Each frontend developer experiments and selects different libraries as needed. The secret is to find these libraries and test them because sometimes some libraries do not work perfectly on all devices and browsers, or they are discontinued in favor of other libraries, from free they become partially or fully paid, they conflict with other libraries, with the update the syntax changes, in short, you must always be on the spot!
There are many types of animations — in this article, I will deepen the animations of the elements within the web page during the scroll.
1. AOS — Animate On scroll library
A free library allows you to animate the incoming elements based on their position within the web page, setting duration, ease, delay, offset and anchor point. Below are the different types of animation:
-
Fade
-
Flip
-
Zoom
-
Slide
It does not need any particular settings: it is necessary to use the syntax indicated in the documentation directly on the element to animate (inline). Unlike other libraries, this one does not allow you to check the animation status: the trigger is triggered when the element becomes visible during the page scroll.

2. Greensock
Do you know all those award-winning sites on Awwwards? Would you like to create a site with all those great animations? Greensock is the solution! It is a complete library that allows you to manage many types of animations. The basic version is free, while some plugins can be used for a fee.
Here are some animations that can be managed with total control of the timeline :
-
SVG with state control (play, stop, reverse, trigger events)
-
Element animations based on the page scroll
-
Animated elements along a defined path
-
Applying effects to elements (color effects, scale, etc.) morphing of shapes
-
Text animation
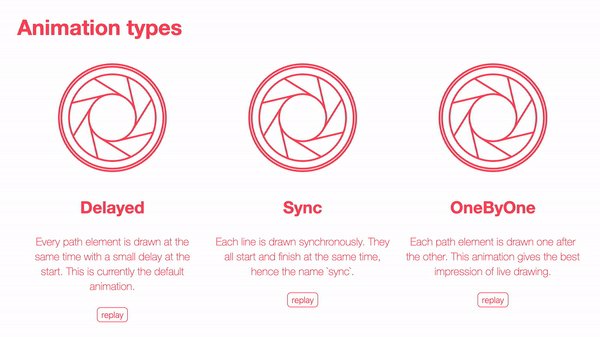
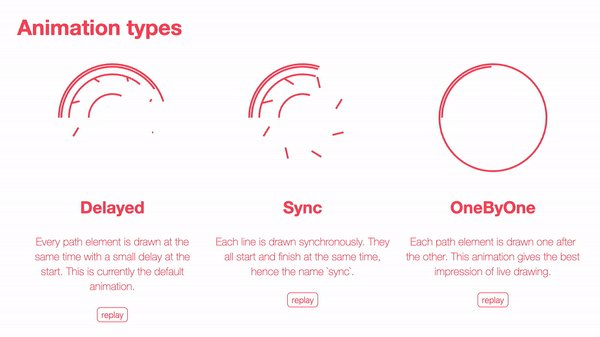
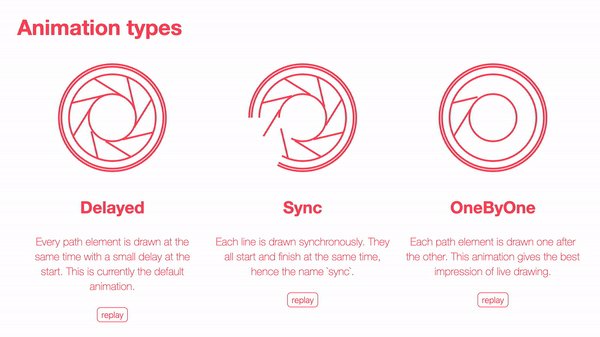
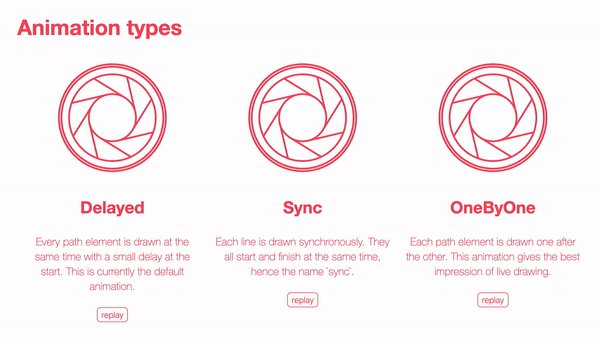
3. Vivus.js
This library allows you to animate SVGs with different animations:
-
delayed: each SVG track is animated with a small initial delay (default)
-
sync: each path is animated synchronously, i.e., they all start and end at the same time
-
one by one: each path is animated one after the other
Once the Vivus object has been created, it is possible to control the animation using the methods provided: play, stop, reset, finish, setFrameProgress, getStatus, and destroy.
Particular attention must be paid to how SVG is generated: no shapes are allowed, and all elements must be transformed into

4. Scroll locomotives
This library surprises a lot in its online demo. It allows you to manage high-impact animations with:
-
Different speeds with parallax effect
-
Different directions
-
Several delays
-
Fixed items in the viewport
-
Events and attributes can be applied inline with data- , and there are several ways to control the animation.
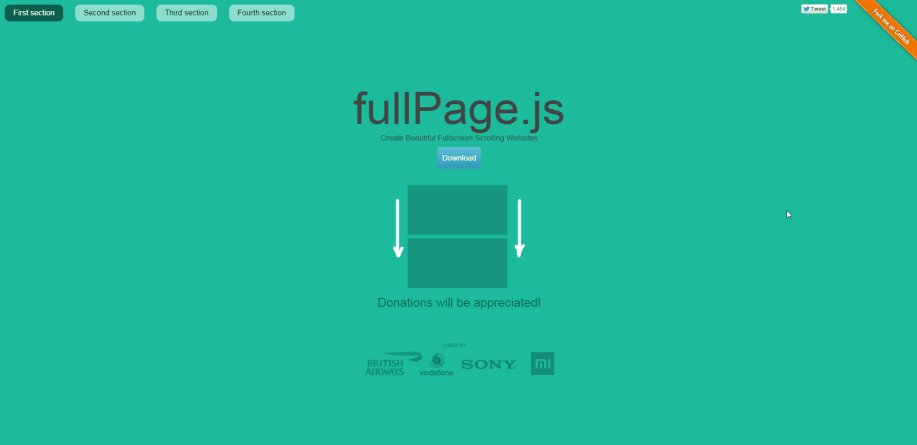
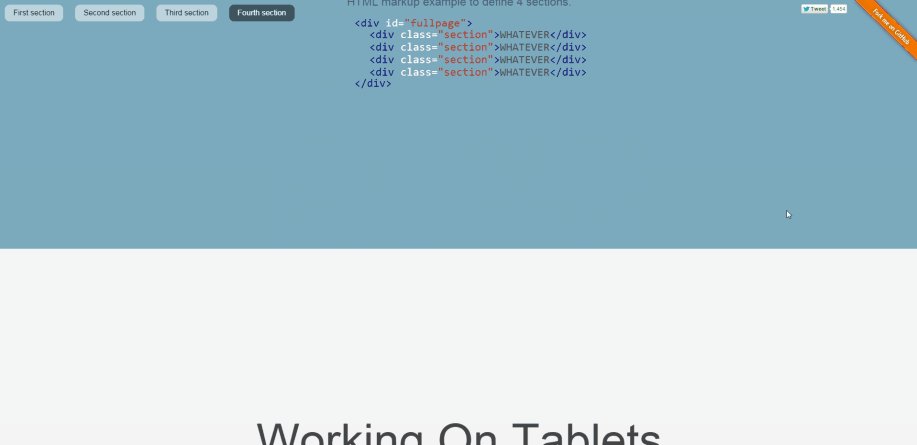
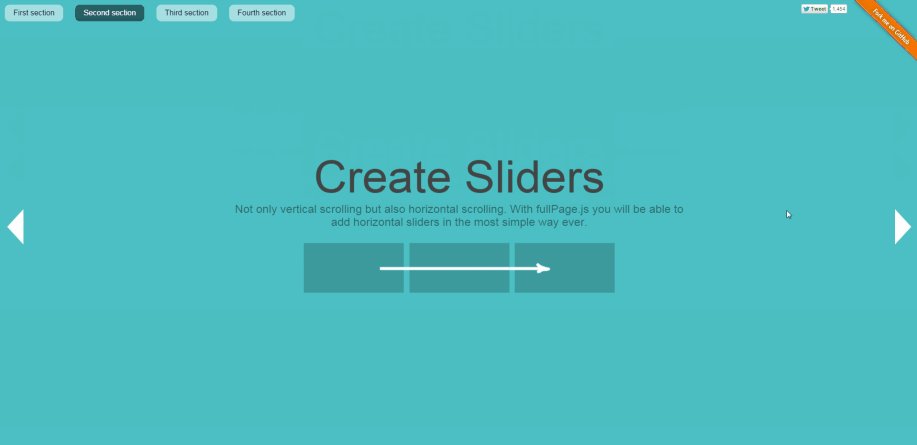
5. Fullpage.js
An interesting library allows you to manage the page sections as if it were a separate page, expanding the whole fullscreen. It is sufficient to define the sections’ container as a unique object and define the anchors, i.e., the internal sections.
The animation can be handled vertically or horizontally, with or without navigation elements (arrows and dots). There are handy ways to control animation and anchor points. The important thing is that on different resolutions, the sections adapt in height.

6. jQuery DrawSVG
As with the previous library, DrawSVG allows you to animate SVG as long as they are composed of paths. Several methods allow not only to start the animation when the SVG becomes visible on the page and animate it in a synchronized way to scroll, animation following a callback, and animation with a mask.

7. Scroll reveal
ScrollReveal is a library that allows you to animate elements as they enter/leave the viewport. The animation can be associated with any element of the DOM.
In the advanced configuration, it is possible to specify a target object as the animation trigger and various animation options (delay, ease, etc.). The animation also works in reverse, so you can also scroll back to the top of the page.

8. Pararoller js
Allows you to apply the parallax effect on individual elements. The animation attributes must be applied in line with the individual elements using the appropriate data- attributes indicated in the documentation or initializing the element with the pararoller () function.
Through the factor and transition attributes, it is possible to apply parallax with different delays and effects to differentiate nearby objects' animations and emphasize the parallax effect.
Furthermore, it is possible to obtain a different parallax speed depending on the screen resolution (beneficial to better control the animation on small screens as they would not allow the correct display of the animated element).
Attention in general to parallax libraries is not perfectly compatible with all browsers (some generate an unpleasant glitch effect during scrolling).

Conclusion
In general, when selecting a library, you have to pay close attention to compatibility with the various browsers and the position of the elements on various resolutions, as visibility may fail, finally, do not overdo it by inserting too many effects. Less is more!