
Undoubtedly, today web applications have become an integral part of everyone's lives. Right from ticket booking to food ordering, cab booking to online shopping, apps are clearly dominating the business world. In fact, technological advancement and mobility have brought about a great change in customer behaviour. As the impact of mobility continues to increase and transform industries globally, therefore, businesses are eagerly looking forward to creating an online presence in 2022.
With the availability of thousands of app development, creating an application is not a challenging job but at the same time, if you are assuming that breaking into the mobile app market is the key to success, then you are mistaken. To succeed in this thriving market, it includes in-depth planning, unique strategy, extensive planning and access to top-rated technologies to create an enterprise-level app.
However, when it comes to creating an app, what technologies are ruling the app development market?
Now, most of you answer — JAVASCRIPT!
Undoubtedly, many programming languages come and go, but JavaScript has maintained its position as the one such prominent choice of programming language. Now the question is which framework should you consider for app development in 2022?
JavaScript is a type of programming language that offers a wide range of functionality and a plethora of development environments. While each of its frameworks offers unique features and benefits, when it comes to choosing the best framework for the app development, many programmers get consumed finding which one is more convenient and better option to consider in 2022.
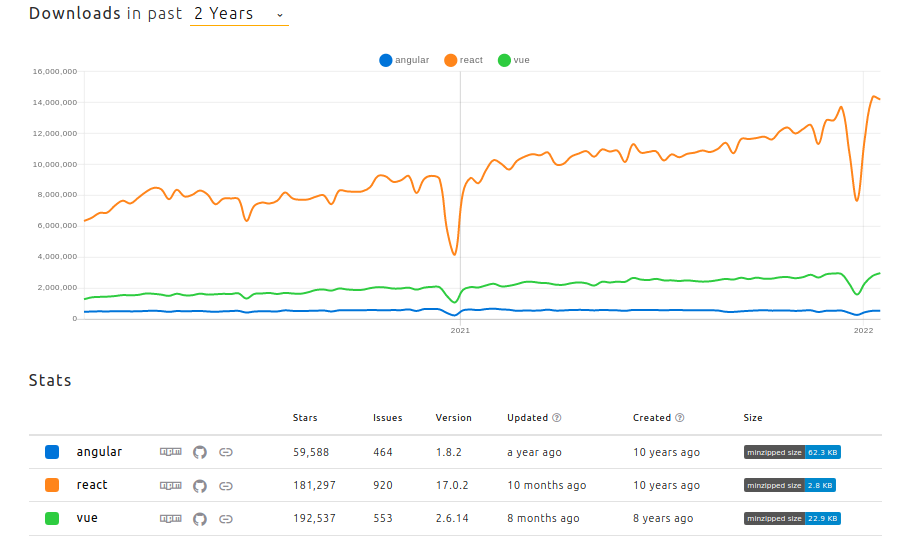
If you are in the dilemma of which web app development frameworks of JavaScript are considered in 2022, then you need to consider the below survey reports.
According to the NPM trends, React, Angular and Vue.js are the most downloaded frameworks of JavaScript but the battle between these frameworks will continue in 2022. If you estimate the downloads of all three web development frameworks from the last 2 years, undoubtedly React is leading while Vue.js downloads prove to be higher than Angular.
However, before you trust this survey report, you need to understand different reports have different results.
Considering the survey report of Stack Overflow, it is somewhere almost similar to NMP Survey, but still, there is a variation to be noticed. React leads the market with 35.9% of developers using it. However, Angular is surpassing the popularity of Vue.js. Angular is being chosen by 25.1% of developers while Vue is utilized by 17.3% of developers.
In a nutshell, to make a final decision, you need to dig deep into the details of each framework to understand what features will suit your requirement. To decide which framework fits you better, you can either consult a web app development company. However, still, we have compared these three web development frameworks to provide the highlights. Considering the few most common criteria of web app development, here we are comparing the frameworks on such bases:
Understanding the Philosophy behind each framework?
Are they mature enough to handle project development complexity?
Is it easy to find developers for the technology that you choose for your project?
Evaluating the community support and market trends of each framework
Evaluating the popularity of these frameworks?
Does it fit your requirement and be able to build a scalable application?
Have you analyzed the performance, speed, syntax, complexity of each framework?
So you start stretching your head and looking here and there to get the answers to these questions, let's drill straight into the comparison of Angular, React and Vue.js.
A Detailed Comparison Between Angular Vs. React Vs. Vue.js: Which is The Best Choice in 2022?
Whether you are a beginner, freelancer or a tech startup, choosing the right technology for your app development is a wise decision. The controversy around these three frameworks is here to stay for long but with this detailed comparison, we are trying to shed the clouds so that each business owner will easily choose his side on the never-ending battle of React vs Angular vs Vue.
Let's get started with the comparison…
1. React Vs Angular Vs Vue: Understanding the Background and the Philosophy Behind Them

“Conclusion: React is launched as a JavaScript library by Facebook. Angular is a TypeScript-based JavaScript framework developed by Google. Vue is a community-driven open-source framework and a rapidly growing JavaScript Framework.”
React Or React Built By Facebook
React.js or simply React are the different names of this framework. It is basically a JavaScript-based framework launched in 2013 by Jordan Walke. It is an open-source framework that allows you to create interactive UI and the front-end of the app. To begin with this framework, all you need is to hire a web developer. Despite being a young library of JavaScript, React has maintained its position by offering outstanding features and functions. Apart, the industry's leading brands including Uber, Netflix, PayPal, Walmart have shown trust in React.
Over the last few years, React is fastly growing as it uses a Virtual DOM that makes it easier to compare previous HTML code differences and only loads the different parts. Also, it gives you all the tools that help you define what to render and in which circumstances. This will improve the app load time and ensure excellent app performance.
Besides here are the few advantages and downsides of React.
Pros of Using React For An App Development Project
-
Ensuring faster loading;
-
The separation of data and presentation is possible with React;
-
Being based on JavaScript, it is simplers to begin;
-
Single file contains both markup and logic (JSX).
Downsides of Using React
-
It is just a JavaScript library, not a complete framework;
-
Implementing MVC architecture is not possible with React;
-
Insufficient to build web app without the support of other libraries;
Angular Built by Google
Undoubtedly, Angular is the biggest framework among these three options. In fact, it is being called at times a Platform rather than a framework. However, the unmatched features of React have surpassed Angular.
Angular was developed by Google in 2009 as an open-source dynamic web app framework by Misko Hevery and Adam Abrons. After that, Angular offers out-of-the-box support for many things, therefore allowing developers to have full control on UI, reaction to User input, validating the input in forms, routing and state management sending AJAX HTTP requests and more.
With a wide choice of in-build features, Angular allows you to build, manage and test your app much more efficiently. In addition, it is a widely popular framework for front-end development, therefore giant organizations such as Google, Forbes, Whatsapp and other 500 companies have shown interest in this framework. Apart, here are the pros and cons of using Angular for the app development project.
Benefits of Using Angular
-
Ensuring excellent app performance;
-
Providing offline support and PWA capabilities for the app development;
-
Ideal option for creating large scale applications as it provides in-build features;
-
Projects developed with Angular are expandable, scalable, and developed more quickly;
-
It embraces the Angular-CLI command-line tool;
-
Angular provides a basic framework for developing web apps and managing it without any support of other libraries.
-
Ensure end-to-end testing.
Vue.js is A Community-Driven Framework
Vue.js is a most-discussed and rapidly growing JavaScript-based framework that is initiated by Google's Ex-employee Evan You. It is a framework that sits somewhere between React and Angular. A web app development company can explain you its features . But before you you make any decision, keep in mind that Vue is not as big as Angular it includes such features that make it competitive to React and Angular.
Vue.js is a progressive framework that allows you to create progressive single-page apps. Like Angular and React, Vue is also all about developing User Interfaces by combining reusable components. But beyond that, Vue gives you more of React and less of Angular which is why it is surpassing Angular. Above all, here are the few pros and cons of Vue.js for your knowledge:
Pros of Vue.js For Project Development
-
Vue comes up with in-detail documentation.
-
Reusable components of this framework make the development process much faster and easier.
-
There is a possibility of Component-based Architecture (CBA).
-
It provides flexibility and simplicity for app development.
-
Vue provides a list of tools and libraries such as official CLI, Development tools, Vue Router, State Management, and more.
Cons of Using Vue for App Development
-
Community support is not as wide as Angular and React
-
Limited number of plugin availability
2. Angular Vs React Vs Vue: Comparing Popularity and Market Trends

“In Conclusion: Considering the GitHub Stats, React is leading the number of Forks whereas Vue has the highest stars and Angular is in between them both.”
-
React: GitHub Stars 181K / Fork 36.9k / Contributors 1538/ Used By 8.8 Million Users
-
Angular: GitHub Stars 79.2K / Fork 20.8k / Contributors 1528 / Used By 2.1 Million Users
-
Vue.js: GitHub Stars 193K / Fork 31.3k / Contributors 404
With these stats and facts, clearly Vue is leading and closely surpassing React and leaving behind Angular. Despite being a community-driven framework, it holds the ability to grab the attention of the developers. By offering the ray of features, it ensures well-built and easy app development architecture to the developers.
However, we can't ignore the features of Angular and React. After all, these giant industries have shown their interest in these frameworks. Google uses Angular a lot in their projects and uses React for their development environment.
3. Angular Vs React Vs Vue: Ease of App Migration

“To Sum Up: When it comes to creating an app, nobody wants to migrate with the coding. Therefore, the primary concern while hiring a software development company is to look at a framework that doesn't require many changes. On that note, Angular takes every six months for each update. React and Vue ensure more stable updates.”
App Migration Via Angular
There is no doubt, Angular releases updates more often than React and Vue. Every six months Angular releases each update. However, before releasing any major APIs, it takes another six months which ultimately gives you the time of two release cycles.
App Update Release in React
In React, scripts like React codemod help you to migrate more comfortably than Angular and Vue. Since Facebook said that stability is their central concern, therefore huge companies like Twitter and Airbnb use React.
App Migration With Vue
App migrations become far easier with Vue as they agree that 90% of the APIs are the same if you are migrating from 1.x to 2. Apart, there is a migration helper tool available that works on the console to access the status of the sites.
4. Comparing Syntax: Angular Vs React Vs Vue

“In Conclusion: The app syntax and code structuring of your code is probably a matter of the personal preference of developers. Some developers prefer to use TypeScript while others stick to JavaScript. So there is no argument here and no winner to declare!”
But before you get into the details and evaluate it, you need to understand that syntax doesn't impact the performance of the app.
Let's compare it in detail…
In terms of complexity, which framework is easier to learn or which has a steep learning curve, we pit Vue against Angular but React is the least demanding framework.
Coming to the other side, complexity in terms of syntax and structure, Angular will be the most demanding because Angular uses TypeScript, a JavaScript superset and it's something you'll have to learn additionally.
Vue is a component-based framework; it utilizes single file components and plain JavaScript. Also, you'll probably find code written in JS therefore it offers TypeScript Support too.
5. Comparing Performance: Angular Vs React Vs Vue

“In Conclusion: No matter how complex your app development structure is, its performance is the utmost priority. And to capture all the changes in the DOM, Angular creates a watcher for each binding. However, React and Vue use virtual DOM.”
App performance is an important consideration, therefore Angular creates a watcher every time the view updates, the new values compared with the old ones. On one side, being a mature framework Angular is used for developing large scale applications. However, before you head to hire a** web development company **for large scale apps with Angular, you need to know its performance aspect. Keeping an eye on every update by creating a watcher will lead to poor performance in large scale apps.
However, all thanks to React and Vue that used Virtual DOM that compares the changes or when the view is modified. Virtual DOM is really useful in the case of complicated programs. It helps in maintaining speed and versatility and ensures better performance.
How Would You Decide Which Framework Is Better For Your Project?
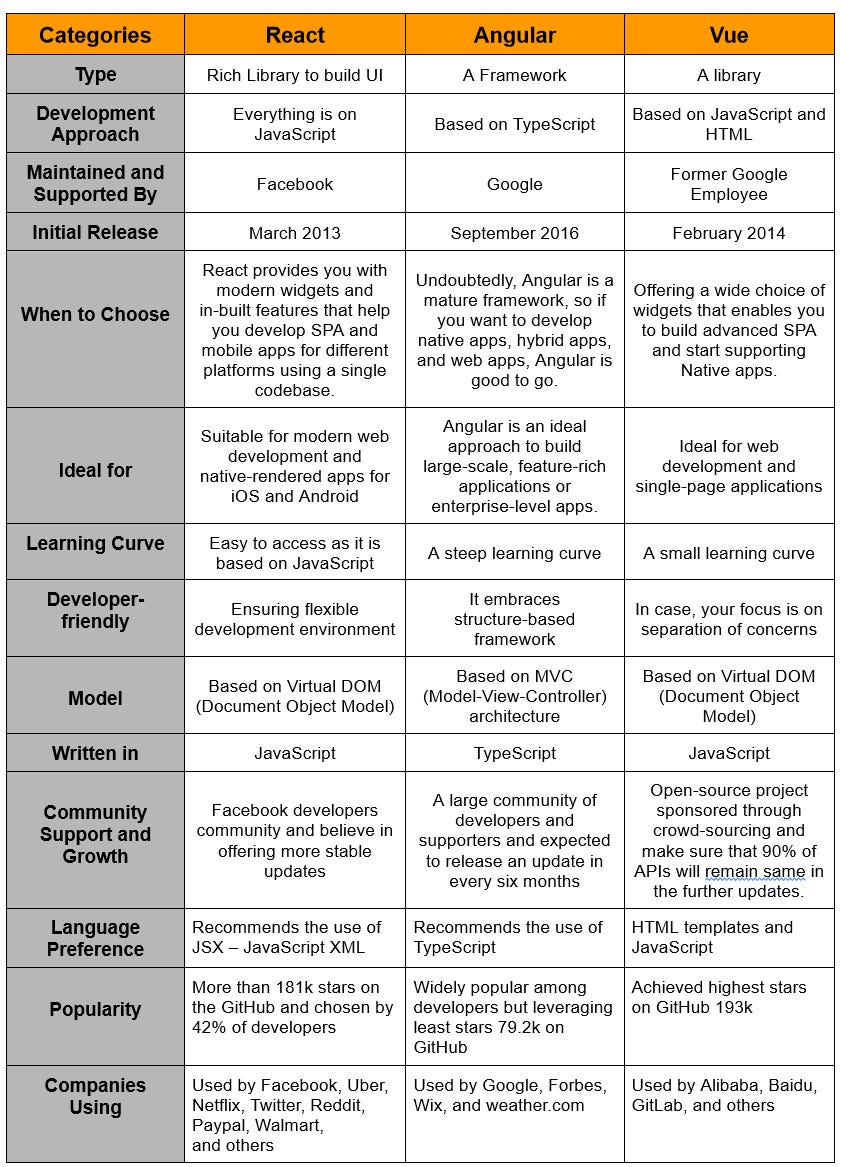
Undoubtedly, all these web app development frameworks are titans in their own way. However, there is no one-fit solution for all businesses. Above all, even after knowing the pros and cons of each platform, choosing between these frameworks is a tough job. Therefore, here we are providing a quick comparison between Angular Vs React Vs Vue through this table.

This detailed comparison guide will help you make the right understanding of which framework you should choose for the different app types. However, in case, you are still confused or have any doubt, then it is worth consulting the app experts.
Conclusion: Angular Vs React Vs Vue: Who Wins The Battle?
At the end of this blog, let's conclude the features of each framework and try to get the appropriate answer to this question: Angular Vs React Vs Vue: Which is the best choice of framework for web app development? However, before you look for a web development company, you need to consider this key comparison to decide which options fit you better in 2022…To help you evaluate the features of each framework much more clearly, we have concluded the crux of these frameworks right here.
Angular: Angular is one of the mature frameworks, having good contributors and ensuring a complete package for app development. On the other side, it requires steep learning and creating watchers to view updates which may put off new app developers. All in all Angular is an ideal option for companies with the requirement for large scale apps.
React: React is now half a decade old and has an outgrown community for support. It has gained worldwide acceptance and is a good choice for front-end development. It is ideal for startups looking to create SPAs.
Vue: It is a young library without any backing from major companies but still considered as a strong competitor for Angular and React. Due to its flexibility and ease of use, it has become a choice of industry giants.
As you notice, each framework has different attributes. Consequently, there is no definite answer to the debate of Angular Vs React Vs Vue. So hiring a web developer is a prominent choice to proceed ahead. However, before getting started, it's always better to do your own research and decide which option is going to work on a business venture.