
In the ever-evolving landscape of mobile app development, React Native continues to stand out as a powerful framework. One concept gaining traction is Server-Driven UI, a paradigm that shifts the control of the user interface from the client to the server.
Traditionally, mobile apps have relied on a fixed UI structure defined on the client side. However, Server-Driven UI takes a different approach, allowing the server to dynamically dictate the UI components and their arrangement.
This approach brings several advantages to React Native development. First and foremost, it facilitates real-time updates without requiring app store approvals. Developers can tweak the UI on the server, and users instantly experience the changes without needing to download updates.
Another significant benefit is the potential for A/B testing and personalization. By controlling the UI from the server, developers can experiment with different layouts and features, tailoring the user experience based on individual preferences and behavior.
One of the primary challenges encountered in implementing Server-Driven UI in React Native revolves around the development of recursive components. Creating a recursive component structure that can dynamically render nested UI elements poses a unique set of obstacles. React Native, although a robust framework, demands careful consideration when establishing recursive patterns to avoid potential performance bottlenecks and rendering issues. Striking the right balance between flexibility and efficiency becomes crucial, as recursive components play a pivotal role in adapting to dynamically changing UI requirements dictated by the server. Overcoming the intricacies of recursive component development is central to harnessing the full potential of Server-Driven UI in the React Native ecosystem.
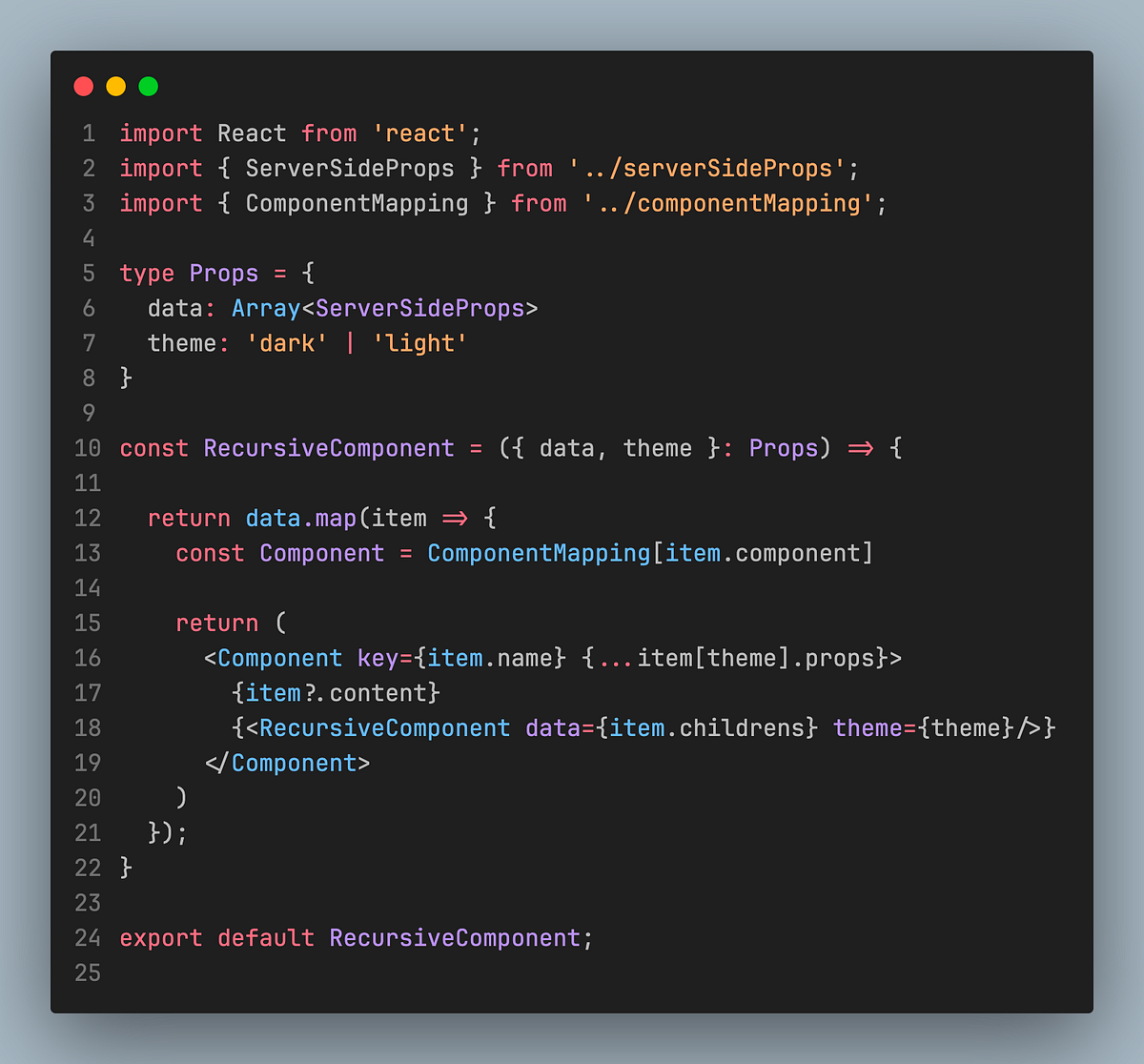
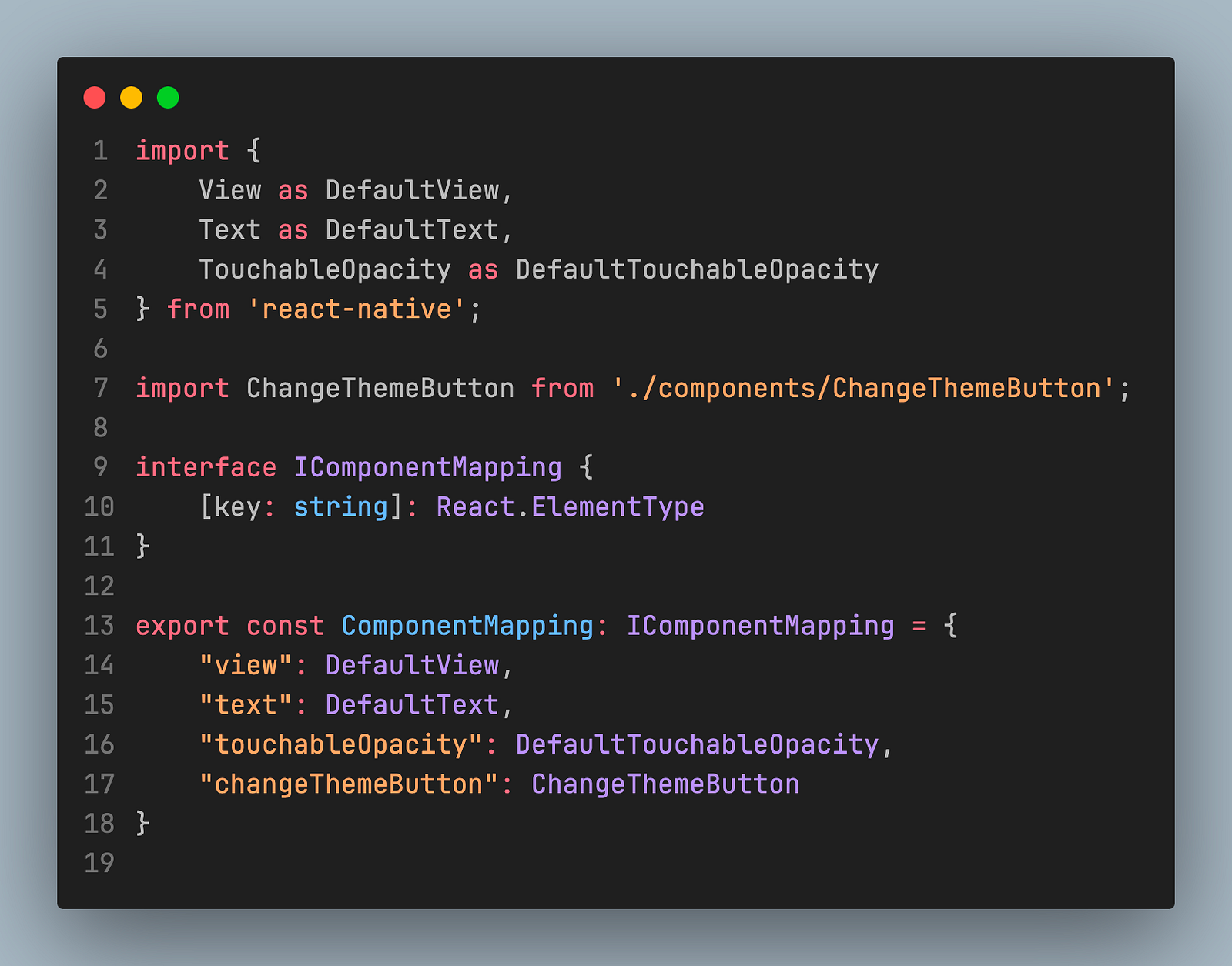
Because of this, I developed the simplest possible recursive component in Typescript, which can take JSON data and create components that have been properly mapped:

 Recursive Component
Recursive Component
We can call the API server that makes the configuration JSON available when starting the application:
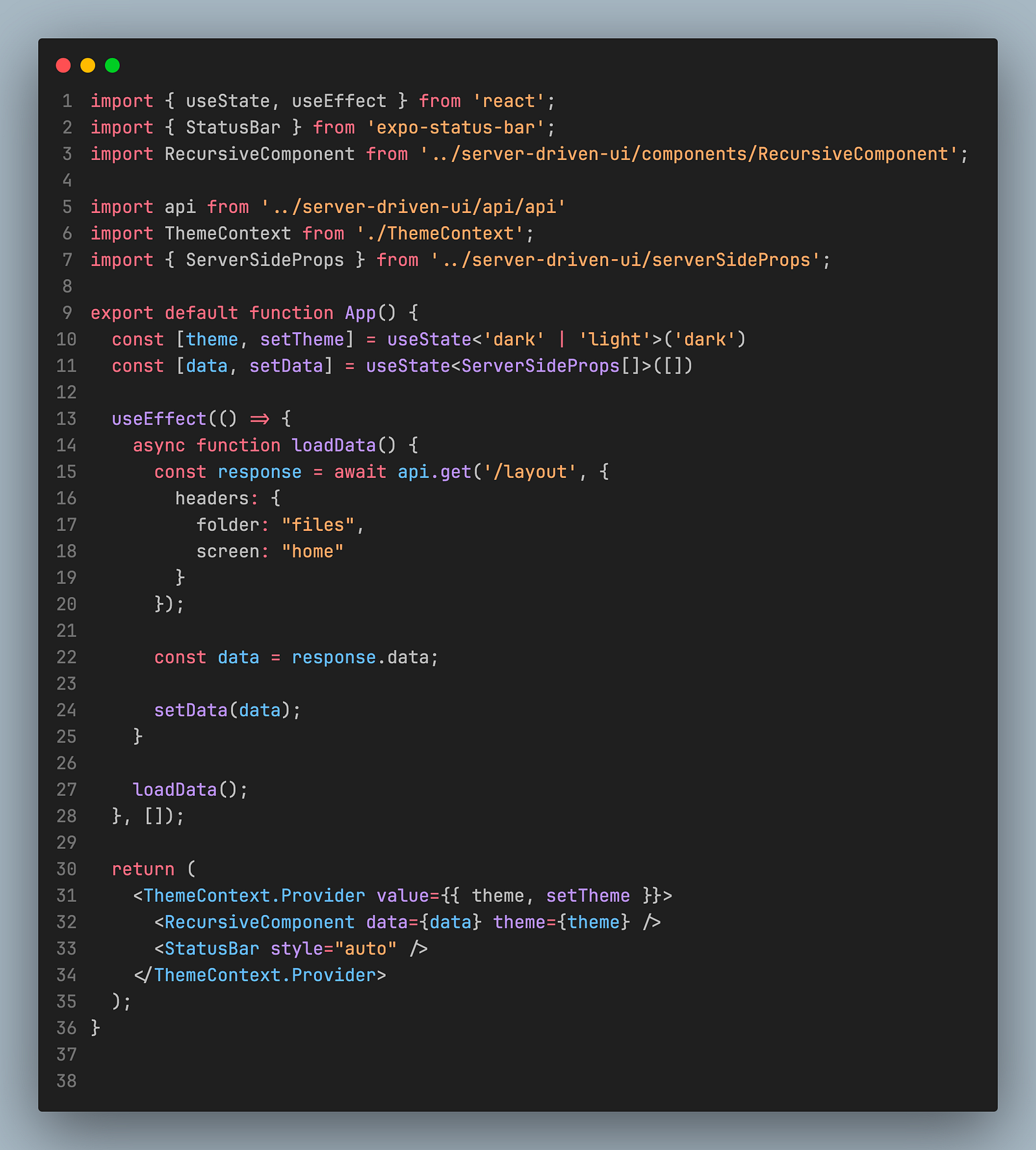
 App.tsx
App.tsx
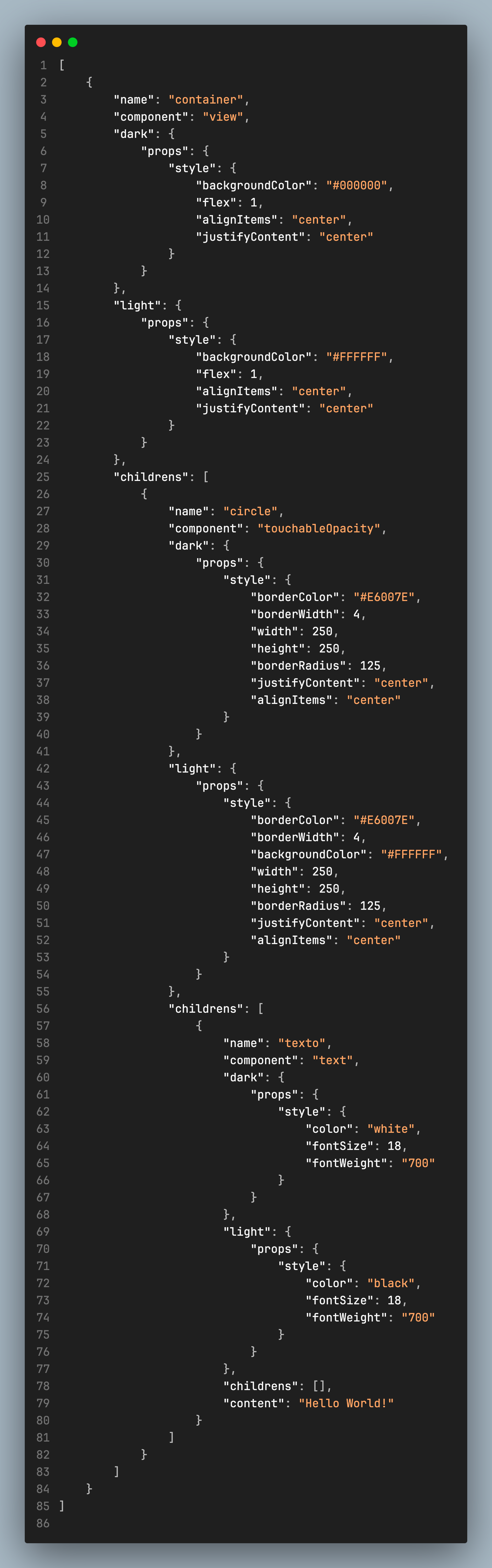
Below is an example of a configuration JSON:
 layout.json
layout.json
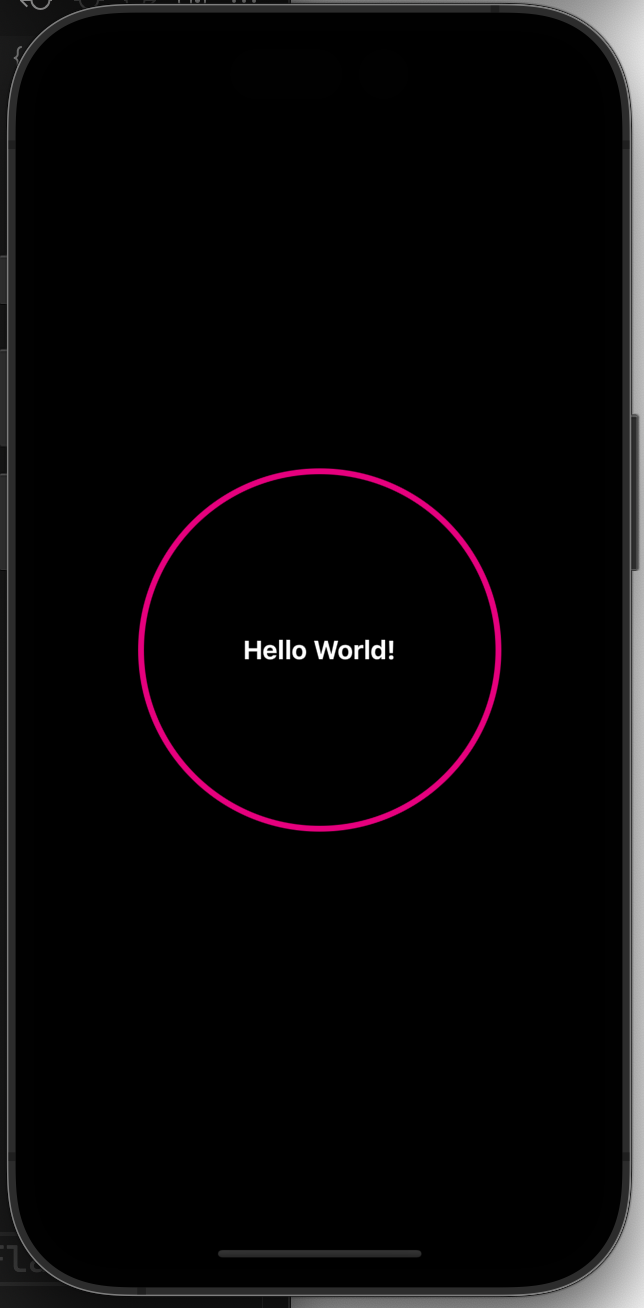
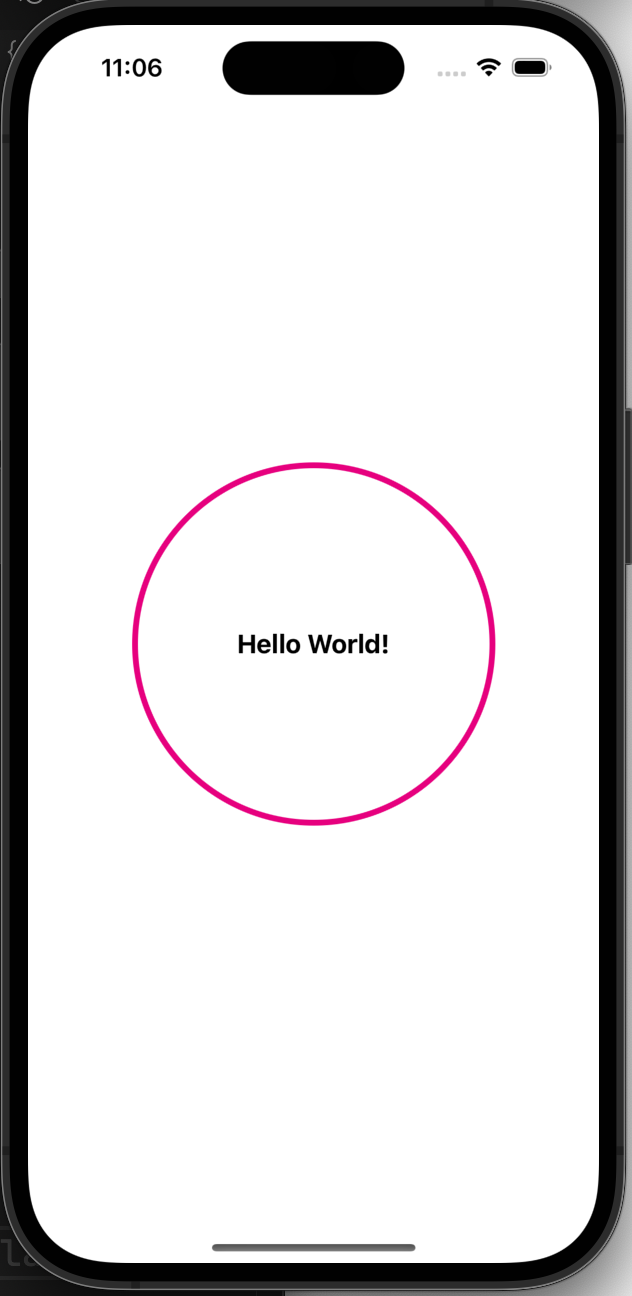
This config generate the screens below:


Exploring further possibilities to enhance the efficiency of Server-Driven UI in React Native, caching JSON responses on the device emerges as a strategic consideration. By implementing a robust caching mechanism, we can significantly reduce the need for frequent server requests. Caching JSON on the device allows the application to store UI definitions locally, enabling quicker rendering and responsiveness, especially in scenarios with limited network connectivity.
The cached JSON approach not only contributes to a smoother user experience but also addresses potential challenges related to network latency. By intelligently managing the cache lifecycle, developers can strike a balance between up-to-date UI information and minimizing data transfer. This optimization proves particularly valuable in scenarios where users may encounter varying levels of network reliability, ensuring a more reliable and consistent Server-Driven UI experience on React Native applications.
This paves the way for a “no code” or low-code approach, allowing designers to actively contribute to the UI development process without extensive programming knowledge. This collaborative synergy between developers and designers not only accelerates the overall development timeline but also fosters a more efficient and iterative design process.
Imagine leveraging Figma to craft JSON configuration files that directly influence the layout of the app. This visionary integration of design and development processes holds the potential to revolutionize how teams collaborate on creating user interfaces. By using Figma, designers can intuitively design and define UI elements visually, and with the aid of a custom export script, transform these designs into structured JSON configurations.