Introduction
The Software-as-a-Service (SaaS) model is a popular choice for building applications due to its scalability, fast deployment, improved security, cost-effectiveness, and easy access from anywhere in the world.
In such a landscape, the decision on which tools to use for your SaaS business is critical, and there's very little margin for error. However, with so many tools available, choosing the right ones for your SaaS application can be challenging.
To help you make an informed decision about building your SaaS application, we'll be talking about 10 dev tools you should consider - from coding and design, to project planning and analytics, hosting, backend tools, databases, and feedback - and why.
Let's get started!
💡 This article assumes you know the basics of SaaS; if you don't, you should check out this Investopedia article on the topic.
1. TypeScript
TypeScript is a superset of JavaScript. It adds optional static typing, class, and interface definitions to JavaScript, providing better tooling and maintainability for large-scale projects. It transpiles to JavaScript, ensuring full compatibility with anything that runs JavaScript.

Let's explain TypeScript with an analogy. Imagine working as a construction worker on a site. There are a set of blueprints to guide you. The blueprints specify the dimensions, materials, and design of the house, and they help you ensure that the finished product meets the intended specifications.
That's more or less the same thing in your code when you use TypeScript. Just as the blueprints provide guidance for the construction of the house, TypeScript provides a set of guidelines and restrictions for writing code, which help you create more structured and organized code that meets the requirements of the project. And just as using the right materials and following the blueprints can result in a strong and stable house, using TypeScript can result in code that is reliable and maintainable.
For SaaS applications, frequent changes to the codebase in terms of iterations, experimentation, do-overs, and bug fixes are a fact of life, with multiple developers working on the same codebase. Typescript is especially valuable in this use case as with it, you prototype rapidly, catch most errors before runtime, and make refactors much easier - with your IDE now able to help much more.
TypeScript helps you in being more confident in the code you ship for your SaaS app, thus ensuring faster feature additions, bug fixes, and minimized potential downtime for users.
Benefits of using TypeScript for your SaaS application
- Confidence in your code: TypeScript is a statistically typed language that allows you to define types of variables, parameters, functions, and return values in your code. Doing this helps you catch errors and bugs when compiling before the code runs.
- Easy Refactoring: TypeScript has strong typing and better tooling support which makes refactoring your code east and less error-prone. It enables you as the developer to notice type-related errors early on in the development process, you are also able to make changes with confidence knowing that the compiler will flag any potential issues.
- Supercharged IDE: TypeScript also provides better tooling support, code intelligence and IDE support, and build tools that help you as a developer to navigate and understand complex codebases. This can be especially helpful when refactoring, as it can help you to identify areas that need to be changed and make those changes more efficient.
- Efficient Collaborations: Because TypeScript ensures that rules are followed, it is easier for other developers to understand your codebase, knowing what a particular code is doing and how it fits into the larger application architecture.
2. React Query (TanStack Query)
When building your SaaS, you will constantly need to fetch and mutate data from the server, such as user information, product lists, and so on. Any real-world implementation of this will involve complex data flows, caching, error handling, and state management, but there's no agreed-upon architecture for doing this.
Sure, building it all yourself, from scratch, might make for a great educational journey, but it's not really what you want when you need to move from conception to product blazingly fast.
This is what React Query/Tanstack Query aims to address.

React Query and SaaS
React Query is a library that simplifies (and optimizes) data management when building SaaS applications. It provides a set of hooks and utilities that make it easy to fetch, cache, and update the data you want from APIs, databases, and other remote data sources, without needing you to reinvent the wheel or glue together multiple single-purpose libraries, thus improving performance, making server state management a cinch, reducing bloat, and cutting down on boilerplate.
Features of React Query that can be useful when building your SaaS application
- Automatic cache updates: React Query automatically revalidates cached data in response to changes from the server or user actions or automatically in the background, ensuring you always have the latest data without needing to make unnecessary API calls, or manage state and cache yourself.
- Query deduplication: React Query deduplicates multiple requests for the same data into a single request to avoid redundant network requests.
- Pagination and infinite scrolling: React Query provides built-in support for pagination and infinite scrolling.
- Optimistic updates: React Query allows for optimistic updates, where UI updates are made optimistically before the server response arrives.
- Server-side rendering: React Query supports server-side rendering out of the box.
3. Saas UI - The React Component Library for Startups
The success of any SaaS app relies heavily on its UI/UX. Since the user interface is the main point of interaction between the user and the software application, it's important to invest time and resources in designing a UI that can improve user adoption, increase customer satisfaction, and drive business growth. However, building a great UI for your SaaS app can be difficult, especially if you don't have a dedicated design team yet.
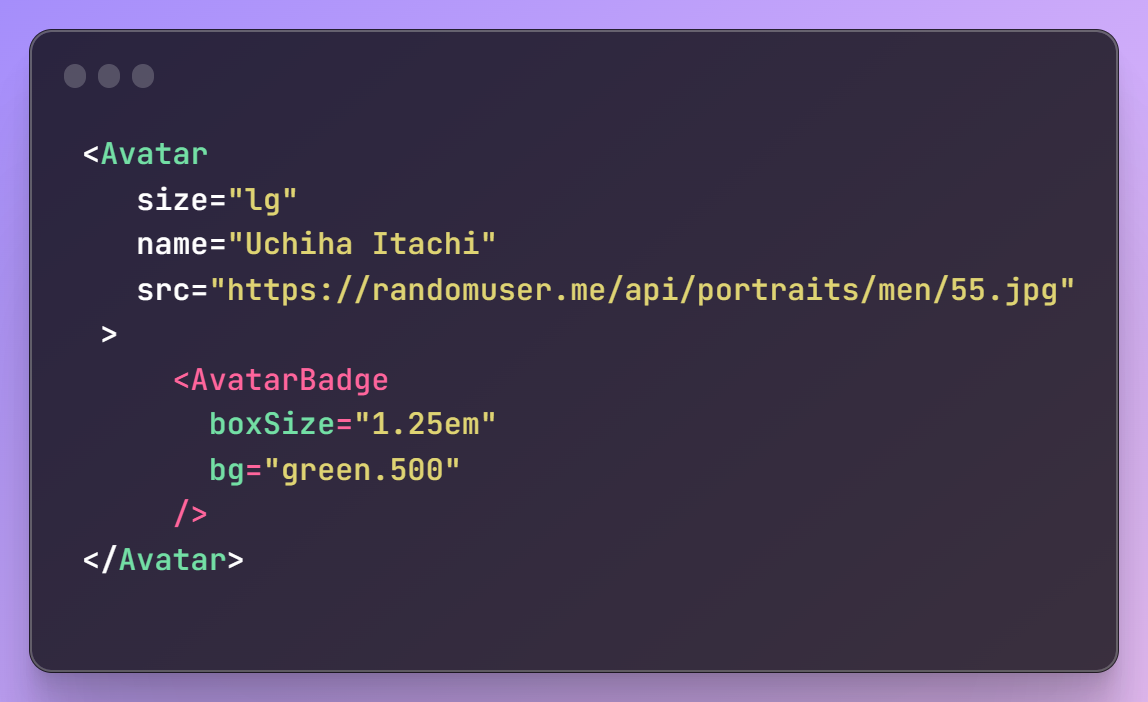
Saas UI helps you solve this problem; it is an open-source (MIT license) React component library that is built on top of Chakra UI, written fully in TypeScript, and highly customizable with your own design system. It provides you with the components (and even utility hooks!) you need to build a beautiful, intuitive, responsive, accessible, and performant SaaS app, with extensive documentation to boot.
With Saas UI, you have access to over 40 free open-source components you would generally need to build data-heavy user experiences (lists, tables, grids, and filters in addition to layout, navigation, forms, modals, and datepicker components) - and you can also upgrade to the Pro plan to have access to more components and features like charts, graphs, components for billing and subscription management, and feature-flags, as well as an example boilerplate frontend in Next.js and Electron, to help you get started.
To get a quick start on generating your own design system with the Saas UI color palette generator:
Saas UI: Color Palette Generator
*Quickly generate custom color palettes for Chakra UI.*palette.saas-ui.dev
Saas UI's extensive support for visual customization - derived from Chakra UI's implementation - makes every component ready for quick theming and brand-specific styling, especially if you come from a Tailwind background. It's the same kind of utility-first CSS, but in a styled system package, instead.
To know more, check here.
You can add Saas UI to your project using either the yarn or npm package managers. Saas UI supports frameworks like Next.js, Vite, BlitzJS, Redwood.js, Remix, and CRA. Find the starterkit of your choice here or just install it in an existing project like:
npm i @chakra-ui/react @emotion/react@^11 @emotion/styled@^11 framer-motion@^6
npm i @saas-ui/react
Saas UI also comes with out-of-the-box auth providers for Clerk, Supabase Auth, and MagicLink, making it possible to add auth functionality to your SaaS app, complete with login/signup screens. You can even roll your own Auth0/OpenAuth implementation if you want, using Saas UI's prebuilt Sign-In/Registration components for the UI.
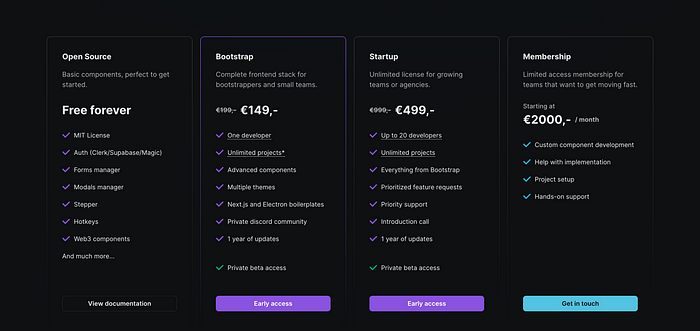
Saas UI pricing
Benefits of using Saas UI for your SaaS applications
- It is easy to set up and use, making it faster to get the UI of your SaaS application up and running in no time.
- Build an intuitive UI that applies to your users.
- All components are built with accessibility in mind, following WAI-ARIA specifications.
- The components are easily composable and customizable and are built with best-in-class tools (React Hook Form for its Form components, for example).
- Access to advanced components and features that covers a variety of use cases for your SaaS products.
- With the Pro package, you can easily implement feature flags into your application that allow you to toggle on and off certain features.
4. Supabase - The Open Source Firebase Alternative
Supabase is an open-source backend-as-a-service (BaaS) cloud platform that aims to be a true Firebase alternative, and make it easier for you to build your SaaS products. What this means is that it provides a set of tools and services (not just the database!) that help you quickly set up and manage the backend infrastructure for your applications without having to worry about servers, databases, and other infrastructure components.
Supabase is built on top of PostgreSQL, which is a very scalable relational database and is excellent for creating the backend for your SaaS product. Supabase provides easily-integrable APIs and SDKs for popular programming languages, using which you can:
- Create tables, relationships, etc.
- Write SQL queries
- Add over 50 built-in extensions to Postgres, including ones for time series, and geolocation
- Add real-time functionality over WebSockets
- PostgREST out-of-the-box, to create REST APIs out of your Postgres databases.
- Implement auth using Netlify's GoTrue
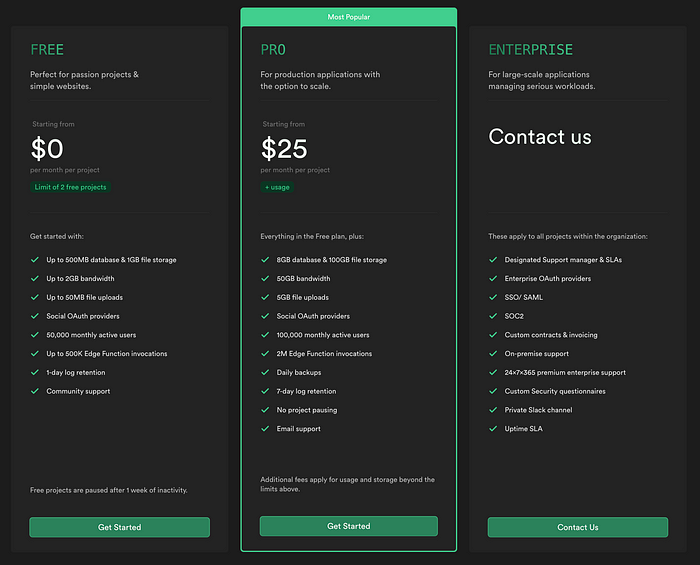
Why you should consider Supabase for your SaaS application
- Authentication and Authorization: Supabase provides secure authentication and authorization features that allow you to easily manage user accounts, permissions, and roles in your SaaS application.
- Real-time data syncing: Supabase offers real-time data syncing, which is critical for SaaS applications that need to respond to user actions in real time.
- Scalability: Supabase is built to be scalable, so it can handle large amounts of data and users as your SaaS application grows.
- APIs: Supabase offers APIs for accessing data, authentication, and other features, making it easy to integrate with other services and build custom front-end applications.
- Pricing: Supabase offers a better pricing model compared to Firebase at scale.
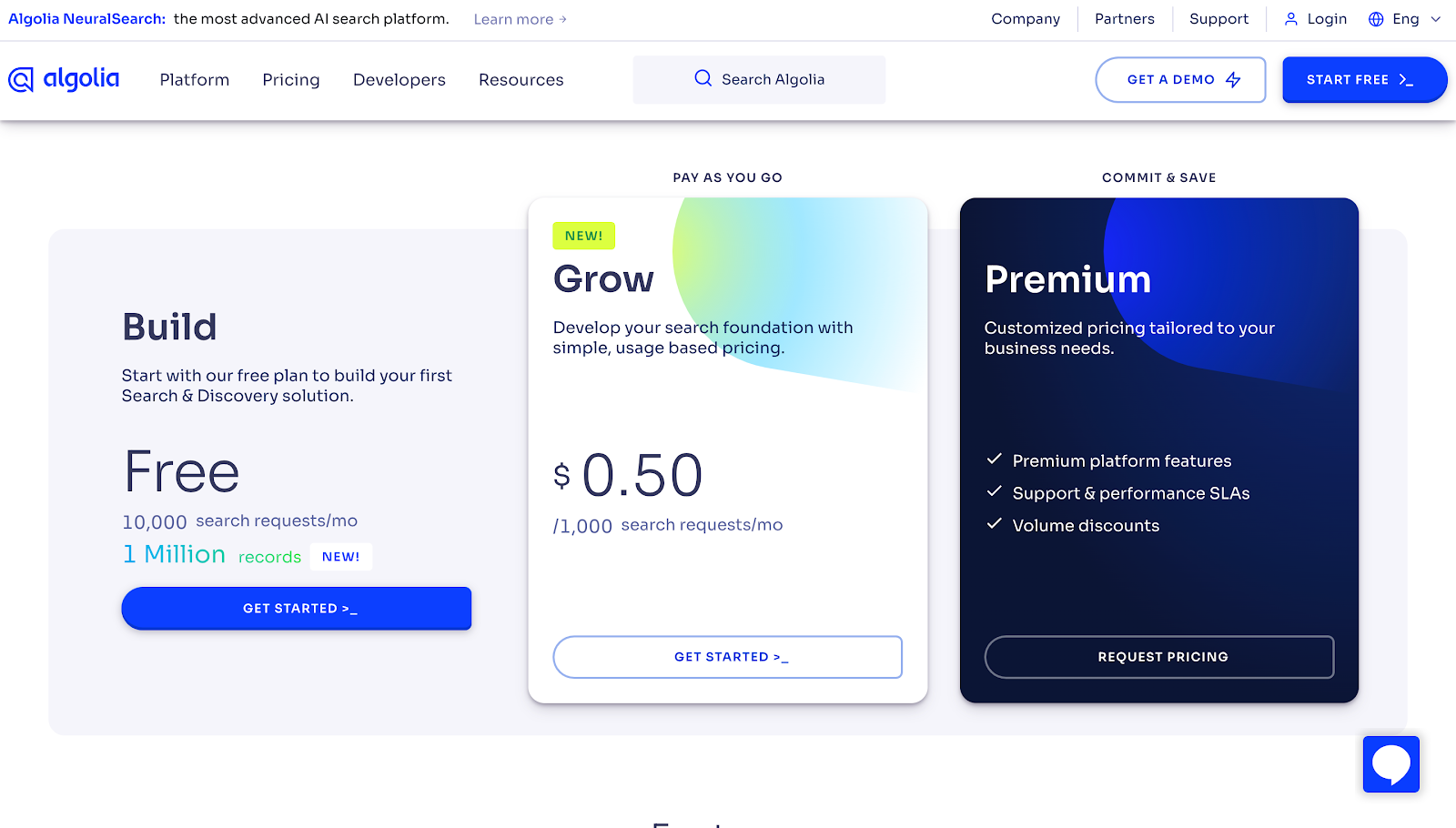
5. Algolia - AI-powered Search-as-a-Service
You would agree with me that having a search feature on your SaaS application can be very useful, especially as your SaaS product grows. Research shows that implementing a search feature can increase conversion rates in your application.
Algolia is a search-as-a-service platform that solves just this problem, enabling you to deliver fast and relevant search results to your users. It is a hosted search engine that is accessible via an API and can power your internal website search needs.
Apart from the search API, Algolia also provides other tools like search UI components and analytics tools that can help you integrate search functionality into your SaaS application.
Algolia was designed for speed and relevance; with Algolia, you can easily configure and customize the search experience for your users, including the ability to fine-tune search rankings, autocomplete suggestions, and filtering options. Algolia also offers support for features like typo tolerance and multi-language search.
Another important thing to note about Algolia is its pricing. You can start with a free tier plan that offers up to 10,000 search operations and 1 million records per month. As your product grows, you can easily switch to a pay-as-you-go plan or a custom plan, depending on your needs.
When you should consider using Algolia in your Saas Application
- Search functionality: If your SaaS application involves searching large amounts of data or involves complex search queries, Algolia's features like typo tolerance, faceting, and synonyms can help improve search accuracy and relevance.
- Performance: Algolia is optimized for performance, providing fast and responsive search results even for large datasets. If your SaaS application requires quick response times, Algolia may be a good choice.
- Scalability: It can handle large volumes of data and high search traffic without sacrificing performance. If you anticipate your SaaS application growing rapidly, Algolia can help ensure that your search functionality can keep up with demand.
- Integration: Algolia can be integrated into a variety of platforms and frameworks, including React, Angular, and Vue.js. If your SaaS application is built on one of these platforms, integrating Algolia may be relatively straightforward.
Using Algolia simplifies the process of building and maintaining an internal search and discovery experience, allowing you to focus on other aspects of your SaaS application while ensuring a fast and relevant search experience for users.
6. Prisma - Node.js + TypeScript based ORM
Prisma is an open-source Object-Relational Mapping (ORM) tool that simplifies how you manage and interact with your database by providing an ORM layer, i.e., it serves as a bridge between your server and your database.
With Prisma, you can write database queries using a type-safe and intuitive API rather than writing raw SQL. This can simplify your development process and make it faster, allowing you as the developer to focus more on building features that matter to your users.
This can be highly beneficial to your SaaS application, as Prisma can help you build scalable and robust database-backed APIs. SaaS applications typically require a database to store data, and Prisma can help with tasks such as data modeling, schema migrations, and database management. Prisma can also help with data validation and normalization, ensuring that data is consistent and accurate across the application.
Key Features of Prisma
- Data modeling capabilities: Prisma uses a declarative data modeling language to define the data schema and relationships between tables. This makes it easier to manage and evolve the data schema as your application grows, without requiring manual database schema migrations.
- Type-safe Query API: Prisma provides a type-safe and fluent API for querying the database, making it easier to write correct and maintainable code. The query API supports a range of operations, including filtering, sorting, pagination, and aggregation.
- Migration system: Prisma migration system makes it easy to manage changes to the data schema. The migration system generates SQL migration scripts automatically based on changes to the data model and applies them to the database in a controlled manner.
- Language Support: Prisma supports a range of databases, including PostgreSQL, MySQL, and SQLite, and can be used with various programming languages, including TypeScript, JavaScript, and Rust.
Lastly, Prisma is built with performance in mind. So if you're looking for a powerful tool that can help developers build better SaaS applications and also simplify database access while improving performance and scalability, Prisma is a notable contender.
7. Sentry - Performance Monitoring & Error Tracking All-in-One
Sentry is a cloud-based, open-source platform that is used for error tracking, performance monitoring, and analytics. These are essential for any deployed real-world application, regardless of how many tests may have been written for it during development.
You want to give your users the best experience with your product, and to do that, you want to be able to track bugs and fix them on time before they become too expensive to fix. Live monitoring is what helps quickly identify and address these issues, ensuring that the application is always running smoothly, and delivering the best possible user experience.
Using Sentry, you can easily capture and analyze errors and exceptions, get real-time performance metrics for individual operations and API calls to identify bottlenecks, and get detailed information about the error or issue, with full context - including stack traces, breadcrumbs, and other relevant data - which can help you quickly identify the root cause of the problem and fix it.
What are the benefits of using Sentry in your SaaS application?
- Real-time error monitoring: Sentry provides real-time error monitoring so you, as the developer, can identify and fix issues as they happen in real-time.
- Improved application stability: You can quickly identify and fix errors, which helps to improve the overall stability and performance of your SaaS application.
- Faster time to resolution: Sentry provides detailed error reports. With this report, you can quickly identify the root cause of an issue, which can significantly reduce downtime and the time it takes to resolve the problem.
- Better user experience: By quickly identifying and resolving errors, you can provide a better user experience for the users of your SaaS product, who will appreciate a stable and reliable application.
- Easy integration: One other great benefit of Sentry is that it can be easily integrated into your SaaS application using a variety of programming languages and frameworks of your choice, including Python, Ruby, JavaScript, and more.
- Customizable alerts: On the Sentry dashboard, you can set up customizable alerts that give you real-time notifications when an error occurs. This will help to ensure that issues are addressed as quickly as possible.
- Performance monitoring: In addition to error monitoring, Sentry also provides performance monitoring, which allows you to identify and optimize areas of your SaaS application that may not be performing up to expectations.
By providing real-time visibility into errors and performance issues, Sentry helps developers make data-driven decisions for their SaaS offering, avoid regression, and deliver on the promise of reliability and performance. It has a free plan for individual developers and small teams, as well as paid plans for larger organizations and enterprise customers.
8. Stripe - Secure Payment Processing without Merchant Accounts
In building a SaaS application, you are most likely trying to sell a product or service that will be paid for, so you need a way to receive payment from your customers. Stripe is the easiest way to go about it, both in terms of features and developer experience
Stripe is a secure, PCI-DSS compatible payment processing platform that provides a set of APIs and tools for accepting and managing online payments. Stripe allows businesses of all sizes to easily accept payments from customers around the world, without the need for a merchant account or payment gateway.
It also has a developer-friendly set of APIs and tools that make it easy to integrate into any application or website and to build custom payment flows, with detailed documentation that helps you understand what you're doing.
What are the benefits of using Stripe in my SaaS application?
- Easy integration: Stripe offers easy integration with SaaS applications, with APIs and SDKs available for various programming languages. This means that you can easily integrate Stripe's payment gateway with your application.
- Flexible payment options: Stripe offers a range of payment options for users to pay you with, including credit and debit cards, Apple Pay, Google Pay, and more. This provides your customers with flexibility in choosing their preferred payment method, which can lead to increased sales and customer satisfaction.
- Secure payments: Stripe takes security seriously, offering features like two-factor authentication and fraud detection to protect against fraudulent transactions. This can give your customers peace of mind when making payments, which can help build trust in the SaaS application.
- Subscription management: SaaS applications often require recurring payments for subscription services, and Stripe offers robust subscription management features that make it easy to manage billing cycles and automate payment collection. This can save you time and resources while providing a seamless experience for customers.
- Analytics and reporting: Stripe provides detailed analytics and reporting features, allowing you to track and analyze your payment data. This can help you identify trends, optimize pricing, and make data-driven decisions to improve your bottom line.
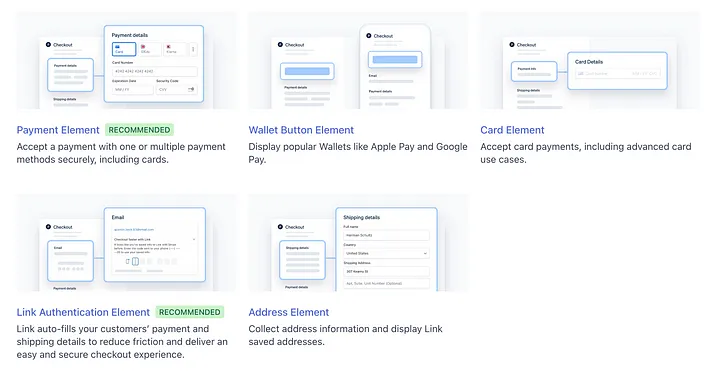
Stripe also allows you to customize your own unique checkout experience using its Stripe elements, which are prebuilt UI components. These components are designed to be highly customizable and easy to use, allowing you to create a seamless checkout experience (using prebuilt Payment forms, Checkout buttons, Subscription management elements, etc.) for your customers without necessarily needing extensive technical knowledge.
Overall, Stripe allows SaaS businesses to quickly set up secure payment processing that is flexible and customizable enough to match their branding and preferences, and offers a range of payment methods and integrations to suit their needs, and supports payments in over 135 currencies and provides tools for handling taxes, compliance, fraud prevention, and regulatory requirements in different countries - all of this with transparent and predictable pricing; no hidden fees or long-term commitments, making it easy for SaaS businesses to budget for painless payment processing needs.
9. AWS SES, Mailchimp - Transactional Mail
Transactional email is indispensable for any SaaS business. These are typically triggered by a specific action, such as a purchase or a password reset, and are sent to individual users. They're different from promotional emails, which are sent to large groups of people and typically include marketing messages.
When a user signs up, a transactional email is sent to confirm the account creation and provide login credentials. When the user makes a purchase, or upgrades their subscription, a receipt or invoice is sent via a transactional email. Password reset emails, updates on orders/shipments, notifications about changes to the account/subscription - these are all the domain of transactional email. They are how you keep your users informed, build trust and credibility, and drive additional revenue.
Let's talk about the benefits provided by two such cloud-based email service providers - Mailchimp, and AWS SES. Both save you the trouble of setting up your own mail server and getting it approved by an ISP. While Mailchimp is probably the easiest service to set up for your transactional mail needs, AWS SES is by far the cheapest.
Cloud Email Service - Amazon Simple Email Service (SES) - Amazon Web Services
*Get reliable, scalable email to communicate with customers at the lowest industry prices Deliver high-volume email...*aws.amazon.com
Mailchimp Transactional API | Mailchimp
*Send personalized, event-driven messages at scale with the speed and reliability of Mailchimp.*mailchimp.com
Benefits of using Amazon SES and Mailchimp in a SaaS Application
Using either Amazon SES or Mailchimp transactional email (Mandrill) in your SaaS application can offer several benefits.
- High deliverability: Amazon SES and Mailchimp have a strong reputation for deliverability, which means that your transactional emails are more likely to reach the recipient's inbox and not get marked as spam.
- Scalability: They are designed to handle high volumes of email sending, which makes them well-suited for SaaS applications with a large user base.
- Cost-effectiveness: Both offer pay-as-you-go pricing models, which means you only pay for what you use. AWS SES in particular is by far the cheapest option, though it comes at a cost of being trickier to set up. Regardless, these services are a cost-effective solution for SaaS applications that have fluctuating email-sending volumes.
- API integration: They offer robust APIs that allow for seamless integration with SaaS applications. This can make it easier to automate the transactional email-sending process and improve the overall user experience.
- Personalization: They offer features for personalizing transactional emails, such as dynamic content that allows you to insert user-specific information into your emails. This can help improve user engagement and increase the likelihood of desired actions being taken.
- Real-time tracking and analytics: They offer real-time email tracking and analytics, which allow you to monitor the success of your transactional email campaigns and make adjustments as needed.
10. Typeform - Conversational Feedback & Surveys
Gathering user feedback is critical to building a successful SaaS business. By actively soliciting feedback and using it to inform product decisions, you can improve the user experience, increase customer satisfaction, identify new growth opportunities, and demonstrate the value of your product to potential investors and partners.
Good design and interaction increase decision-making, but building well-designed, interactive surveys with plain old HTML forms and conditional JavaScript can get tedious, and, again, you want to move fast and avoid reinventing the wheel wherever possible.
This is exactly where Typeform can help.
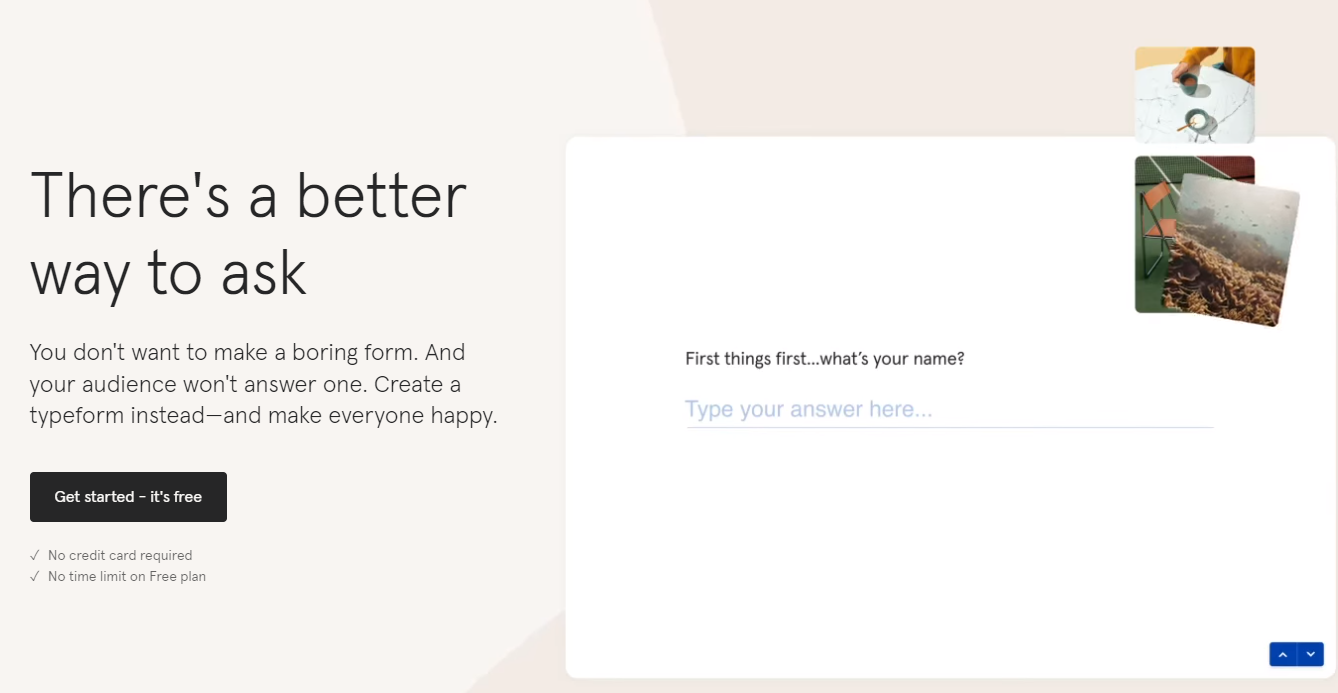
Typeform is designed to help you receive great responses from your forms with its sleek design, and its unique ability to quickly create conversational surveys that engage users in a dialogue-like format.
This format, which is visually appealing and easy to use, can help increase completion rates and provide more accurate and insightful data than regular, dry, boring surveys. The platform also offers a wide range of customization options, allowing you to create forms that reflect your brand's personality and style.
To this end, Typeform provides a variety of pre-built templates and themes to help you get started quickly. It is a cloud-based platform, which means that you can access it from anywhere with an internet connection. The platform also integrates with a variety of third-party tools, including Google Sheets, MailChimp, and Salesforce, among others.
Typeform Templates | Form & Survey Templates That'll Impress
Depending on your needs, Typeform has different plans you could use. You can also try out the free plan to see how it works for yourself before committing.
Wrapping Up
The success of your SaaS application largely depends on choosing the right tool for the job, from component libraries like Saas UI to quickly build beautiful, responsive, and accessible UIs, to Sentry for monitoring and analytics, to Algolia for internal search and discovery. Choosing the wrong tool can cost you time and resources.
In this article, we have talked about 10 SaaS tools and the benefits they bring to your application. So as you build your next application or work on your existing SaaS projects, I hope this article helps you in your decision-making process.
As you make the decision, ask yourself these questions: What problem am I trying to solve? What gap in my SaaS application do I want to fix, and what tool can solve this problem efficiently?