Not only improve💪 but also unified your team's code. Every developer has his/her own style, so linter can help you to make your team's code maintainable and readable for all.
 Code Quality
Code Quality
But first, What is Lint or Linter❓ It's a parser/tool that inspects code and flags bugs, typos, or any potential mistake in the programmer's input.👩💻👨💻 I find it especially helpful for new people to adjust new code base and developers can spot their mistakes🐞 faster and learn from it.
The most popular tools in the JS community for code linting are Prettier and ESlint. In this quick tutorial, we will create a ReactJS app and make it ready to use with these tools in VSCode:
Prerequisite: you need to have Visual Studio Code installed and NodeJS.
Create ReactJS App
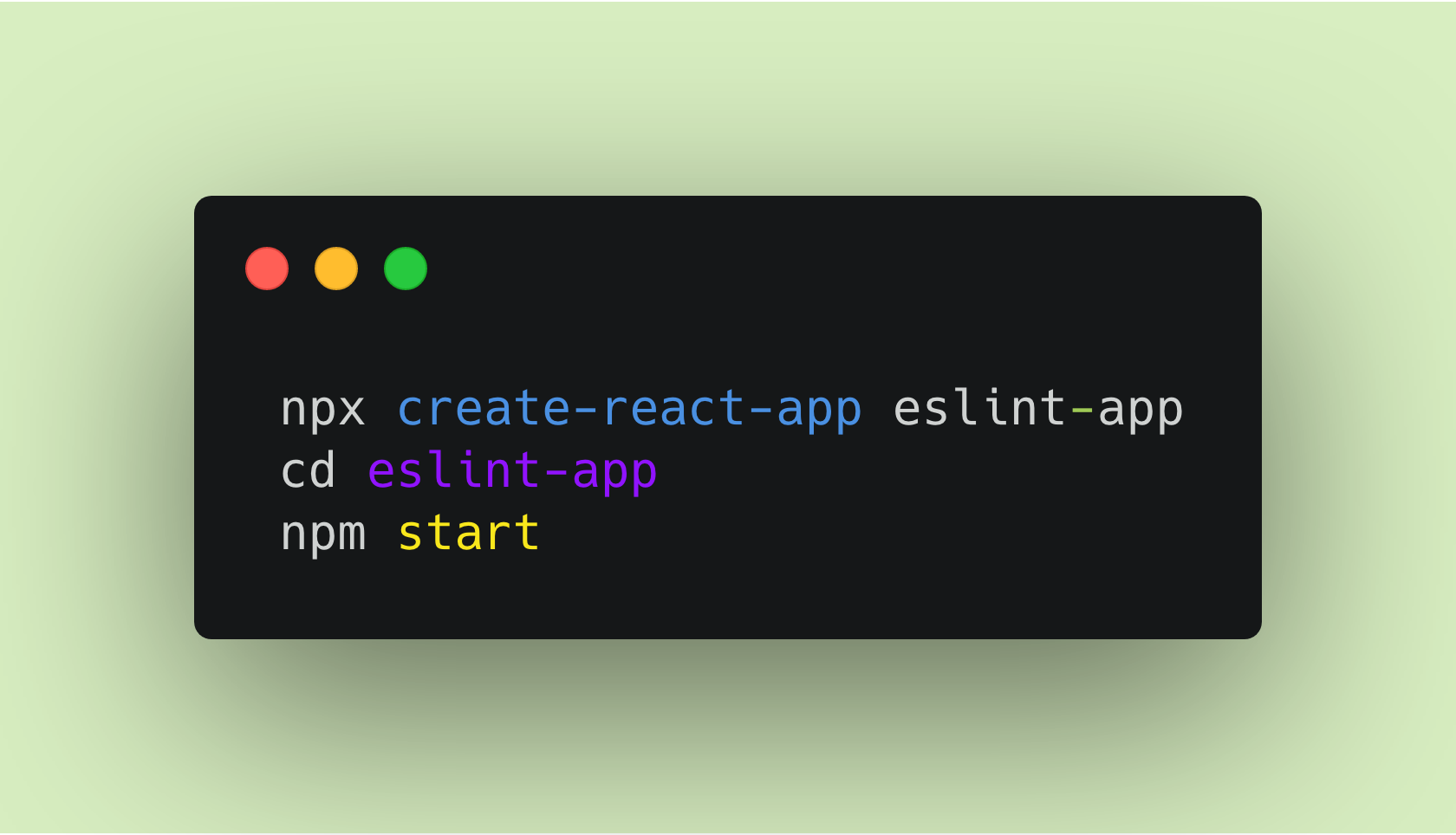
Let's create ReactJS app and call it “eslint-app”. We will create the app using a terminal.
-
Open you terminal, choose directory where you want your app to be installed and use the following commands :
npx create-react-app eslint-app cd eslint-app npm start

- As a result, the ReactJS app will show up in your browser

- You can stop your app running by using** Ctrl+c** shortcut
Install ESLint

Now lets open our app in Visual Studio Code. You can open VSCode by clicking on it's icon or just type code . in your terminal.
I usually prefer to use terminal inside VSCode. You can close the command line and Open terminal in VSCode by going to View->Terminal or using **Ctrl+` **shortcut.
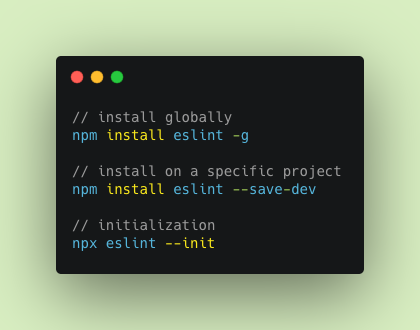
You can install ESLint in two different ways (I prefer on specific project):
-
Globally: npm install eslint -g
-
On a specific project: npm install eslint --save-dev
To initialize:
-
MAC : npx eslint --init
-
Windows: .\node_modules.bin\eslint --init

During initialization you will be asked a few questions to setup eslint configuration file.
- **How would you like to use ESLint**? To check syntax, find problems, and enforce code style
- **What type of modules does your project use?** JavaScript modules (import/export)
- **Which framework does your project use?** React
Does your project use TypeScript? No
- **Where does your code run? **Browser
**How would you like to define a style for your project?** Use a popular style guide
**Which style guide do you want to follow?** Airbnb ([https://github.com/airbnb/javascript](https://github.com/airbnb/javascript))
**What format do you want your config file to be in?** JSON
Right after this question eslint will check if you have any missing dependencies and if you do, it will offer you to install them.In my case I was missing *eslint-plugin-react@⁷.14.3 eslint-config-airbnb@latest eslint@⁵.16.0 || ^6.1.0 eslint-plugin-import@².18.2 eslint-plugin-jsx-a11y@⁶.2.3 eslint-plugin-react-hooks@¹.7.0
**Would you like to install them now with npm?** Yes
As a result, you should have successfully created .eslintrc.json file and see it in your directory
-
Override Airbnb rule by adding to rules in .eslintrc.json :
"rules": {
"react/jsx-filename-extension": [1, {
"extensions": [".js", ".jsx"]} ]}


Install Prettier💅
You can install Prettier from **here **or follow the steps below:
-
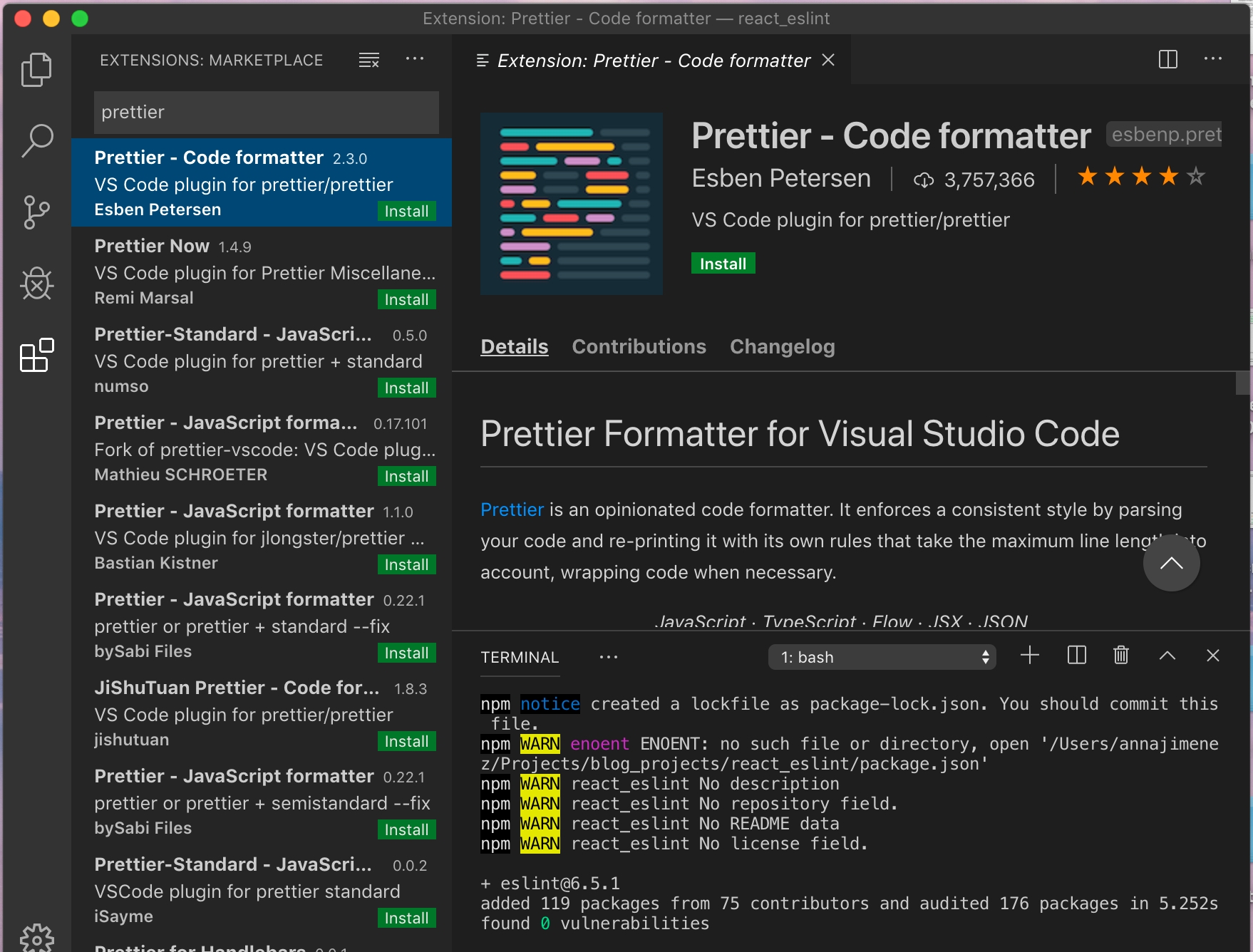
In Visual Studio Code go to View ->Extensions.
-
Search for prettier code formatter
-
Click Install

-
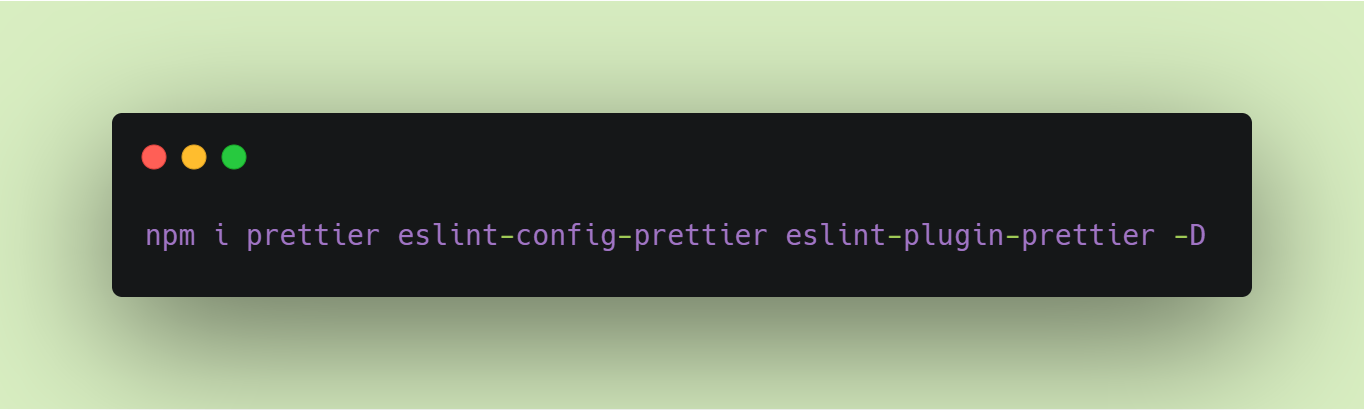
Now go back to your terminal and install the following packages:
npm i prettier eslint-config-prettier eslint-plugin-prettier -D

-
Update “extends” in your .eslintrc file as follows:
"extends": [ "airbnb", "plugin:prettier/recommended" ]

-
If you don't like the default Prettier configuration then you can create a .prettierrc file in “eslint-app” directory, for example:
{ "singleQuote": true, "trailingComma": "es5" }

Make VSCode to auto format every time file is saved.
-
Use Ctrl+, shortcut or go to File ->Preferences ->Settings.
-
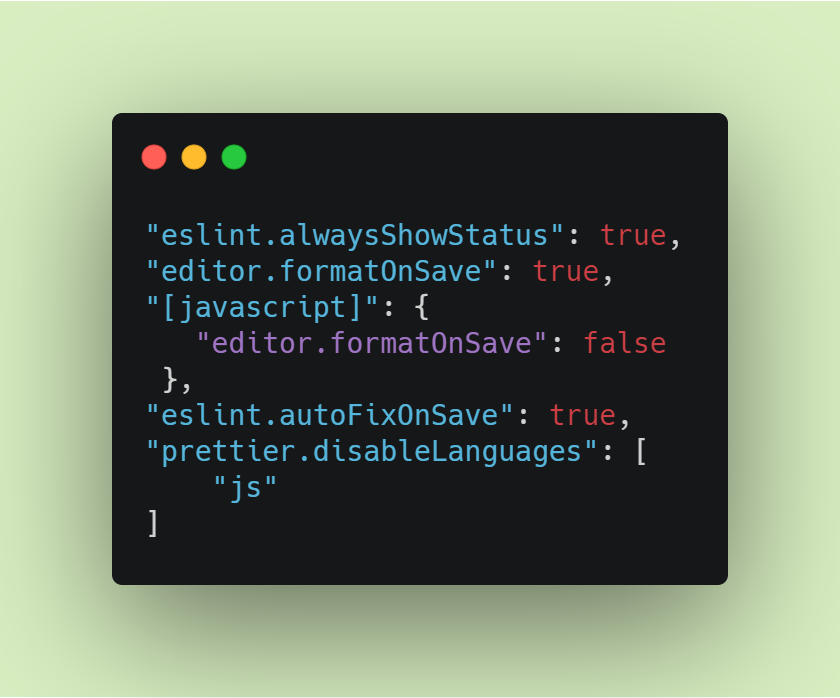
Scroll down to Edit in settings.json. It will open your ide setting in json format:
-
Tell eslint to always show its status
-
Disable formatting in js file (we will format through EsLint)
-
Make Prettier run on all file formats except for JavaScript
"eslint.alwaysShowStatus": true, "editor.formatOnSave": true, "[javascript]": { "editor.formatOnSave": false }, "eslint.autoFixOnSave": true, "prettier.disableLanguages": [ "js" ]

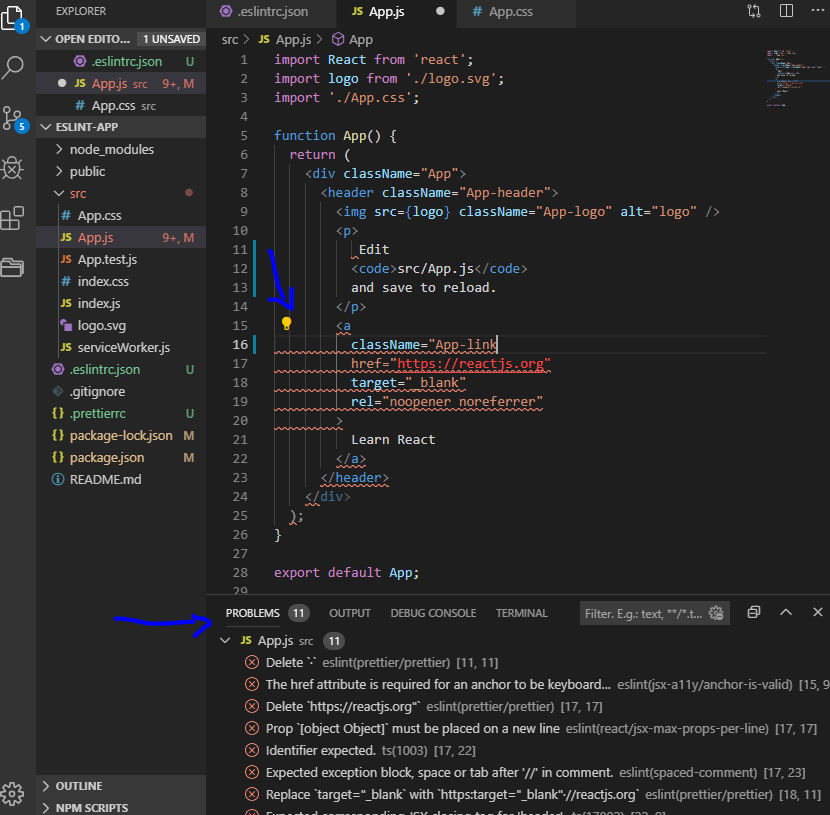
Now we successfully set up React JS app with ESLint, Prettier and AirBnB style. Open js or css files and try to remove quotes or add extra space.You will see right away errors automatically shows up for you in Problems window and there will be a light bulb 💡 with suggestions to fix it or disable the rule.

Congratulations!
Now that you have your ReactJS project set up with ESLint, Prettier and Airbnb style, you can maintain consistent and clean code. You will also get notified about linting and formatting problems.
If you would like to learn more, here are a few links :
Hope this tutorial helps and Happy coding 🌸