GraphQL has rapidly gained popularity in recent years, and is now used by major companies like Shopify, Pinterest, GitHub, and Twitter for their core businesses. The reason for this widespread adoption?
A picture is worth a thousand words.
By standardizing multiple techniques under one umbrella, the GraphQL spec saves developers time and resources that would otherwise be spent reinventing wheels and then wiring them together.
Plus, GraphQL can save you bandwidth, letting you access all relationships with a single query while giving you only the data you ask for - no more, no less. It offers a fantastic development experience, with a strongly typed schema that makes describing the exact data you want or need, incredibly easy. In certain situations, it can even be the bandaid (in the form of a contract) that saves your project if you have organizational issues where your backend people don't get along with your frontend people!
But one thing GraphQL is not, is a silver bullet. There are plenty of gotchas to consider, from backend architecture to caching, security, and versioning. It's just a complex language to develop for.
Thankfully, the ecosystem around GraphQL is a burgeoning one, and there are many dev tools that can ameliorate these pain points and make life easier for you as a developer. Knowing the right tools is half the job when it comes to GraphQL, so I've put together a list of 10 that covers the spectrum of use-cases from schema visualization, to full-stack development, to documentation, to testing.
Let's get right to it!
The List
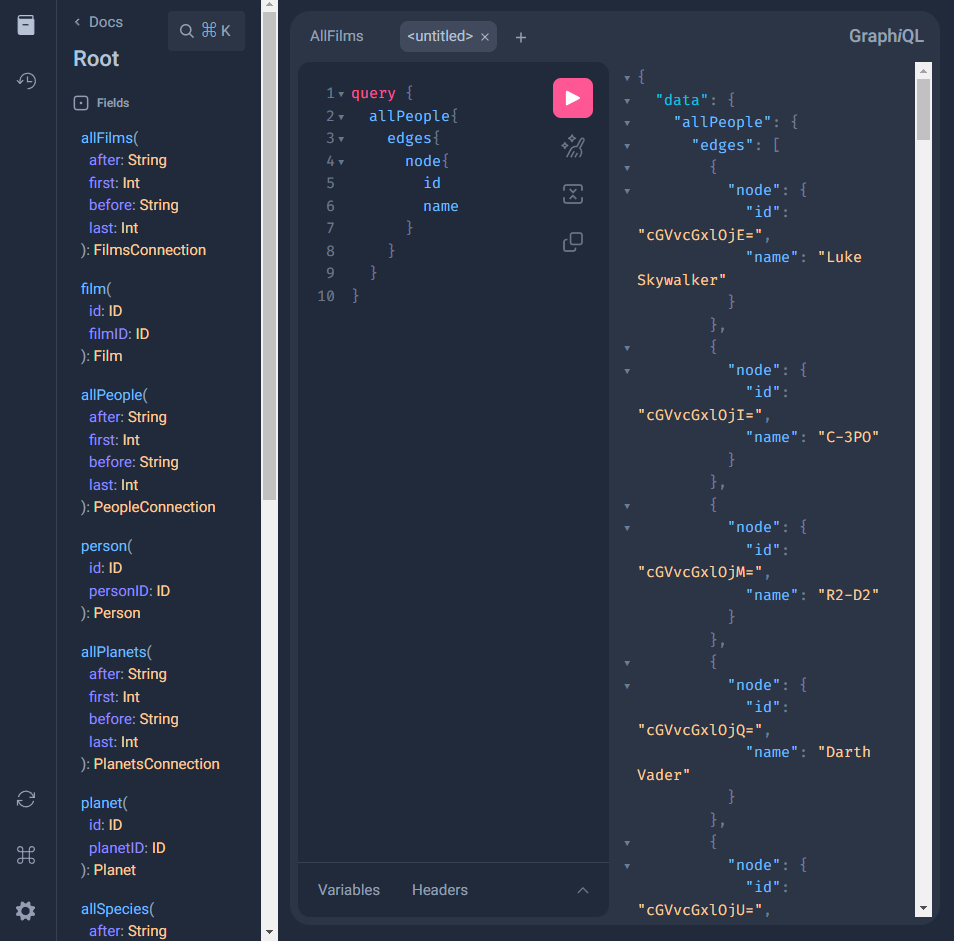
1. GraphiQL
Getting started with GraphQL? This is probably the first tool you'll ever use.
GraphiQL is an open-source, lightweight, interactive in-browser IDE from the GraphQL Foundation. Any GraphQL API with a GraphiQL implementation makes it possible to try out queries and examine the schema to understand what the API can even do, without ever leaving your browser or writing code to interface with the API.
To that end, GraphiQL supports the official GraphQL spec out-of-the-box, and includes several fancy features like a visual query builder, API doc explorer, and intelligent auto-completion that is actually aware of the current GraphQL type schema, with live syntax + validation error highlighting.
Taking inspiration from OpenGraph's explorer, GraphiQL 2 has added a Doc Explorer which provides a hierarchical view of the schema, making it easier to navigate and explore. Also present: tabs, variables, merging fragments, prettifying operation payloads, history, better looking UI with themes, and more, out of the box.
GraphiQL has been around for some time, but it was starting to get a little long in the tooth. GraphQL Playground had it beat in terms of UI/UX, and with its less technical debt, was easier to recommend. However, with the release of GraphiQL 2, this has changed. Playground is now part of the GraphQL Foundation and has been merged into GraphiQL 2, in a rare case of the sequel being better than the original movie.
GraphiQL comes as a dependency you can add to your React projects (and then render via components) with:
npm install graphiql
Bear in mind that you'll also need to have react, react-dom, and graphql installed as peer dependencies of graphiql.
Or, you can just use pre-bundled static assets from Jsdelivr/Unpkg, embedded into HTML.
2. WunderGraph
This is one of the most exciting new dev tools I've worked with.
WunderGraph is a BFF/API Gateway that can do what we know as "federation" or "schema stitching", but for all your data sources, whether they're SQL/NoSQL DB's, OpenAPI REST or GraphQL APIs, Apollo Federations, or any other. Check out the full list here.
Here's what a typical WunderGraph workflow looks like:
- You define your data dependencies in a config file (instead of putting them in your application code), the WunderGraph server introspects them individually, and namespaces and consolidates each into a virtual graph layer.
- You can then write GraphQL queries, or async resolvers in TypeScript (with Zod for validation) to get any combination of data you need from the graph, composing different APIs and data sources together. If querying in GraphQL, you can use a special _join field to skip the burden of doing these in-code JOINs entirely.
- If you're using a React-based framework (like NextJS or Remix), or SolidJS, WunderGraph then generates fully typesafe data fetching hooks for you (using Vercel's SWR or TanStack Query under the hood) that you use on the frontend to access that data. No need to write and maintain your own types.
- If not, the WunderGraph server (WunderNode) serves the result of each operation as JSON-RPC over good ol' HTTP REST API endpoints, solving the security and caching issues of GraphQL in one fell swoop.
- At no point in this process do you ever need to expose a public GraphQL endpoint. Using WunderGraph lets you leverage GraphQL only during dev, getting you all the devex wins of GraphQL without any of its pain points. A win-win!
WunderGraph uses persisted queries that apply the Stale-while-Revalidate model, and offers isomorphic typesafety. You could literally make changes to the server code, and see the changes in real time on the client. You can't do better than that for devex.
Plus, if you'd rather not use GraphQL at all, you can still do everything you want using TypeScript Operations alone, making WunderGraph a full stack dev tool that's like tRPC...but supports GraphQL as a first-class citizen.
💡 The WunderGraph server responsible for codegen and serving the JSON-RPC endpoints is a Go + NodeJS server that can be deployed to anything that supports Dockerized images (fly.io, or, if you want a fully-managed service, WunderGraph Cloud). To know about deployment and much more, check out their docs here.
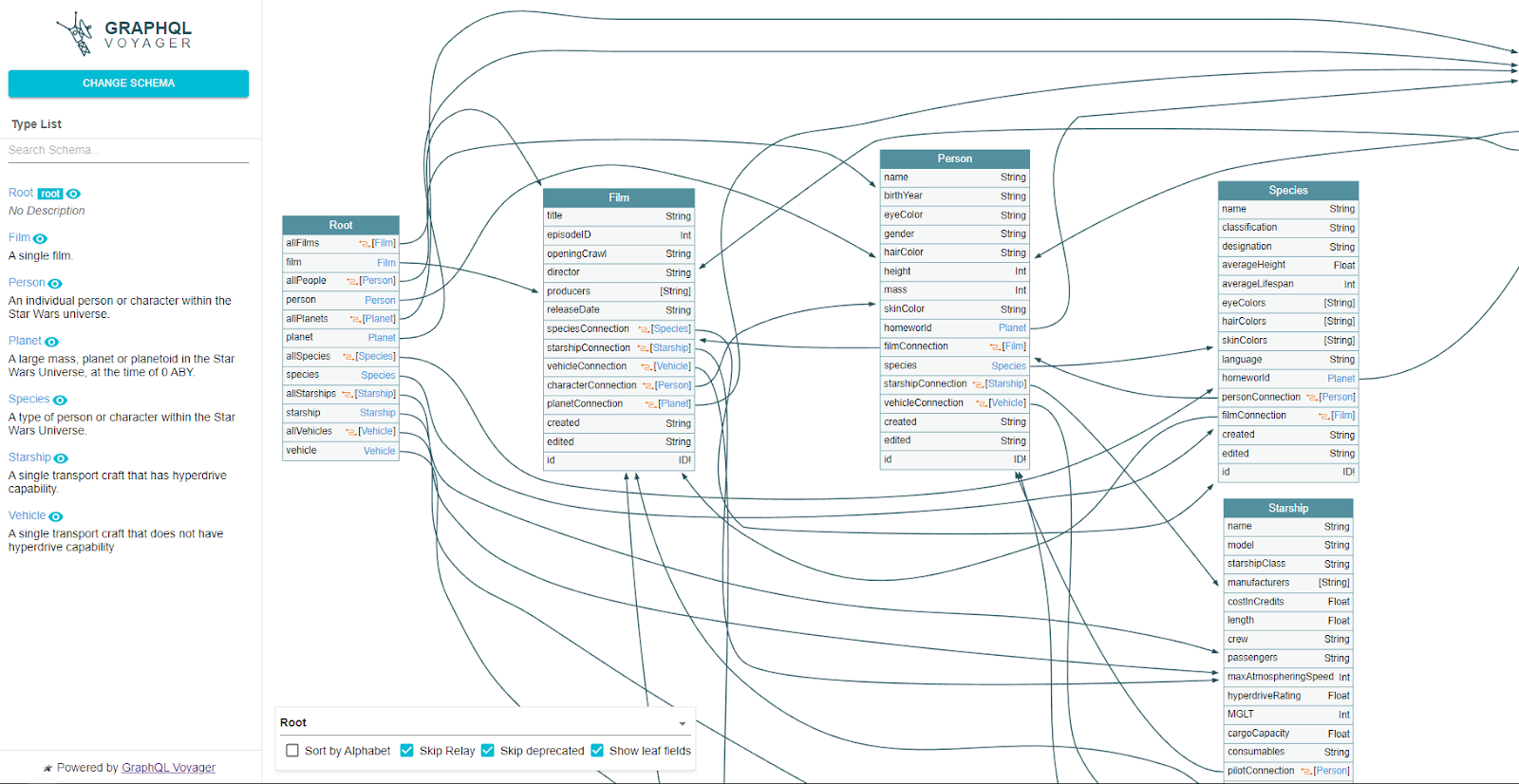
3. GraphQL Voyager
GraphQL Voyager is a developer tool for visualizing and exploring GraphQL APIs. Using it, you can represent any GraphQL API as an interactive graph.
This is an interesting one. It provides a clear, visual, interactive representation of the schema, making it great for understanding a system, onboarding new team members (ensuring that all team members have a shared understanding of how the API works) and just exploring relationships between data. GraphQL Voyager helps developers and stakeholders alike understand how the API works and what data is available.
The latest release of GraphQL Voyager includes support for custom themes, the ability to collapse nodes in the schema, and improved accessibility. You can also now export the schema as a JSON or SDL file, making it easier to share updates with other developers, or use it in other tools.
This also comes as a dependency you can add to React projects, and render via components.
npm install --save graphql-voyager
or
yarn add graphql-voyager
4. SpectaQL
GraphQL simplifies documentation by having the schema itself be the "good enough" option for docs... but as any developer would tell you - there's never a substitute for proper documentation that helps developers at all stages of the knowledge funnel.
SpectaQL, then, is a Node.js library that addresses exactly this need. It auto-generates static documentation for a GraphQL schema for all Types, Fields, Queries, Mutations, Arguments and Subscriptions by default, and can even filter/hide any on demand.
You install it as a dependency with:
npm install spectaql
or
yarn add spectaql
Define a config.yml to specify how you'd like to generate your docs (Read more about that here)
And when ready, simply generate your docs with:
npx spectaql config.yml
Your generated documentation will be located in the public directory by default. You can either copy the generated HTML to your web server, write the output to somewhere else using the -t /path/to/ouputDir option, or add a -D flag and view your docs live by pointing your browser to <http://localhost:4400/>.
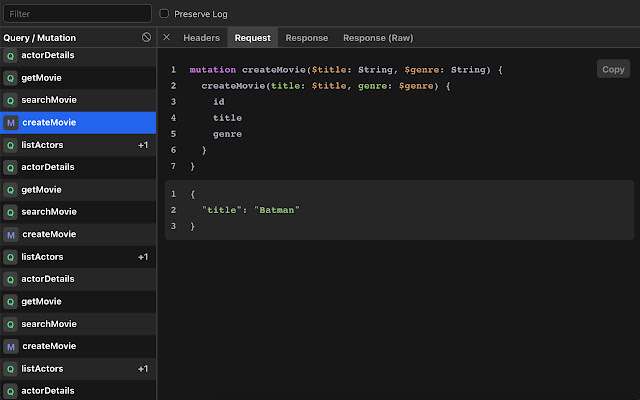
5. GraphQL Network Inspector
The best example of how the tiniest things can make a huge difference to developer experience.
The GraphQL Network Inspector is an open-source tool (MIT License) that sits as a Chrome extension, adding a separate "GraphQL" tab to its dev tools so you can inspect every single GraphQL request - including support for batched and persisted queries.
It works with any GraphQL client (including Apollo and Relay), and lets you search and filter queries/mutations, copy request/response bodies with one click, and, most importantly : saves you the trouble of sifting through every payload in the Network tab (which would be like searching for a needle in a haystack; all requests there would be identical - made to the same URL) to understand what's happening with your GraphQL queries, or how to even start optimizing them.
6. Postman
Postman is easily the go-to tool for API development/testing for millions of devs, helping them build, test, and document APIs. It provides an intuitive interface for making HTTP requests, organizing requests into collections, and automating workflows, with built-in integrations for GitHub, Slack, and Jenkins.
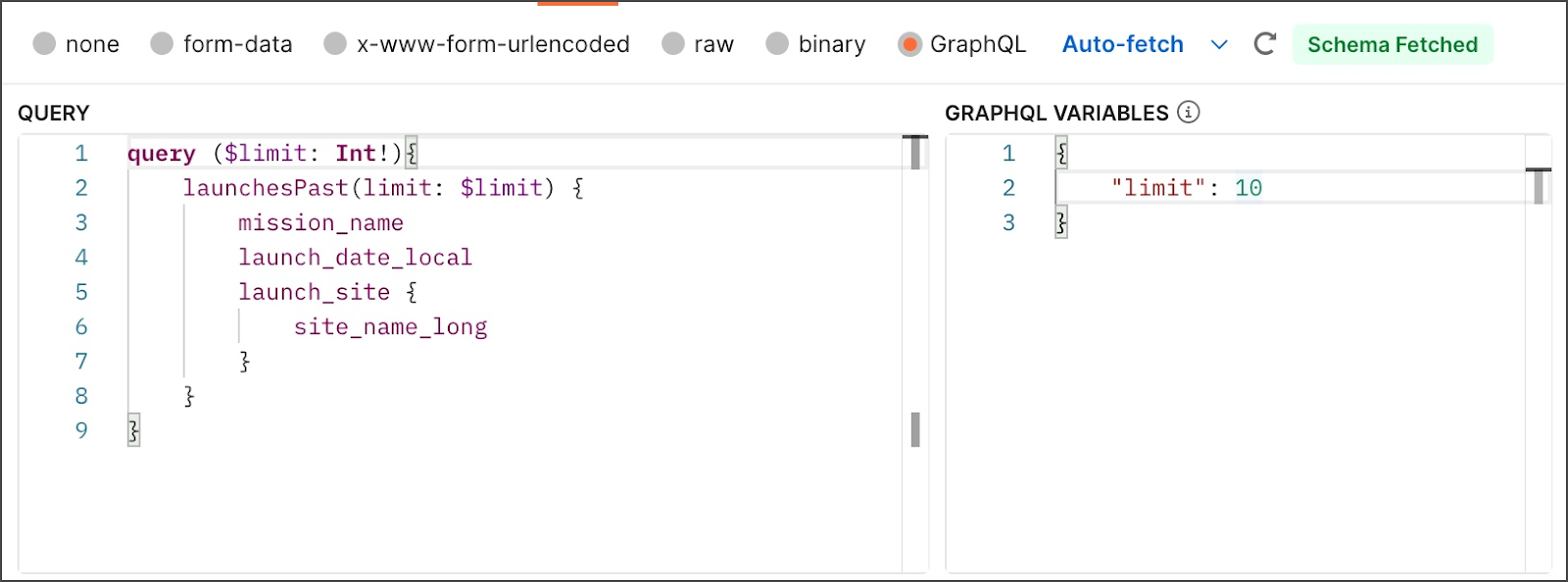
What's of interest to us, though, is its built-in support for GraphQL. Using Postman's GraphQL client, you can:
- Create and send GraphQL queries, mutations, and subscriptions using GraphQL variables and fragments,
- Analyze query response times and other performance metrics in real-time (particularly useful for benchmarking subscriptions)
- Export GraphQL operations as code snippets, or save them into a collection to reuse later, document and share with teammates, or publish it to the world via the Postman Public API network,
- Introspect a GraphQL endpoint to import a GraphQL schema, saving it for future querying.
- Explore the schema to see its fields, relations, and all scalar types possible.
Postman's GraphQL client is incredibly useful for just learning the technology, too, as developers get auto-completion while writing GraphQL queries/mutations/subscriptions, and the visual Query Builder lets you simply select fields from the Schema Explorer and generate these operations without writing any code at all. The UI, too, makes this intuitive - you can split panes to have the Schema Explorer, Query Builder, and the Response window all side-by-side, on the same screen.
Also, Postman is particularly useful for API development teams that are working across multiple platforms and programming languages. Here's an example: if you were using WunderGraph, you could generate and share a Postman Collection on-the-fly during development for your defined operations (and their WunderGraph-generated JSON-RPC API endpoints), making it easier to collaborate with other devs on projects.
7. Graphqurl
[graphqurl](https://github.com/hasura/graphqurl) is a nifty little CLI built by the Hasura team that's essentially "cURL, but for GraphQL!"
This is one of my favorite tools. I particularly like using it to spin up a local instance of GraphiQL from the command line, on-demand, against any endpoint (with custom auth headers and everything) and get autocomplete with it, too. It's an essential part of my GraphQL development workflow, making me significantly more efficient and productive.
Installation
npm install -g graphqurl
Usage
gq https://my-graphql-endpoint/graphql \
-H 'Authorization: Bearer <token>' \
-q 'query { table { column } }'
Or just open a GraphiQL instance with:
gq https://my-graphql-endpoint/graphql -i
You can also use graphqurl as a Node.js library that you call from a lambda, for example. Find instructions for that here.
8. Prisma
Prisma is an open-source ORM (Object-Relational Mapping) tool that streamlines data modeling, migrations, and data fetching from MySQL, PostgreSQL & SQL Server databases - providing a type-safe database access layer for GraphQL servers.
Why use Prisma? Well...GraphQL does indeed make querying data much simpler and more intuitive than REST APIs, but you still have to write resolvers that define how your server actually fetches the needed data from the database. If you don't know what you're doing, it's incredibly easy to write sub-optimal queries (fetches too many records at once, are too complex, too deeply nested, etc.) that have a high performance cost.
That's where Prisma comes in. As an ORM, it specializes in crafting queries with a strong focus on performance - using various optimizations like batching and caching under the hood to provide a default best-practices way to interface with each database it supports.
Using Prisma ORM inside of your GraphQL resolvers to query a database, means you can rest assured you'll get the most typesafe, performant, optimized data fetching possible, every single time.
9. GraphQL Faker
Faker.js is a well-known library for quickly testing and prototyping APIs with realistic mock data. If you're building GraphQL APIs, [graphql-faker](https://github.com/IvanGoncharov/graphql-faker) does the same, speeding up your development cycle by quickly generating fake data (for the archetypes of eCommerce, Finance, Names/Addresses, Timestamps, and more) that conforms to your GraphQL schema.
You provide a GraphQL schema as SDL, and graphql-faker will allow you to define custom resolvers for fields in your schema, which means you can generate realistic fake data that matches your exact use case. Scalar types like strings and numbers are supported out of the box, as are more complex data structures like objects and arrays.
GraphQL Faker runs as a local server (that can be called from your browser, cURL, graphqurl, or just your app.), and also provides an interactive GraphQL query editor with autocompletion (even for its @fake and @examples directives).
It can even proxy an existing GraphQL API, and extend it with faked data!
Installation
npm install graphql-faker --save-dev
Usage
graphql-faker [options] [SDL file]
You can also open the interactive query editor like so:
graphql-faker - open [SDL file]
If you don't provide an SDL schema, graphql-faker will just use a default.
Learn more about the CLI and its usage here.
10. GraphQL Inspector
GraphQL Inspector is a dev tool for GraphQL that allows developers to validate, lint, and compare GraphQL schemas. It supports both SDL and AST formats.
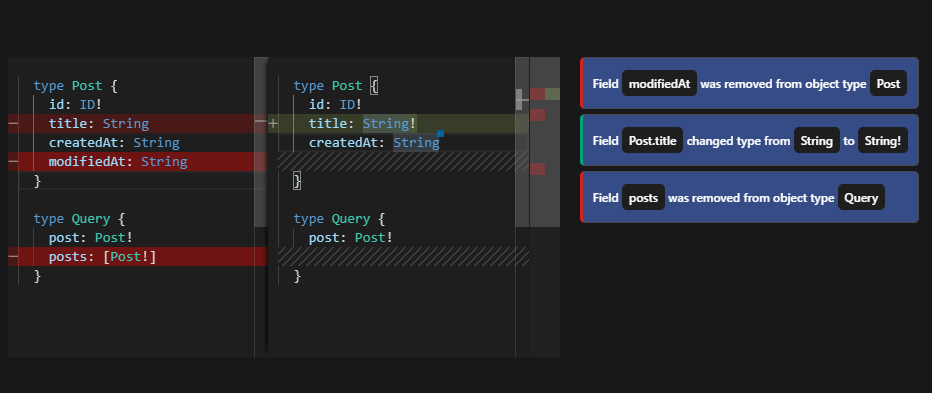
It outputs a list of changes between two GraphQL schemas, and even lets you see a diffed view of the before and after. This helps identify potential breaking changes to your GraphQL schema before you deploy them to production.
This is incredibly helpful if, for example, you're adding a new field to your GraphQL schema, and want to make sure that it doesn't break any existing queries or clients that rely on your API.
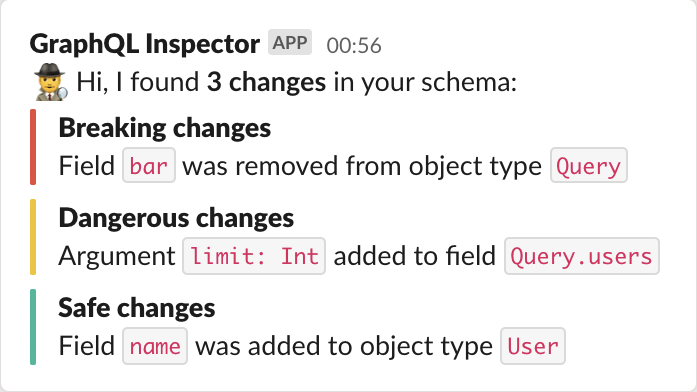
Another cool feature is its Slack, Discord, and general webhooks integration, allowing you (and your team) to stay up to date on any change to the schema. Every change is precisely explained and marked as breaking, safe, or dangerous.
What's more, its GitHub App can interface with your repo, and generate a list of all proposed changes to your GraphQL schema on every single PR, giving you all the information you need to know whether you should implement the changes or not.
The Right Tools for the Job
As developers continue to embrace GraphQL (fourth most used API architecture in 2022 - and climbing!), a plethora of powerful tools are emerging to simplify the development process - shoring up its gotchas and enhancing productivity.
From query visualization with GraphQL Voyager, to WunderGraph as an API gateway that turns GraphQL into JSON-RPC in real time, to testing and documentation with Postman and SpectaQL, these 10 development tools provide an arsenal of features to make the lives of GraphQL developers easier.
Whether you're an experienced GraphQL developer or just starting out, I hope this list has nudged you towards the tools you need to streamline your workflow, improve code quality, and deliver high-quality GraphQL APIs in less time.