Today, I will be writing a short article which intake might help you out. We will be discussing about how we can export a component as an object and use it in our React components.
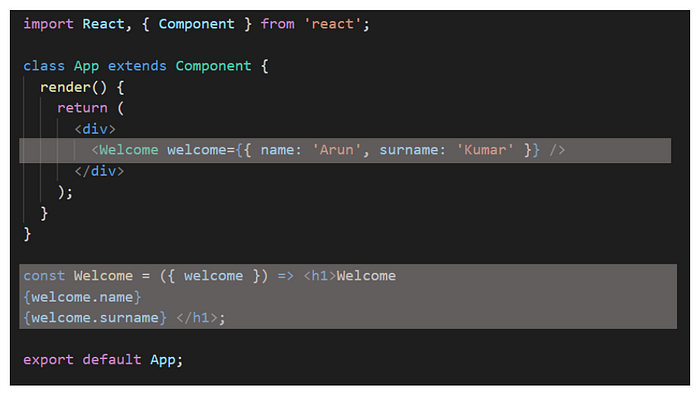
A typical React component might look something like this:

There are only two ways we can export a component from a file: with either export default or export.
Both will work.
But what if you want to have a simple library of components under the same hood. What if I tell you could use create a set of components like this:
<Timeline.Percentage />
<Timeline.Progress />
<Timeline.Calender />
Could be pretty neat, huh!
How to make this
It is as simple as having a group of components in a file (they could be either all created and written in one file, or imported into one file from elsewhere) and then exporting them all out of that file as an object.
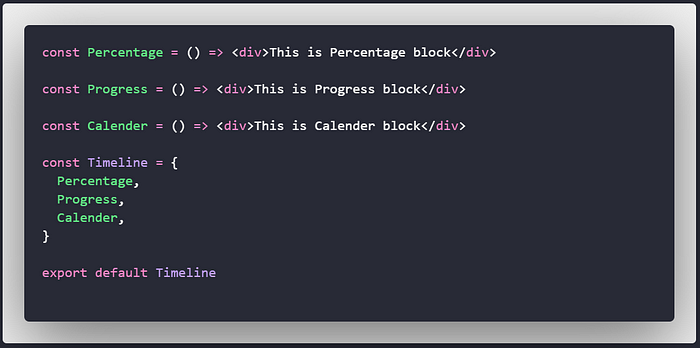
Below is one example you could use:

And that’s it! Here was a small article to have something cooler to demonstrate to your colleagues.
Thank you for reading!