
In the fast-paced world of software development, one innovation stands out as a true game-changer: Artificial Intelligence (AI). With its remarkable capabilities, AI has revolutionised the way developers interact with code, reshaping the landscape of modern programming.
There are already more than 400 AI-infused extensions available in the Visual Studio Code Marketplace due to the emergence of new generative AI technologies in the software development industry. From empowering intelligent code suggestions to streamlining repetitive tasks, these AI-driven extensions have elevated developer productivity to unprecedented heights.
Here is a list of the top 5 AI Extensions for VSCode you should be using to improve your developer experience, productivity, and workflow efficiency.
1. Github Copilot

GitHub developed Copilot in collaboration with OpenAI, providing autocomplete-style suggestions as you code.
How does it work?
Copilot transforms the development process by predicting code based on comments and declared function names using the pool of knowledge from open-source code repositories around the world.
Termed "your AI pair programmer", GitHub Copilot is more than just an autocomplete tool; using it is like working alongside a highly experienced software engineer in your niche. Writing code becomes a seamless process when you have GitHub Copilot at your disposal.
GitHub Copilot offers recommendations for a wide range of languages and frameworks but does exceptionally well when used with Python, JavaScript, TypeScript, Ruby, Go, C#, and C++.
Copilot also extends its capabilities to database queries, providing invaluable support across various aspects of software development.
By automating repetitive tasks and providing intelligent guidance, Copilot helps you focus on more complex and innovative challenges, elevating the entire developer experience.
GitHub Copilot can predict code from comments and declared function names. You can also manually adjust the suggested code and cycle through alternative suggestions.
How good is Github Copilot?
According to the Github Research Survey, developers reported they complete tasks faster, especially repetitive ones and can focus on more satisfying work when using GitHub Copilot.
With over 7.5 million installs, it has earned a 4-star rating from the 906 developers who reviewed it.
2. Swimm
According to a study by the Standish Group, poorly documented code can add up to 100% to the cost of software development. This is because it takes more time and effort to understand and maintain poorly documented code.
Documentation serves as the backbone of every successful software project, enabling developers to efficiently navigate the complexities of their codebase and foster seamless collaboration within the team. When everyone on a team understands how the code works, they can work more efficiently and effectively. This can lead to shorter development cycles and higher-quality software.
The Swimm extension is a powerful documentation tool that helps you take care of documentation directly from VS Code. Rather than manually updating refactored code, Swimm keeps your documentation up-to-date with your code by syncing the documentation with the latest code updates. This methodology is known as continuous Documentation.

Swimm distinguished itself from other AI extensions in the marketplace with its four new AI features aimed at bootstrapping the process of documenting code by letting AI do the heavy lifting.
Let's take a dive into these features.
Create Documentation structure
One of the most difficult things developers face when writing documentation is Structure.
Questions like "what should I explain first" or "how can I bring the main point out" begin to come up.
With Swimm AI, you can generate and suggest a documentation structure based on the context of your code.
To generate code documentation from your editor, Make sure to install the Swimm extension from VS Code's extension marketplace and select the Swimm icon on the sidebar.
Log in or register, and connect to a GitHub repository.
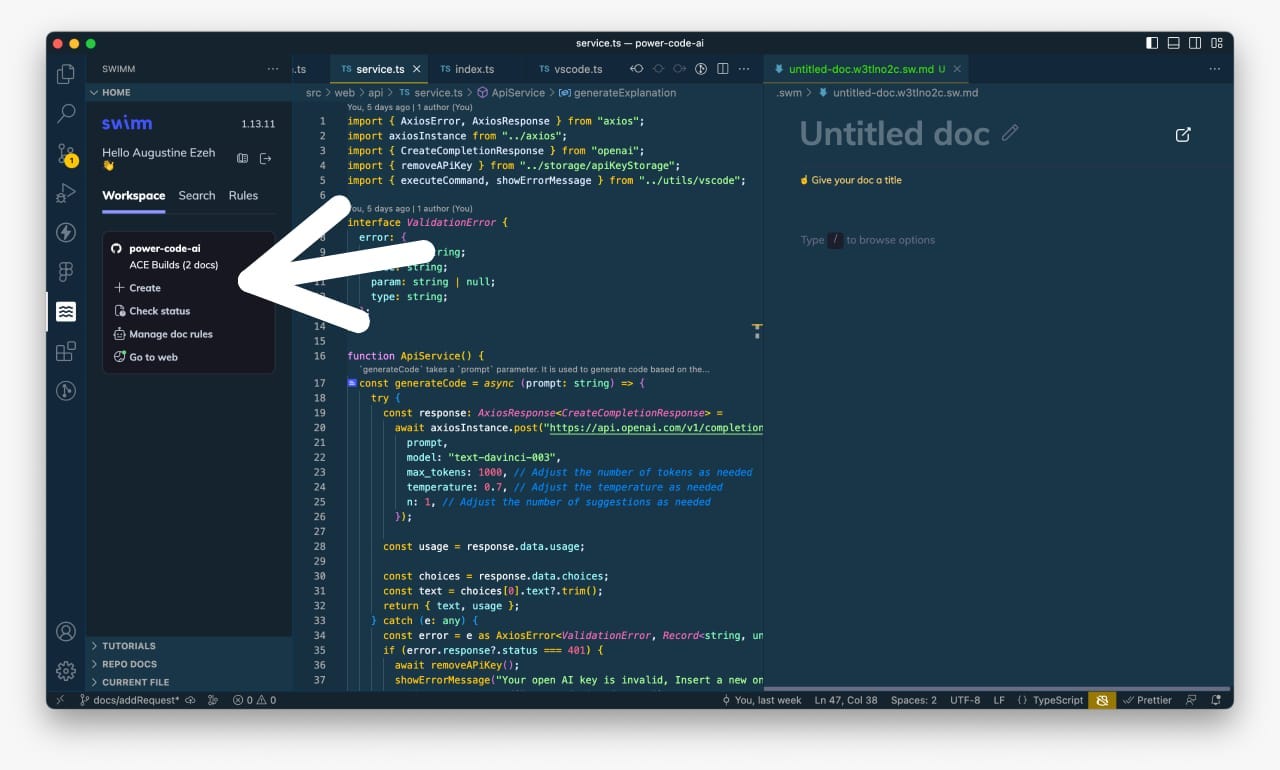
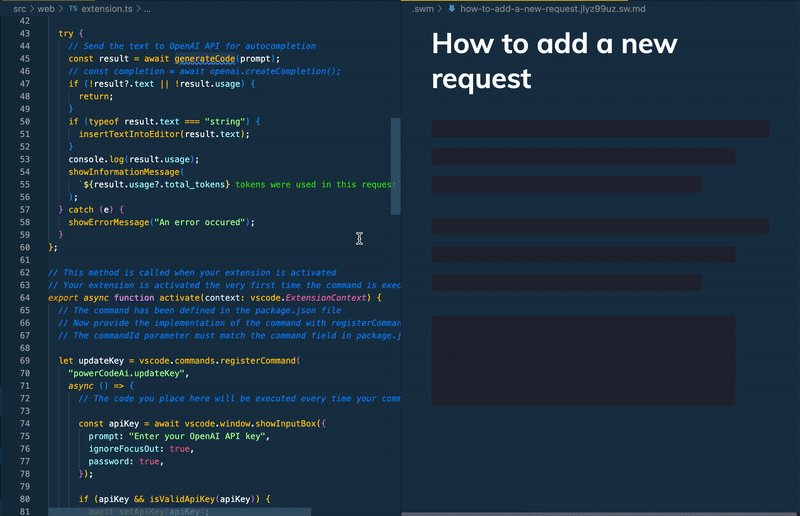
Once logged in, select the Create button on the Swimm pane.

A sidebar would be open to the right, indicating the new documentation.
Enter the documentation title and press the enter key or save button to save the documentation

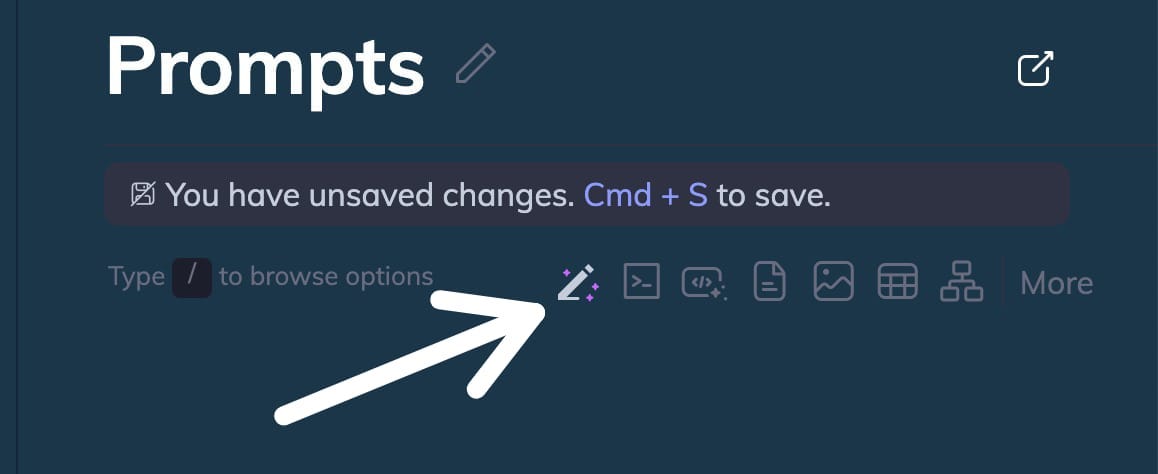
magic pen icon
In the documentation description, click on the magic pen icon to generate AI suggestions.
You would be provided with three structure suggestions; click on the suggestion heading to preview the suggestion.
Click the Add to Doc button to add the suggested write-up to the documentation.
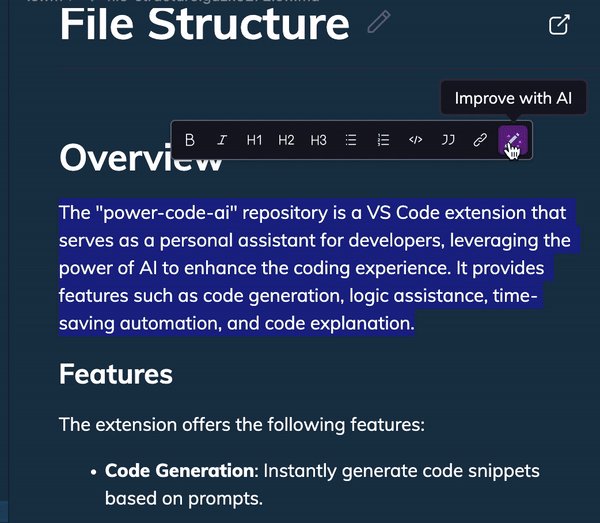
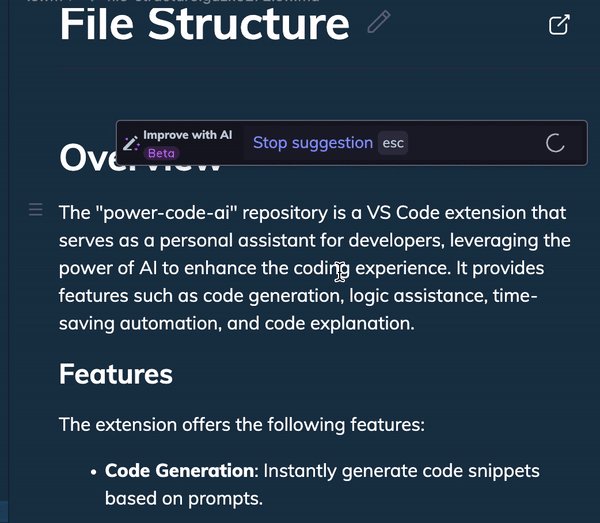
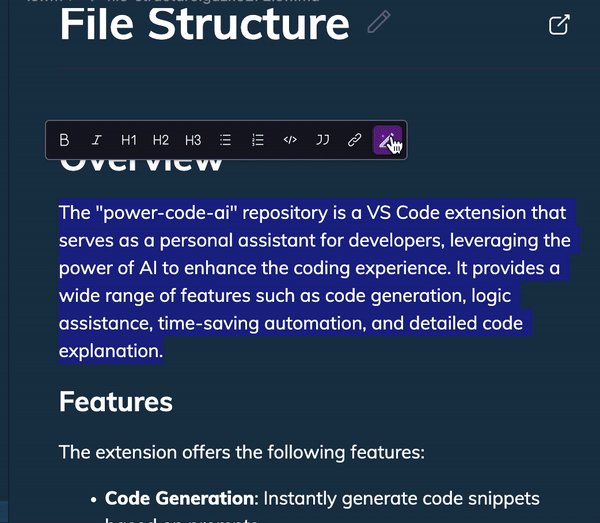
Want to make your documentation concise?
The Swimm extension provides the "Make it Better" AI feature to improve your documentation quality.
Simply highlight the text you want to improve, select the magic pen icon on the tooltip above your text, and select an option.

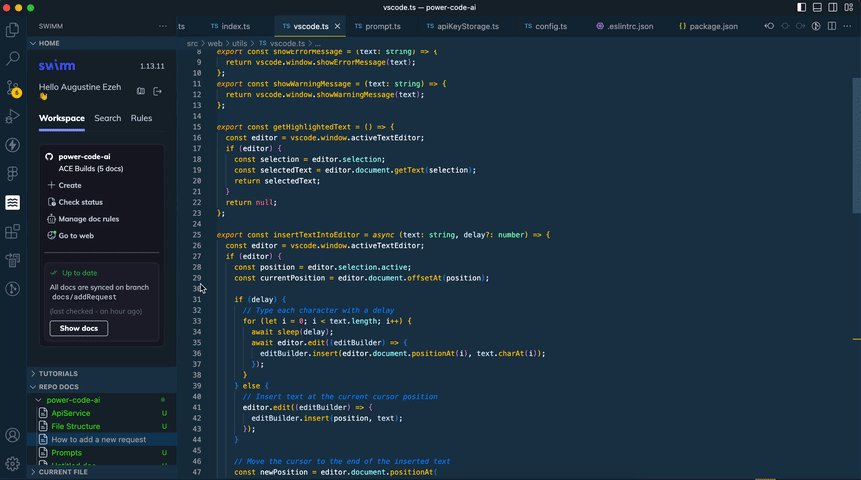
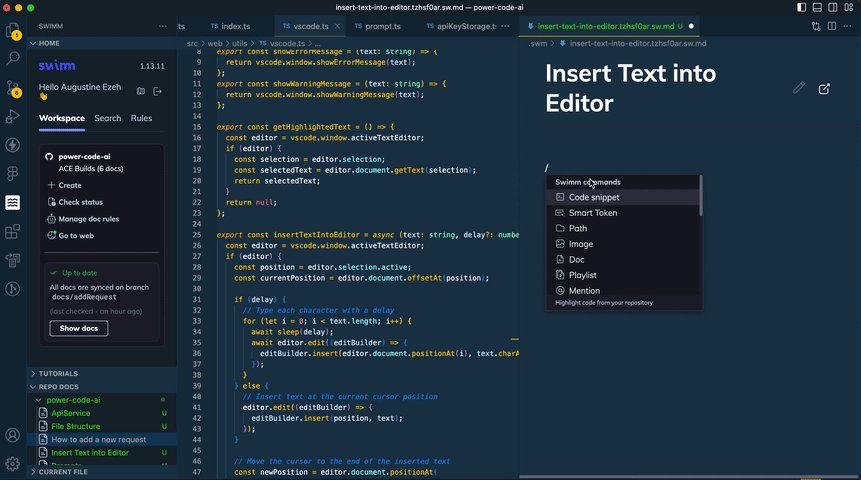
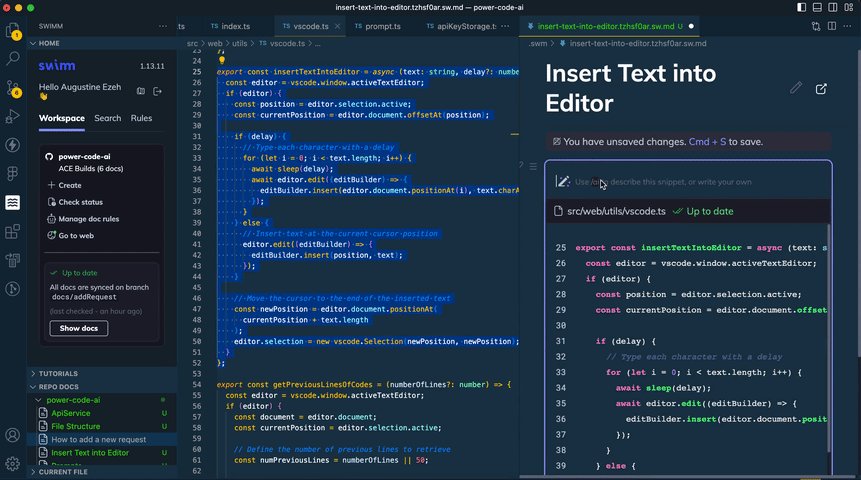
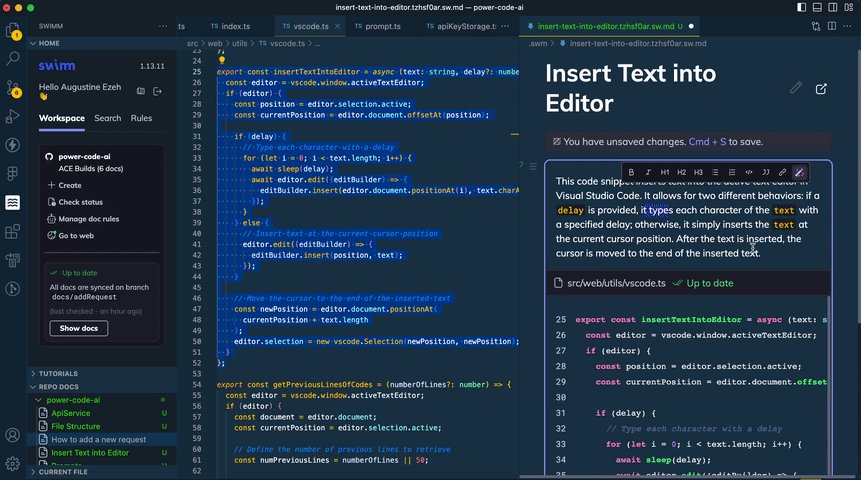
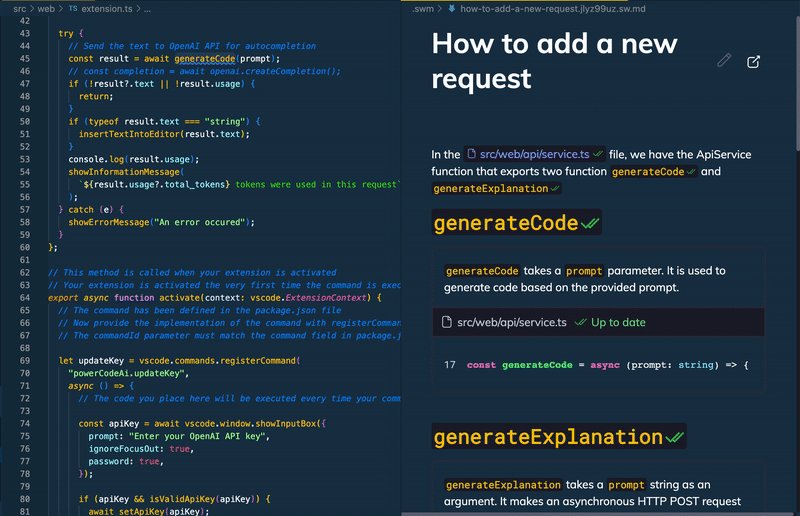
Generate documentation code explanations
With Swimm AI, you don't need to break a sweat thinking about writing code explanations in your documentation.
You can use the following steps to create a code explanation with Swimm AI:
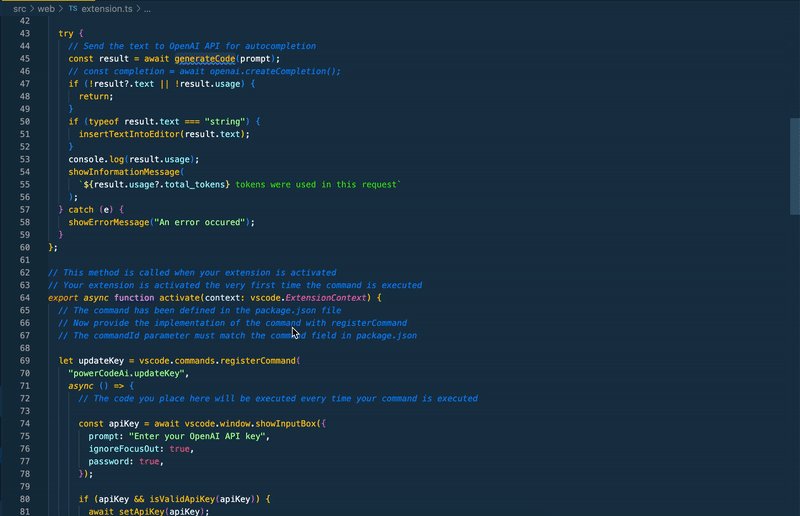
- Create a Swimm Doc.
- Use the /Code Snippet to insert code.
- Highlight the code to insert it in the documentation.
- In the description text field, click on the magic pen icon or use the /ai command to activate Swimm AI.
This will generate a description based on the function you highlighted.
Below is a simple demonstration

Pull Request to Documentation
The Pull Request (PR) to documentation feature blew my mind when I first came across it. With this feature, documenting code becomes a seamless process in your team's workflow. Allowing documentation to be written on the go.
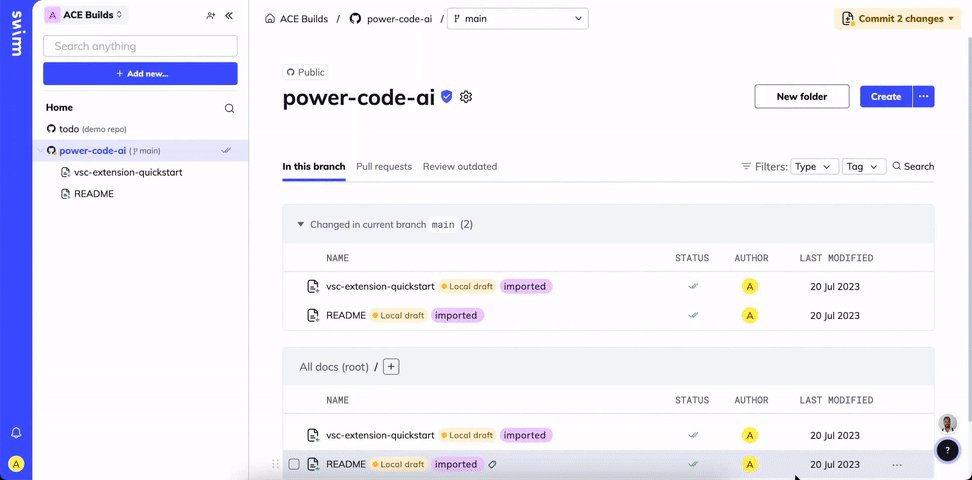
To convert your PR to documentation, head over to your Swimm Dashboard and connect your Github Repo.
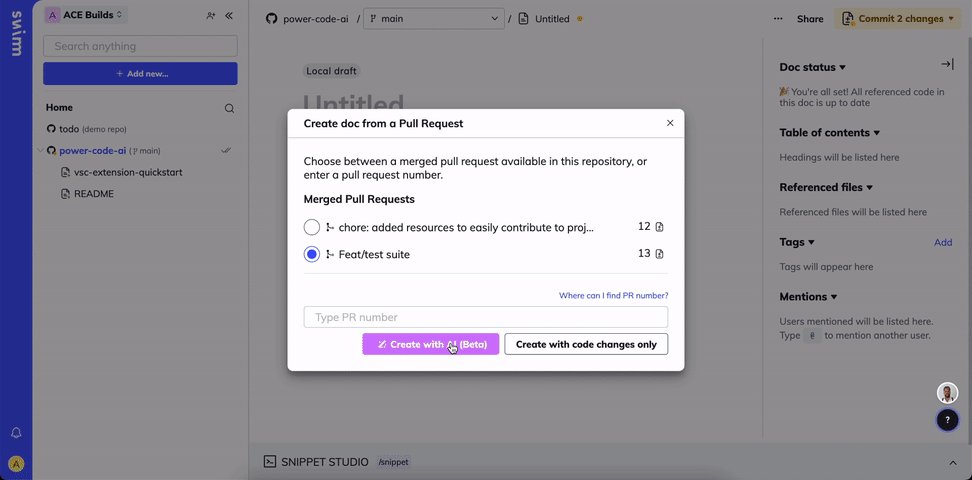
Click on the "+" button and select the "Doc from PR" option.
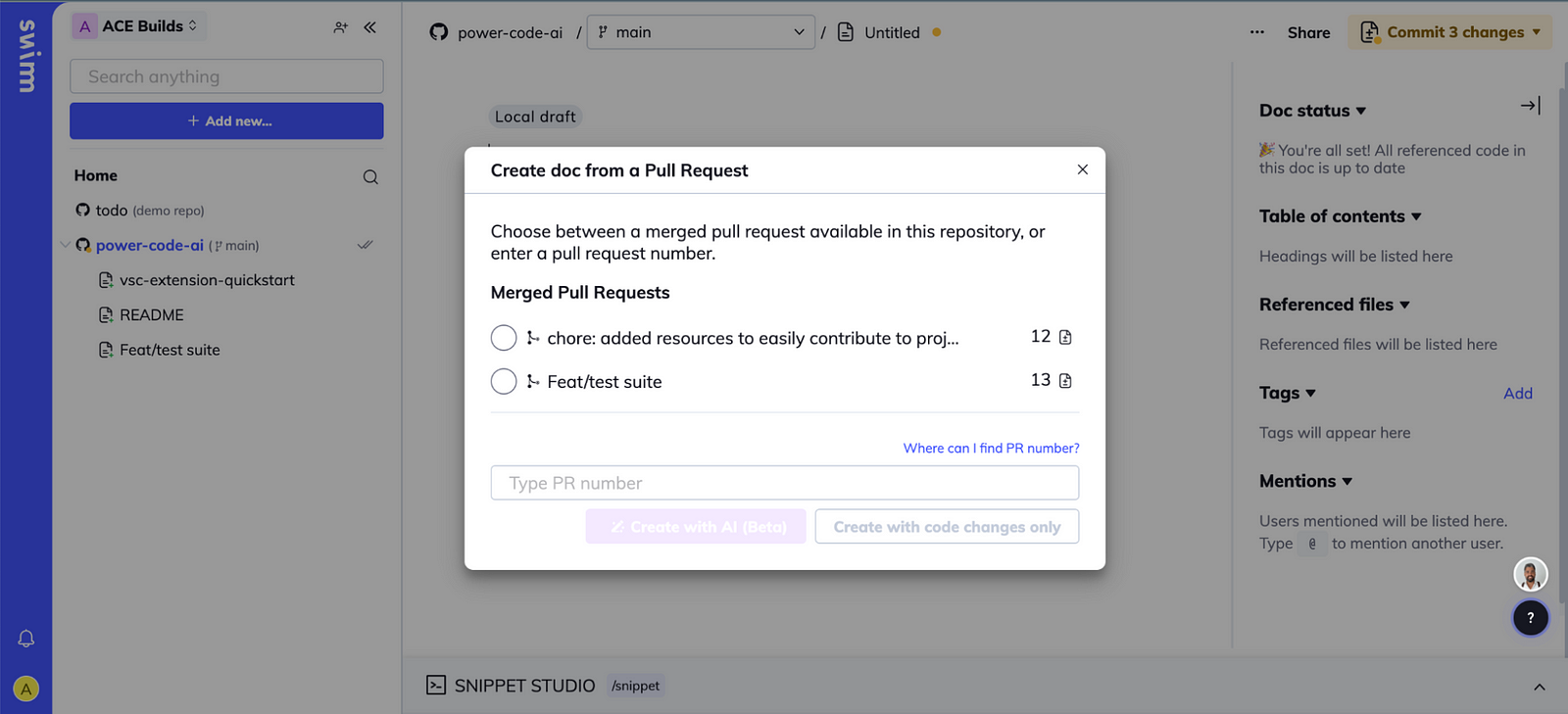
A modal with all merged PRs will pop up with the option to select one, or you can enter the PR number directly in the text box below the options.
Once you've selected your chosen PR, click on the "Create with AI" button.

Create doc from a Pull Request Modal
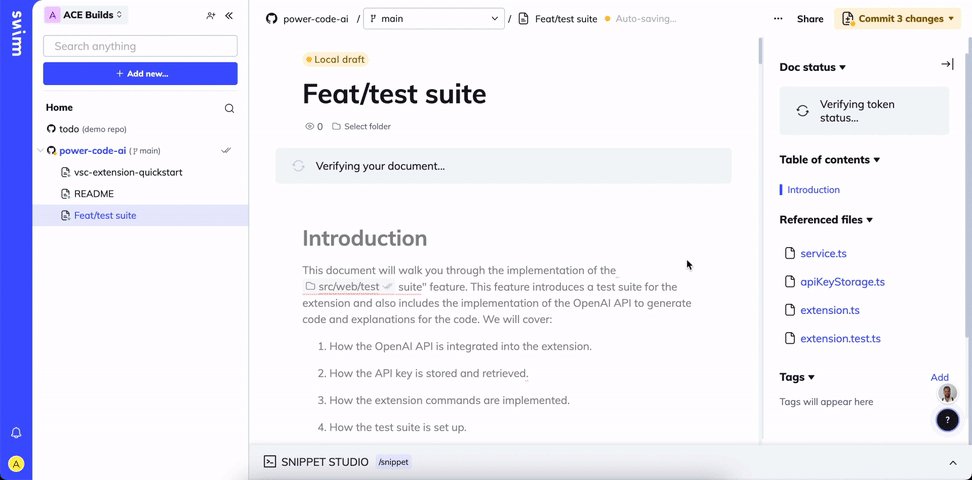
Congratulations! Your PR conversion process will be completed in a short time.
Below is a demonstration of this process.

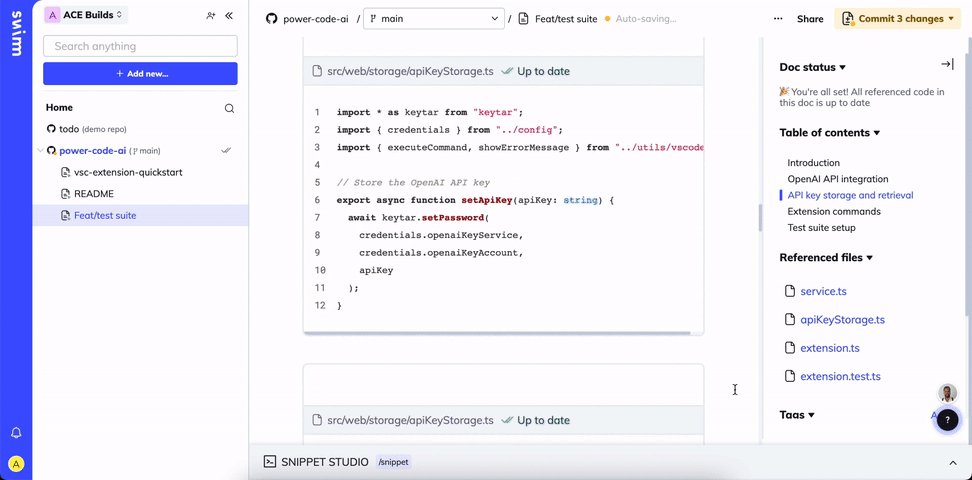
Swimm also keeps track of code changes. In a situation where a piece of code referenced in the docs changes in the codebase, Swimm prompts you about the change, and with the click of a button, all changes will be implemented on the docs as well.
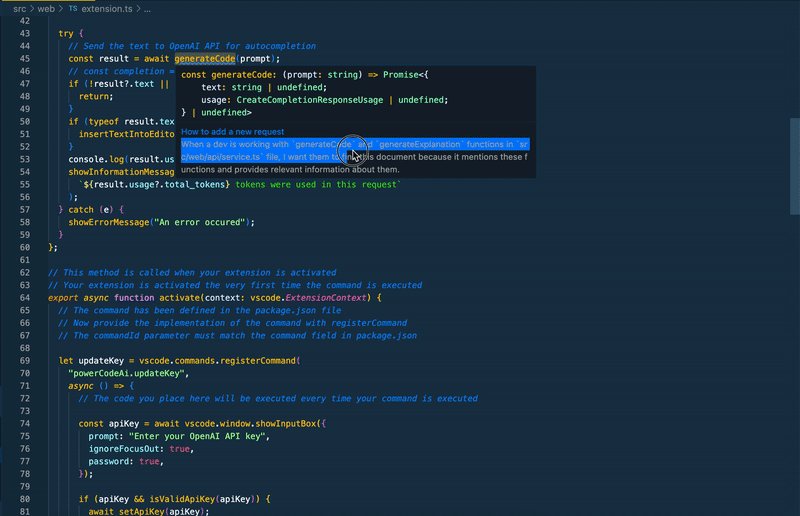
Enhance documentation visibility
With the Swimm VS Code extension, you can set up doc visibility rules to highlight a keyword so that when you hover on the keyword, it brings up a tooltip showing the documentation related to the keyword along with an excerpt. This feature helps ensure relevant code knowledge appears before mistakes are made.

With Swimm AI, creating the rules doc display rules can be done with a click of a button. Swimm uses AI to generate the use cases for your documentation so developers can easily find the documentation on variables, functions, classes and any code provided in the use case.
Think back to when you were new to your favourite framework. How would it have been if you found documentation on all the functions and classes associated with the framework right on VSCode?
Amazing, isn't it?
If you're a developer who is looking for a way to improve your code documentation, I encourage you to check out Swimm AI. It's a powerful tool that can help you save time and improve the quality of your code.
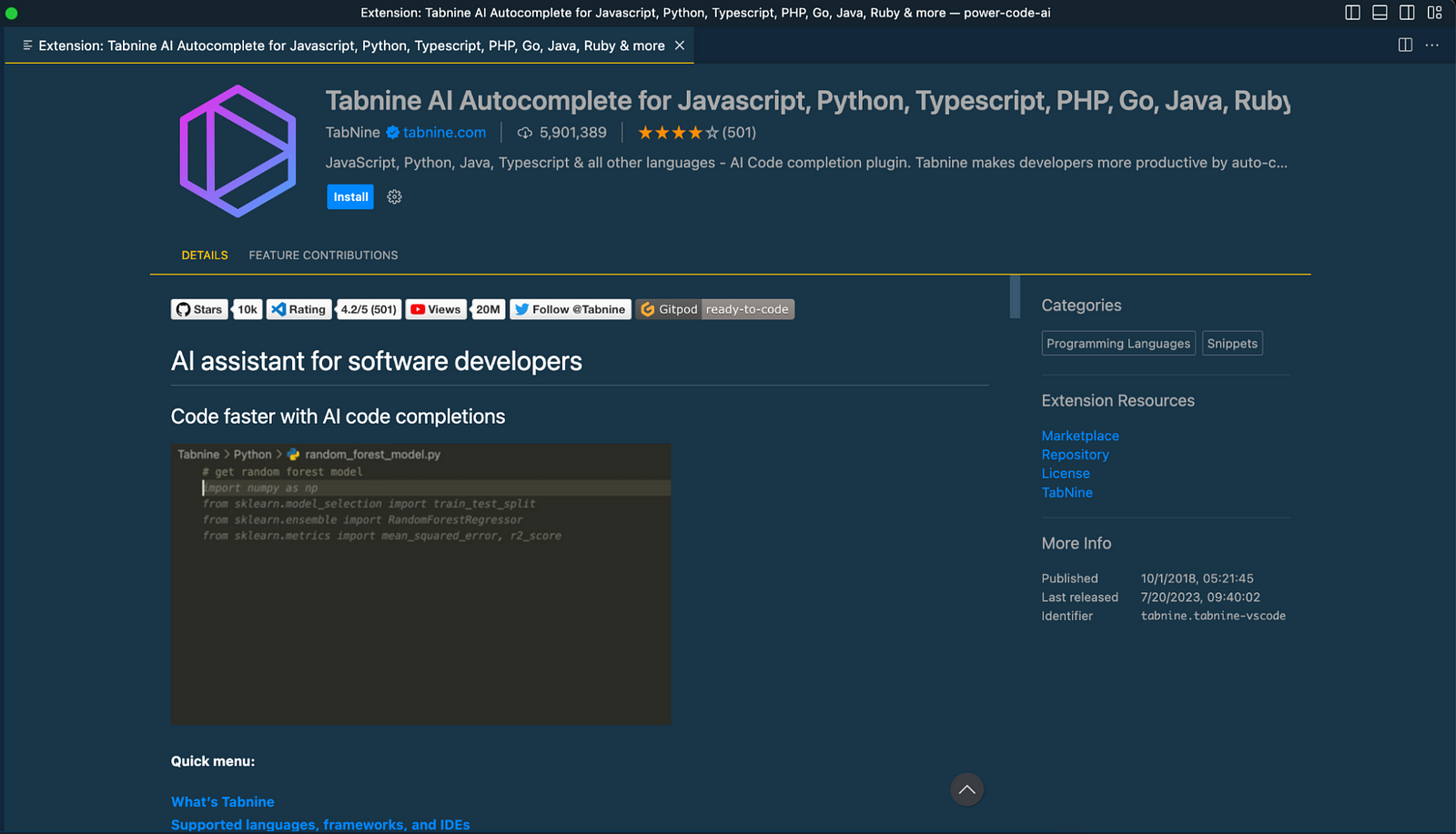
3. Tabnine
Tabnine is another extension that goes beyond traditional code auto-completion. Powered by AI, this extension offers intelligent suggestions that adapt to the context of your code.
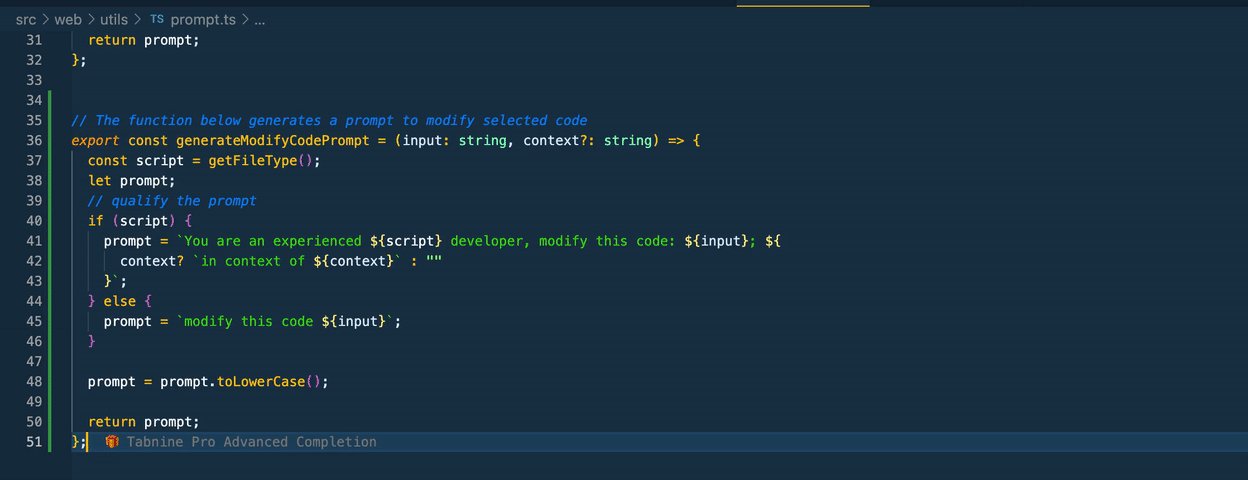
Like Github Copilot, As you write code, Tabnine predicts your next steps, offering highly relevant code completions and eliminating the need to tediously search for the right syntax or function.

This intelligent assistance streamlines the coding process, enabling developers to focus on solving problems and building innovative solutions rather than wrestling with syntax details.
Tabnine AI learns from your coding habits and patterns over time, tailoring its suggestions to your unique style. This adaptive learning capability ensures that the extension becomes an extension of yourself, offering more accurate and contextually relevant recommendations.
As you code, Tabnine refines its understanding of your intentions, accelerating your workflow and fostering a personalised coding experience.

AI-powered extensions often raise concerns about performance, but Tabnine AI excels in this area. The extension is designed for responsiveness and real-time code suggestions, ensuring that developers experience minimal latency during their coding sessions. By harnessing the power of cloud-based AI models, Tabnine delivers a seamless user experience, combining intelligence with speed to boost coding efficiency.
At the time of writing this article, Tabnine had also recently launched the beta of Tabnine Chat, an AI-powered chat interface directly in your code editor.
Tabnine Chat is said to study the whole codebase of your project, other open-source software, and every Stack Overflow question and response. It is always on hand, right inside of Visual Studio Code, to respond to any queries you may have.
4. Blackbox
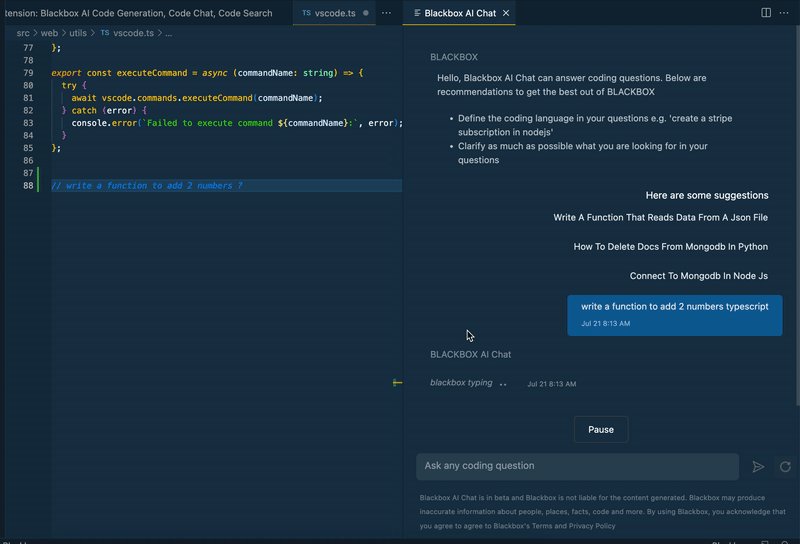
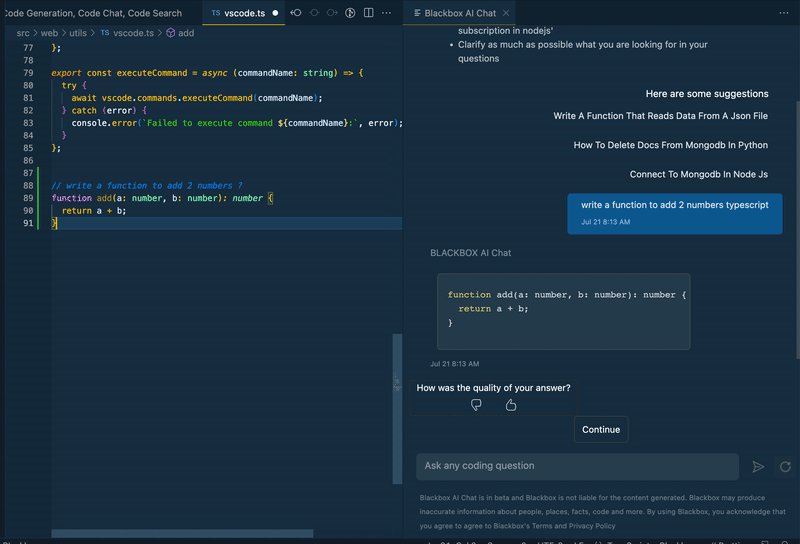
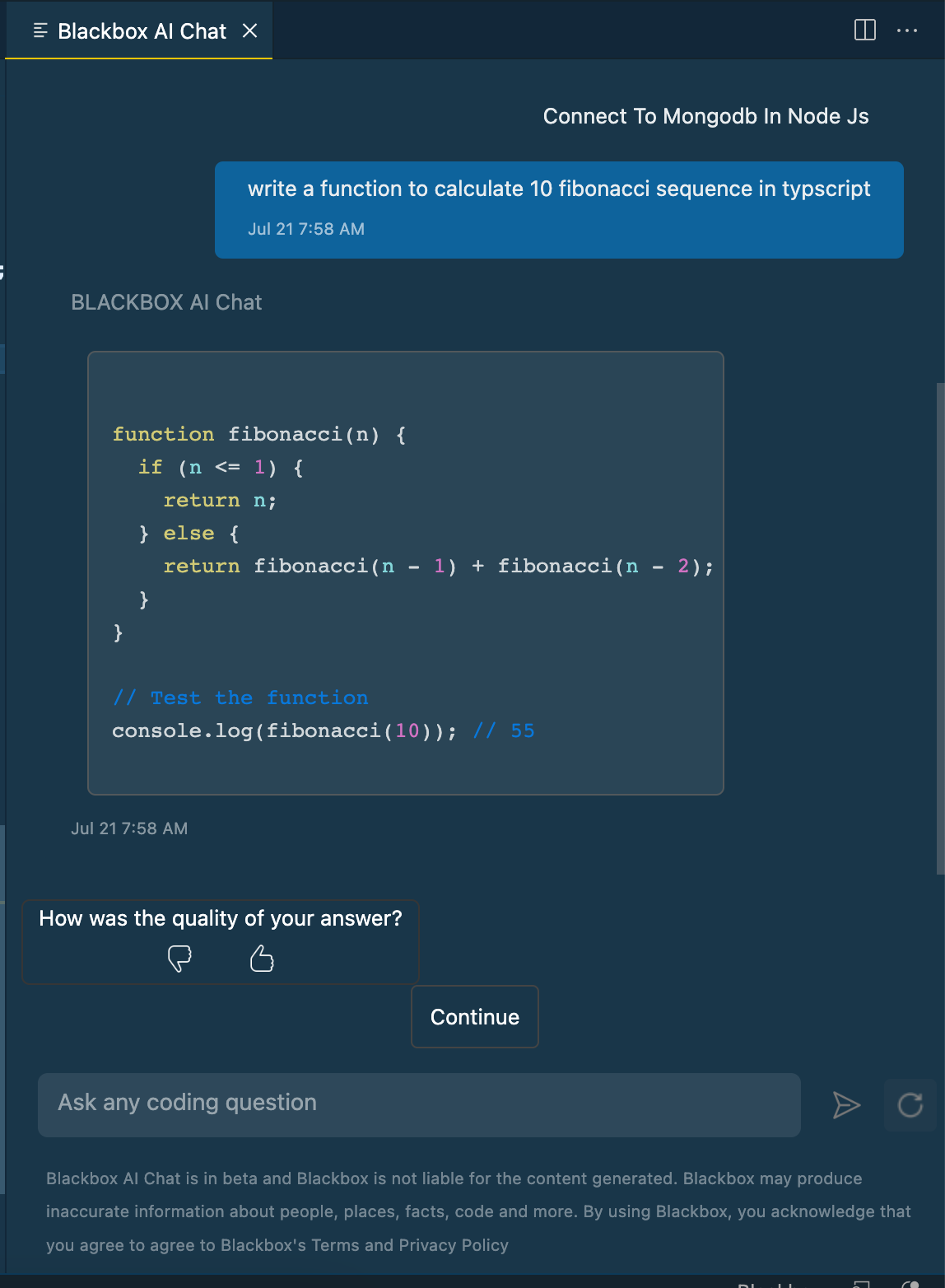
Blackbox offers a chat interface called "Code Chat" that directly integrates into your VS Code.
Through this interface, you can ask questions and search for code, essentially granting you access to a chatGPT-like functionality within your editor.
As someone who uses chatGPT frequently, I have found Blackbox to be incredibly useful. This feature not only allows for efficient debugging of code but also saves time, as you no longer have to invest significant effort into pondering over code logic. Simply ask your questions, and you shall receive answers promptly.

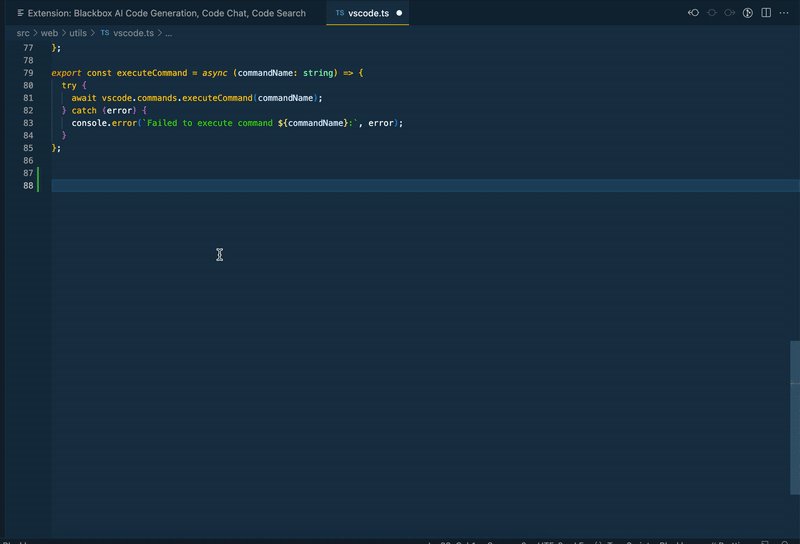
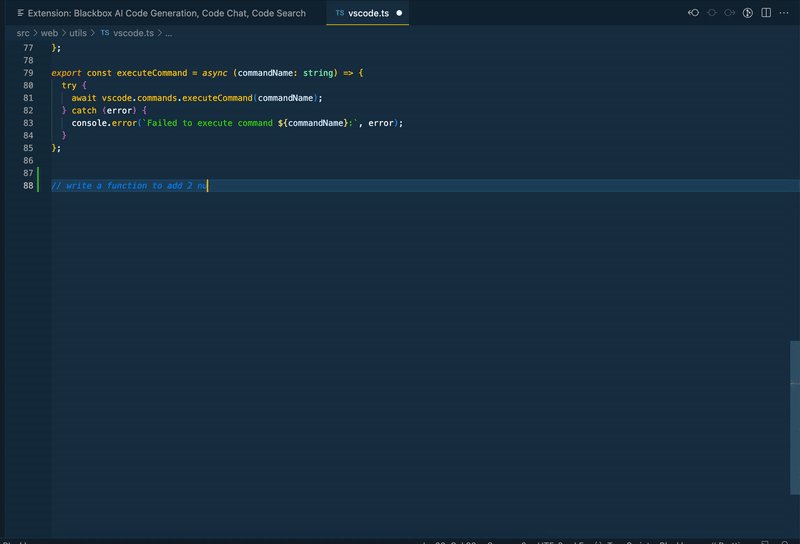
Blackbox Code Search by comment
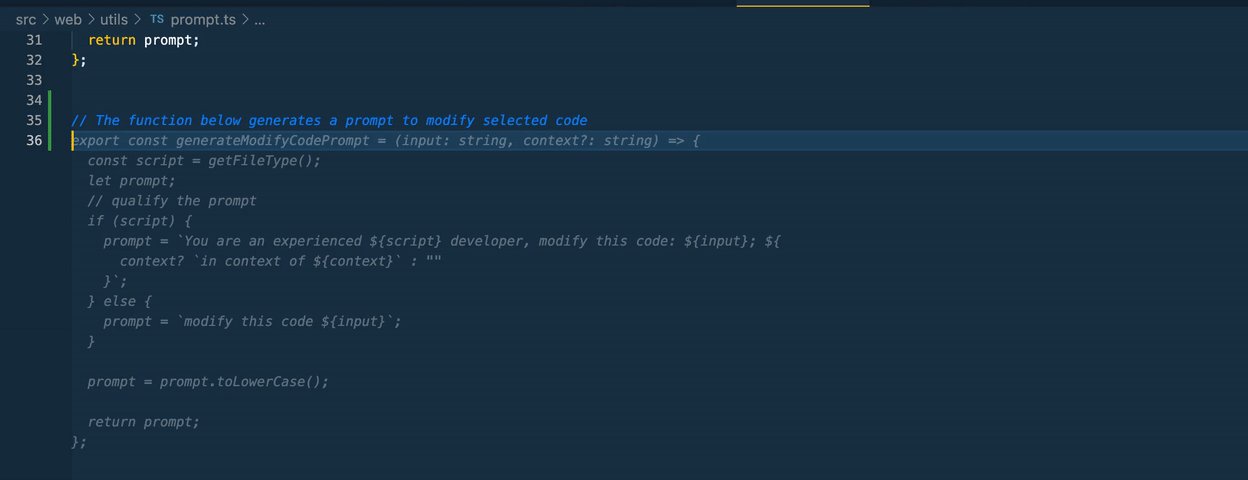
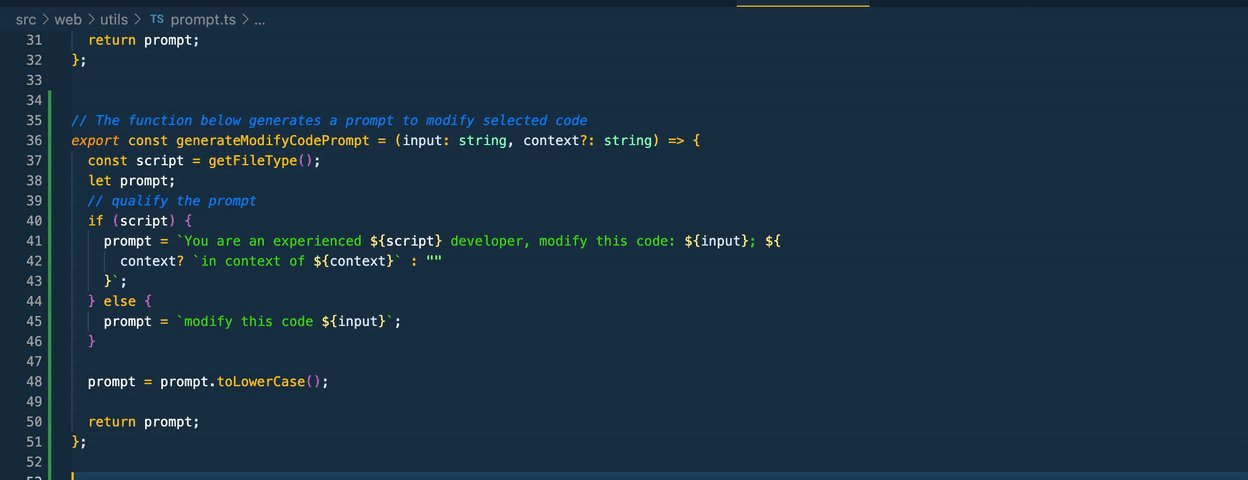
This feature was created to generate code through comments. By writing a comment and ending it with a "?" question mark, Blackbox will trigger the code chat feature and give you a result.
With its ideal integration into Visual Studio Code, BlackBox proves to be a handy tool for developers, especially those who are already familiar with other generative AI tools such as chatGPT and Google's Bard. Leveraging this amazing tool improves your productivity, as you won't need to constantly move from your code editor to the browser each time you need to make use of the AI.
5. IntelliCode
Microsoft's Intellicode uniquely improves the default Intellisense of VS Code. It does this by providing Intellisense suggestions that make the most sense for your code context at the front of the completions list.
IntelliCode searches through thousands of open-source GitHub repositories to identify the code snippets that are most likely to be utilised and prioritises them at the top of the recommendation list, unlike the default IntelliSense, which makes code recommendations in alphabetical order.
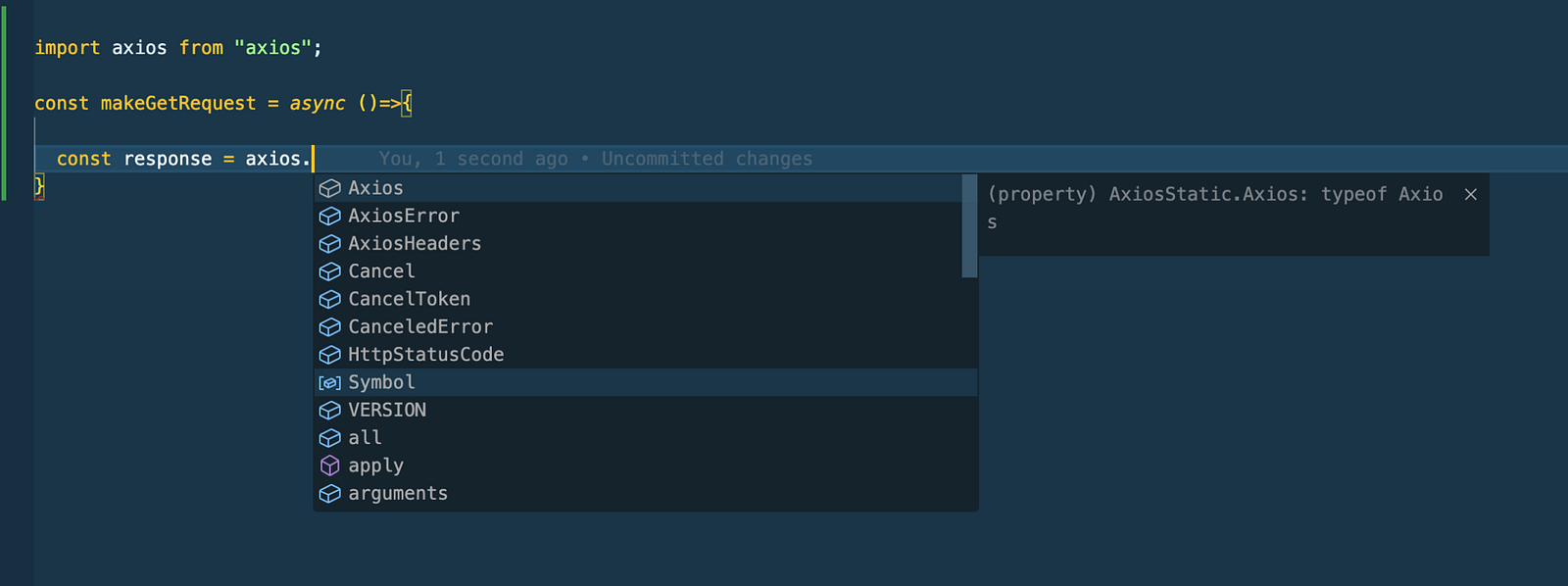
In the example below, two images show a developer trying to make a GET request with Axios. Without Intellicode, observe how the suggested code is recommended alphabetically.
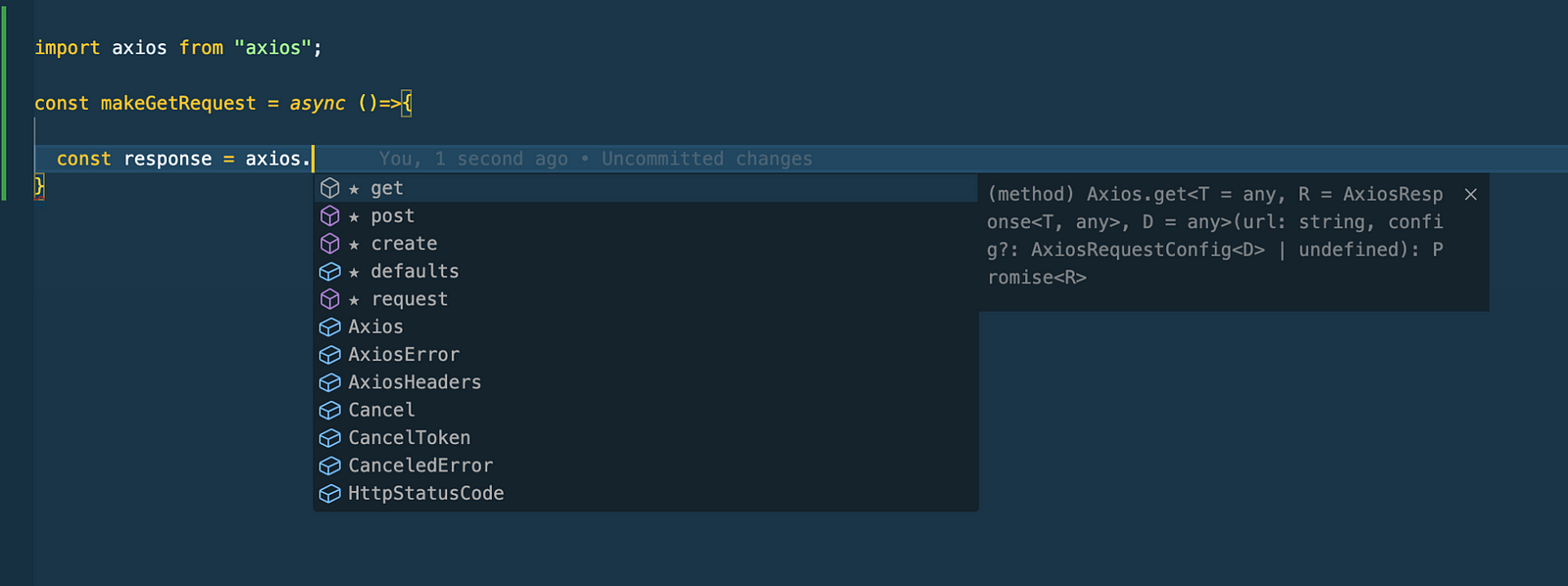
When Intellicode is present (like in the second image), the get method of Axios is suggested first, followed by other frequently used Axios methods such as post, create, and defaults.

making Axios GET request without Intellicode

with Intellicode
Inteliicode currently supports AI-assisted development features for Python, TypeScript/JavaScript, and Java.
Microsoft also provided an extension pack for Intellicode to expand its capabilities. Some of them include:
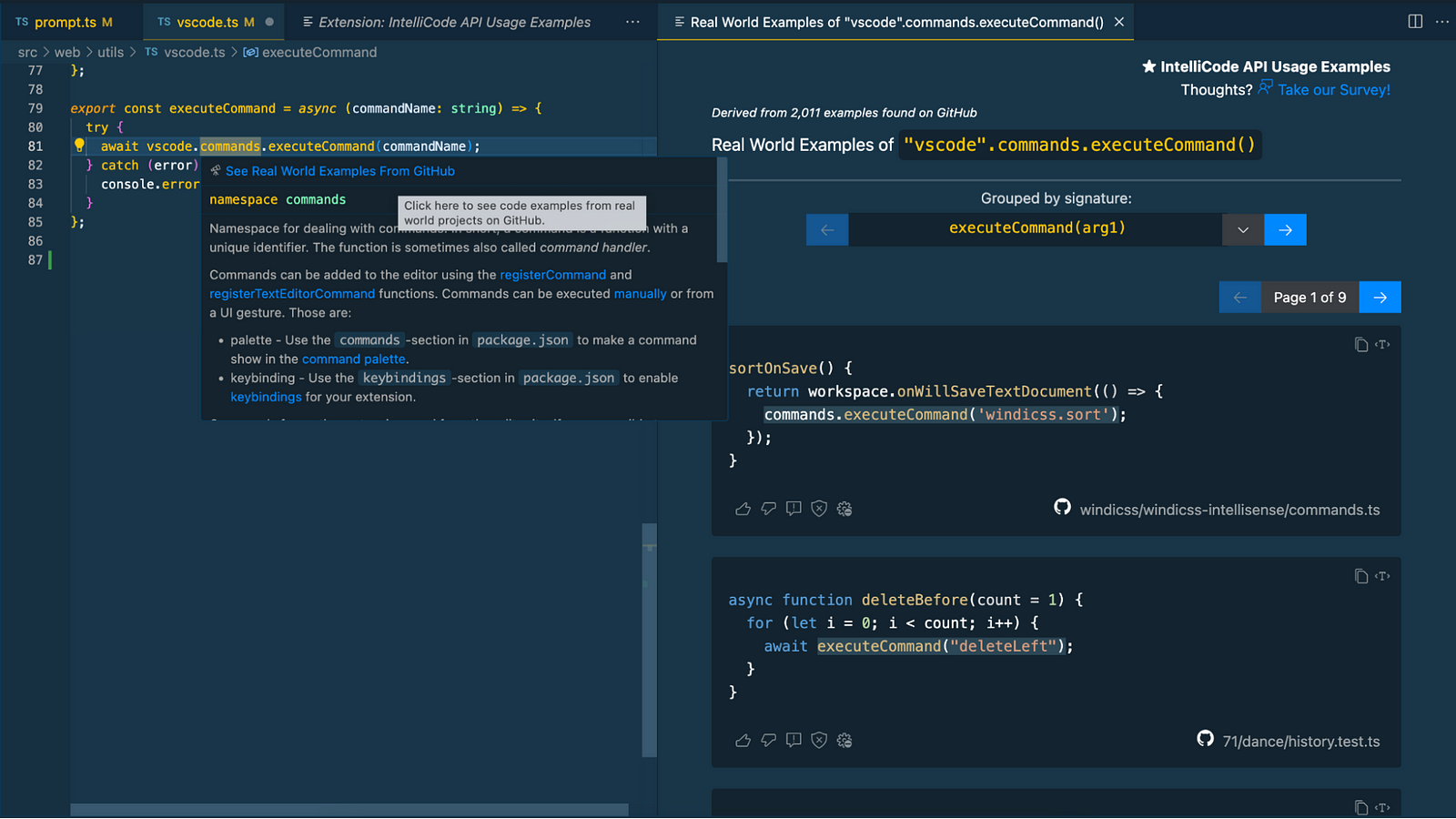
IntelliCode API Usage Examples
This is an Intellicode addon that provides you with real-world example code for APIs you work with. Showing you how other developers have used a given function.
IntelliCode API Usage Examples is a great way to improve code quality, as you can see how other experienced developers around the world make use of the same function you have implemented.

Intellicode Completions
This extension of intelligence gives you one-liner completions for your code. Unlike Github Copilot, which can predict larger functions, Intellicode only gives you online predictions. The users' IntelliSense selection helps steer the model's prediction on the right path.

IntelliCode is a game-changing addition to every developer's toolkit, revolutionising code completion and suggestions with the power of AI.
By leveraging IntelliCode, you can embrace the potential of AI-driven coding, enhance your productivity, and elevate the overall quality of your software.
Conclusion
From accurate code completions with Github Copilot, to generating fully documented code with Swimm AI, VSCode AI extensions act as intelligent coding companions that assist you in various aspects of software development, streamlining the process and allowing you to focus on the more challenging and creative aspects of your work.
Thank you for reading this article.