
It's very likely that you've at least heard of WebAssembly and therefore you're here. According to W3C, besides HTML, CSS, and JavaScript, WebAssembly is the fourth language for the web which allows code to run in the browser. This is a pretty huge event for web development because since 1996 (CSS), no language was added to this list. So, at this point, there are 3 significant questions raised.
-
What is WebAssembly and how does it work?
-
Is it really lighting fast as its introduction states?
-
Will it replace JavaScript?
Let's start with the first question.
What Is WebAssembly?
WebAssembly is a low-level, compiled language that can be run on all major browsers. It is pretty new so its effects are not very obvious on the websites we use daily.
The primary concern of WebAssembly is speed. As you know, JavaScript is an interpreted language that is run on the browser using a JIT (Just In Time Compiler). The major drawback of this approach is that the code is not understandable by the computer until it is compiled at runtime. This slows down the execution process remarkably.
At this moment, WebAssembly comes strongly handy because, unlike JavaScript, WebAssembly is compiled all the way down to the binary codes, and therefore, it is so fast that its runtime speed is incomparable with JavaScript. But the story has not finished yet. There still are some points that should make you want to prefer JavaScript over WebAssembly because of speed concerns, surprisingly.
The other innovation that comes with WebAssembly is the availability of languages such as C, C++, Rust, or TypeScript on the web. Since WebAssembly is very low-level, it is kind of hard to code. Fortunately, there are compilers that compile the languages I mentioned down to WebAssembly. So, you can use your favorite language on the web to develop web applications.
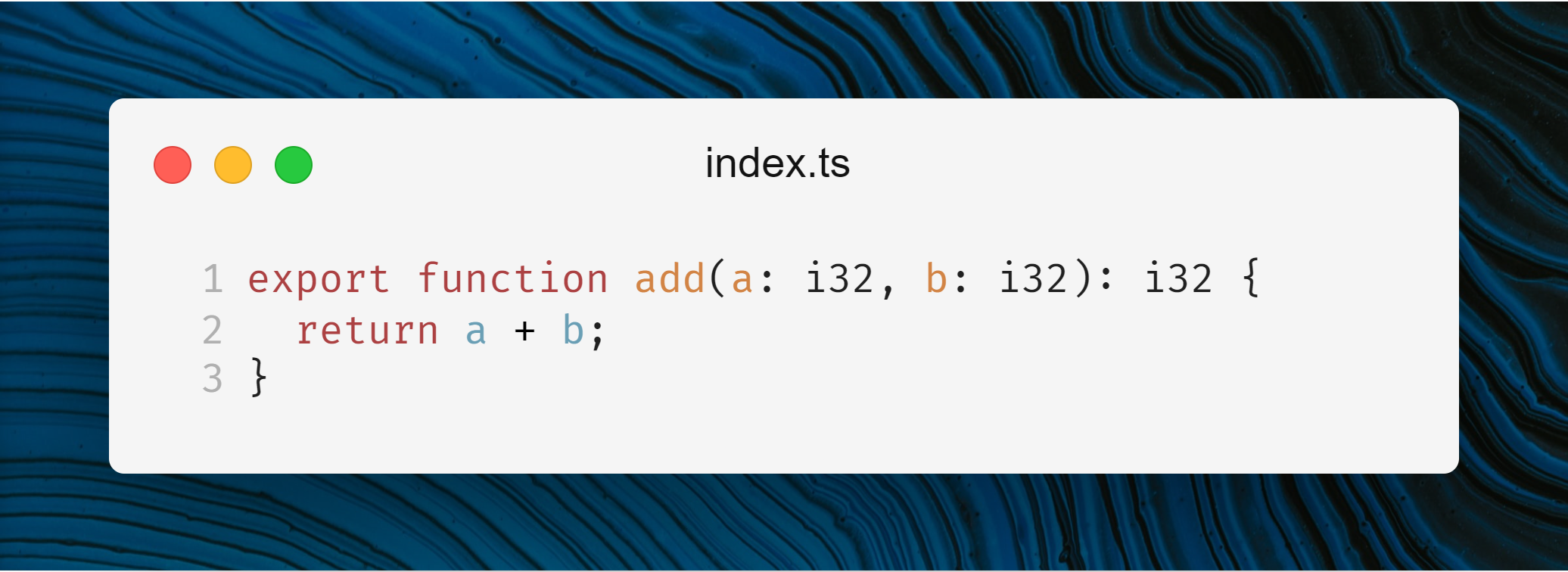
Here is a sum function written in TypeScript. Since we will compile this function to WebAssembly, type definitions should be accordingly (AssemblyScript).
 An AssemblyScript function to add two numbers.
An AssemblyScript function to add two numbers.
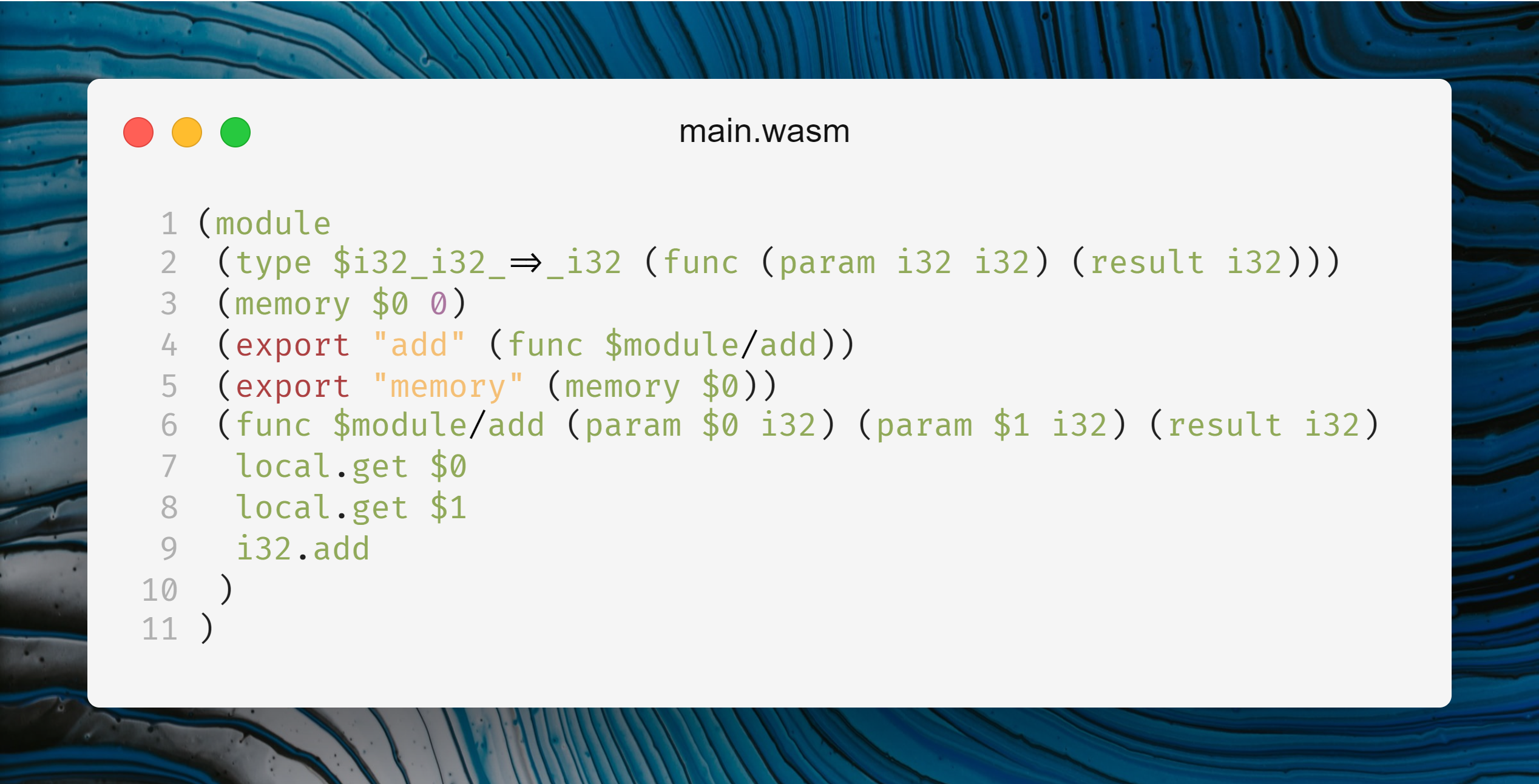
As you see, it is pretty understandable and readable by humans since TypeScript is a high-level language. Now we will convert this TypeScript function to WebAssembly.

This WebAssembly code seems complicated for most of the developers out there even though its logic is pretty simple, adding two numbers. That's why we don't write WebAssembly directly and rather use some other languages.
Is it really lighting fast as stated in its introduction?
The short answer is yes. It is very fast compared to JavaScript. Because, unlike JavaScript, when the browser runs it, there is no need to compile it since it is compiled at build time. But let's make a benchmark test on both JavaScript and WebAssembly to see some interesting results.
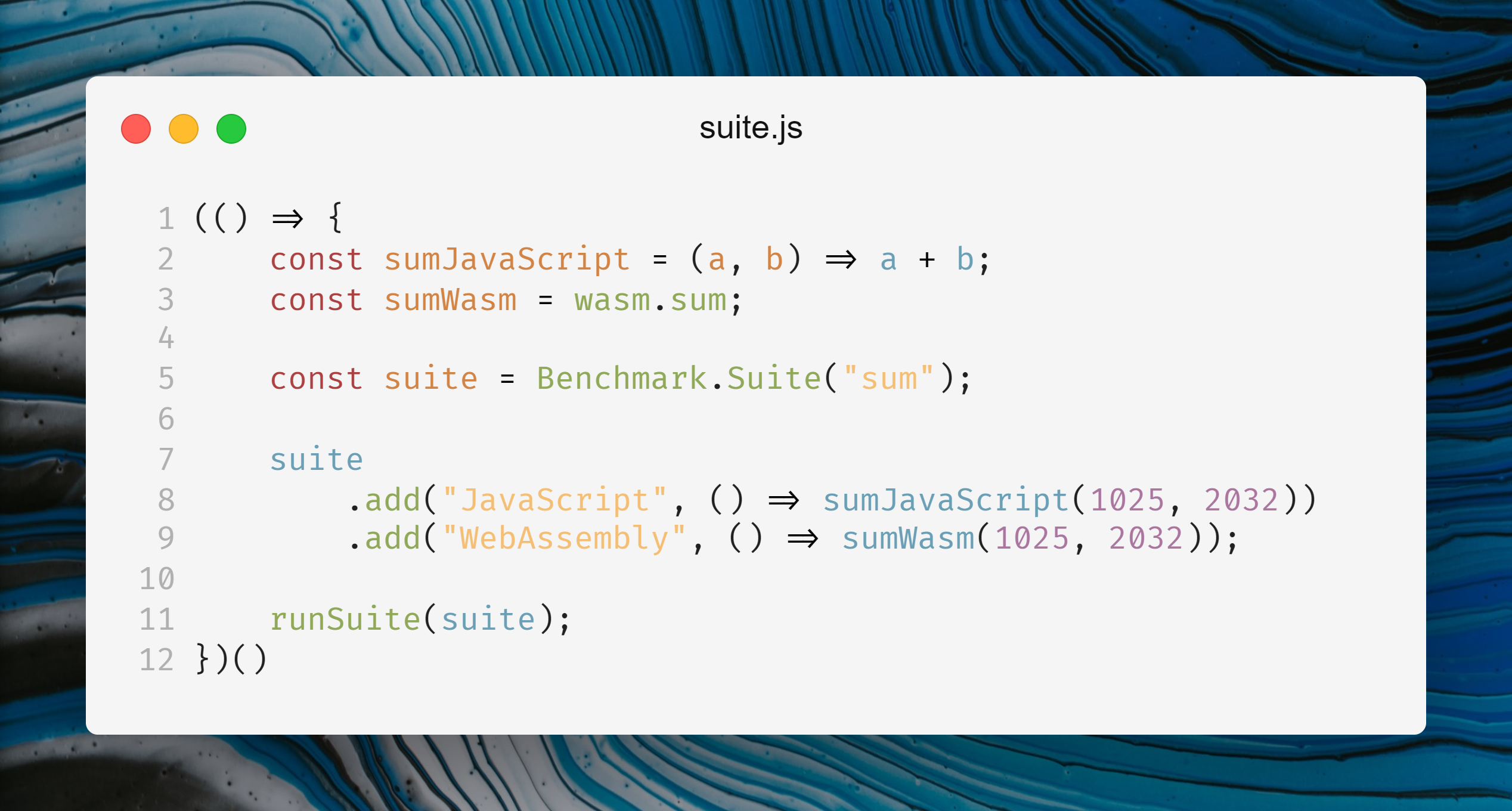
Firstly, I will create a sum function in both JavaScript and WebAssembly. Then I will test it to see which one is faster. To test it I will use Benchmark library.
I created a benchmark suite to test the addition of two numbers as follows.

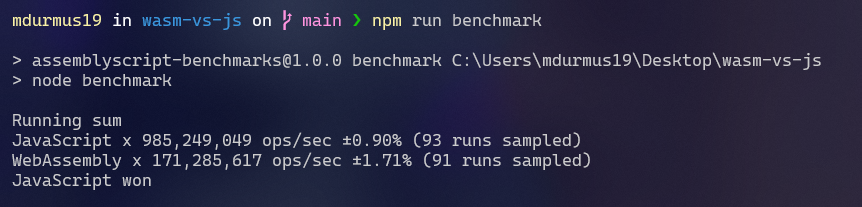
And the result is pretty interesting and unexpected. Because somehow JavaScript is almost 6 times faster than our beloved WebAssembly.
 In sum test, JavaScript performed way better than WebAssembly.
In sum test, JavaScript performed way better than WebAssembly.
Let's create another Fibonacci function to see if this is dependent on the function we use. As a parameter, I will use 3.
 Fibonacci sequence until 3 using WASM and JS.
Fibonacci sequence until 3 using WASM and JS.
The result is the same as the previous case. JavaScript beats WebAssembly one more time. However, the difference is only 1.5 times at this run. We made the computation complicated and the difference got smaller. Maybe, we make the computation way complicated than we can see different results.

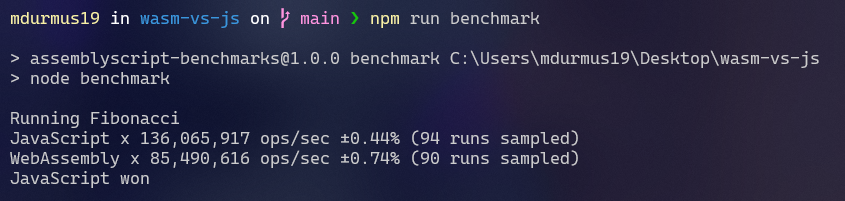
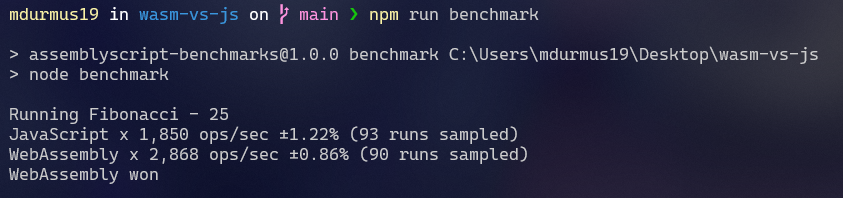
Then, let's make our benchmark with very complicated computation and see if the results are the same. I won't be creating a more complicated function, rather I will be using fibonacci again and make the parameter passed larger. Because the larger the parameter in the Fibonacci sequence, the more time the computation takes. So, I chose the parameter as 25.

And now, we finally see the speed of WebAssembly over JavaScript. It has won the benchmark as we make the computation more complicated. But why WebAssembly didn't win the benchmark from the very beginning? Well, this is because before using the WebAssembly modules, they should be loaded first but this is not the case for JavaScript. So, when JavaScript is simply started to execute, the WASM modules are loaded first and then executed. If the computation is not complicated, then JavaScript handles it decently but if it is, then it is way faster to load WASM modules and utilize its speed.
Will it replace JavaScript?
Replacing JavaScript is something huge and cannot be done even in decades because the whole *World Wide Web *depends on it. Moreover, there is a massive community behind it that unceasingly works to improve it. Yes, it is a fact that JavaScript has some drawbacks such as null and == when compared to other languages but these cannot be the reason to replace all technology.
So, WebAssembly won't be replacing JavaScript but this does not mean that WASM won't be around in the future. Rather, its usage will increase more and more. Because WASM provides the web the power of heavy computation such as image processing or games. Using WASM, one can build a web version of Photoshop that works perfectly fine or create a 3D game that can be played on a browser in 60 FPS and more.
However, JavaScript always will be there to glue WASM to the browser and handle anything but heavy processing. So, you can continue learning JavaScript without any doubts about its future.
If you want to try WebAssembly, you can use WebAssembly Studio to experience it online. For further you can visit the official website of WebAssembly.
Thank you guys for reading. In this story, we compared WASM with JS in terms of performance and probabilities.