
Picking images from gallery or camera is one of the most popular and basic tasks to develop an app with React native. How we can do that?
Today I am back to talk about how we can easily select images from your device's library or use camera to capture photo. Let me introduce you to React Native Image Picker.
In this article, I will show React Native Image Picker by developing an app with uploading images. The app will enable us to pick and display photo.
Setting Up the Project
Before we get started, I need to create a new React Native project with the following lines of code:
react-native init react_native_image_avatar_picker
cd react_native_image_avatar_picker
npm run ios
Awesome, we've successfully created our React Native app.
Now, I am going to use React Native Image Picker library to implement image picker component. It is a React Native module that allows you to select a photo/video from the device library or camera. Let's install it with the following commands:
yarn add react-native-image-picker
cd ios && pod install && cd ..
Next, we need to add iOS permissions to our app Info.plist:
<key>NSPhotoLibraryUsageDescription</key>
<string>Your message to user when the photo library is accessed for the first time</string>
<key>NSCameraUsageDescription</key>
<string>The camera is accessed for the first time</string>
<key>NSMicrophoneUsageDescription</key>
<string>The microphone is accessed for the first time</string>
We don't require permissions for Android(saveToPhotos requires permission check).
After that, if we run the app and everything is fine, then we are ready to code!
Create A Base App Screen
The basic idea is to build an image picker component that will allow the user to upload a new photo from the device's library or capture the photo via the camera.
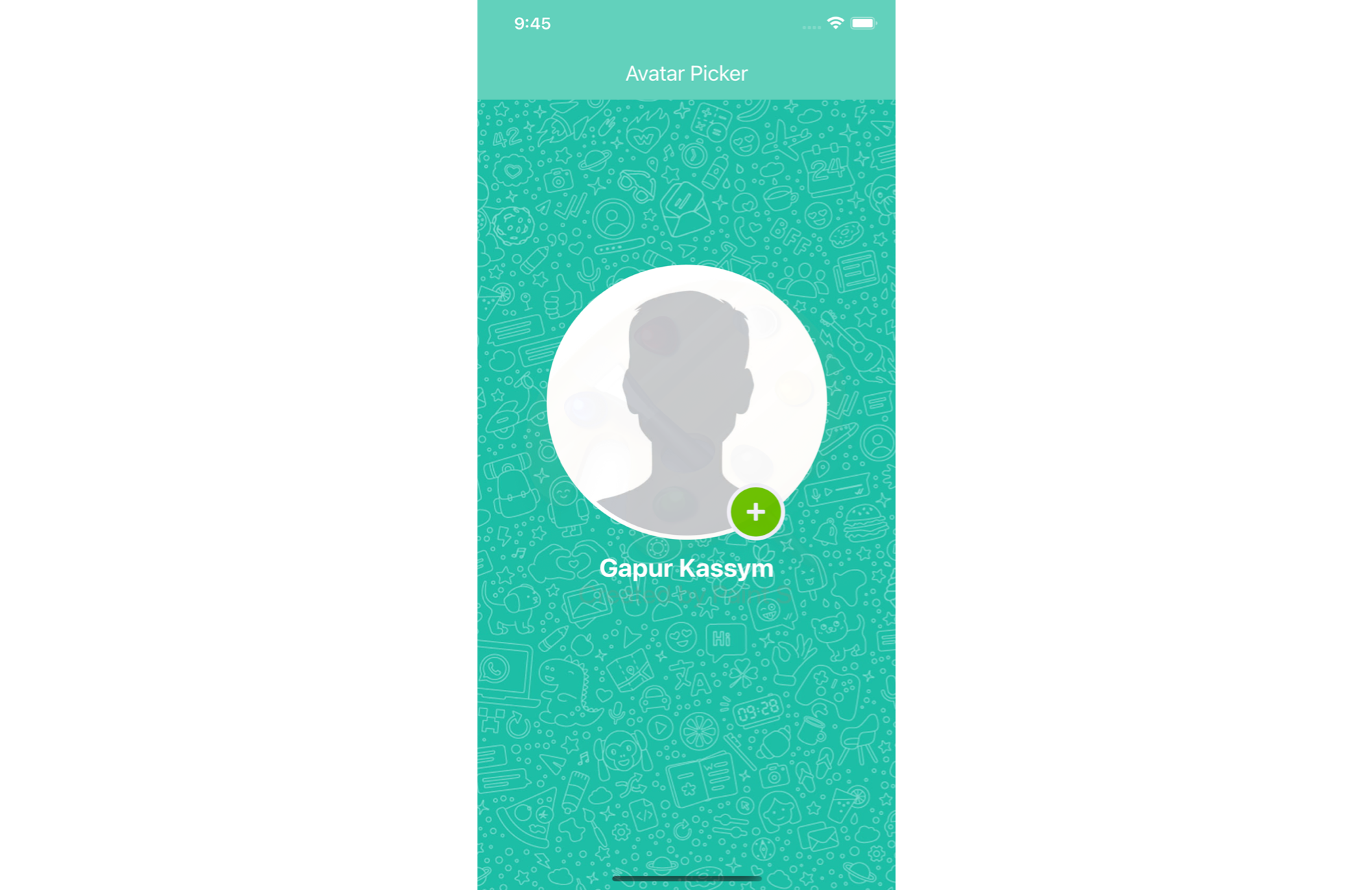
First of all, we will update a base app screen with a new green header and background. Let's create a ImagePickerHeader component:
Next, I'm going to create a main ImagePickerAvatar component that allows you to upload images.
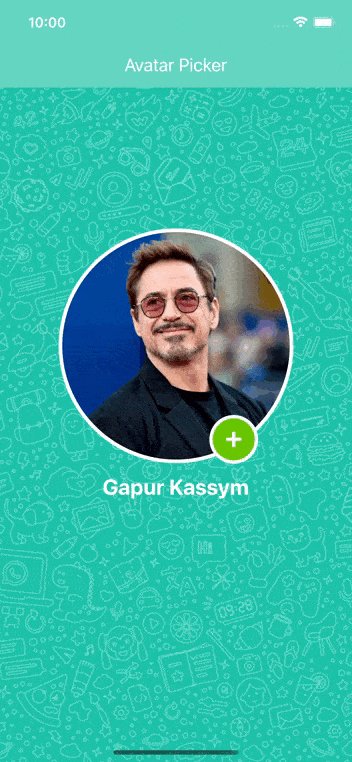
Here is the result:
Main Image Avatar Picker Screen

Pick A Photo From Device
In this tutorial, We are going to implement two ability to select or capture a photo via camera. I will use a customizable, animated modal using the React Native Modal package to show the user two options. For this, we need to install it:
yarn add react-native-modal
Next, I will create an ImagePickerModal component:
Last but not least, We need to implement two functions:
-
onImageLibraryPress — select image from library
-
onCameraPress — take a photo using the camera
Now, Let's update our App.js file:
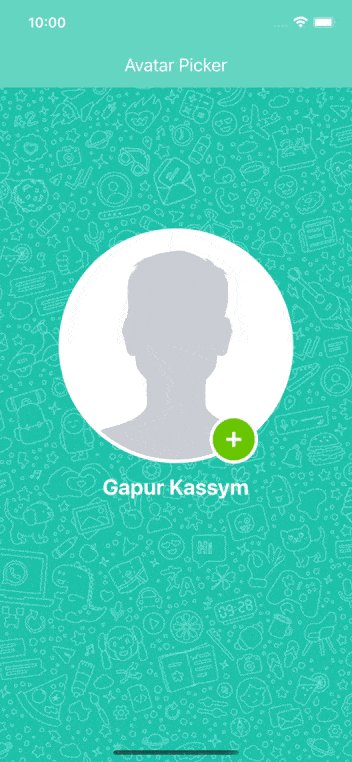
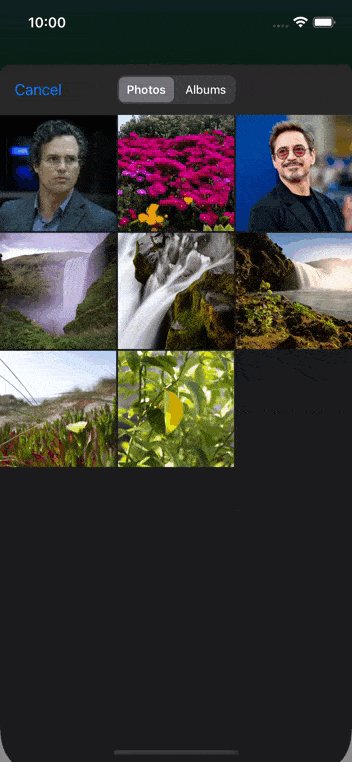
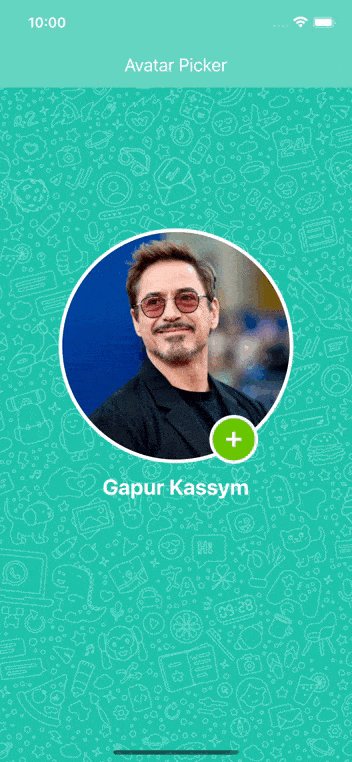
Let's Demo Our Image Picker App
 React-Native-Image-Avatar-Picker
React-Native-Image-Avatar-Picker
If you want to check all the code, here's the link to Github.
Thanks for reading, I hope you found this piece useful. Happy coding!
Resources
GitHub - react-native-image-picker/react-native-image-picker: A React Native module that allows you…
GitHub - react-native-modal/react-native-modal: An enhanced, animated, customizable Modal for React…
GitHub - Gapur/react-native-image-avatar-picker: Using React-Native-Image-Picker