
Hey Everyone. Are you looking for a way to deploy your Node Express API on AWS Lambda? This article is for you. In this article, I will show you how to deploy your Node Express server in a lambda function.
👉 Want to build an AI chat app with Node.js? Larn how you can use Node.js and Gemini to do so:
Creating a command line AI chat app with Node.js and Google Gemini
One thing you should know about Express servers is that they’re not built to run on serverless. Also, Lambda is a serverless function, so we will have to modify the Express server a little to get this work done. But it’s pretty straight forward so what we are gonna have to do via using the serverless-http So let's go to do that.
Prerequisites
- AWS Account: Ensure you have an AWS account with the permissions to create Lambda functions.
- Node.js and npm: Install Node.js and npm on your local machine.
Step 1: Set Up Your Express App
Create a new Node.js Express application or use an existing one. Organize your project with the following structure:
- my-express-app
- node_modules
- index.js
- package.json
- package-lock.json
You should ensure your index.js contain your Express server logic like the below way.
const express = require('express')
const app = express()
const port = 3000
app.get('/', (req, res) => {
res.json({ message: 'Hello from Express on AWS Lambda!' });
});
app.listen(port, () => {
console.log(`Example app listening on port ${port}`)
})
Step 2: Install Serverless Plugins
In your project directory, install the necessary Serverless plugins:
npm install serverless-http
Step 3: Update Your Express App for Lambda
Modify your index.js to use the serverless-http Package for Lambda compatibility:
const express = require('express');
const serverless = require('serverless-http');
const app = express();
app.get('/', (req, res) => {
res.json({ message: 'Hello from Express on AWS Lambda!' });
});
module.exports.handler = serverless(app);
Step 4: Package Your App and Create Lambda Function
Before deploying your app, package it into a zip folder by selecting all the files and folders(node_modules, index.js, package.json, package-lock.json) inside the my-express-app folder. You can use any compressing tool and zip the files to the app.zip
Create Lambda Function
- Open the AWS Management Console and navigate to the Lambda service.
- Click on the “Create function” button.
Figure 1.1:

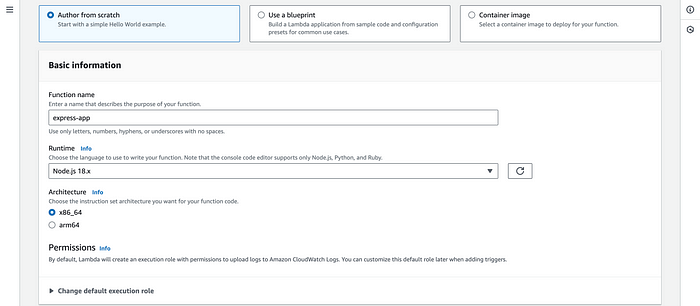
- Choose “Author from scratch” and fill in the basic details for your function.
Figure 1.2:

-
Configure the runtime to Node.js 18.x
-
Click on the “Create function” button.
-
In the “Function code” section, select “Upload a .zip file” in the “Upload From” dropdown.
Figure 1.3:

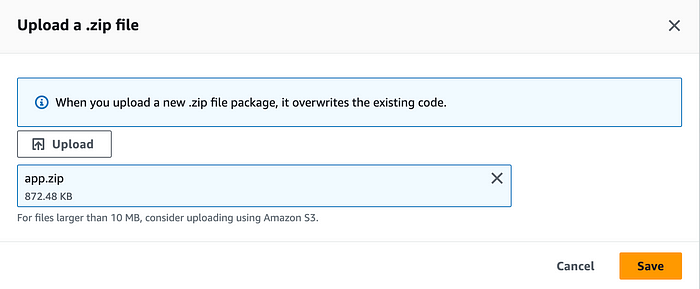
- Click the “Upload” button and select the
app.zipfile you created earlier.
Figure 1.4:

Step 5: Create a Test Event
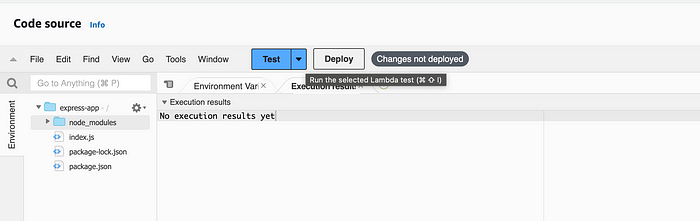
- In the Lambda function console, navigate to the “Test” button.
Figure 1.5:

-
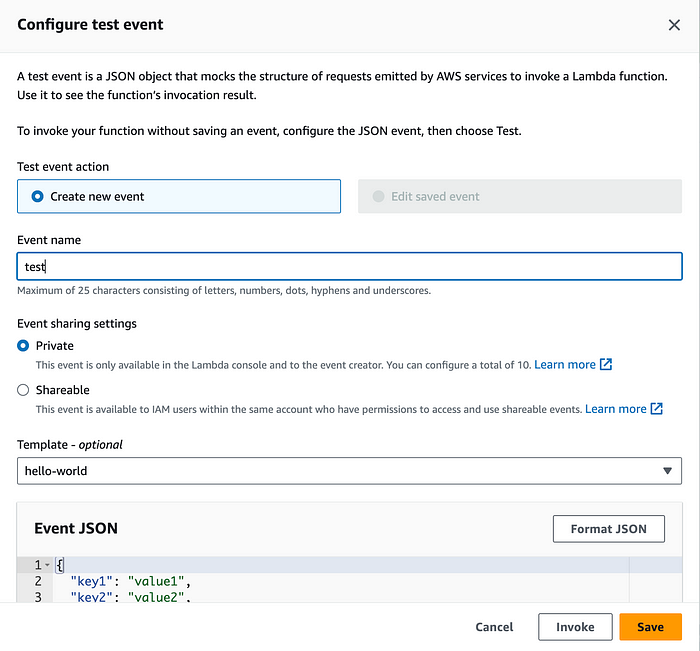
Click on the “Configure test events” button.
-
In the “Event name” field, give your test event a meaningful name, such as “TestEvent”.
Figure 1.6:

- After clicking the Test, you can see the test event name, response, function logs and request ID.
Figure 1.7:

Step 6: Set Up Function URL
- In the Lambda function console, go to the “Configuration” tab.
- Go to the function URL in the side menu. And click on the Create function URL button in the section.
Figure 1.8:

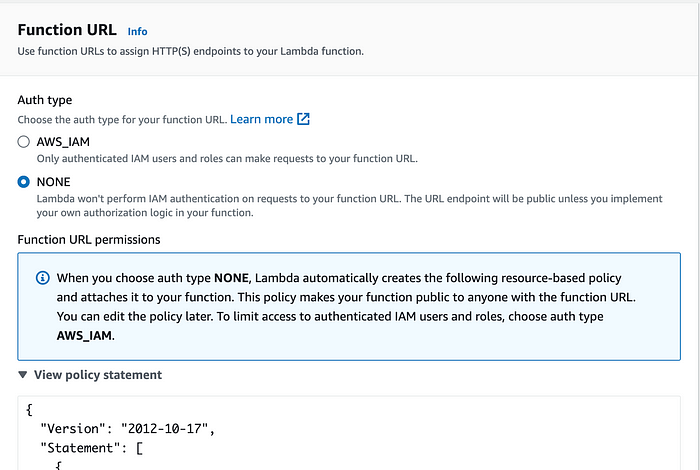
- Select None in the Auth Type and Click on the save.
Figure 1.9:

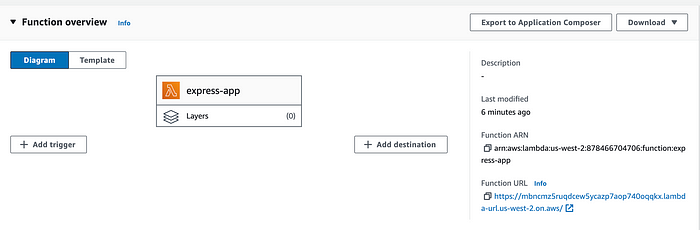
- After that, you can get the function URL in the function URL section.
Figure 2.0:

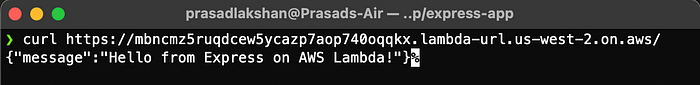
- You can test your node express API using the function URL.
Figure 2.1:

Congratulations! 🎉 You have successfully deployed your Node.js Express app inside the Lambda function. 🚀
Conclusion
In conclusion, deploying a Node.js Express server on AWS Lambda opens up exciting possibilities for building scalable and cost-effective serverless applications. While Express servers aren’t inherently designed for serverless environments, leveraging the packages serverless-http makes the process remarkably accessible.
Throughout this article, we’ve covered essential steps, from setting up your Express app and installing necessary plugins to packaging the app into a zip folder, creating a Lambda function, and setting up a test event. Providing a secure and scalable entry point for your Express server.
Remember, the seamless integration of Express with AWS Lambda empowers developers to harness the benefits of serverless computing without sacrificing the familiar and powerful Express framework. By following these steps, you’ve not only deployed your Node.js Express server on AWS Lambda but also embraced the versatility and efficiency of serverless application development.
As you embark on your serverless journey, explore additional AWS services, monitor and optimize your functions, and keep refining your serverless applications for optimal performance. Cheers to building robust, serverless solutions with Node.js Express on AWS Lambda! 🚀🌐