 Gif by UpLabs
Gif by UpLabs
Animations help improve the overall feel and touch of a website. When implemented right, they provide a nice user-friendly experience. On the other hand, you can easily grab the attention of your visitors through animations.
There are probably many JavaScript libraries that we can leverage to build impressive animations on the web. In this article, we are going to look at the top five best JavaScript animation libraries.
1. Anime.js
 Screenshot by Author
Screenshot by Author
Anime.js is a lightweight JavaScript animation library with a simple, yet powerful API. It works with CSS properties, SVG, DOM attributes and JavaScript Objects.
Anime.js is arguably one of the best animation libraries. From their website landing page, you can feel the power it offers with the beautiful animations it is built on.
You can visit their website with this link and they have amazing documentation to get you started building beautiful animations.
2. GSAP
 Screenshot by Author
Screenshot by Author
GSAP is also an amazing library out here. Professional-grade JavaScript animation for the modern web. GSAP also offers some of the crazy and beautiful animations for your website.
You can check out their website here.
3. Velocity.js
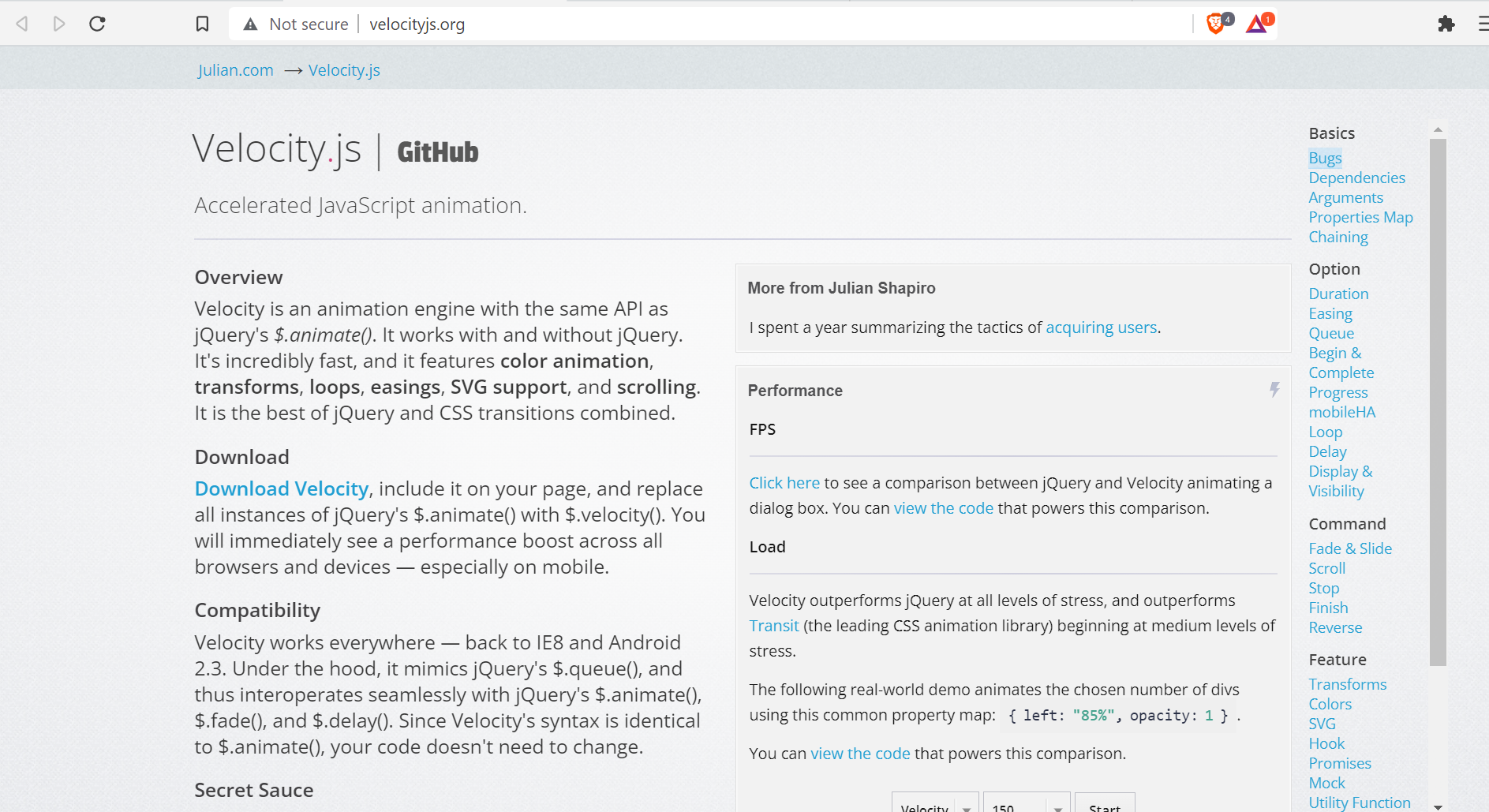
 Screenshot by Author
Screenshot by Author
Velocity is an animation engine with the same API as jQuery’s $.animate(). It works with and without jQuery. It’s incredibly fast, and it features colour animation, transforms, loops, easings, SVG support, and scrolling. It is the best of jQuery and CSS transitions combined.
Velocity also offers some good compatibility, especially with older browsers. Velocity.js also has amazing documentation with an amazing community to help you out.
You can check out their documentation here.
4. Threejs
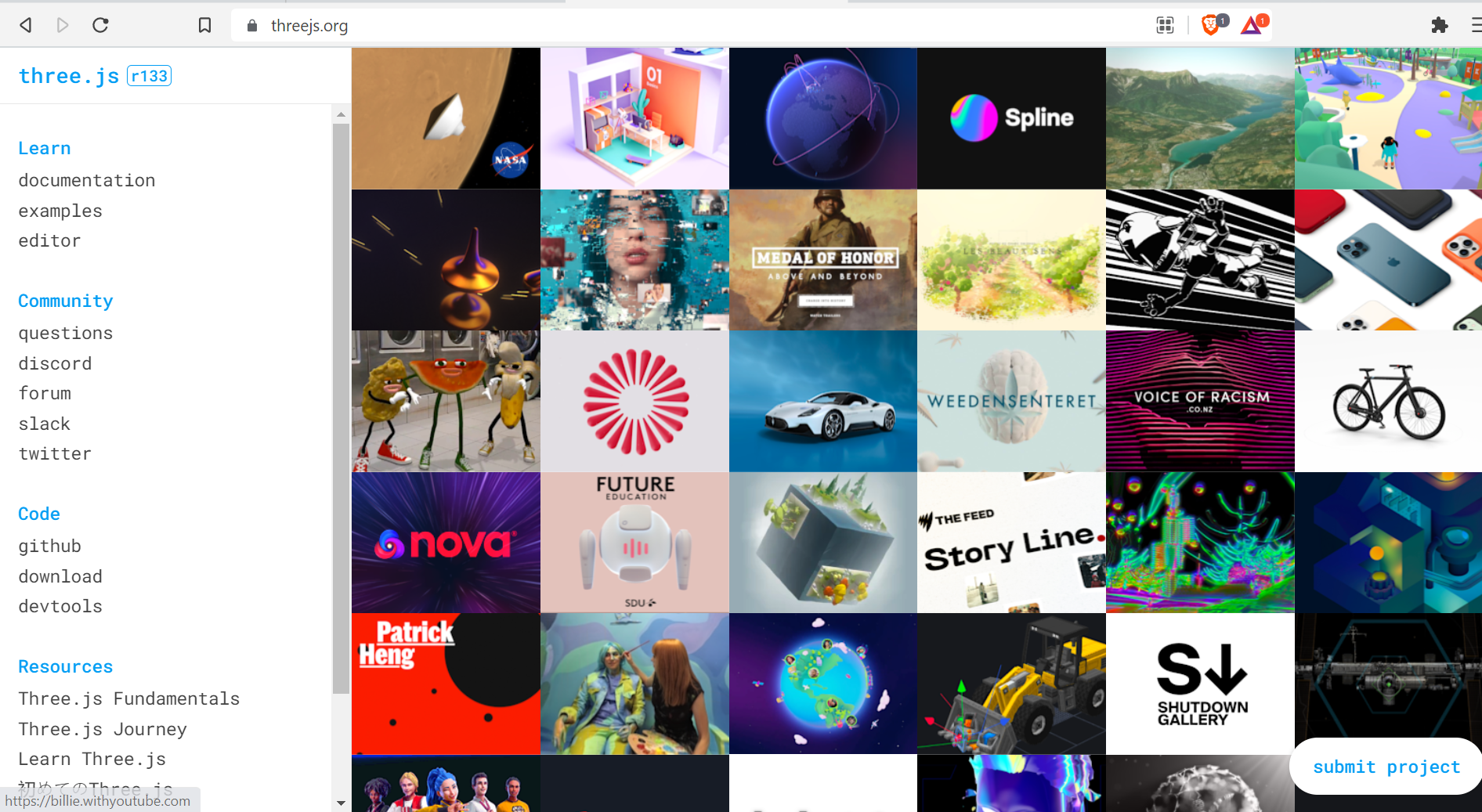
 Screenshot by Author
Screenshot by Author
Three.js is a cross-browser JavaScript library and application programming interface used to create and display animated 3D computer graphics in a web browser using WebGL.
Three.js makes it easier to build complex 3D computer animations that display in the browser without the effort required for a traditional standalone application or a plugin.
You can check out threejs here.
5. MO.js
 Screenshot by Author
Screenshot by Author
Mo.js is a JavaScript motion graphics library that is a fast, retina-ready, modular and open source. In comparison to other libraries, it has a different syntax and code animation structure approach. The declarative API provides you with complete control over the animation, making it customizable with ease.
The library provides built-in components to start animating from scratch like HTML, shape, swirl, burst and stagger, but also bring you tools to help craft your animation most naturally. Using Mo.js on your site will enhance the user experience, enrich your content visually and create delightful animations precisely.
Mo.js also has a wide community. Check out their link here.
Conclusion
Incorporating animations into your website can improve the user experience and provide a beautiful look to your website.
Thank you for taking your time and checking out this article.
More reads
3 Important Skills to Make You a Better Remote Developer
This Is Why You Shouldn’t Shy Off From Algorithms and Data Structures