Certainly! The provided text outlines the creation of a color guessing game using HTML, CSS, and JavaScript. Let’s break down the key points:
Objective:
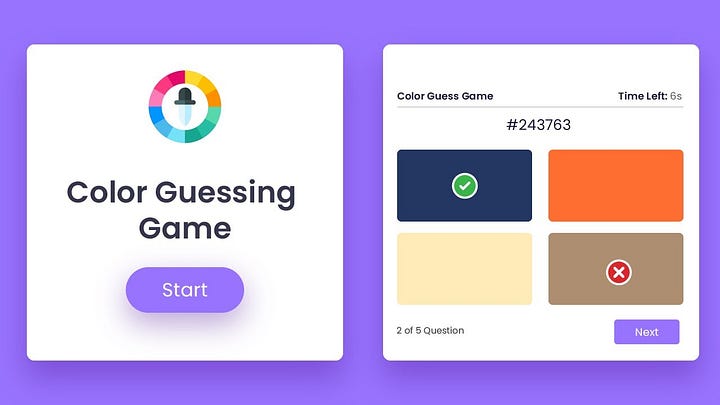
- The main goal is to create an interactive and engaging color guessing game where players need to select the correct color based on RGB values.
Technologies Used:
- HTML: The markup language that structures the content of the game.
- CSS: Cascading Style Sheets used for styling and visual design.
- JavaScript: The programming language that adds interactivity and game logic to the project.
Game Features:
Difficulty Modes:
- The game includes different difficulty modes, such as Easy and Hard. These modes likely adjust the number of color options presented to the player, making the game suitable for various skill levels.
Responsive Layout:
- The game is designed to be responsive, ensuring a seamless experience across different devices and screen sizes.
Project Structure:
- The HTML file structures the content of the game, defining elements such as the color display, message area, buttons, and game grid.
- The CSS file styles the visual aspects of the game, including fonts, colors, and layout.
- The JavaScript file handles the game’s logic, including generating random colors, picking a target color, updating the display, and checking player selections.
Learning and Practice:
- This project is suitable for individuals learning front-end development as it combines HTML, CSS, and JavaScript to create an interactive web application.
User Experience:
- Players interact with the game by selecting colors based on RGB values, and receiving feedback on the correctness of their choices. The game provides an engaging and educational experience.

In summary, the color guessing game project involves creating a visually appealing and interactive web application using HTML, CSS, and JavaScript. It includes features like difficulty modes and a responsive layout, making it a practical and engaging project for individuals looking to enhance their front-end development skills.