
Three months ago, I was allowed to use Github Copilot with my private Github account, and since then, I can use this tool during my day-to-day programming. During this period, I had a chance to test it with Angular, web components based on LitElement, Node.js (TS), and VanillaJS projects. So, let’s see how AI for pair-programming assists us, and does it really help?
What exactly is GitHub Copilot?
GitHub Copilot is an AI tool created by GitHub and OpenAI to help programmers write code using autocompletion. Visual Studio Code, Neovim, and JetBrains users already can use the plugin.
GitHub Copilot is powered by the OpenAI Codex model, trained on natural language and billions of public source code lines, including GitHub projects.
The Copilot tool on GitHub can write the code or offer an alternative. The service supports all programming languages but works best with Python, JavaScript, TypeScript, Ruby, Java, and Go.
According to their data, 50% of developers on GitHub continued to use the service after the trial period in July 2021.
How to use it?
Copilot is currently under Technical Preview. The Technical Preview is open to a limited number of testers. To join the waitlist, visit copilot.github.com.
To use GitHub Copilot, you first need to install the Visual Studio Code extension.
-
Visit the GitHub Copilot extension page on the Visual Studio Code Marketplace (or JetBrains marketplace) and install the extension.
-
Open Visual Studio Code. You will be prompted to authorize the extension by signing in to GitHub.
-
After you have authorized the extension, Github will return you to Visual Studio Code.
After installation, you need to open or create a new file for the supported language and start typing your code.
For example:
-
Create a new JavaScript (.js) file.
-
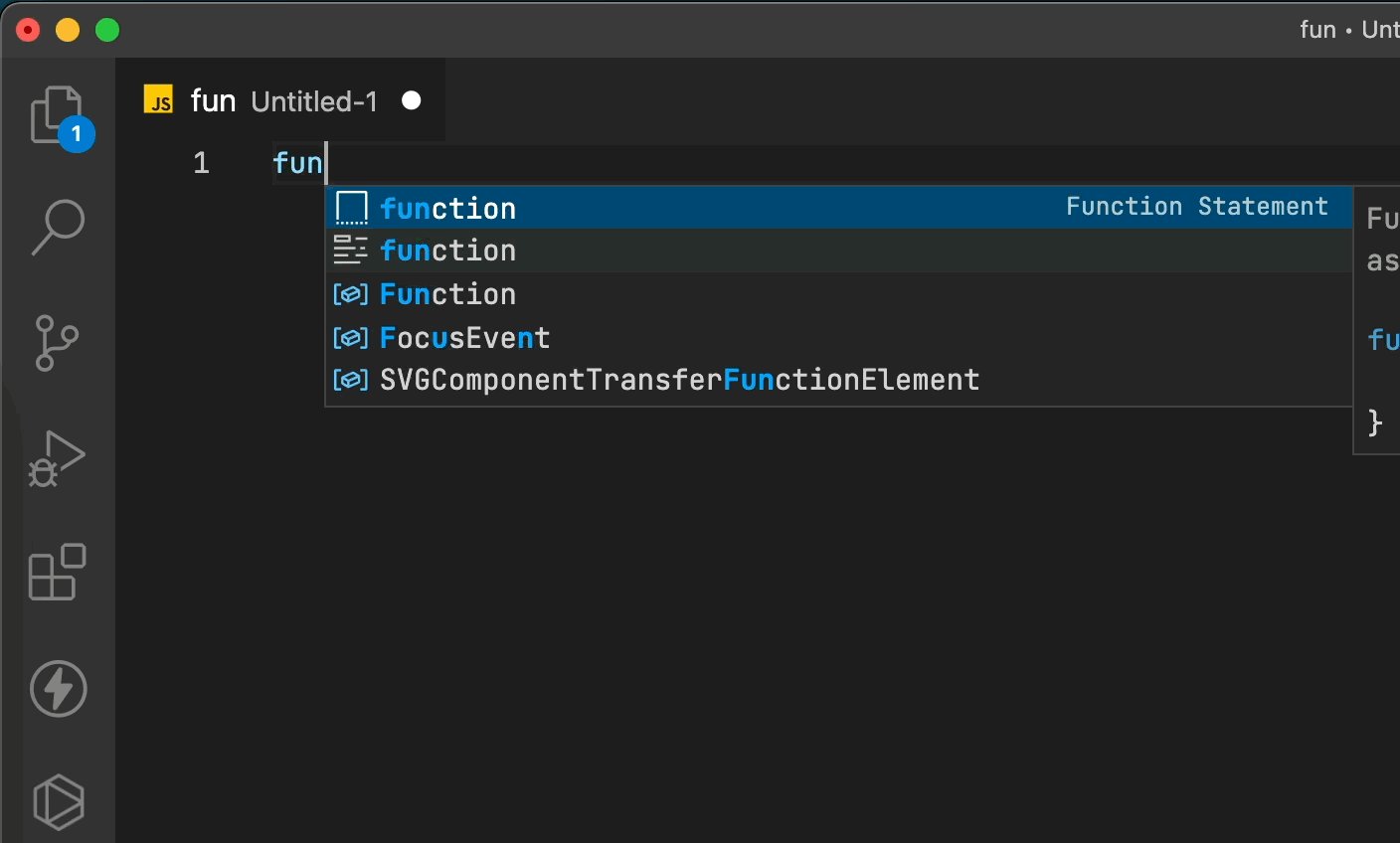
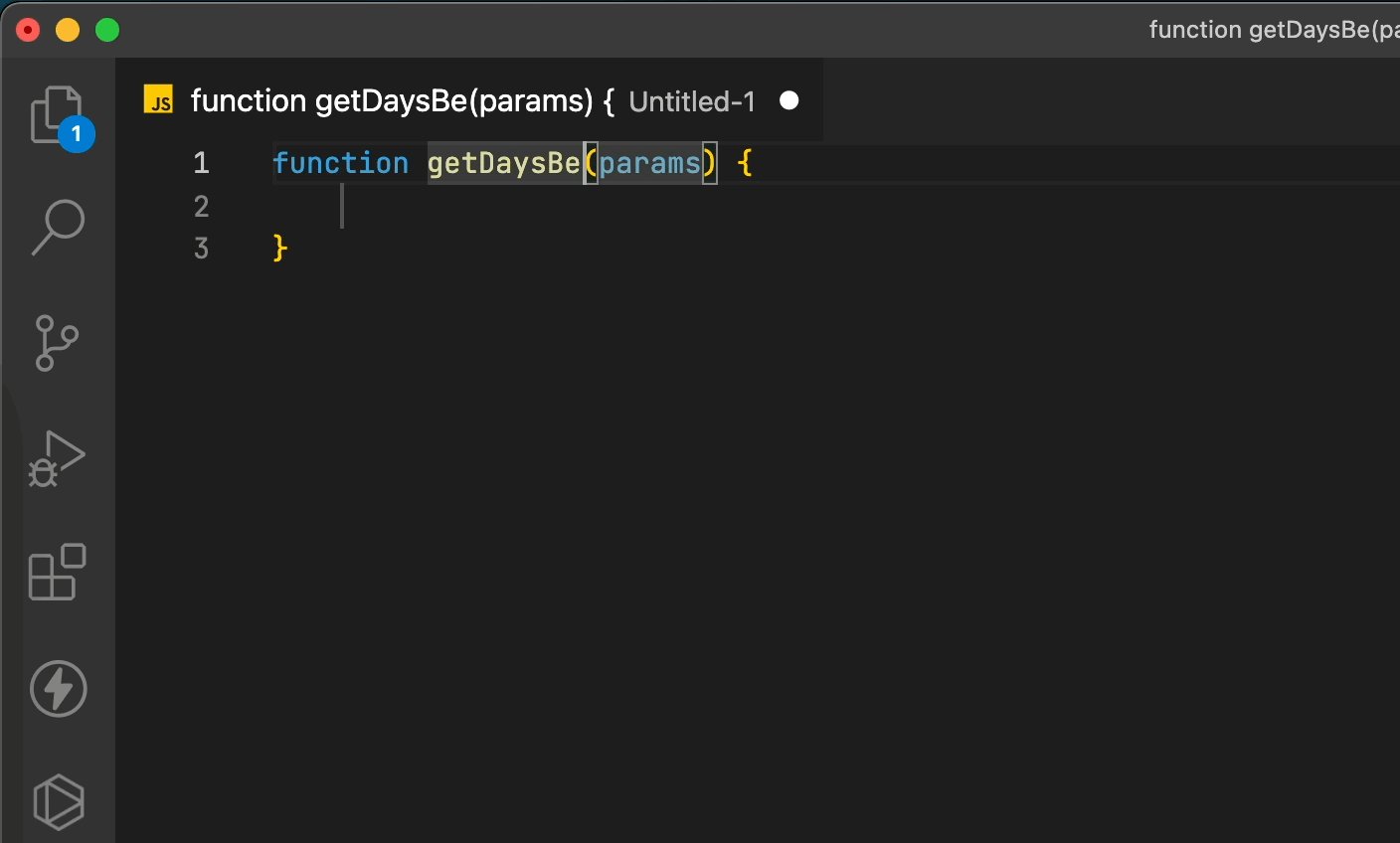
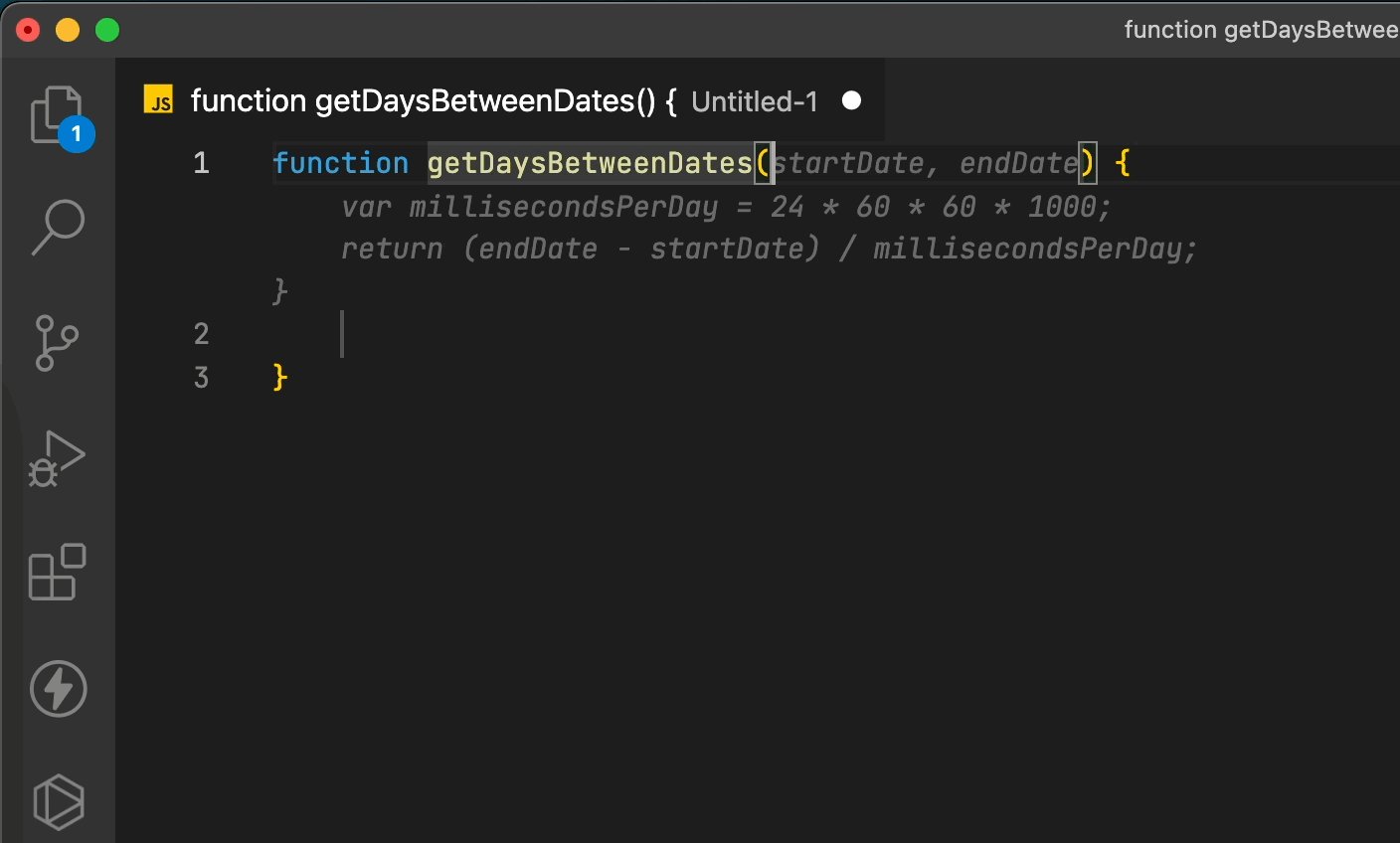
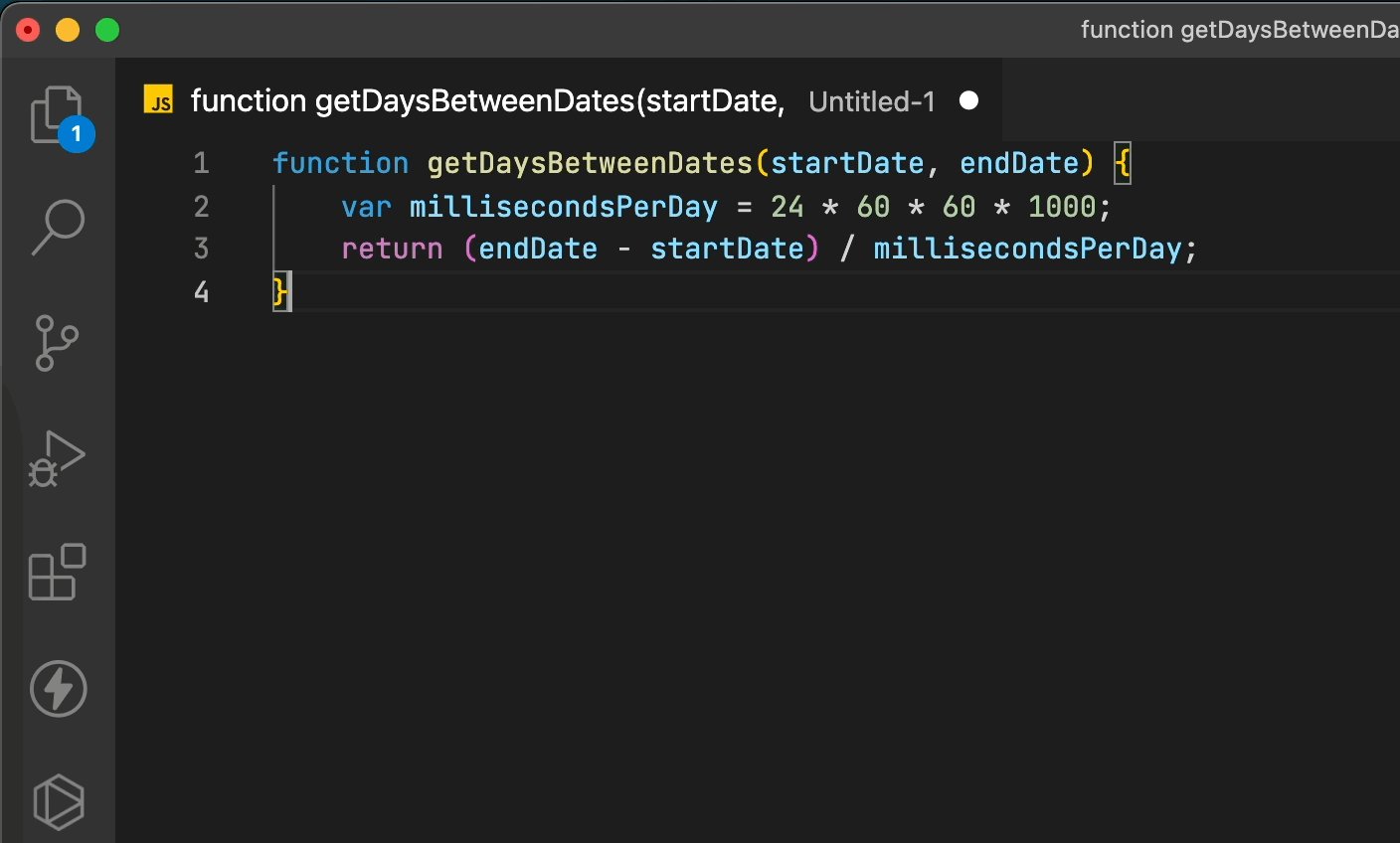
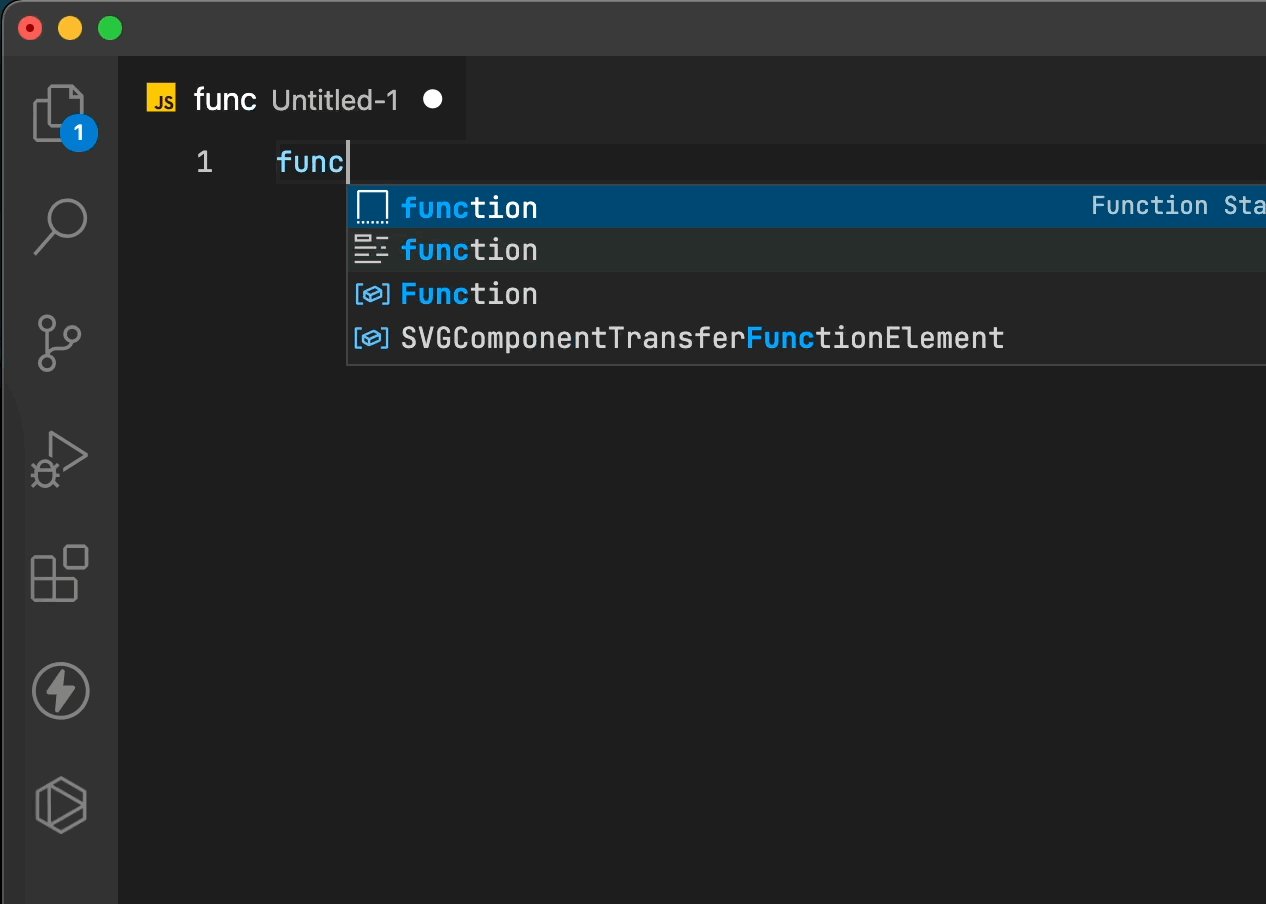
Start to declare any function and wait for the magic.
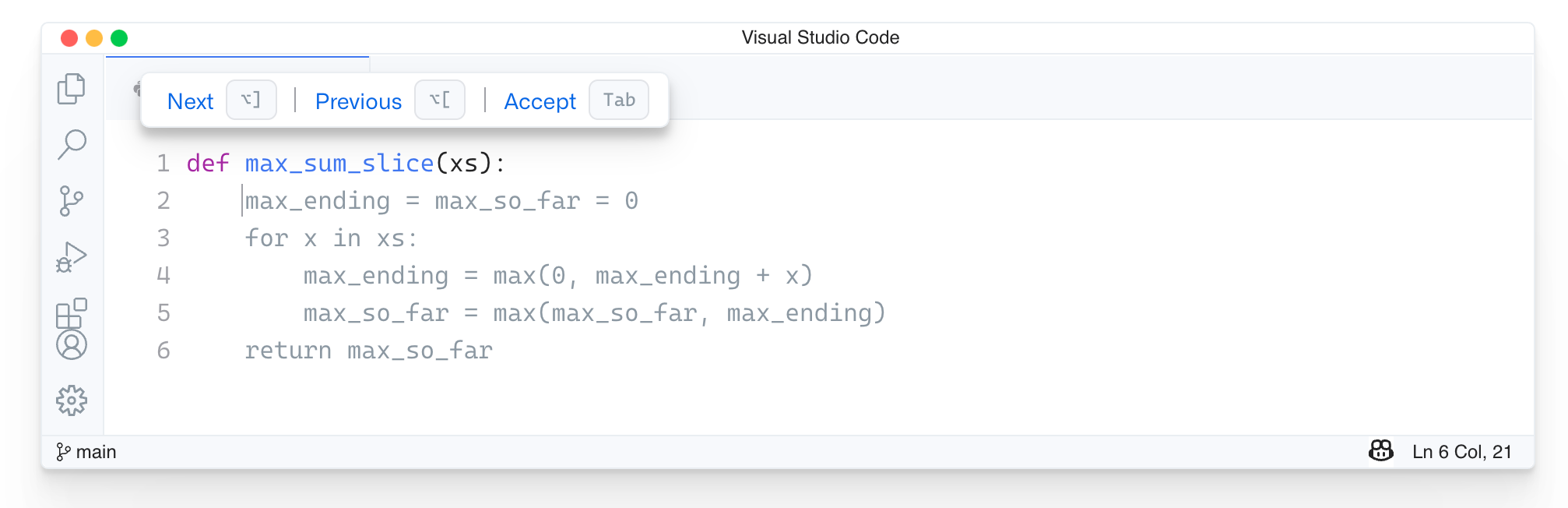
 A function declaration with Github Copilot
A function declaration with Github Copilot
That’s it. If you don’t like the proposed code, you can switch between options with keyboard shortcuts.
 Picture from copilot.github.com documentation
Picture from copilot.github.com documentation
Usability
I will start from negative points because there are not many topics, and it’s always more pleasant to finish on a positive note.
What can be improved
First of all, I want to highlight on the GIF above how I have to remove a redundant parenthesis after Copilot. During these three months, I used to do it all the time. Especially when you write conditions or new functions.
The second issue for me was HTML. I know it’s not listed as a supported language, but Copilot, by default, proposes code all the time. Maybe I was writing a super unpredictable layout, or perhaps I’m not lucky enough, but I literally never received acceptable code autocompletion.
That’s it. Now I want to talk only about positive things because it makes real magic.
What was good
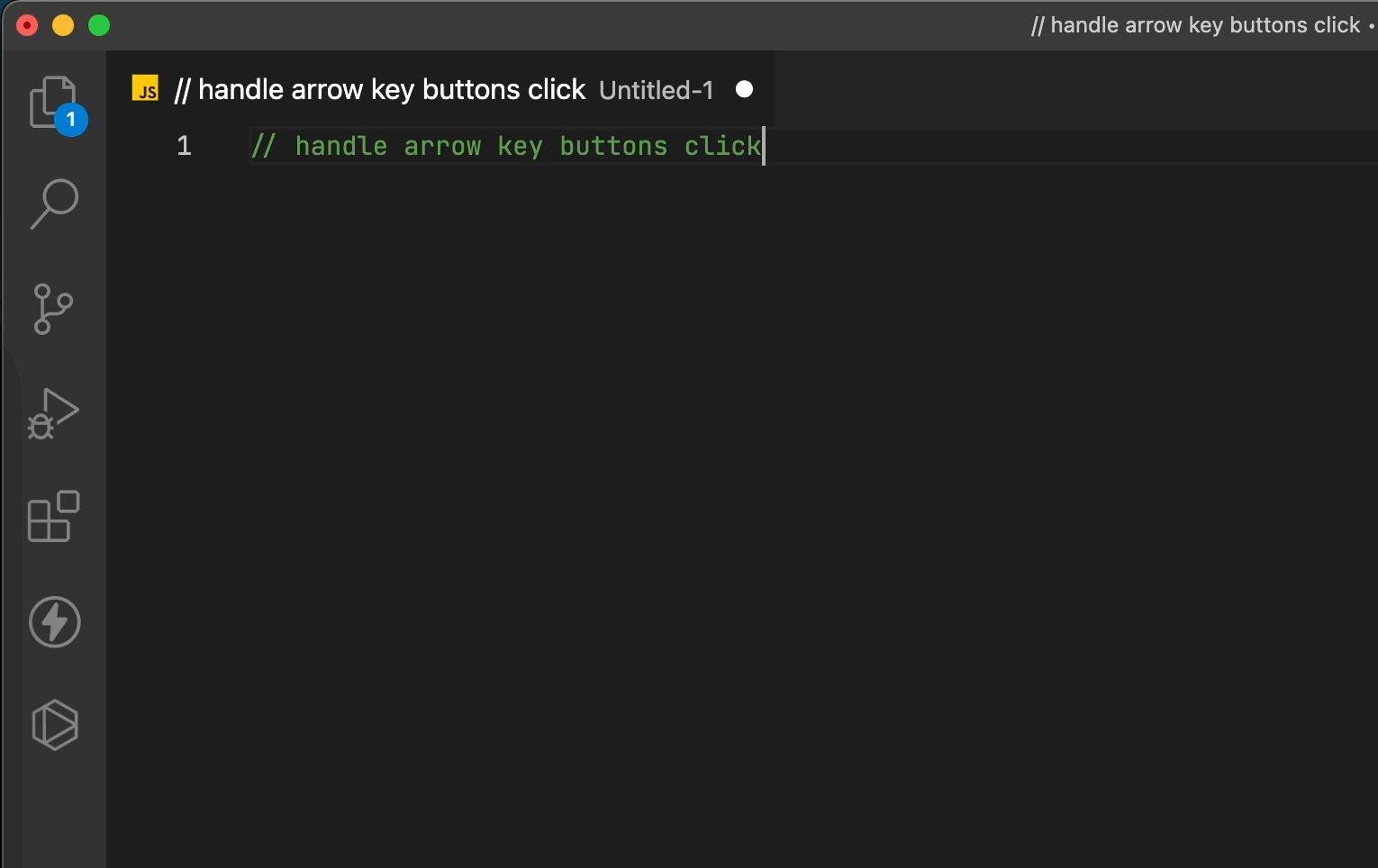
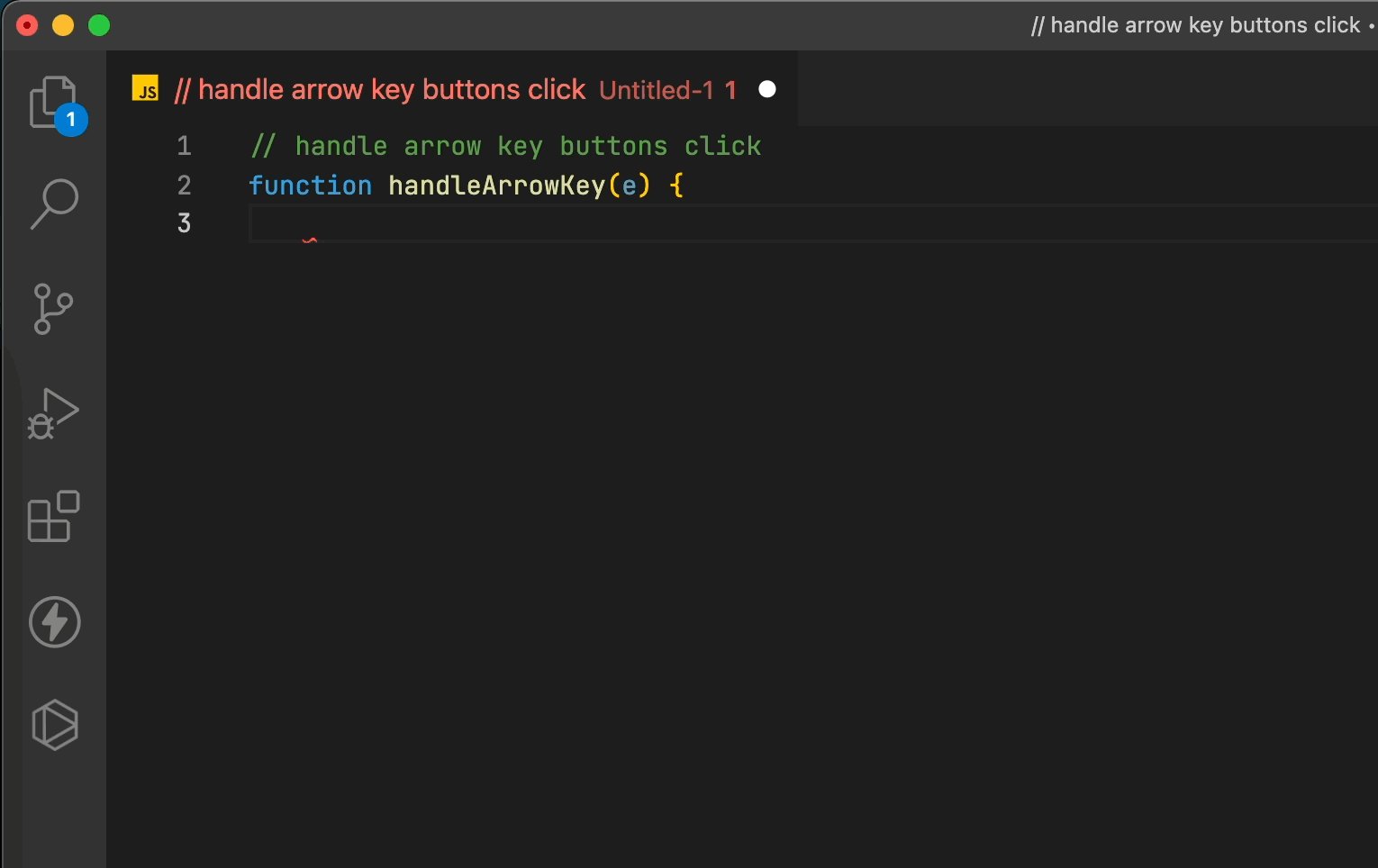
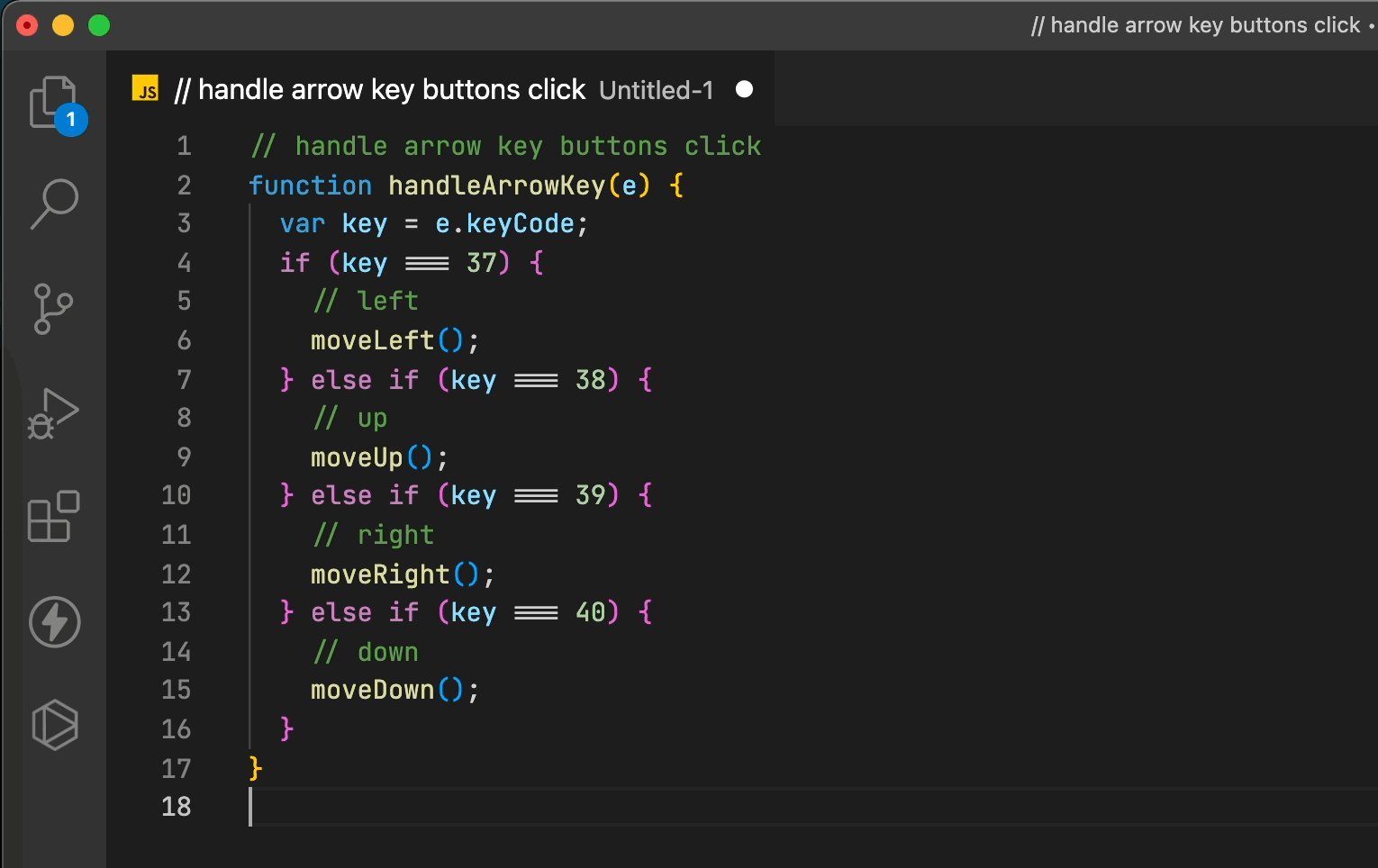
The most significant value of Github Copilot is saving your time reading the documentation. For example, do you remember the key codes of arrow buttons to handle clicks on them? I don’t know either. Luckily with Copilot, you don’t have to keep in mind key codes or search it in google. Instead, just type the comment what do you want.
 Keyboard events handling with Copilot
Keyboard events handling with Copilot
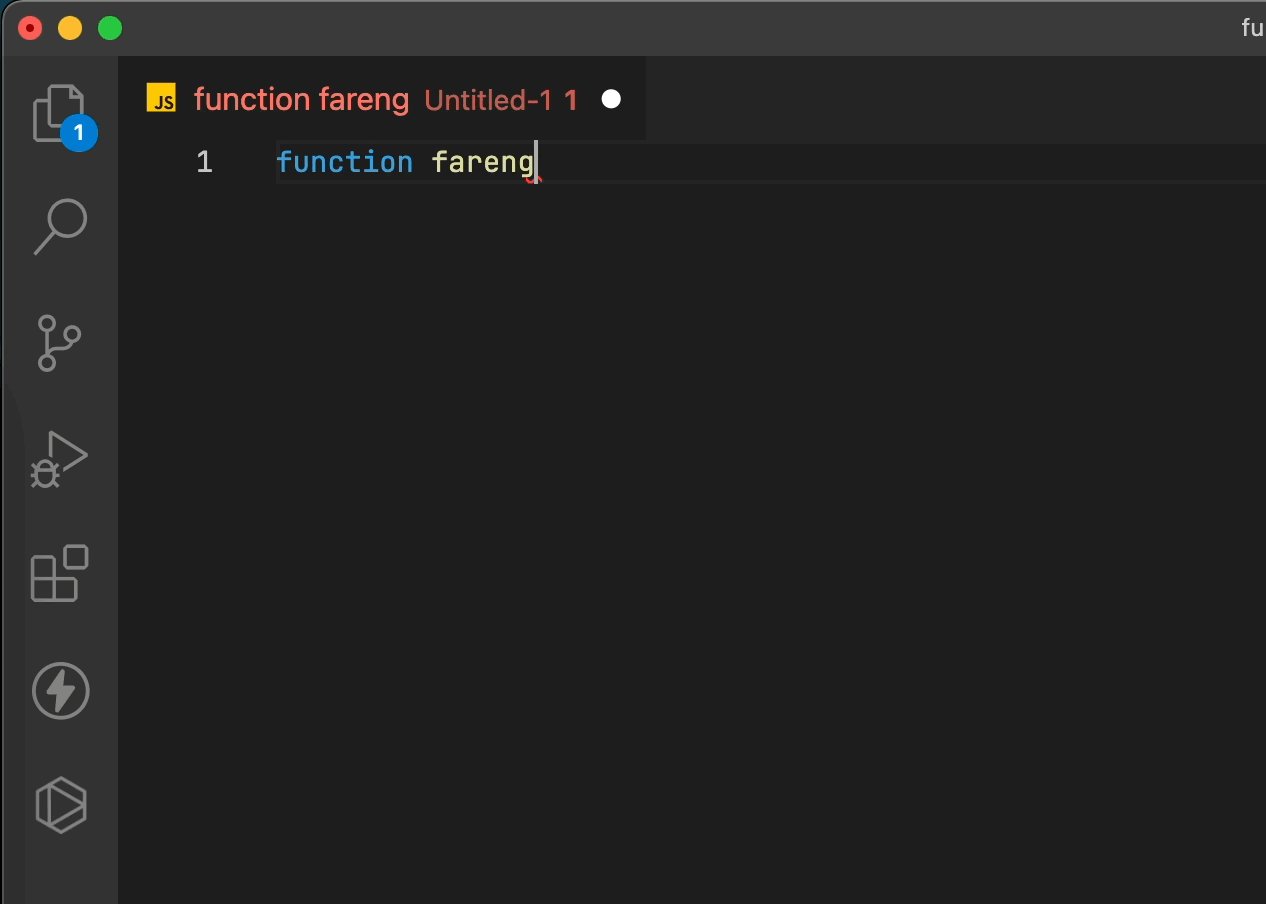
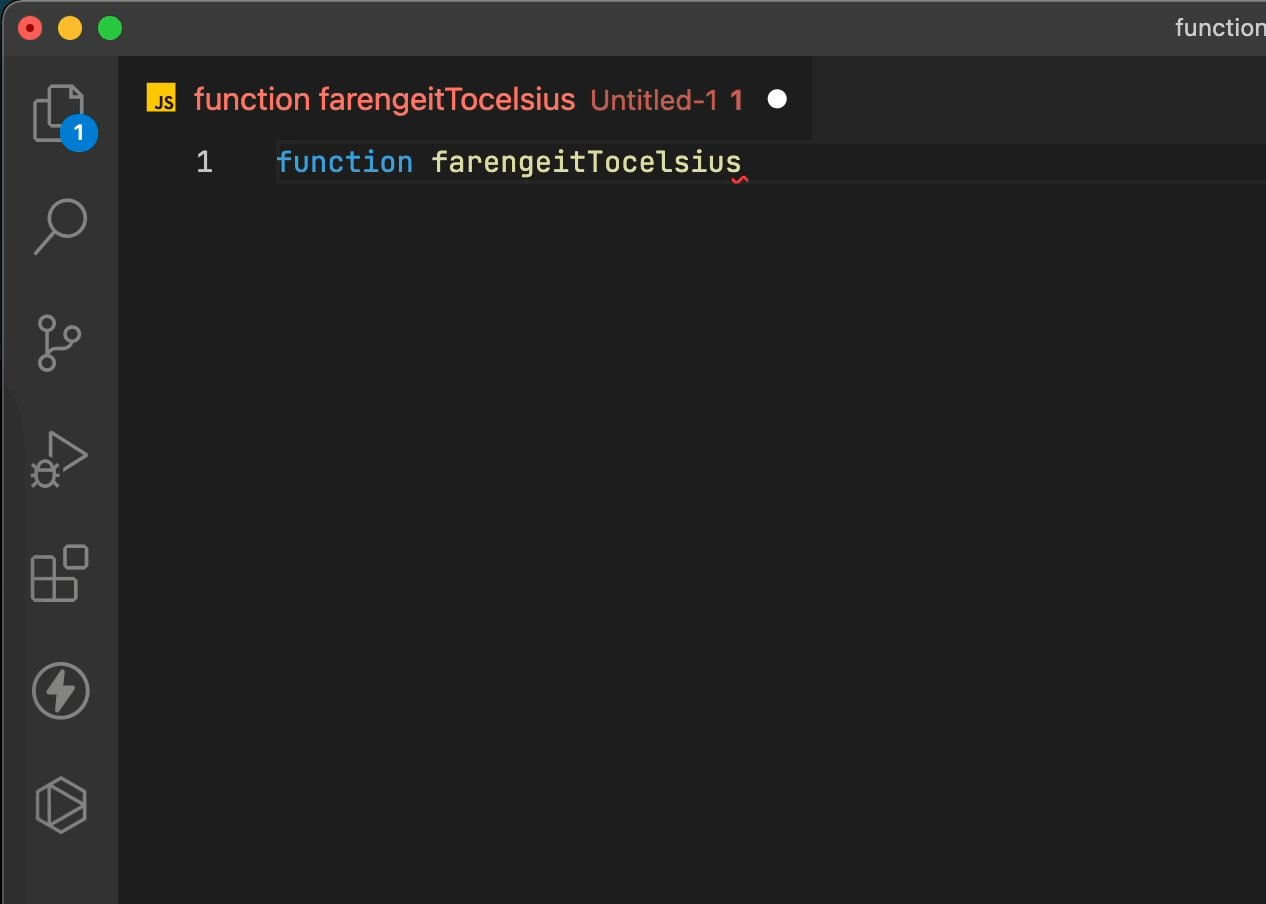
Also, you even don’t need to search for formulas. For example, how to convert Fahrenheit to Celsius degrees.
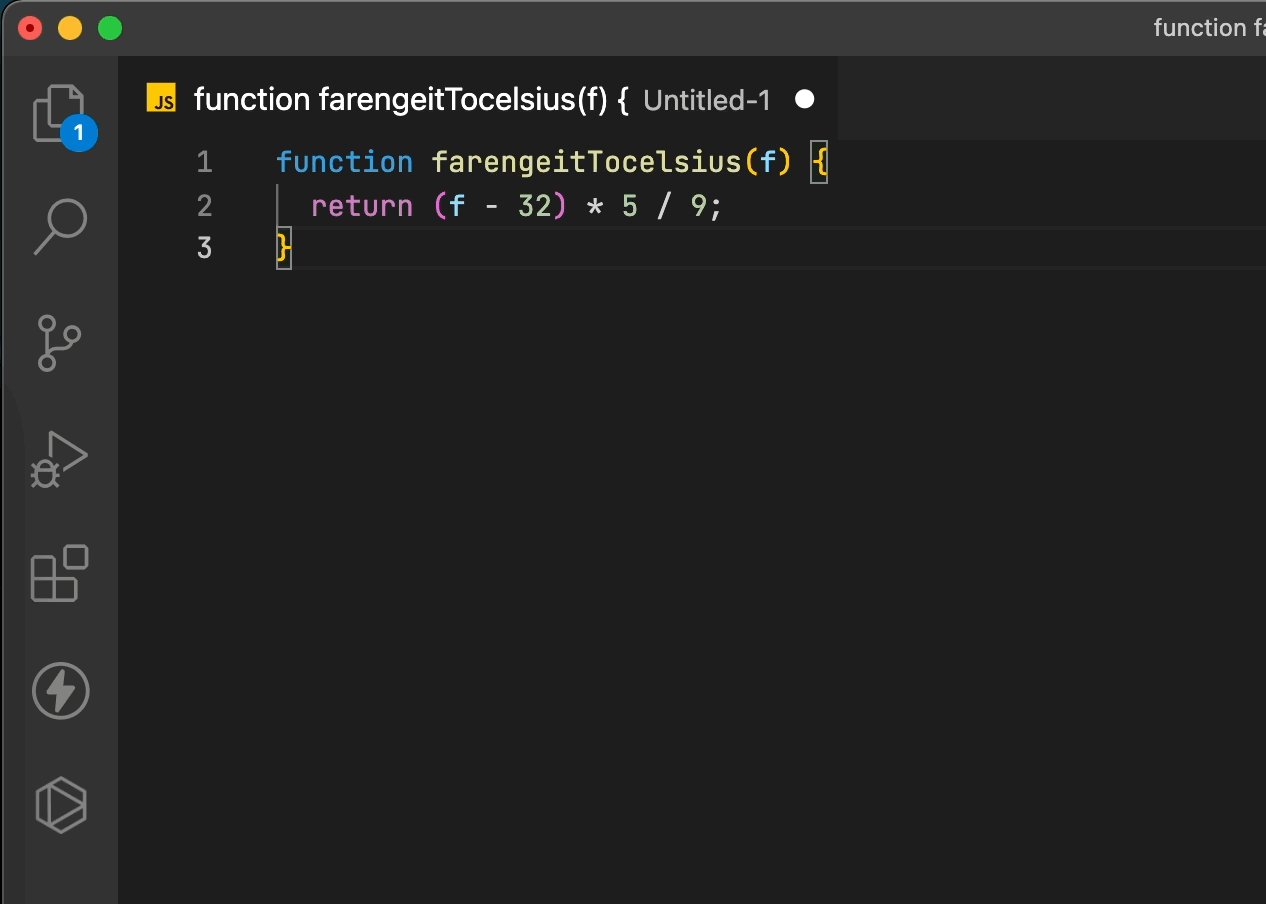
 Convert Fahrenheit to Celsius degrees with Copilot
Convert Fahrenheit to Celsius degrees with Copilot
Awesome, right?
But it works great not only with popular functions. It perfectly recognizes the context of your file and tries to write the code instead of you reusing existing variables and functions.
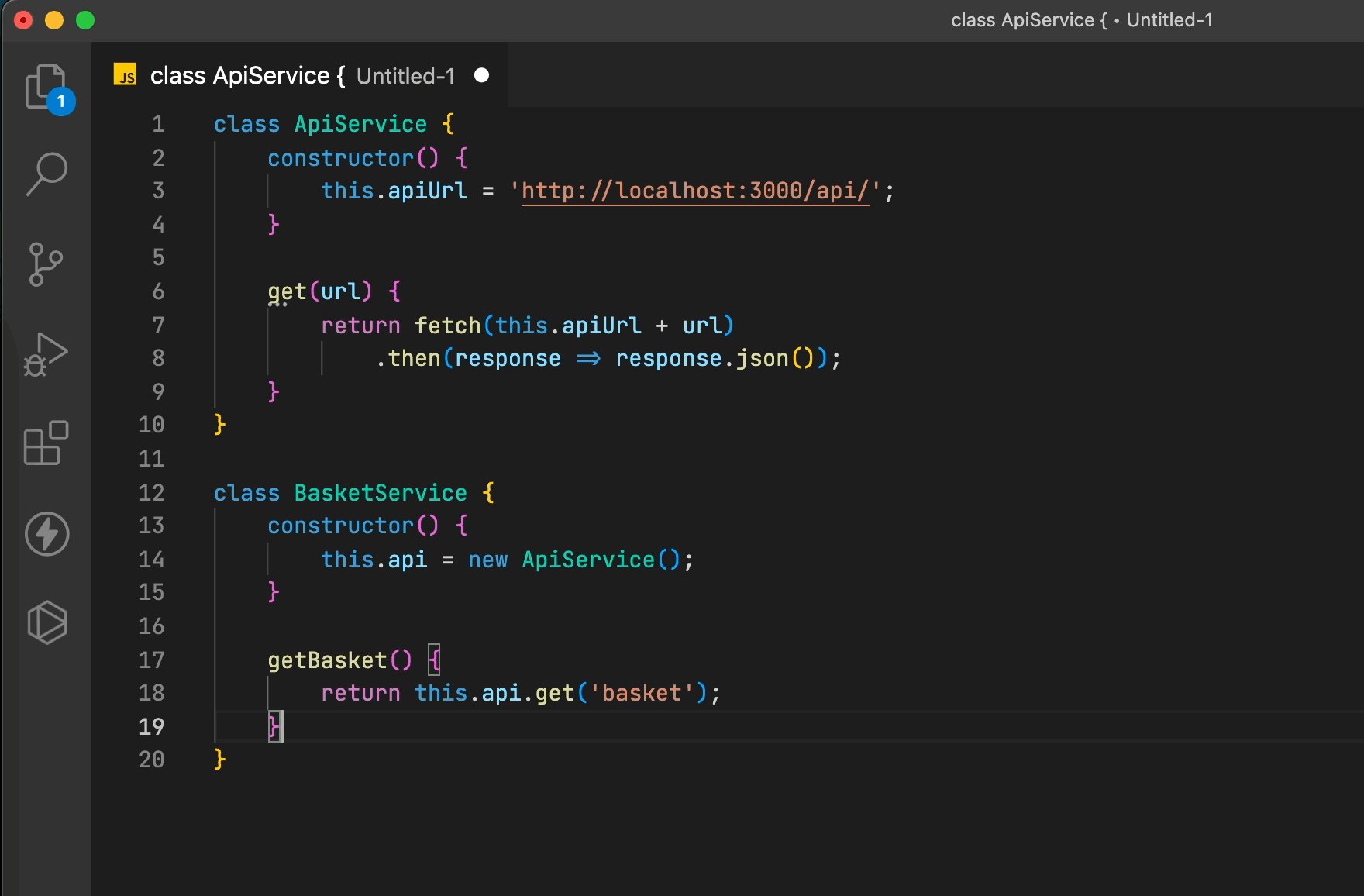
Let me show you how to write an API service class using GitHub Copilot.
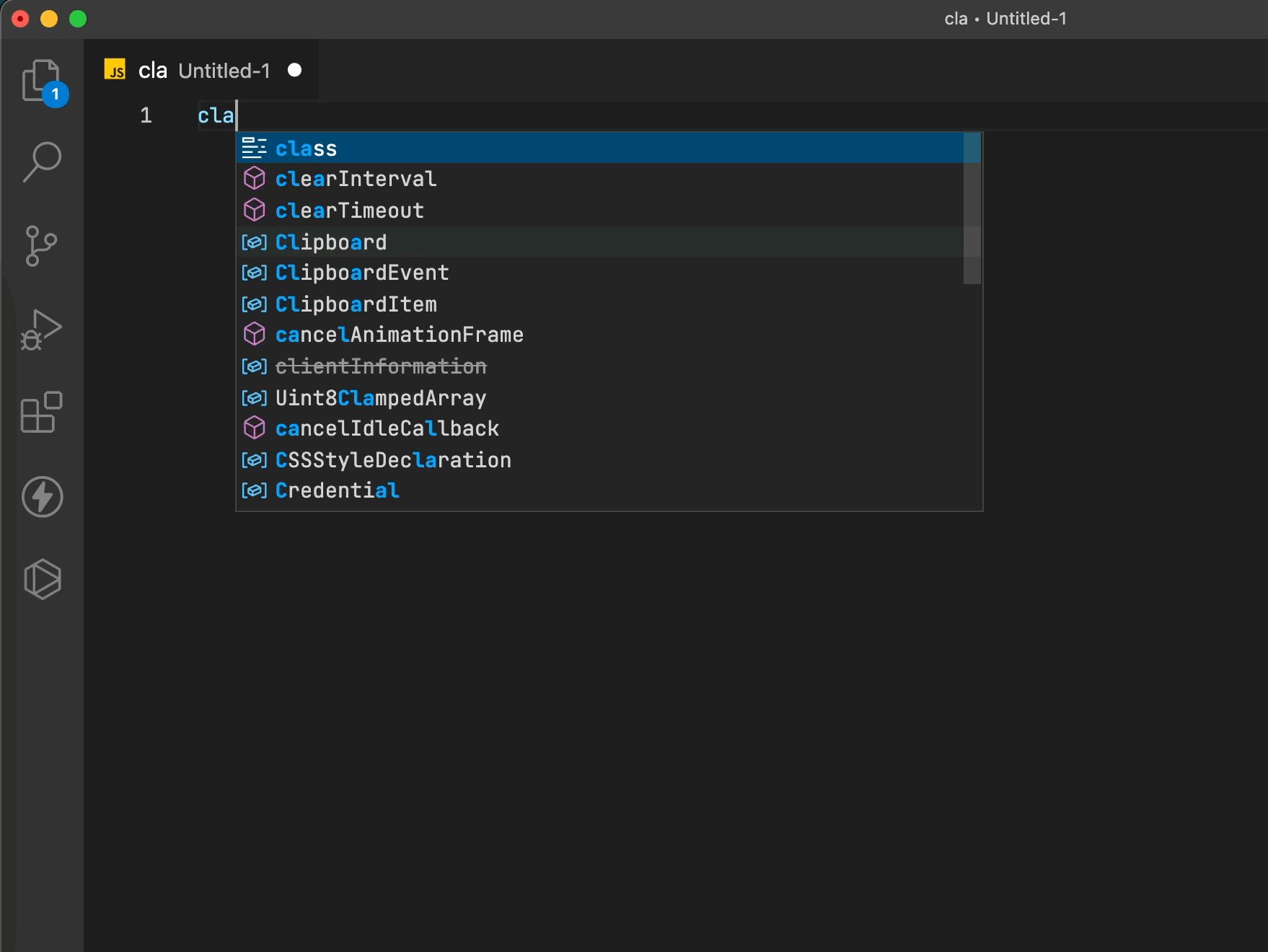
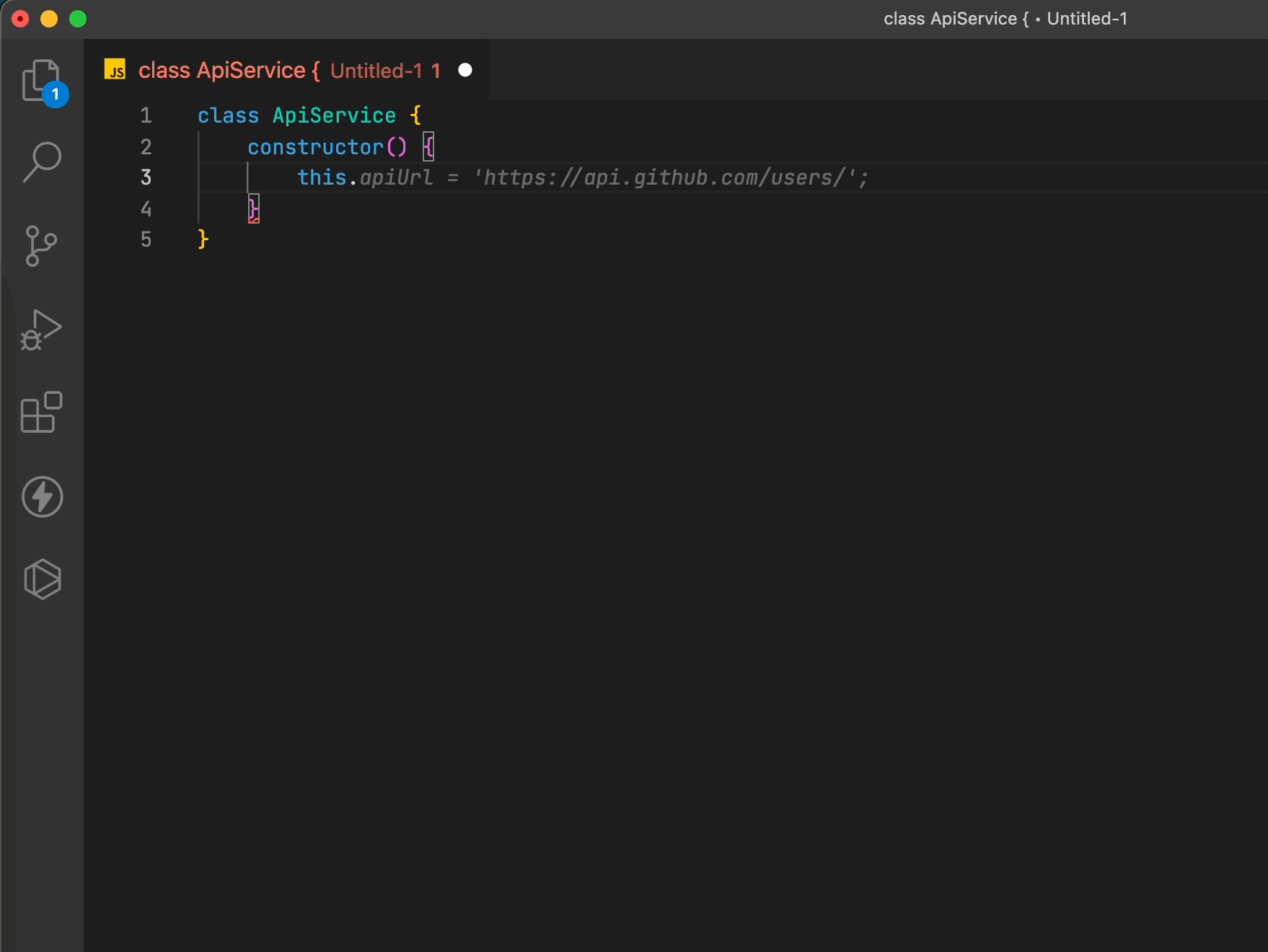
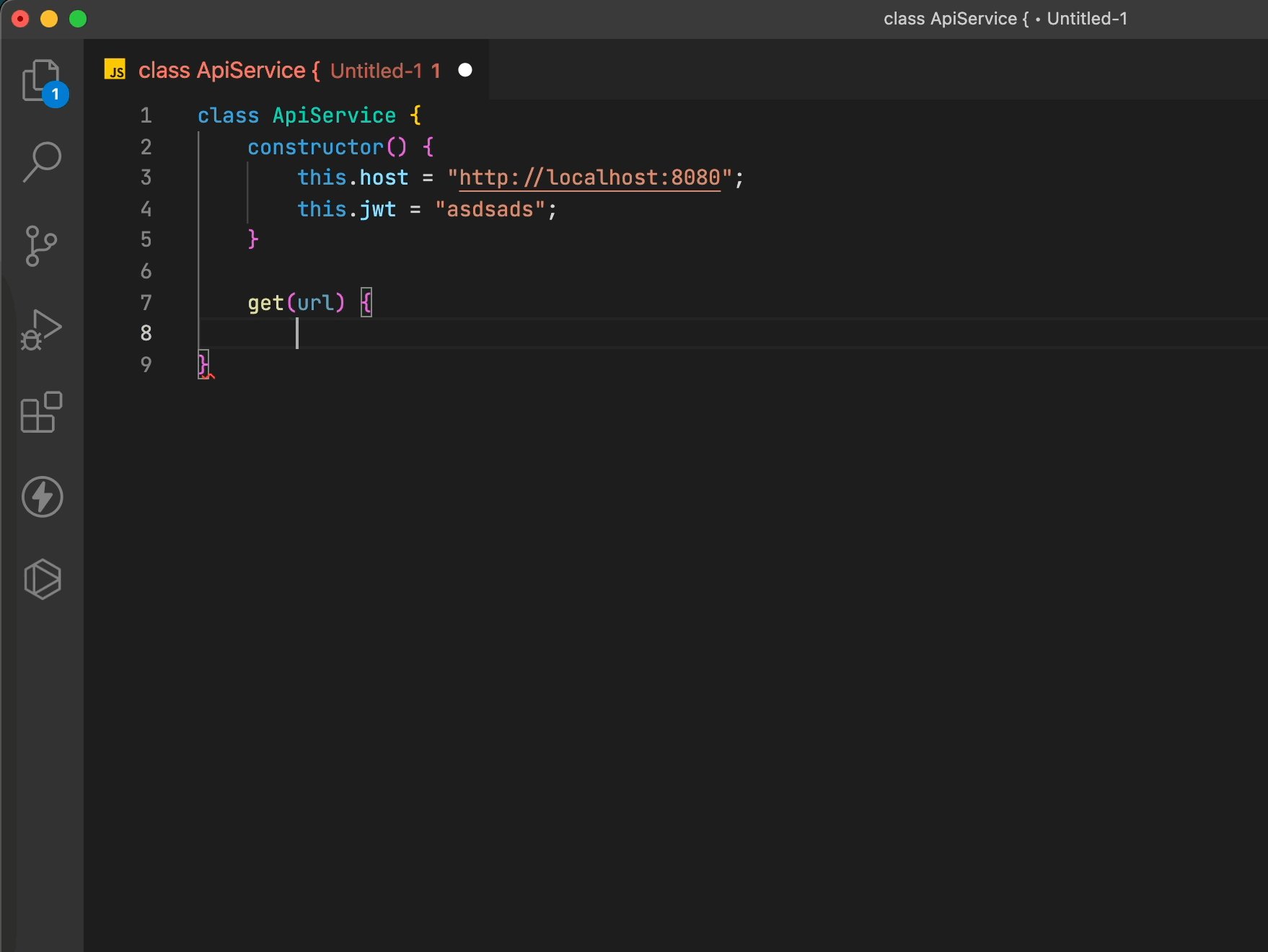
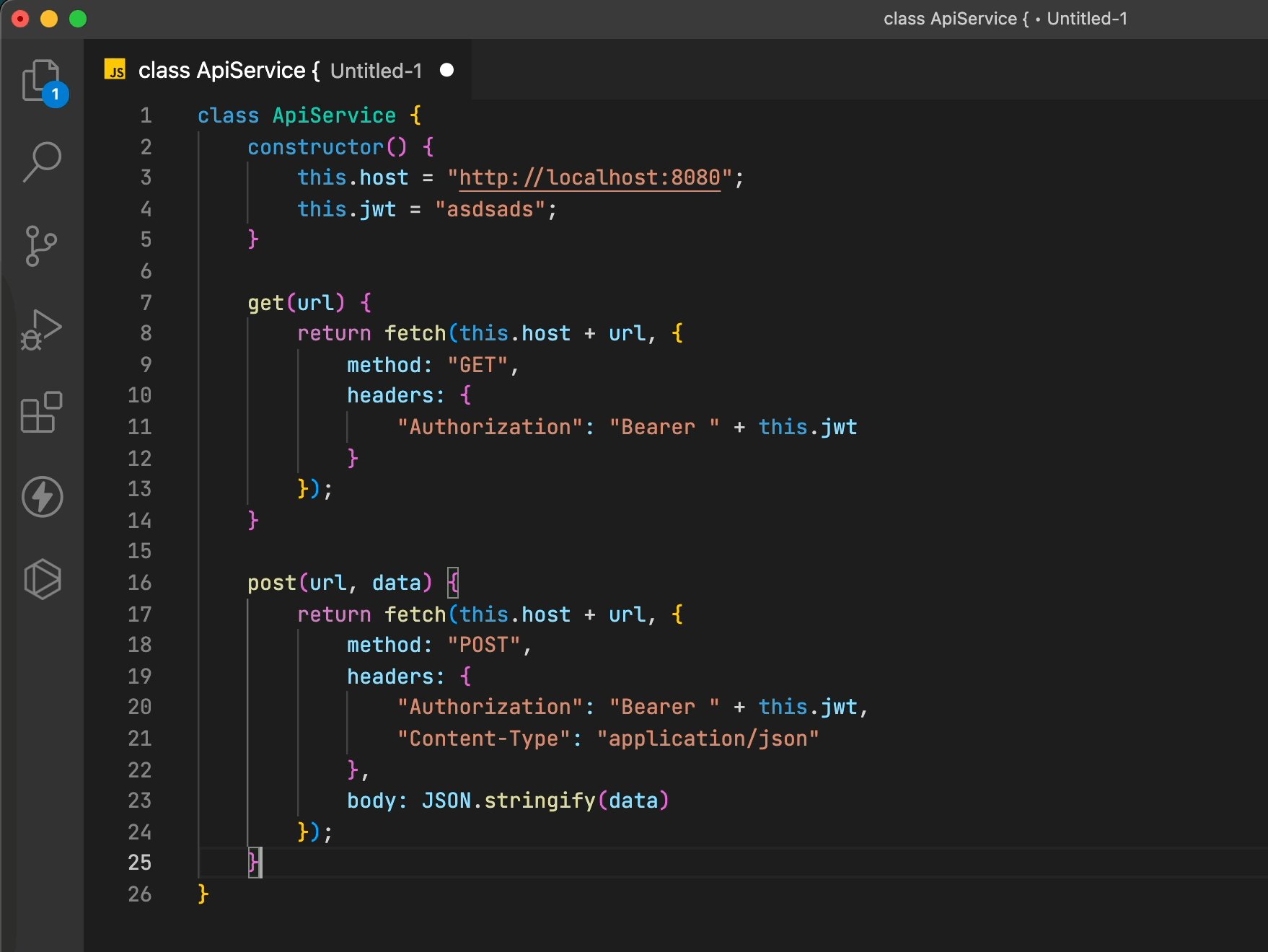
 Writing API service with Copilot.
Writing API service with Copilot.
Did you see that? From the beginning, it proposed even the entire class with methods. But when I changed the constructor and added host and JWT strings, it adopted and suggested writing get and post methods using my variables.
Also, it recognized a JWT variable name and understood how to use it. It added a header to requests: “Authorization”: “Bearer “ + this.jwt.
Last but not least is how it works between classes. For example, Copilot can analyze imports or existing methods and reuse them. Even if they are in other classes or objects.
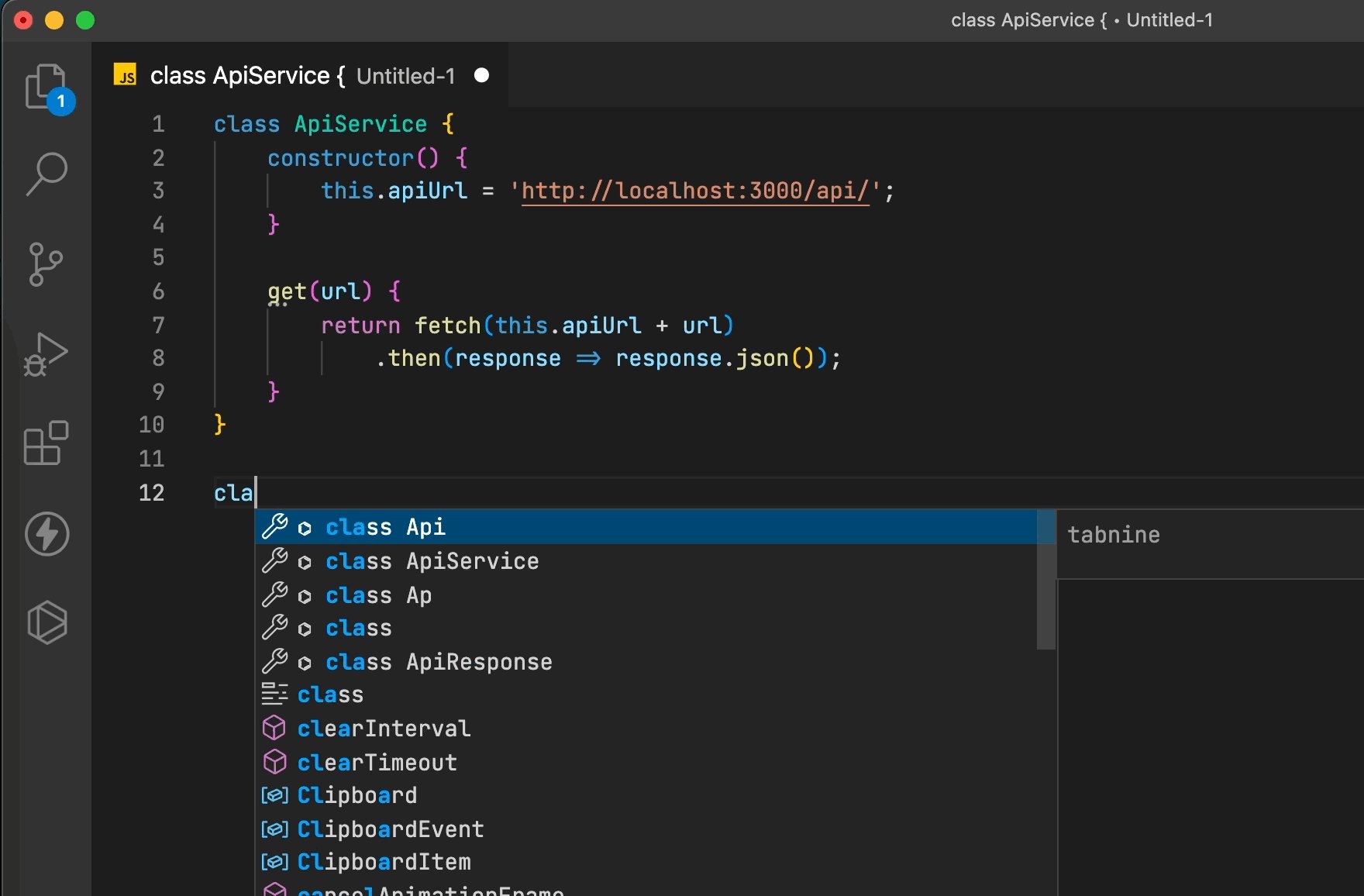
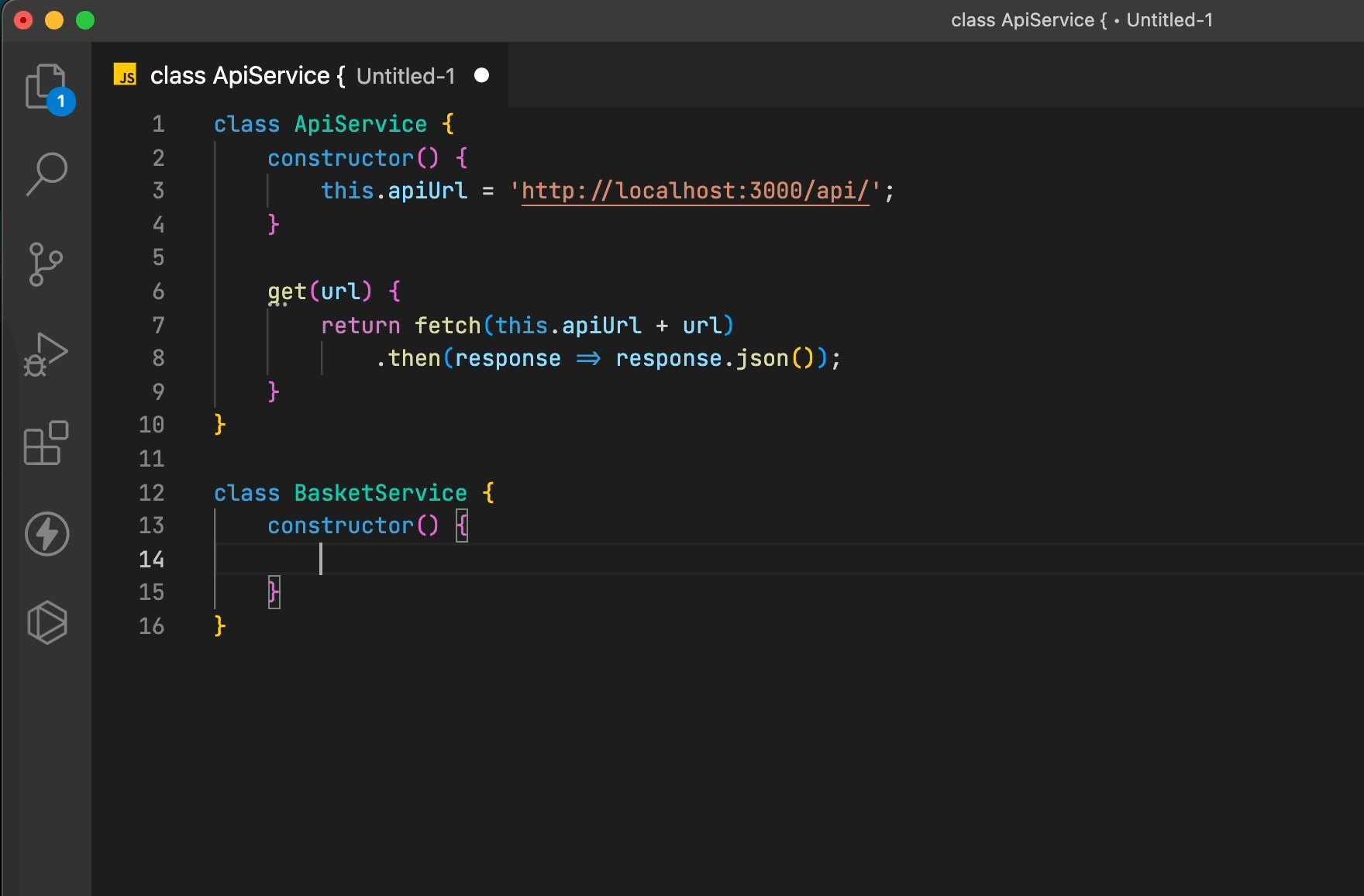
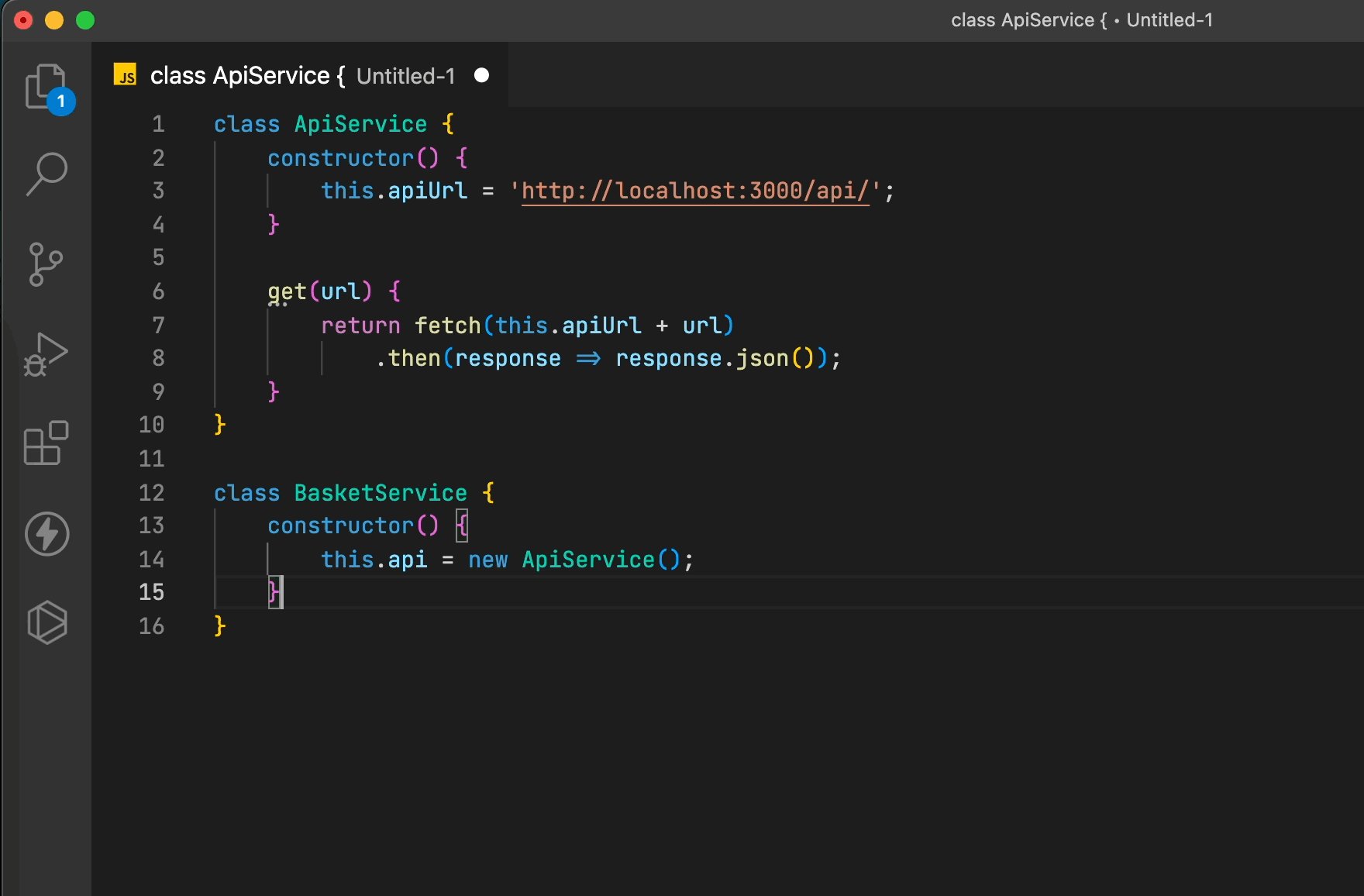
 Reusing service methods in another classes with Copilot
Reusing service methods in another classes with Copilot
How does it work compering with Tabnine?
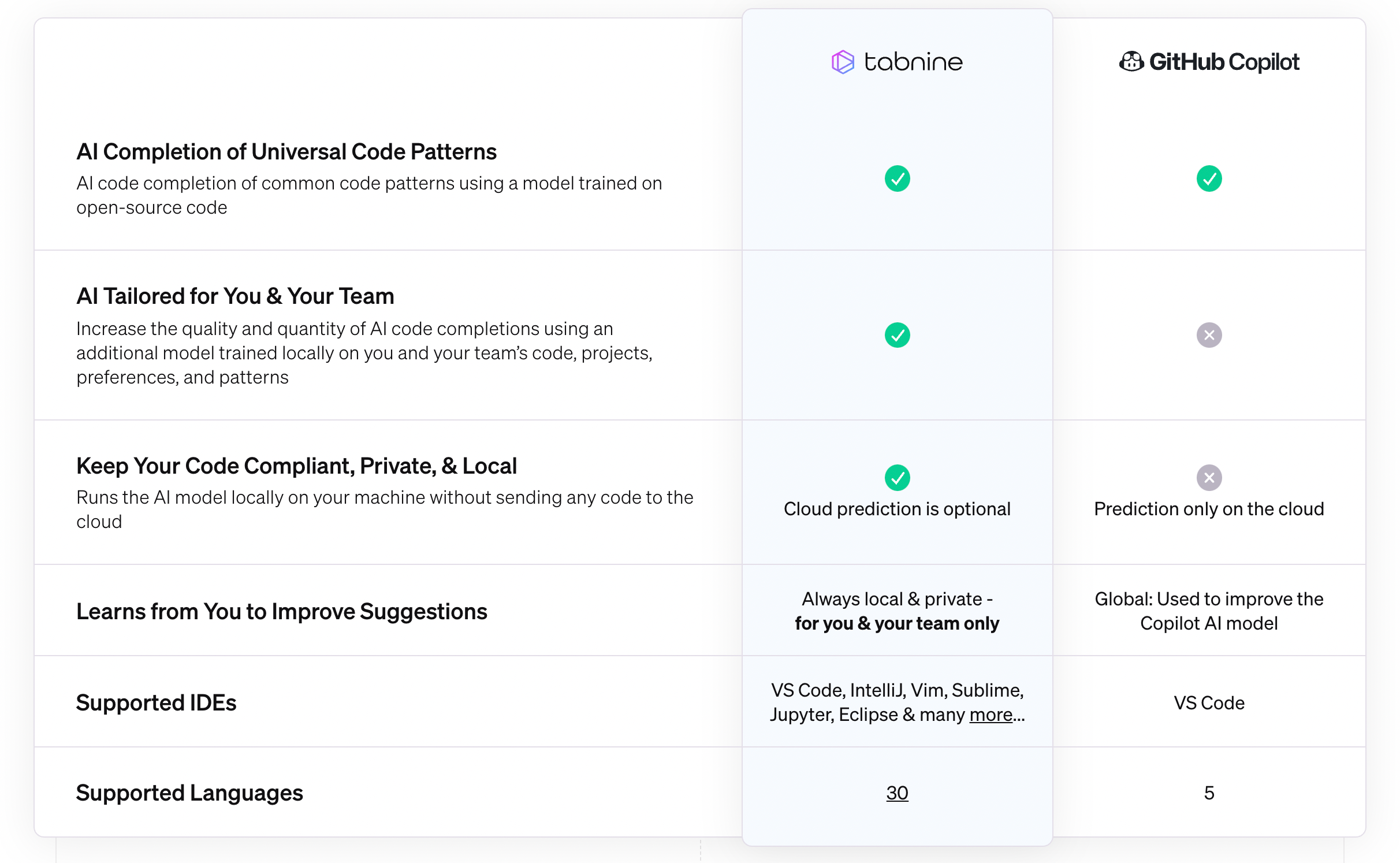
Topics like Github Copilot VS Tabnine are popular, and there is even a comparison page on the Tabnine site.
 Comparison from Tabnine site
Comparison from Tabnine site
Yes, it’s a significant minus for Copilot that your code goes somewhere to the cloud for analyzing because it can be a huge security issue for large companies. So make sure before using, you are allowed to do it.
For this reason, I didn’t risk working with projects from my primary job. Tabnine works locally and keeps your privacy. Also, Tabnine works offline.
But I don’t see any reasons to compare the other things because you can ideally use them together. I have to remove redundant brackets from time to time, but this happens even with standard VS Code IntelliSense.
You can start to type something. First, Tabnine will suggest some methods, and then Copilot will write the rest of the code 🤖.
There is one more pitfall for the companies. During interviews, companies often ask candidates for the test task. For example, to write an algorithm or implement a polyfill.
If the candidate does his task on his own laptop with installed Copilot, he can simply type his task as a comment, and Copilot will do the rest. I have already had a chance to meet such a “smart” candidate in an actual interview.
Like many other new technologies, Copilot brings not only lots of life improvements but also issues with policies and procedures. Anyway, I really like it and will use it for my projects.
Thanks for reading! And make sure you are allowed in your company to use the Copilot extension.
If you liked my post and, for some reason, you are still not a Medium member, you can support me and get a membership by this link. Join Medium with my referral link - Volodymyr Golosay *As a Medium member, a portion of your membership fee goes to writers you read, and you get full access to every story…*golosay.medium.com