
React developers, rejoice! The latest core feature by the React team, React Forget, is here to revolutionize how we write performant React components. With React Forget, developers no longer need to manually use useMemo and useCallback. Instead, this new feature automates memoization in React components, making it easier than ever to write optimized code. Sounds too good to be true, right? Well, it’s not. Let‘s talk about it more.
So what exactly is React Forget? In short, it’s an auto-memoizing compiler that optimizes reactivity at a component level. It ensures that your application re-renders only when the state values meaningfully change. From an implementation perspective, it means automatic memorization with the end goal being optimizing the performance of our React application.
In this blog post, we’ll take a closer look at React Forget. We’ll explore the current state with
useMemoanduseCallback, the mechanics of React Forget, and the updates regarding this project’s release.
React Forget: What?
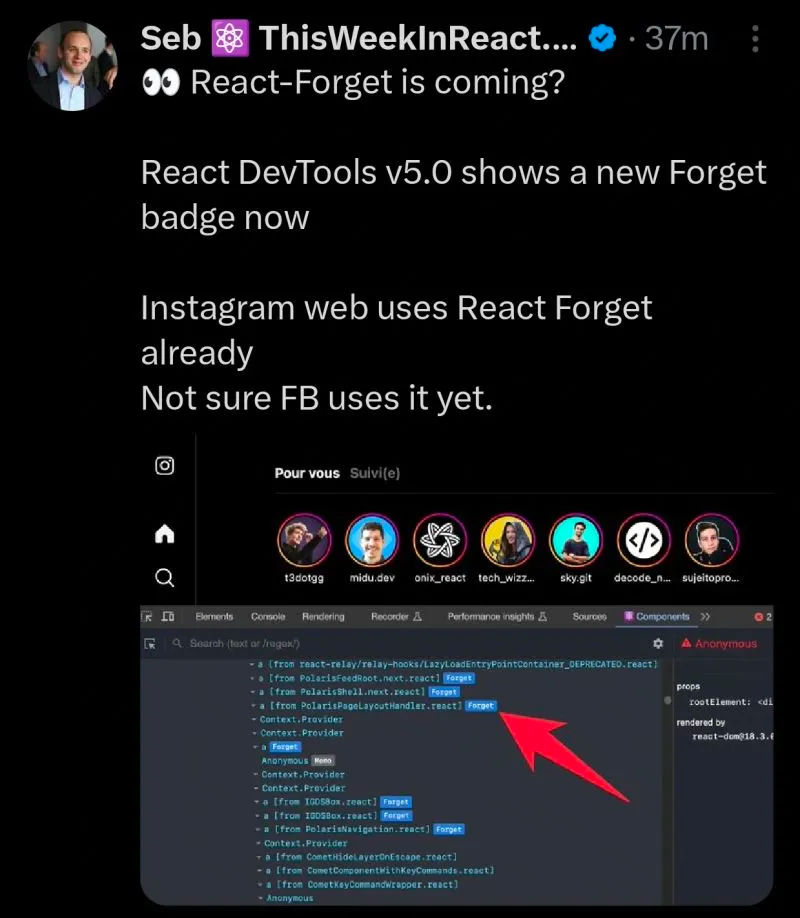
React Forget was unveiled during the React Conf. 2021, and it promises to enhance component re-rendering by detecting the need for useMemo or useCallback. The compiler injects code with similar behaviour to these structures, thereby optimizing the performance of your React application. Dan Abramov, a key member of the React team, suggests that React Forget might even eliminate the need for React.memo().
React Forget essentially shifts the re-rendering behaviour of React from object identity changes to semantic value changes, without incurring the runtime cost of deep comparisons. The compiler apparently memoizes not only the calculation of useMemo() results but also the resulting React element objects returned by the component.
React Forget: Why?
React developers have been using useMemo and useCallback hooks to optimize their applications for a long time. These hooks are used to memoize the results of expensive calculations and functions, respectively. However, the problem with useMemo and useCallback is that they increase the mental overhead for developers. Developers have to manually use these hooks to optimize their applications. If the dependencies array isn’t correctly specified, it can lead to confusing bugs and performance issues. Using these Hooks also introduces some degree of hampered readability. In addition to this, these hooks have their own set of limitations. For eg., useMemo can only be used to memoize values that are calculated synchronously; it cannot be used to memoize values that are calculated asynchronously. And as for useCallback, it can only be used to memoize functions that are defined inline; it cannot be used to memoize functions that are defined outside the component.
Optimizing UX and DX
Developing an application that delivers a seamless User Experience (UX) often involves the use of memoization. However, this increases the mental overhead for developers, thereby creating a suboptimal Developer Experience(DX). React Forget aims to alleviate this issue by making the process of memoization automatic. It’s like having an automatic reactivity compiler that preemptively optimizes reactivity at a component level.
Tune into this discussion for more: “React Without Memo”.
React Forget: Where and how?
React Forget is designed to be integrated into the build pipeline. Compilation occurs during the build phase, and the optimized code would be outputted in the bundle. To be crystal clear, React Forget won’t execute during runtime. Once a stable version of React includes its required runtime API, developers will be able to install React Forget as a Babel plugin. This approach ensures that React Forget can seamlessly integrate with existing React projects. Under the hood, the compiler uses a custom code representation and transformation pipeline to perform low-level semantic analysis.
React Forget: When?
During the React Advanced conference, the developers of React Forget, Joe Savona and Mofei Zhang, provided insights into the current state and plans for the project in their talk “Understanding Idiomatic React”. Based on the milestones for this feature, React Forget is still in active development. While the project has made significant progress, it is not yet ready for release. It is specifically at the “initial adoption + iteration” stage — a limited rollout for beta testing.

It’s certainly going to be interesting to get a more hands-on experience with this feature. All eyes are on further reports from its trials to see how well it works out. It is anticipated to gain more traction with the target of being eventually open-sourced.
If this feature piqued your interest, you can also watch this tech talk for more.

)