
In the world of web development, delivering a seamless user experience is paramount. As developers, we strive to create applications that not only function flawlessly but also feel smooth and responsive to the user. One of the challenges we often face is managing the loading state of our components, especially when dealing with asynchronous data fetching. This is where React Suspense comes into play. We are going to go through what exactly this is, its benefits, and how to integrate it into our react applications.
Understanding React Suspense
React Suspense is a feature introduced in React 16.6 that allows us to suspend the rendering of a component while loading asynchronous data. It enables us to defer rendering part of our application tree until some condition is met. This could be anything from loading data from an API, reading data from a cache, or importing a module.
The beauty of Suspense lies in its simplicity. Instead of dealing with complex state management and conditional rendering logic, we can now handle loading states in a more declarative manner. By wrapping our component tree with a <Suspense> component and providing a fallback UI, we can control what gets rendered while our data is loaded.
Why React Suspense Matters
In traditional React, managing the loading state of a component often involves using state and lifecycle methods. We might set an isLoading state to true when we start loading data and set it back to false in a callback or a .then() block. While this approach works, it can lead to verbose code and can become unwieldy as our application grows in complexity.
React Suspense simplifies this process by providing a built-in way to handle loading states. This leads to cleaner, more readable code and allows us to focus on what matters: building great user experiences.
Moreover, Suspense allows us to create more seamless user experiences. Instead of showing loading spinners or empty states as data loads, we can maintain much of our UI in its loaded state, with placeholders or low-quality previews in place of the data that are still loading. This can lead to perceived performance improvements and a smoother user experience.
Here is a step-by-step guide on how you can use React suspense in your application to enhance the development and user experience of your product.
Step 1: Import Suspense from React
React Suspense is included in the React package, so you don't need to install anything extra. You can import it from 'react' like this:
import React, { Suspense } from "react";
Step 2: Wrap Your Component with Suspense
Next, wrap the component that will be fetching data with the Suspense component. Provide a fallback prop to Suspense, which will be what's shown while your component is loading:
<Suspense fallback={<div>Loading...</div>}>
<MyComponent />
</Suspense>
In this example, "Loading..." will be displayed while MyComponent is loading. This fallback prop could also be a component containing a spinner or any other loader UI. It can also be a skeletal display of the component waiting to be rendered.
Step 3: Fetch Data with React.lazy()
Now, let's say MyComponent is a module that you're importing. You can use React.lazy() to load it, like so:
const MyComponent = React.lazy(() => import("./MyComponent"));
This tells React to start loading your component as soon as MyComponent is rendered for the first time.
Step 4: Handle Data Fetching in Your Component
In your component, you'll need to fetch your data. Here's an example of how you might do it:
import React from "react";
function MyComponent() {
// Fetch your data here. For example:
const data = fetchData(); // This should be an asynchronous function return (
<div>{/* Render your data here */}</div>;
}
export default MyComponent;
In this example, fetchData() is a placeholder for whatever method you're using to fetch your data.
And that's it! With these steps, you've set up a basic implementation of React Suspense in your application.
Looking Ahead: Concurrent Mode and Suspense
Looking ahead, React's upcoming Concurrent Mode will unlock even more possibilities with Suspense. Concurrent Mode is a set of new features that help React apps stay responsive and gracefully adjust to the user's device capabilities and network speed.
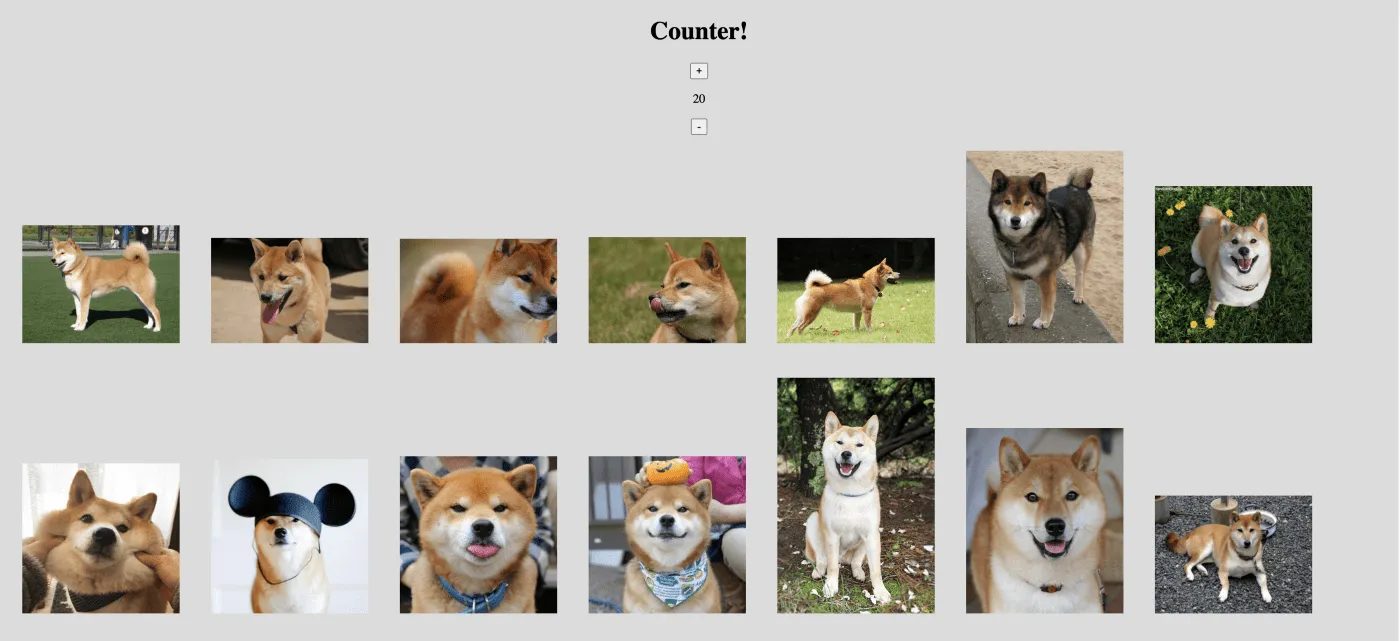
In Concurrent Mode, Suspense components can wait for multiple resources to load before rendering. This means we can fetch code, data, images, or any other type of asset all at once, and render them together when everything is ready. This will allow us to create even more seamless user experiences and take our web applications to the next level.
Conclusion
As web applications continue to grow in complexity and users' expectations for smooth, seamless experiences rise, features like Suspense will become increasingly important. By embracing asynchronicity and leveraging the power of Suspense, we can create web applications that are not only functional but also delightful to use.
Whether you're new to React or an experienced developer looking to level up your skills, understanding and effectively using Suspense is an essential part of modern web development. So why wait? Dive into Suspense today and unlock the full potential of your React applications.
Remember: The future of web development is here. It's asynchronous. And it's suspenseful.