
Photo by You X Ventures on Unsplash
It took my a while to figure it out how to easily add deep linking to my mobile application. I didn't find a good tutorial on how to do it.
I hope that this article fills that gap. However, this is a very specific gap. This is ONLY applicable to mobile applications using:
-
React Native with Expo
-
Using react-navigation for routing
-
Have a website they can use as a proxy for the deep link
What is Deep Linking?
Simply put, it's a link that will open your application (not a website) in a specific screen.
The link (in iOS) looks something like this:
instagram://user?username=wearehutt
Unfortunately, it works different in Android. We'll get there.
Let's start the tutorial
Let's suppose that user 1 wants to share a link with user 2 to redirect him to a map in an application called Hutt.
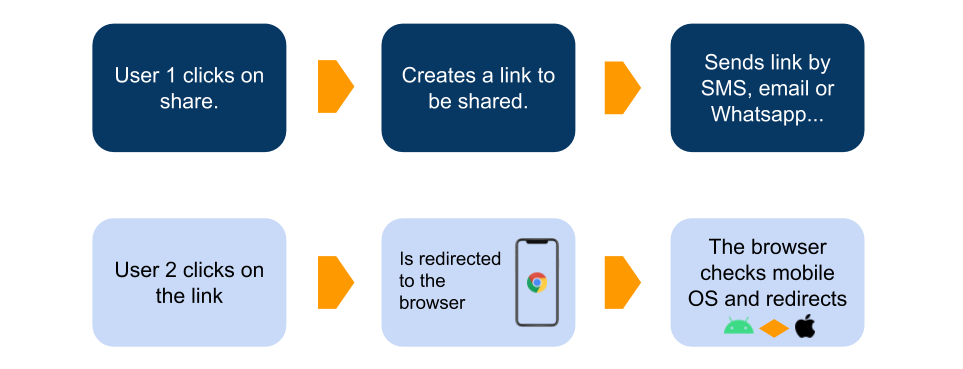
I am very visual, so I made a small diagram to illustrate the whole flow.

User 1 shares a link with User 2, User 2 clicks and it goes to the app (eventually)
There are three parts that work together. We will need:
-
Changes in the code
-
Changes in the app configuration. In expo: app.json
-
A page in a website
Your code
This part is pretty simple. We are using react-navigation.
Follow the React Navigation Tutorial on deep linking.
In summary, you need to add a path property to your stack screens. This is similar to the route for a page in a website.
Output of this step
The link will be app/map.
Configuration in app.json
This one is more obscure.
iOS
For iOS you only need to set the schema property to the name of your app.
This is the beginning of your deep link. This is known as the URL scheme.
In the previous example it was instagram.
Android
In Android we are going to use something called Intent. More in the Android Docs for Intent and Intent Filters.
Specifically an Intent with an Action View.
In the configuration file app.json we need the following:
"android": {
//...
"intentFilters": [
{
"action": "VIEW",
"data": [{
"scheme": "your-scheme"
}],
"category": [
"BROWSABLE",
"DEFAULT"
]
}
]
}
Output of this step for both iOS and Android
-
Changes in
app.json, inschema, andandroid.intentFilters -
The link is now:
hutt://app/map
The final deep link
In my case, the schema was hutt and I wanted to link to a screen with the path map inside another screen called app.
Output of this step same as before.
hutt://app/map
Shareable Link
We will redirect the user to a website to know which mobile operating system has in order to perform a different action for Android and iOS.
This means that the Shareable Link needs to point to a website.
Then, in our website page, we will use the Deep Link to redirect to the application.
In your code we need to create a link to a path in your website.
Output of this step:
This is the actual link that User 1 shares with User 2. Not hutt://app/map.
https://www.hutt.app/redirect-app-map
Website
Your website will check the operating system of the user.
Remember, the Shareable Link WILL NOT be hutt://app/map, this is the Deep Link.
In that path, you need to execute a script that does different things based on the operating system.
Website iOS
In your Javascript do the following when your page loads
window.location.href = 'hutt://app/map';
Example of how to check for iOS:
const isIos = !!navigator.platform && /iPad|iPhone|iPod/.test(navigator.platform);
Output of this step
window.location.href = 'hutt://app/map';
Website Android
The user needs to click on a link. You need a link with the following href
intent:#Intent;scheme=hutt://app/map;package=com.hutt.app;end
Check above the part package=com.hutt.app. This package is the name of your package. Also in your app.json
"android": {
//...
"package": "your.package.name"
}
UPDATE 12–04–2020: Apparently in new Android updates, you can use the same href as iOS. Check this comment for more details.
Output of this step
<a href="intent:#Intent;scheme=hutt://app/map;package=com.hutt.app;end">Open Map</a>
Conclusion
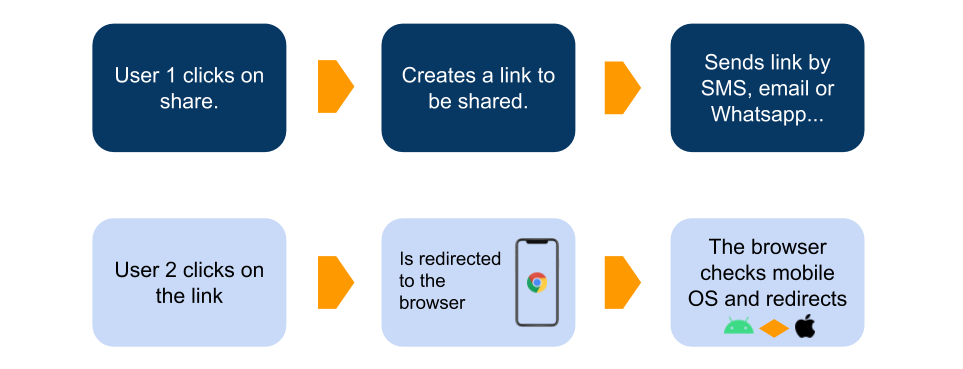
Here is the same diagram as above.

Sharing a Deep Link
If we add the outputs together:
// Path to your screen
app/map
// Add schema
hutt://app/map
// Shareable Link to a page in your website
[https://www.hutt.app/redirect-app-map](https://www.hutt.app/redirect-app-map.)
// Website JS for iOS
window.location.href = 'hutt://app/map';
// Webiste HTML for Android
<a href="intent:#Intent;scheme=hutt://app/map;package=com.hutt.app;end">Open Map</a>
On top of this don't forget:
-
Changes regarding your routing with React Navigation.
-
Changes in
app.json,schema, andintentFilters.
Thanks for reading and please reach out if you have any improvement or problem with it.
DO NOT FORGET that this only works for projects with Expo and React Navigation.
Note
There is also now something called Universal links (without a custom scheme). It's an https link that will open your application instead of your website.
This tutorial does NOT cover those. Although I'd say they are very interesting and worth considering. I found the Expo Documentation on Universal Links pretty good.
References:
Thanks to Tià