The Principles of Grouping outline how the human brain processes grouped information more effectively than separated information. My modular architecture for human-machine interface (HMI) development builds on this principle by grouping modules or collections of patterns.
The Purpose of the Human-Machine Interface
A human-machine interface (HMI) is a communication layer between a person and a system. It helps individuals gain insight into a machine's performance, differentiating it from a graphical user interface (GUI), which deals primarily with software and the PC landscape. Industrial settings mainly use an HMI to interact with machinery using Programmable Logic Controllers and I/O (input/output) sensors that track KPIs and production data.
Domain-Driven Focus
The modular architecture is based on Domain-Driven Design (DDD) concepts. To use this architecture properly, modules must be closely aligned with the specific design a developer is working on. Additionally, interface modules should be directly related to machine modules. For instance, an interface module that addresses temperature should correspond to a machine's temperature sensor. This domain-driven approach to modular architecture helps developers maintain a clear and organized structure to provide clarity for developers and stakeholders.
Core Principles
The three keys for implementing modular architecture are maintainability, scalability, and simplicity.
Maintainability empowers developers to regularly update modules and fix erroneous components in a reasonable amount of time.
Scalability refers to the architecture's ability to handle steep workloads and maintain peak performance.
Simplicity aligns with consistency, which means that developers can easily read code, adhere to architectural rules, and distinguish between global functionality and module-specific functionality.
The Modular Structure
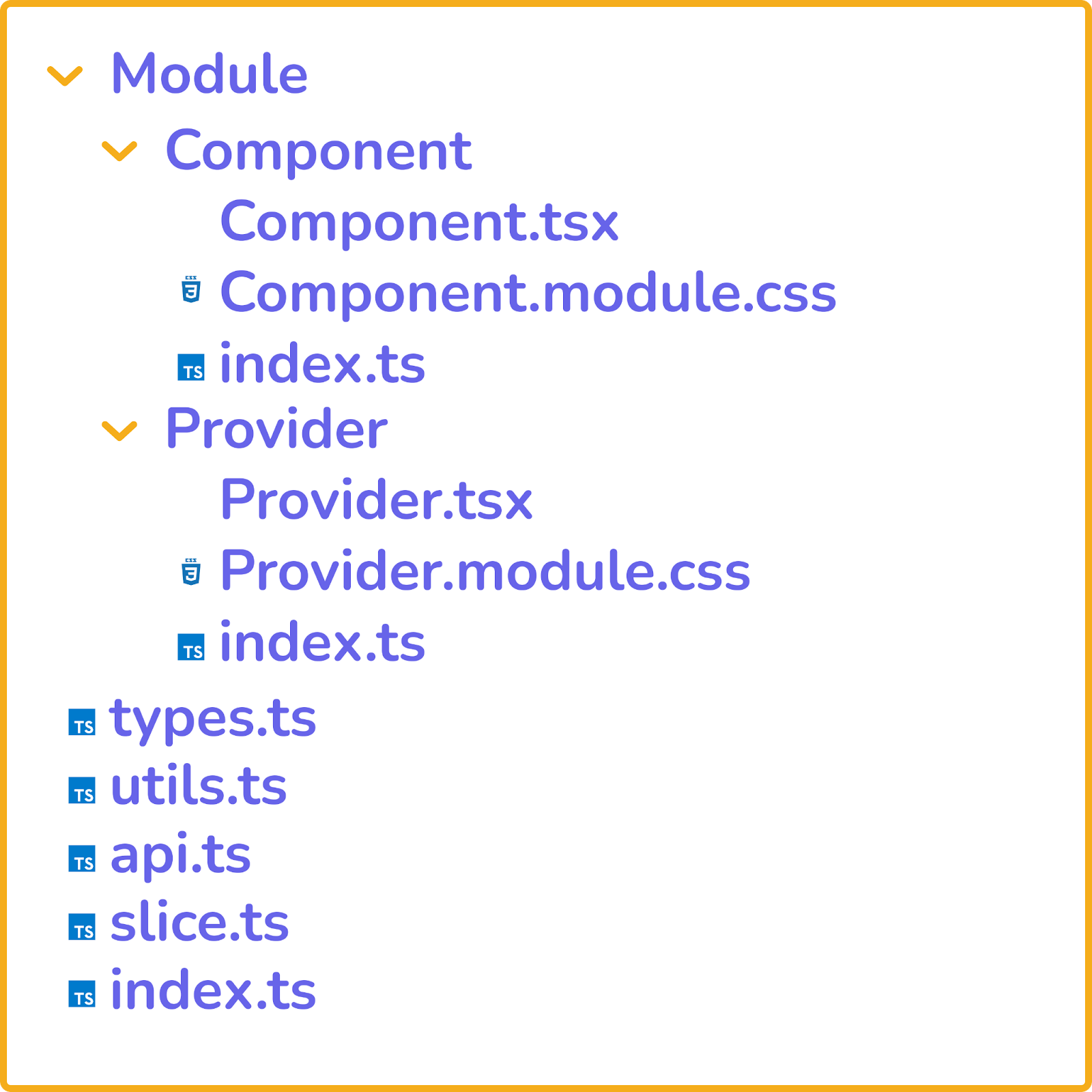
The modular architecture is composed of these parts:
- Components: Reusable elements across multiple modules, such as a Button or Input component, and module-related elements grouped in a folder
- Types: Specific types developers use within a module, which is useful for TypeScript
- Utils: Module-specific helper functions
- API: API call manager for communication with backend services
- Slice or Store: The store-related file
- Provider: Decorators to supply other modules with a current module's data
- Pages: Simple components that serve as entry points
- App: Configuration files
- Index: The main file for exporting externally used module elements
- CSS files: Application styles and theme variables to align with design variables like typography variables, colors, radiuses and others.
Advantages of Modular Architecture
Code for HMIs is packed into modules, which have distinctive purposes. New stakeholders to a project using modular architecture can quickly determine a module's purpose, which can significantly reduce onboarding time. This factor is crucial when managing a large team, as it translates into substantial cost savings. As new developers enter the project, they can reduce their comprehension time and quickly start contributing to the project, increasing efficiency and productivity.
By adopting this modular approach, industrial teams can streamline their HMI development process, maintain consistency, ensure scalability, and build a unified collaboration between the development and design teams.
About the Author
Oleksandr Rudin is a seasoned web development architect with over 10 years of experience. He has implemented modular architecture, an innovation that has allowed him to join the top 3% of Upwork experts.