dangerouslySetInnerHTML is an attribute under DOM elements in React. According to the official documentation, dangerouslySetInnerHTML is React’s replacement for using innerHTML in the browser DOM to set HTML programmatically or from an external source.
Syntax and Need to use dangerouslySetInnerHTML
In simple vanilla JS to insert the HTML into the web page we use innerHTML property like given below.
<div innerHTML=<p>A sample paragraph</p></div>
or
document.querySelector(".testClass")= '<p>A sample paragraph</p>';
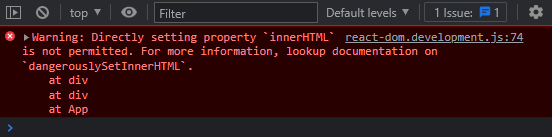
But if we try to do the same in React. We will get an error as shown below:

The syntax to use dangerouslySetInnerHTML is pretty easy. Instead of innerHTML you have to type out dangerouslySetInnerHTML and pass an object with a __html key. For example:
<div dangerouslySetInnerHTML={{__html: '<p>lorem ipsum</p>'}}></div>
But why is it called _dangerouslySetInnerHTML? _That’s because** **this property is **dangerous**, and using it carelessly can create XSS vulnerabilities in your application. Let’s understand briefly.

Why is it called dangerouslySetInnerHTML?
The name dangerouslySetInnerHTML is intentionally chosen to be frightening. It’s not a naming mistake.
In general, setting HTML from code is risky because it may expose your users to a cross-site scripting (XSS) attack. You can set HTML directly from React, but you have to type out dangerouslySetInnerHTML and pass an object with a __html key, to remind yourself that it’s dangerous.
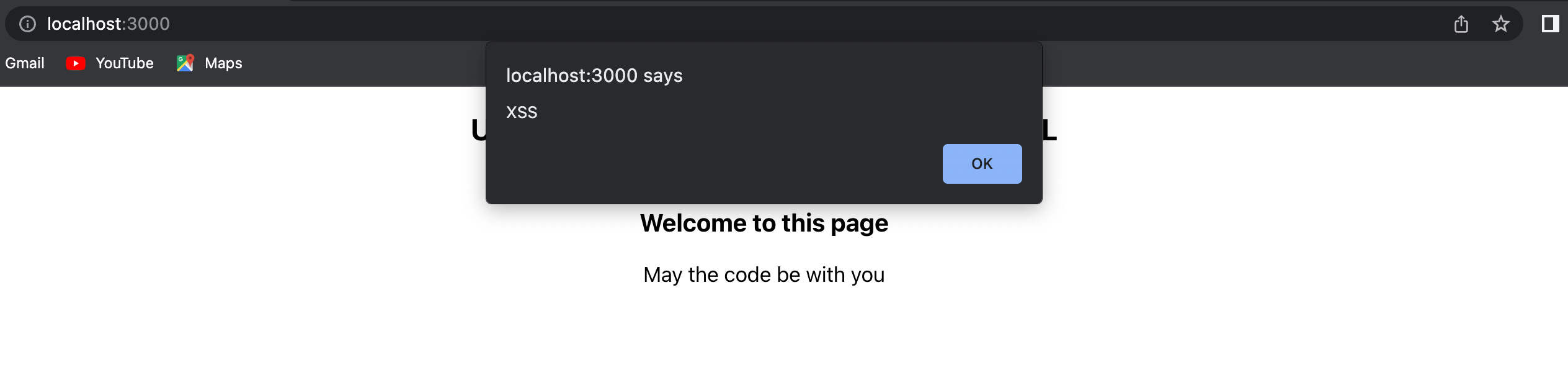
If you’re allowing users to insert HTML directly into your web page, they can technically embed scripts and malicious code and when you display that HTML in your react app those scripts may execute. An example is shown below.
import React from "react";
import './App.css';
const App = () => {
const data = `
<h3>Welcome to this page</h3>
<p>May the code be with you</p>
<img src=??? onerror="alert('XSS')" />
`;
return (
<div className="App">
<h2>Understanding dangerouslySetInnerHTML</h2>
<div
style={{ padding: "10px", fontSize: '17px', textAlign: 'center' }}
dangerouslySetInnerHTML={{ __html: data }}
></div>
</div>
);
}
export default App;

That’s why you need to make sure your HTML is sanitized before you insert it in your react app. You can use libraries like dompurify to do so.
An example of how you can sanitize your code using dompurify is shown below:
import React from "react";
import DOMPurify from "dompurify";
import "./App.css";
const App = () => {
const data = `
<h3>Welcome to this page</h3>
<p>May the code be with you</p>
<img src=??? onerror="alert('XSS')" />
`;
return (
<div className="App">
<h2>Understanding dangerouslySetInnerHTML</h2>
<div
style={{ padding: "10px", fontSize: "17px", textAlign: "center" }}
dangerouslySetInnerHTML={{ __html: DOMPurify.sanitize(data) }}
></div>
</div>
);
};
export default App;
Performance
When you are using dangerouslySetInnerHTML, behind the scenes it let’s React know that the HTML inside of that component is not something it cares about as it is coming from another source.
Because React uses a virtual DOM, when it goes to compare the difference against the real DOM, it can simply skips the comparison against the virtual DOM to gain some extra performance.
If you simply use innerHTML, React has no way to know the DOM node has been modified.
Conclusion
In conclusion, dangerouslySetInnerHTML is nothing but a replacement of innerHTML in React and should be used with care. The name dangerouslySetInnerHTML is intentionally chosen to remind you that it’s dangerous and may cause XSS vulnerabilities so that you make sure your HTML is sanitized before you insert it in your react app.