18 JavaScript CSS Scroll Effects For Website
In today’s article, I will introduce you to scroll effects built with HTML, CSS, JavaScript to help attract users’ attention as well as create interesting feelings when customers use the website!
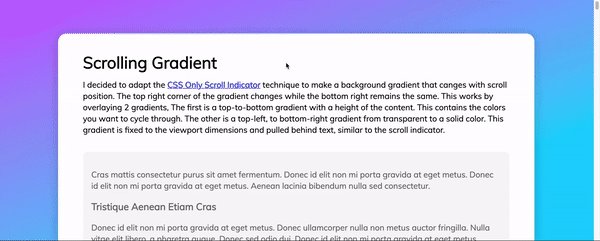
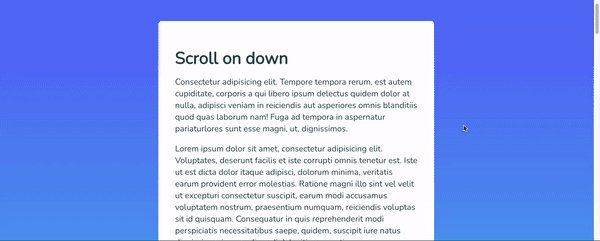
Scroll CSS Background Gradient

Scroll CSS Background Gradient
You can see the results below. Link
Scroll jQuery For Images

Scroll Jquery For Images
You can see the results below. Link
Navigation Scroll Jquery

Navigation Scroll Jquery
You can see the results below. Link
Scroll Drawing

Scroll Drawing
You can see the results below. Link
jQuery Scroll Background

Jquery Scroll Background
You can see the results below. Link
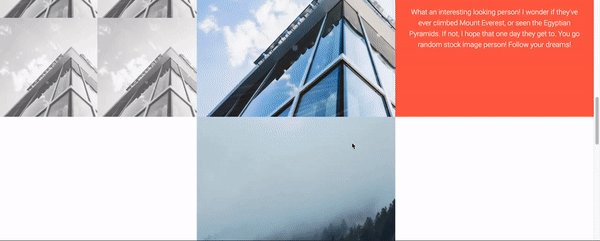
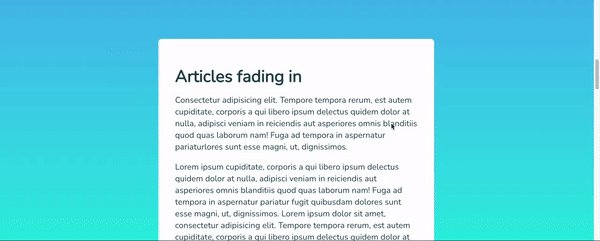
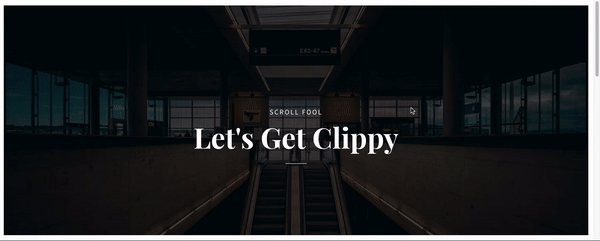
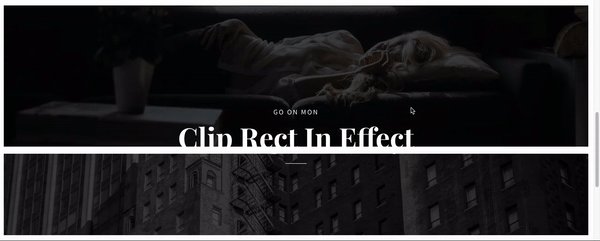
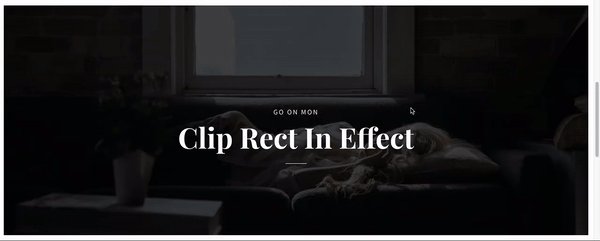
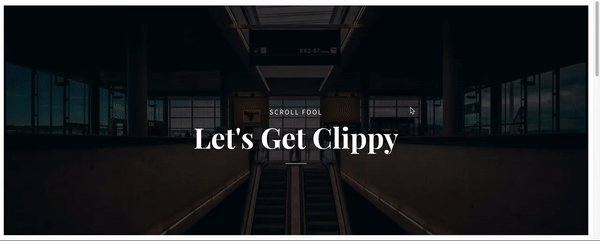
Scroll Animation CSS For Images

Scroll Animation CSS For Images
You can see the results below. Link
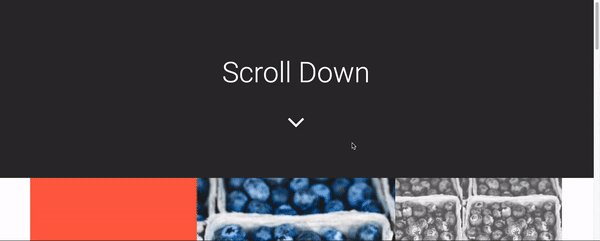
Header Scroll Effect CSS3 JavaScript

Header Scroll Effect CSS3 JavaScript
You can see the results below. Link
Scroll Reveal

Scroll Reveal
You can see the results below. Link
Scroll Animation Text Reveal

Scroll Animation Text Reveal
You can see the results below. Link
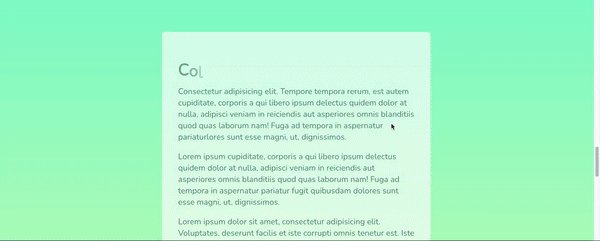
Scroll Text Color

Scroll Text Color
You can see the results below. Link
Scroll By Splitting.js

Scroll By Splitting.js
You can see the results below. Link
Scroll Zoom Image

Scroll Zoom Image
You can see the results below. Link
Parallax Scrolling For Images

Parallax Scrolling For Images
You can see the results below. Link
Play Video When Scroll
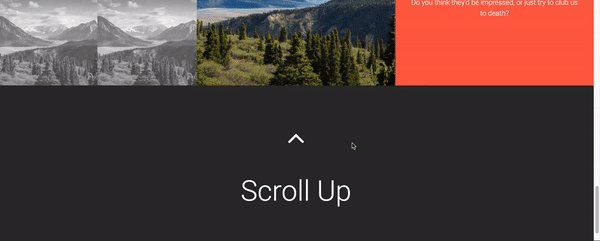
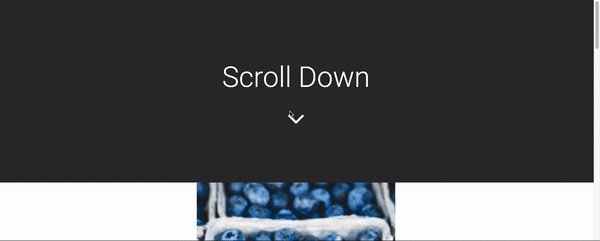
Sticky Header When Scroll Up

Sticky Header When Scroll Up
You can see the results below. Link
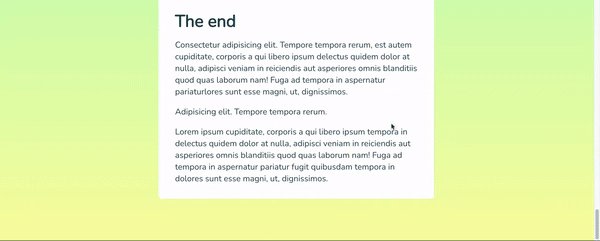
Scroll Aniamtion CSS

Scroll Aniamtion CSS
You can see the results below. Link
JavaScript Scroll Text

JavaScript Scroll Text
You can see the results below. Link
Scroll Aniamtion JavaScript

Scroll Aniamtion JavaScript
You can see the results below. Link
Summary
I hope the article will provide you with useful scroll effects for web development and design, and if you have any questions, just send me an email and I will respond as soon as possible. I hope you continue to support the site so that I can write more good articles. Have a nice day! Related Articles: