
In this article, I will show 12 important JavaScript functions for every web developer. Everything you learn here will speed up your development and save your valuable time!
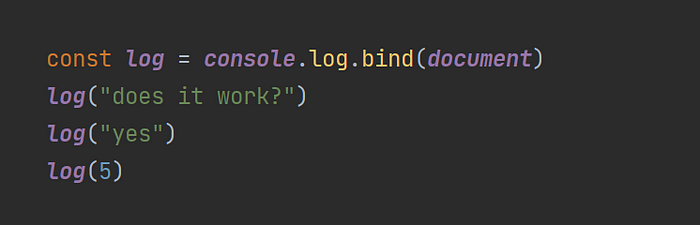
1. Shorten the console log
Are you tired of writing console.log() again and again in your code? This easy script uses bind to shorten the console log to speed up the development process (This can be done with every function).

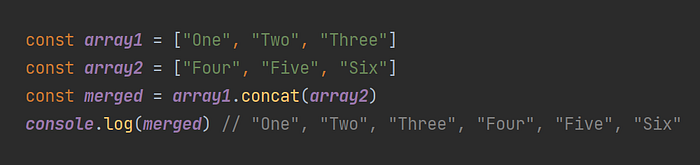
2. Merge two arrays into one
If you want to merge two arrays of any size into a single array you can use the concate JavaScript function.

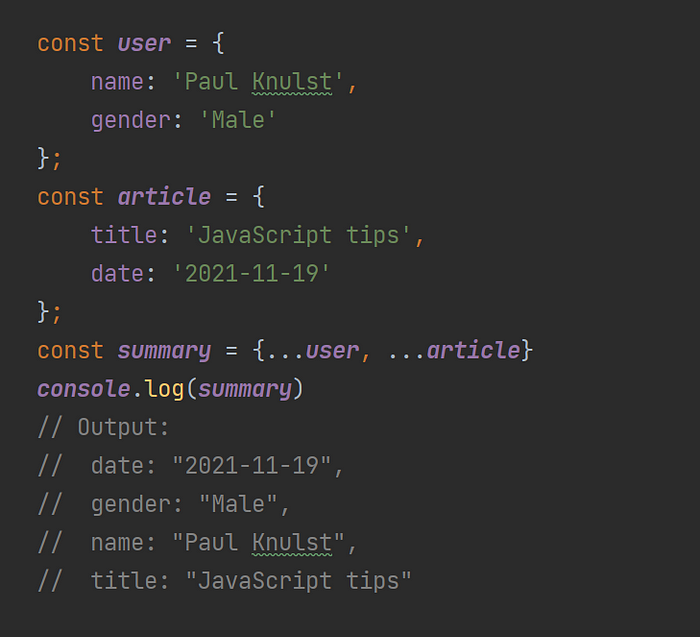
3. Merge two objects into one
If you working with objects you can merge them together with this simple trick.

4. Shorten an array
There exist an easy way for web developers to shorten an array. You need to use the length method and pass a number that is smaller than the actual array size.

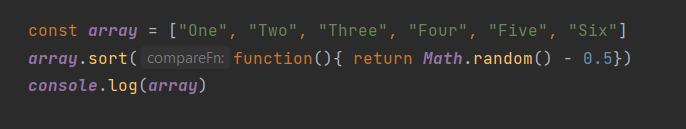
5. Shuffle an array
Sometimes you want to randomize the values within an array. To achieve this you can use the Array.sort function with a random compareFunction.

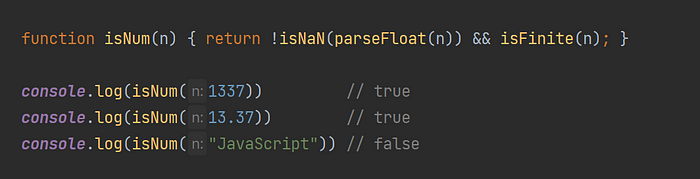
6. Use isNum to verify a number
With this function, you can check whether a value or variable is a number (int, float, etc) or not.

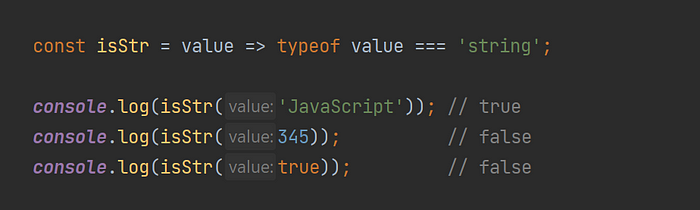
7. Use isStr to verify a string
With this function, you can check whether a value or variable is in string format or not.

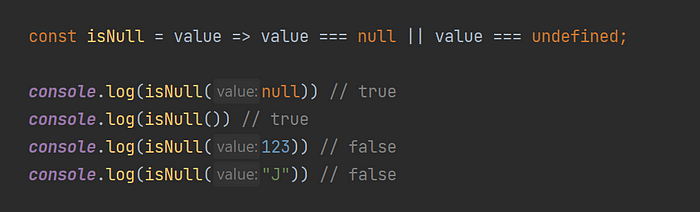
8. Use isNull
Often it is useful to check if a result or data is null.

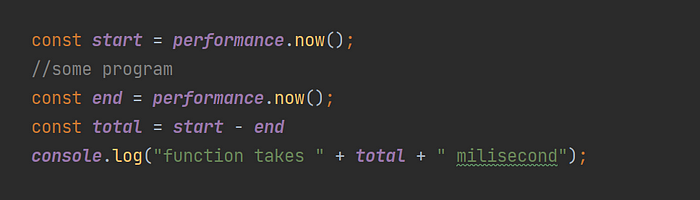
9. Calculate the performance of a function
If you want to check how long a function runs you can use this approach in your program

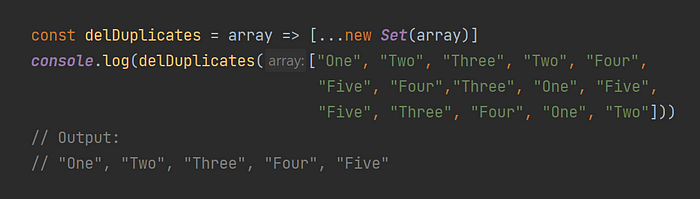
10. Remove duplicates from an array
We often encounter an array with duplicated data in it and use a loop to remove those duplicates. This function can remove duplicates in an easy way without using a loop.

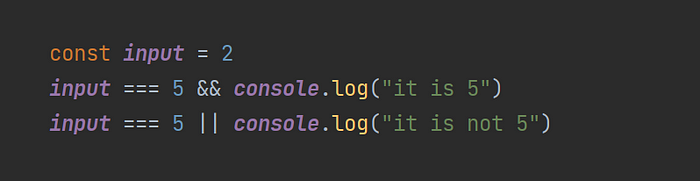
11. Use logical AND/OR for conditions
Instead of using an if-condition, you can use a logical AND/OR. This can be used within a function for executing commands
 or for assigning values
or for assigning values

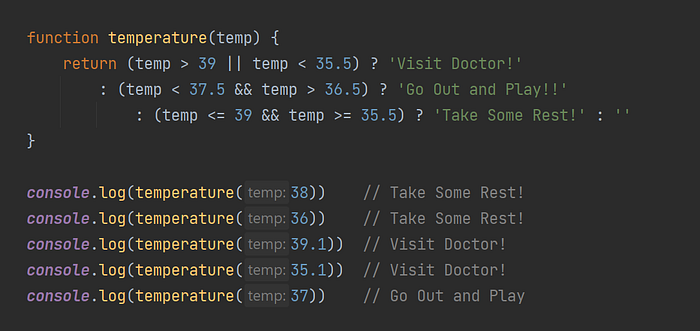
12. Ternary operator
The ternary operator is just cool. You can avoid bad-looking nested conditional if..elseif..elseif with ternary operators.

Closing Notes
I hope you find this article helpful! If you also have good JavaScript functions to share feel free to comment here and share them with other developers. Happy JavaScript Coding. Additionally, I created a Gist for accessing the functions which can be found here on my GitHub profile:
👨🏻💻🤓🏋️🏸🎾🚀 Husband, father of two, geek, lifelong learner, tech lover & software engineer