
Hi there,
In today's short post we will be seeing something interesting. I was excited when it worked, I hope you will be too.
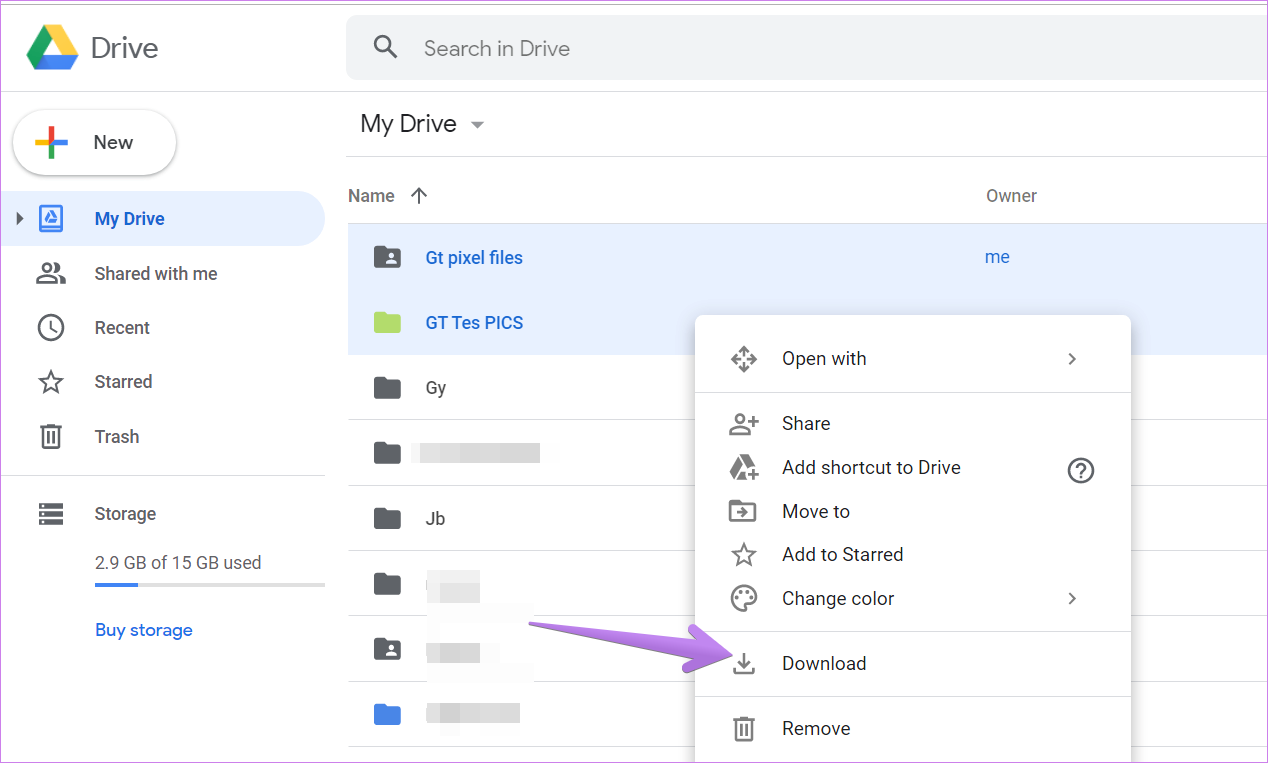
Is it not frustrating when you have restricted access to download a file from Google Drive?? It's a big **YES **for me.
Today, I will be sharing a code with which you can download such files (restricted) without any extra effort.
Looking back at why I wrote the code, I had to download some (actually many) files which had content related to my studies, but were download restricted. We were given a deadline, after which the files would no longer be available in the shared folder. As I wanted the files, atleast for future reference, I started searching for a way to download such restricted files but couldn't find any. Later I came across this library of JavaScript called “jspdf” which allows us to download the webpages as PDF's according to our requirements. Hence, I used it for my requirement and that was good enough for me.
In this post, I will be sharing the same code. I'm trying to code a better version of it, that would give **better quality **PDFs.
How to use the code:
Copy the code → Go to the file you want to download and open it (in the browser of course) → Open the developer tools (use ctrl + shift + I for that) → Go to the Console tab → Paste the code and hit Enter.
Before you use the code, make sure you scroll down till the end of the file to make sure that none of the pages remain unloaded, or else you might miss out on some of the content.
Here's the code:
Hope it serves the purpose.
Pros You can download the restricted files for future use.
Cons The PDF you get is a bunch of images put together, so you can neither copy the text nor perform word search operations on it.
But there are always alternatives for such things, for example, you can perform OCR on the downloaded PDF which would cover both of the above-mentioned issues.
Also, the quality of the images is not top-notch. But as I mentioned earlier, I'm working on a better version of this code through which you can get much better quality images. So give a follow and stick around for the updated code.
That's it for today. I'll see you in the next one, where I will go through this code and explain each and every step so that you can comfortably mold the code towards your requirements.
If you found the code or the post meaningful, consider sharing your thoughts and suggestions in the comment section.
If you are pleased too much, you can always buy me a coffee 😉

You can read some of my other posts:
Play YouTube Videos on VLC with Just 1 Click
Convert Your '.py' to a '.exe' File with Just 2 Commands
All You Need to Know About the “Fetch API” in JavaScript
For further doubts and else, you can ping me on mohithguptak@gmail.com or find me on Twitter.

