
Django doesn't have any definitive way that you should follow to structure your applications. There are many discussions about the best practice for structuring Django projects.
But Django provides you with a default structure when you create a project. It takes care of many things for you so that you don't have to do them from scratch.
It is a good thing that Django takes of many things for you. However, understanding the structure of a Django project can be a bit hard for beginners. When you first create a Django project, there are already a lot of files already created for you. And it can be a little overwhelming to understand where to start.
But once you take the time to understand how Django structures the working directories and files, you slowly start to appreciate the power of Django.
Table of Contents:· Starting a Project
· manage.py
· init.py
· asgi.py & wsgi.py
· settings.py
· urls.py
· Creating Different Apps
· init.py
· admin.py
· apps.py
· The migrations directory
· models.py
· views.py
· tests.py
· Files and Directories You Have To Create
· The templates Directory
· The static Directory
· urls.py for Your Apps
· forms.py
· Conclusion
· References
Starting a Project
A project is the fundamental unit of your Django web application. To create a Django project you use the following command:
$ django-admin startproject [project_name]
The project name can be anything you like. But you have to make sure not to name a Django project the same as a Python module or library.
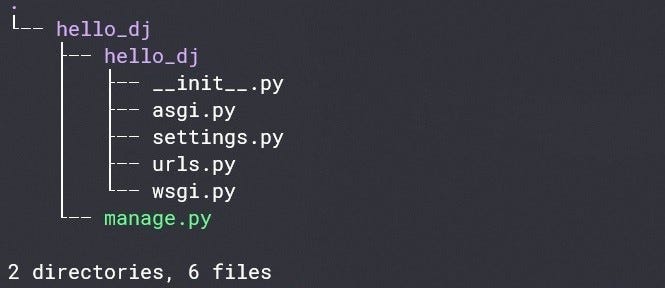
I created a project hello_dj as an example. I ran the command $ django-admin startproject hello_dj and a folder named hello_dj was created. Inside the hello_dj directory, there is another directory with the same name hello_dj and a file named mange.py. Here is the initial file structure:

Screenshot by author
The first hello_dj is the root directory of the sample project. And the second hello_dj is the actual project directory. Let's talk about the files we have so far.
manage.py
The manage.py file provides a command-line utility for a Django project. You will use this command-line utility to perform various operations related to debugging, running, and deploying a Django web application. For example, to run a Django application in the development server you will use the following command:
$ python manage.py runserver
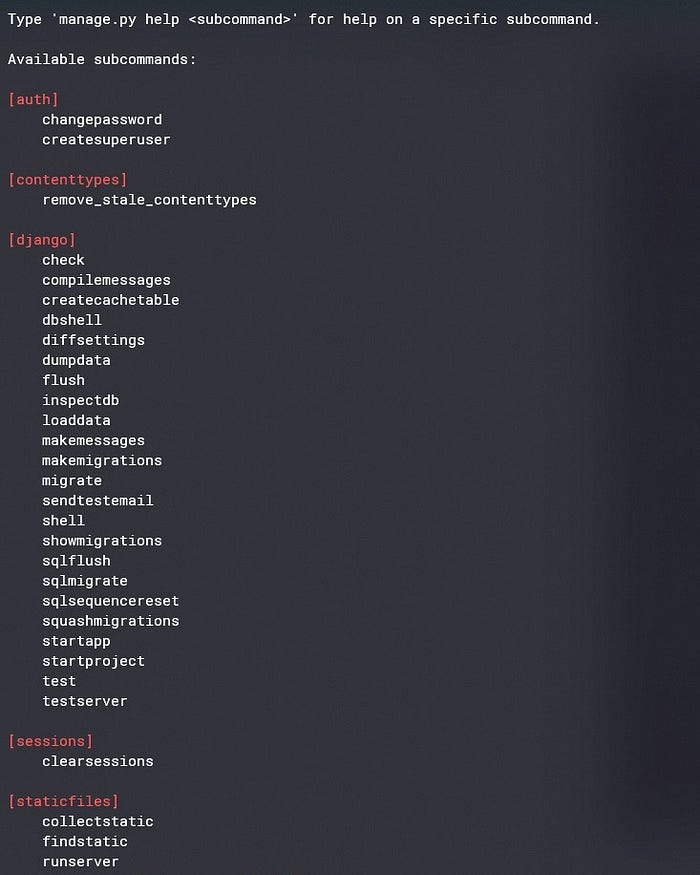
You can run manage.py without any argument to see the available subcommands:
$ Python manage.py

Screenshot by author
As you go through your development process, you will use the manage.py command a lot. But you will hardly modify this file ever.
Next, let's look at the files in hello_dj project.
init.py
It is an empty Python file. The __init__.py file tells the Python interpreter that the directory hello_dj is a Python package.
asgi.py & wsgi.py
asgi stands for Asynchronous Server Gateway Interface and wsgi stands for Web Server Gateway Interface.
After your development process is completed, you will move to production and hosting. For hosting you will use asgi or wsgi compatible servers. According to the type of server you use, you have to import middleware accordingly.
asgi.py enables ASGI compatible servers and wsgi.py enables WSGI compatible servers to serve your Django web app.
settings.py
This is the main configuration file for a Django project. This is the main settings file and here you will configure all the apps and middleware for your project.
This file also handles the database settings. By default Django uses sqlite3. But if you use a different database, which you will most probably do, you will configure it in settings.py.
settings.py also handles templates, static files, and media files related settings.
urls.py
URLs are different endpoints of your website. urls.py contains the URL configurations for your website. By default, urls.py comes with the URL pattern for the admin panel. You will create other endpoints for your web app in this file.
Creating Apps
An app in a Django project is a Python package that does a particular job. A Django project contains one or more apps and each of them handles a particular task. For example, a Django blog website will have a list of posts, user authentication, user profiles, etc. The best practice is to create different apps for each one of them.
Apps are meant to be portable and can be shared between different projects. For example, a Django e-commerce website and a Django blog website both will have user authentication. You can make a single app for user authentication and share it between different Django projects.
To create an app you should go to the root directory of your project where the manage.py file is. Then you need to run the following command:
$ python manage.py startapp [app name]
The app name should be suitable for the task it will be handling.
I created an app named app1 for the hello-dj project as an example:
$ python manage.py startapp app1
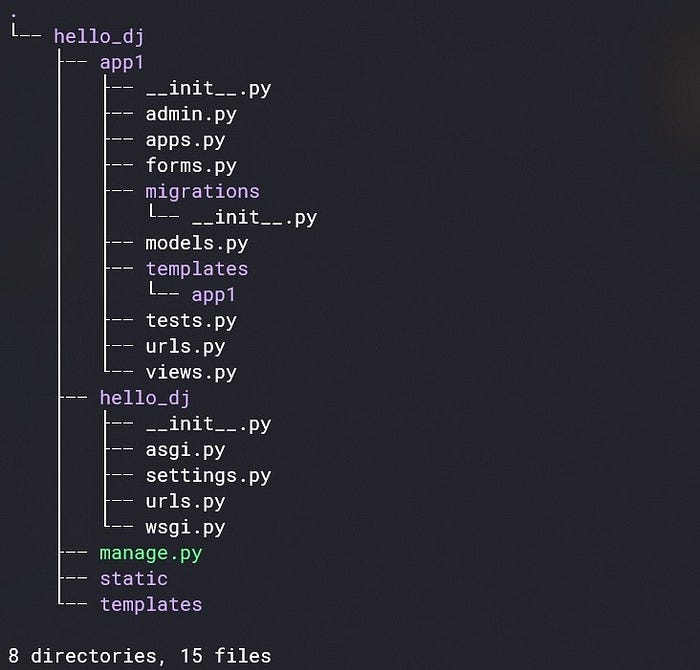
And now the hello_dj project layout looks like this:

Screenshot by author
Like the hello_dj project folder app1 also has different files already created by Django. Let's discuss each one of them.
init.py
The __init__.py file in an app is no different than the __init__.py file in a project. This empty Python file is telling the interpreter that app1 is a Python package.
admin.py
This file is used to register the models in your app in the Django administration. You will use this file to display the models of your app in the admin panel.
apps.py
It is a common configuration file for all Django apps. You can configure the attributes for your app using this file. However, the default configuration is sufficient for most cases. So, adding app configuration is a rare case.
The migrations directory
Once you start making changes in your database, the migrations folder will be populated with the records for all those migrations.
Here is an example of how the folder looks like after several migrations:

Screenshot by author
0001_initial.py is created when you first migrate your models. Here you will see the model instances. Then for every change made in the models, a new file will be created in the migrations directory with a proper name.
models.py
You create your models in this file. Models define the database structure of your app. In models.py you basically create database tables for your app with proper relationships using Python classes.
models.py is one of the most important files in your app. Django follows the MVT (Model-View-Template) design architecture. The 'M' represents models. So, models are one of the basic components of a Django app.
views.py
views.py is another important file. Views are the 'V' of MVT. Views provide an interface through which users interact with a Django website. It connects models and templates together.
In this file, you write the business logic for your app. A view can be either function-based or class-based. You decide if you want to write your views using functions or classes.
You can learn more about the MVT architecture from this article:
The MVT Design Pattern of Django
tests.py
tests.py is where you write test codes for your app. It is used to test the overall working of a Django app.
Files and Directories You Have To Create
When working on a Django project you will create many additional files and directories along the way. The more complex your project is the more files you need to create. But let's talk about the most common ones.
The templates Directory
Templates are another important component of a Django project. Templates are the 'T'of the MVT architecture. You write the display logic of your website in templates.
You will use the Django Template Language (DTL) to create templates. This is the way Django generates dynamic HTML pages.
So, a templates directory basically contains different HTML files. You may create a templates folder in your project root directory. Each app in your project should also have its own templates directory.
The templates directory at the root of your project should contain the common templates shared between all the apps like the navbar, the footer, etc. And the templates directory in an app should contain the templates specific to that app.
The static Directory
You should also create a static directory in your project root. This folder will contain the static files of your project. CSS files, JavaScript files, and images are considered static files.
urls.py for Your Apps
Technically you can create all the URL patterns in the project url.py. But it is good practice to create separate URL patterns for every app and then include them in the main urls.py. This way your apps become sharable between different projects.
So, you will create a url.py for each app in your Django project.
forms.py
If your website expects to receive user inputs you need to use forms. To work with forms in an app you need to create the forms.py file in that app. Here you will write the codes to handle forms.
So, here is the hello_dj project structure after creating all those files and directories:

Screenshot by author
Note: you can see I created another folder named app1 inside the templates folder of the app app1. This is a common convention you should follow to separately identify different templates directories of different apps. You just need to create another folder inside the template folder and name it the same as the app.
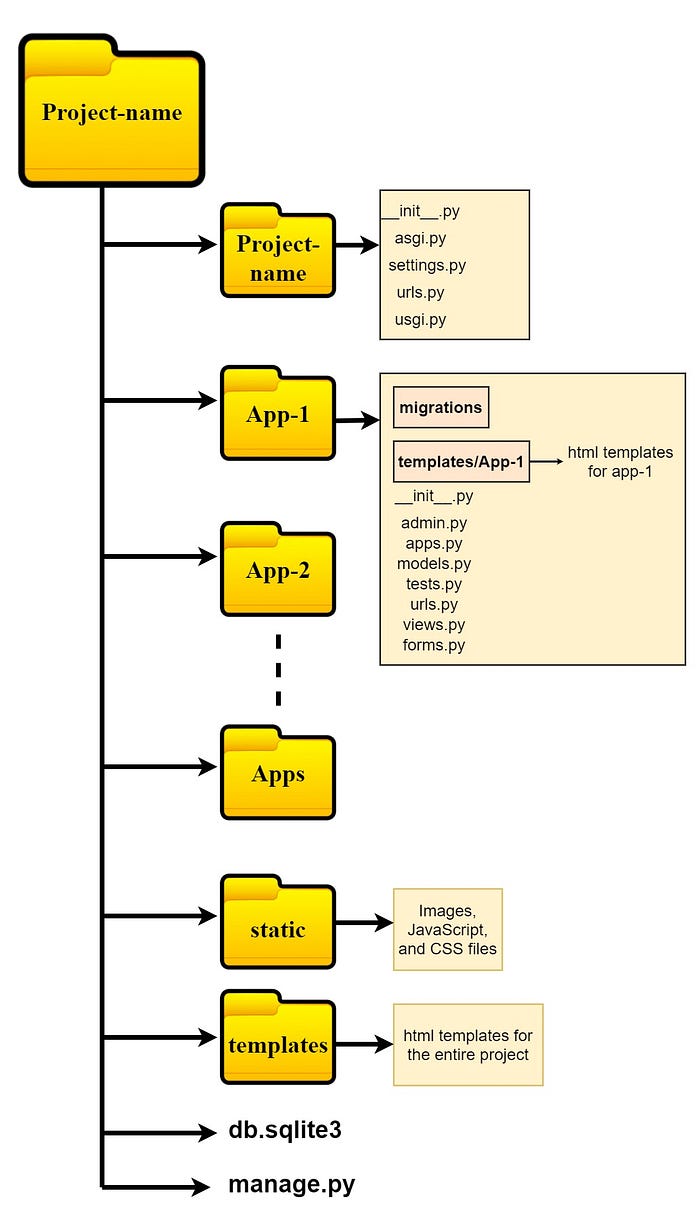
The diagram below explains the basic working directory layout of a Django project:

Django project layout | Image by the author
db.sqlite3 will be automatically created when you make your first migration if you are using the default sqlite3 database.
Conclusion
In this article, I gave a brief overview of the most common files and directories in a Django project, and how they are structured. I hope it helps you to get a better understanding of the layout of a Django project. You can now start working with Django. You will learn more and more as you go further and face new challenges.
Thanks for reading.