
tl;dr
At the time of writing the UI frameworks supporting Vue 3 are:
-
AgnosticUI (26 stars on GitHub)
-
Amplify UI (139 stars on GitHub)
-
Ant Design for Vue (15.7k stars on GitHub)
-
Element Plus (10.2k stars on GitHub)
-
Tailwind UI (based on Headless UI with 12k on GitHub)
-
Quasar Framework (18.7k stars on GitHub)
AgnosticUI
AgnosticUI has support for Vue3 and provides 20 components.
Amplify UI
Amplify UI is a component library (38 components) with support for Vue 3 and focus on Amazon AWS compatibility. This enables high level components like a chatbot or authenticator.
Ant Design for Vue
Ant Design for Vue (15.7k stars on GitHub) is a port of the well-known React library Ant Design ( “the world’s second most popular React UI library”) and provides 60+ components.
BootstrapVue
BootstrapVue (13.2k stars on GitHub) enables the usage of Bootstrap (151k stars on GitHub) components in Vue 2 projects. BootstrapVue does not support Vue 3 yet.
Buefy
Buefy (8.7k stars on GitHub) integrates the CSS framework Bulma (43.7k stars on GitHub) into Vue.js 2 projects. However Buefy does not support Vue.js 3 yet.
Core UI
Core UI components (346 stars on GitHub) enable the usage of Bootstrap components with focus on dashboards in Vue.js 2 projecs. Core UI Admin template (2.8k stars on GitHub) provides an admin template based on Bootstrap. There is no stable release for Vue.js 3 yet.
Element Plus
Element Plus (10.2k stars on GitHub) is a UI library for Vue.js 3.
Equal
Equal is a Vue 3 components library with 30+ components based on TypeScript and personal design system.
Inkline
Inkline (811 stars on GitHub) provides 50+ components. There is no stable release support for Vue.js 3 yet but the beta version should support Vue.js 3.
Native UI
Native UI (7k stars on GitHub) is a Vue 3 component library which provides approx. 80 components.
Oruga UI
Oruga UI (549 stars on GitHub) is a lightweight library of 25+ UI components without CSS framework dependency and compatible with Vue.js 3.
iView
iView (23.8k stars on GitHub) does not support Vue.js 3.
Keen UI
Keen UI (stars on GitHub) does not support Vue.js 3 yet.
Mint UI
Mint UI (16.4k stars on GitHub) does not support Vue.js 3.
PrimeVue
PrimeVue (1.3k stars on GitHub) offers 90+ components and supports Vue.js 3. To add PrimeVue to a Vue3 project execute yarn add primevue@next, select the version e.g. 3.9.1 and add optional support for icons with yarn add primeicons. In addition you need to add some boilerplate to include components (Module Loader setup variant) or import the components directly (Single File Component setup variant). E.g. for making the Dialog component
available one has to add the following code to main.js:...
import PrimeVue from 'primevue/config';
//import Dialog from 'primevue/dialog'; // module loader variant
import Dialog from 'primevue/dialog/sfc'; // SFC variant
...
app.use(PrimeVue);
app.component('Dialog', Dialog);
...
SuperBVue
SuperBVue (11 stars on GitHub) supports Vue 3 and Bootstrap 5 and offers around 10 components.
Quasar Framework
Quasar Framework (next) (18.7k stars on GitHub) is a UI framework for Vue.js 3.
Tailwind UI
Tailwind UI is an UI component library and works with Vue.js 3. It uses Headless UI (12k on GitHub) under the hood.
Vuetify
Vuetify (31.1k stars on GitHub) enables the usage of Material UI components which are compliant with the Material Design specification into Vue.js projects. Full support for the composition API will be available in February 2022 as part of the v3 (Titan) release.
The v3 alpha release package is available under the next tag via yarn add vuetify@next or npm i vuetify@next . One should be able to add vuetify to a Vue3 project by executing vue add vuetify.

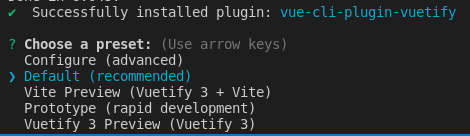
However the preset selections
-
Default (recommended),
-
Vite Preview (Vuetify 3 + Vite),
-
Prototype (rapid development)
-
Vuetify 3 Preview (Vuetify 3)
lead to errors Error: Cannot find module fst/promises or Error: You cannot call "get" on a collection with no paths. Instead, check the "length" property first to verify at least 1 path exists. when executing yarn serve. I didn’t get the alpha working so far.
VueMaterial
VueMaterial (9.4k starts on GitHub) is yet another integration for Bootstrap into Vue.js projects. VueMaterial does not support Vue.js 3 yet.
Vue Material Kit
Vue Material Kit (239 stars on GitHub) does not support Vue.js 3 yet.
VueTailwind
VueTailwinds (1.4k stars on GitHub) integrates the CSS framwork Tailwind CSS (42.8k stars on GitHub) into Vue.js projects. I’m ont sure if it enables usage of Tailwind UI (proprietary, starting from 129 EUR for unlimited usage) components as well. VueTailwind does not support Vue.js 3 yet.
Vuesax
Vuesax (918 stars on GitHub) is in alpha status and does not support Vue.js 3 yet.
Vuestic
Vuestic (1k stars on GitHub) is a Vue.js 3.0 UI Framework with 50+ components.
Wave UI
Wave UI (310 stars on GitHub) is an UI component library with 40+ components.
Resources used
I’ve used the following resources on medium and YouTube: