
The monitoring of flights arriving and departing from airports is a service available mainly on official pages in 2022.
It would make a difference if sites included a component among their highlights with information about flight arrivals and departures from airports.
Components are functions that run in an encapsulated form; for example, they feature individual interoperability compared to other HTML elements on the page.
Some components can operate automatically and are customizable with the application's native elements.
Custom components can operate by API, or application programming interface.
The API's main job is to make a connection between programs. The API creates a request for information to the data server, transports the data, and returns it to the user's browser.
The most common format for this communication is JSON (JavaScript Object Notation).
JSON is an open format that uses human-readable text. Data is passed in objectives that consist of attribute-value pairs and arrays.
The model has several advantages. First, the critical factor is how easily the developer can integrate the API into an application.
Cloud-based API services
The trend in the development market is the emergence of dedicated API services.
Data-based tools allow you to automate critical business functions.

An example of this service is apilayer, which has more than 20 types of APIs with different functionalities.
One of them is aviationstack, which is a flight tracker with airport schedules. API provides information about 13,000 airlines operating in more than 10,000 airports.
The tool can be integrated into applications from the most popular development tools like PHP, Python, Node.js, jQuery, Go, and Ruby.
Creating a profile in the API
The developer's first step is to create an aviationstack account.
We will use the free plan that allows up to 500 requests per month in this project. In addition, the service offers paid options that vary according to the number of requests the business needs.

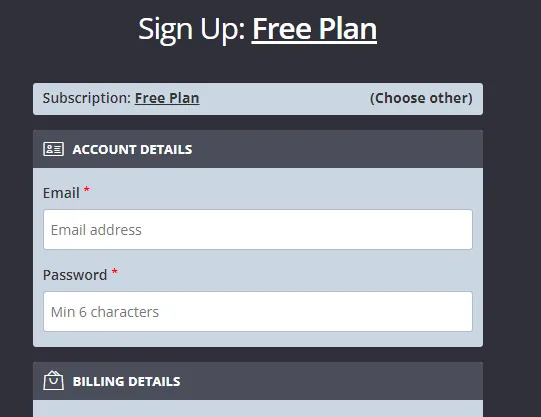
Account registration requires information such as the user's name, email, and address.
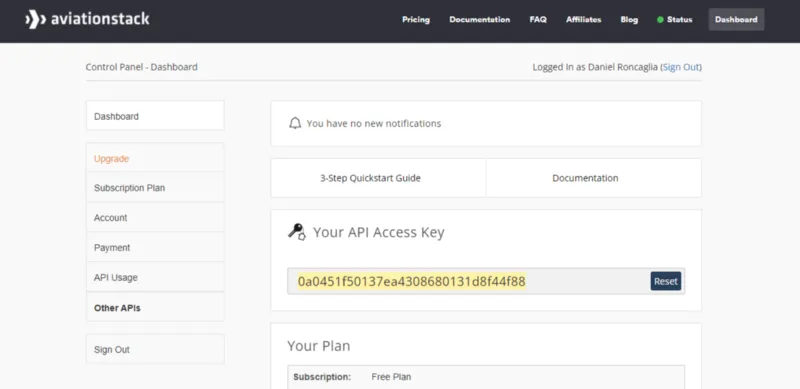
Signing into the account allows access to the API control panel.
The panel makes it possible to query the number of requests made from the API. The operation is intuitive.
The next aviationstack integration step is to store the API access key.
The access key is the personal authentication required by the tool. It is a string of 32 letters and numbers.

Definition of the communication point
With the access key in hand, the developer needs to define the point of communication with the API. This is a URL (standard resource locator) directing to the website for API data access. The URL includes parameters about custom return details.
The API URL format will be in the code as in the example below, but without the spaces:
https://api.aviationstack.com/v1/flights ? access_key = YOUR_ACCESS_KEY&callback = MY_FUNCTION
The developer needs to take this URL from above and make a request in the application. The dashboard allows you to see the number of requests made from the API.
React application project creation
We will use Create a New React App (https://en-us.reactjs.org/docs/create-a-new-react-app.html). The developer must have at least Node version 14 and npm version 5.6 installed on the machine.
You can access a development environment with JavaScript capabilities when creating a project. A React application establishes a front-end builder to be used when implementing functions.
Run the following commands to get a React app up and running:
npx create-react-app aviationstack
cd aviationstack
npm start

The project file is created and executed in the local server environment with these commands. The creation process may take a few minutes.
The programmer can do the project's development in his or her chosen IDE (integrated development environment). For this tutorial, we use Visual Code.
Aviation component coding
With the project open, in the src folder, create a .js file named Aviationstack.js. This is where the code for the aviation component will be.

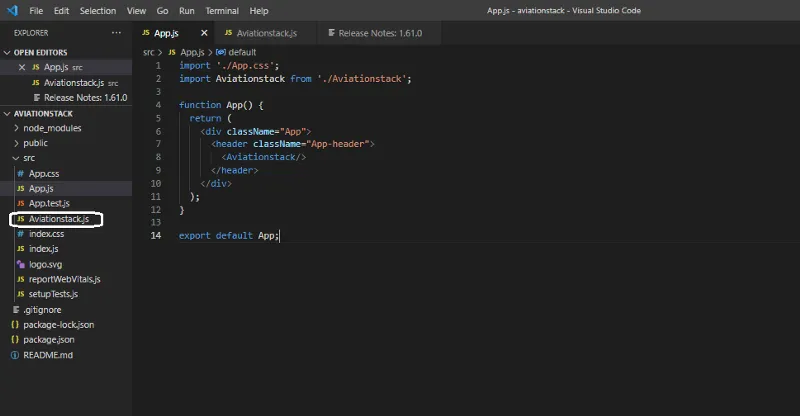
In the App.js file, delete the original code and import it into the component:
import Aviationstack from './Aviationstack';
function App() {
return (
<div className="App">
<header className="App-header">
<Aviationstack/>
</header>
</div>
);
}
export default App;
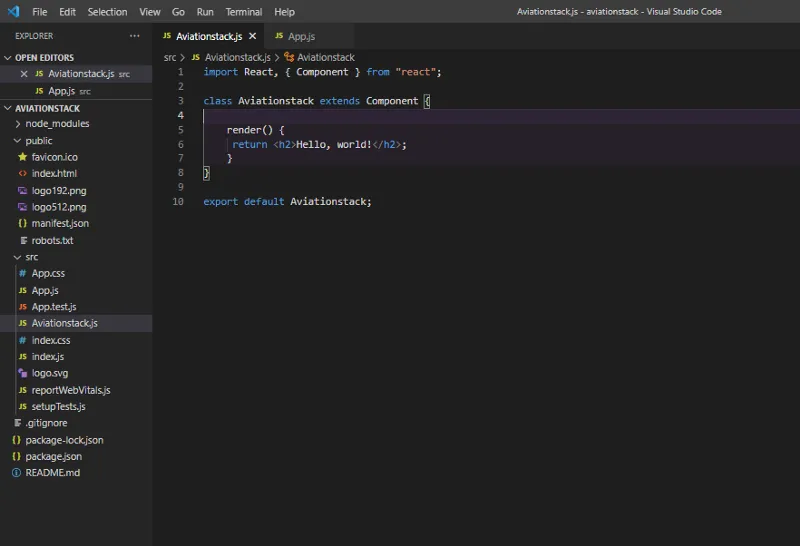
In Aviationstack.js, coding starts with creating a class component. One of the exciting aspects of React is that the developer can reuse components in other projects.
Components work like any JavaScript code, but they work in isolation with HTML returned by a
render() function.
import React, { Component } from "react";
class Aviationstack extends component {
render() {
return <h2>Hello, world!</h2>;
}
}
export default Aviationstack;

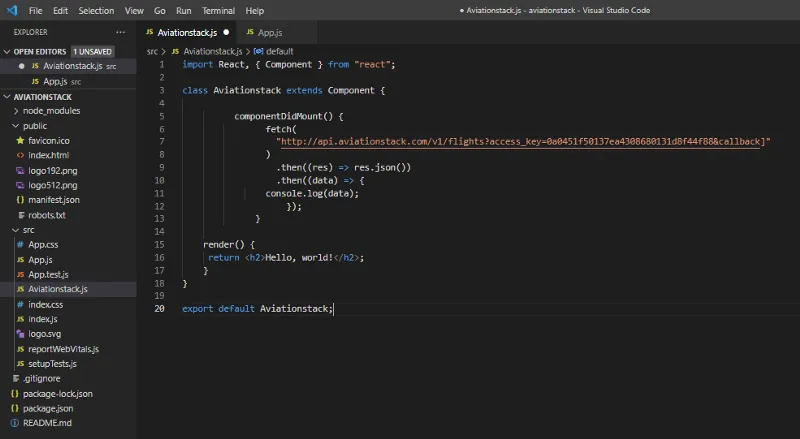
To call the aviationstack API, the React method used is componentDidMount().
This method is called after the component is assembled. React is an excellent place to instigate a request if you need data from a remote communication point.
The fetch command is used for the API interface, which allows the manipulation of and access to data:
componentDidMount() {
fetch(
"http://api.aviationstack.com/v1/flights?access_key=0a0451f50137ea4308680131d8f44f88&callback"
)
.then((res) => res.json())
.then((data) => {
console.log(data);
});
}

Types of information delivered
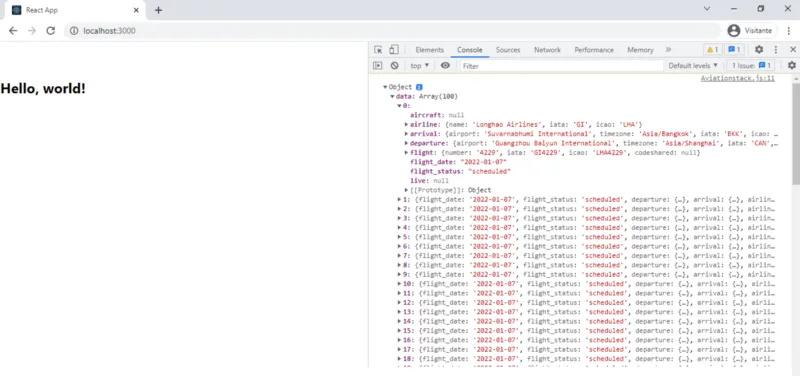
In this part of the code, the component can access the API data. The component is ready to be used in app projects. On localhost, the developer can check the result of the request.
We can view the data delivered by the API through the browser console.

The component presents a list of flights that are currently occurring. It may provide airline information such as name, IATA (International Air Transport Association), and the ICAO (International Civil Aviation Organization)
Regarding flights, API delivers various information about arrivals and departures.
These data are airport, IATA, ICAO, gate, terminal, time zone, estimated, and scheduled.
Aviationstack has data such as number, IATA, ICAO, date, and status of the flight.
Closing words
The way the API delivers data to the browser creates endless possibilities. A front-end development can present this information in the application in a fully customized way.
With an API like this, the developer can build robust projects without coding functions.
APIs allow agility in the development of web projects while delivering quality data for applications with a high number of requests. There are plenty of reasons to make them standard in the development industry.