
Google Forms vs SurveyJS
We've come a long way since the days of server-side PHP, to client-side AJAX for rendering forms and handling submissions. Interestingly, how we approach building forms hasn't changed altogether, it has just become easier. We now have several easily-available tools online for creating forms and surveys...but not all of them are created equal.
Wait, what? Can't I just use Google Forms?
Of course you can! It's free, reliable, and by far the best option if you want basic forms and surveys done fast...but that's about all it does. It is best suited for static data on fire-and-forget temporary forms, with minimal visual customization needs, and only if FOSS (Free and open-source software) and data ownership are not sticking points for you.
But for real-world, fullstack apps using React or Angular, probably within an existing organizational structure? To answer that question, let's take a look at SurveyJS.
The what & the why
SurveyJS is a high-performance, extendable, self-hostable FOSS JavaScript library (under the MIT license) that you can use to create both forms and surveys. It has integrations for React, Angular, and Vue --- while still remaining fully jQuery compatible.
One of its most unique features is a data-driven approach --- forms/surveys are dynamic, defined as data models ('schemas'), with templating for UI elements. That, combined with its plethora of question types/input fields, ability to use skip logic and branching, complete freedom in visual customization, webhooks, and many other features, makes SurveyJS incredibly powerful.
Simply put, SurveyJS might be the best option for you if your needs align with the three philosophies it is built around: Versatility, Scalability, and the importance of FOSS.
SurveyJS also offers a GUI-based form/survey builder here, which is free-to-use with no registration or sign-ins required, and has the same ease-of-use as Google Forms. Note that this feature requires a paid developer license to use as an embeddable widget in your own applications/websites. You could, however, still export JSON schemas from the one on the SurveyJS website.
Benefits of SurveyJS: Versatility
1. Performance & Variety
SurveyJS remains performant even with hundreds of questions, while offering 20 different types of input fields. You've got basic single and multi-line input fields, checkboxes, drop down lists, booleans and radio groups, and also matrix questionnaires, Likert scales, file uploads, HTML embeds, and more.
Every field supports input validation (both static and async), and expression evaluation (e.g. assessing a respondent's age from their DOB input.)
2. Dynamic Forms
Other than time constraints (especially without a proper CI/CD pipeline), the conventional static approach to forms/surveys is not ideal for two reasons :
- Whoever's in charge of making changes must be well versed in diving into the codebase of a major enterprise application and pushing changes to code review. Definitely not ideal for use-cases that need rapid changes and additions without developers being present.
- Technological constraints change with time, but you would still be tightly-coupled to the technology stack between used; JavaScript, Python, etc. with no room for flexibility.
SurveyJS solves this with a dynamic, data-driven approach using industry-standard JSON as common ground : your entire form is defined as a data model (a 'schema') written in JSON, and form UI is built automatically from templates using the model.
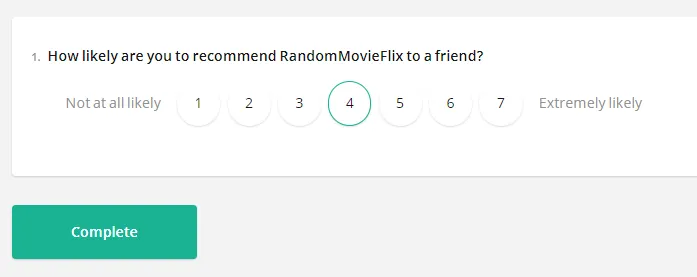
So anytime something needs to be changed, all you do is edit the JSON file (even for anyone from a non-technical background, it would be just like editing a text file) like so:
{
"elements": [
{
"type": "rating",
"name": "question1",
"title": "How likely are you to recommend RandomMovieFlix to a friend?",
"rateMax": 7,
"minRateDescription": "Not at all likely",
"maxRateDescription": "Extremely likely"
}
]
}

3. Complete Visual Customization
One immediately visible benefit to using SurveyJS over Google Forms is the ability to freely customize CSS to make your forms look as visually distinct as possible, incorporating your brand identity and design language.
If you don't want to write your own CSS, SurveyJS comes with several animations and modern themes out-of-the-box, ensuring quick turnaround on sleek, responsive, professional-looking forms and surveys.
4. Conditional Logic & Branching
You can use conditional gating to implement skip logic and branching for your surveys. Based on the response to the current question, one or others down the line may be either hidden or shown...or have control jump to another question outright.
This gives you total mastery over survey flow, ensuring your respondents always get the most relevant questions and finish surveys quicker.
5. Multi-language Surveys
SurveyJS offers auto-localization and multi-locale surveys via the language option in the GUI Creator, as well as the locale property when using the Library --- which can be changed at runtime based on the user's system.
Currently, more than 30 languages are supported by the community, and you can add your own translated strings, or override existing ones to your liking.
6. Webhooks
Webhooks are automated messages with a data payload that are sent whenever something specific is triggered. Want form data saved to your organization's database as soon as it's submitted? How about emails/Slack notifications sent to your team whenever a unique respondent takes your survey?
The possibilities are endless, and webhooks have you covered. SurveyJS comes with support for them out-of-the-box via the onComplete trigger as a callback function, which you can read about here.
function App() {
// create survey from JSON schema
const survey = new Model(surveySchema);
// onComplete trigger
survey.onComplete.add((sender) => {
// form submission data is in sender.data
const results = JSON.stringify(sender.data);
// add to database
addToDatabase(results);
});
// render JSX
return (
<div>
<Survey model={survey} />;
</div>
);
}
async function addToDatabase(results) {
const options = {
method: "POST",
headers: { "Content-Type": "application/json" },
body: results,
};
// your internal API here
fetch("http://localhost:3000/api", options).then((response) =>
//TODO: use response for notification
response.json()
);
}
Benefits of SurveyJS: Scalability
Cool idea, but is it scalable? You see this question thrown around a lot, whether it's building UI/UX, backends, or applications as a whole. What does it mean, really?
Let's consider a simple survey, and ask some questions.
How easily could you still build, test, and deploy if:
- you had to support a hundred questions/fields instead of ten?
- you had ten thousand people taking your survey instead of a hundred?
- you wanted to host it on your servers without needing to worry about technological and developmental constraints changing over the years?
Small problems can grow to become maintenance nightmares as an app grows. SurveyJS enables graceful growth with client-side Javascript libraries that act as building blocks --- schema-based forms that are extendable with third-party JavaScript components like easyautocomplete, bootstrap datepicker etc., individually testable with any suite, while still retaining compatibility with any browser or server + database combination out there.
Moreover, since SurveyJS is distributed as client-side libraries, traditional infrastructure concerns like server allocation for new user sessions, and managing caching, load management, latency etc. never arise.
Organizations don't want to overhaul their existing setup just to integrate a third-party solution, so doubling down on the 'building blocks' philosophy, SurveyJS has integrations for React.js, Angular, Vue.js (and even Knockout) while remaining fully jQuery compatible for universal integration even if you don't use any of these frameworks.
Benefits of SurveyJS: The Importance of FOSS
Open-source is where true innovation takes place. Decentralized development is the name of the game, and developers all over the world put in time and effort to code, maintain, and document software that is truly free for everyone to learn and build from.
1. Royalty-free
The SurveyJS Javascript library is free and open-source under the MIT license, which is extremely permissive and has only these requirements :
- Acknowledge the original author's copyright somewhere in or alongside your app or product.
- Don't sue the original author for damages if their code breaks your code or database.
- Otherwise, modifying, building on, or even incorporating it into your own SaaS is completely fine and royalty-free.
2. Security and Data Ownership
With Google Forms, you're locked into an ecosystem you do not control. Registrations and sign-ins with your account are mandatory; it's a black box SaaS platform with its own Terms of Service. You do not know how many borders the data is crossing, how it is processed, or if any markers are being added on to your respondents' submissions to collect personally identifiable information.
Often, your organizational needs will include the legal responsibility to store and be in control of your data completely, and be able to furnish them when required. Such a level of security can only be attained with a solution that is self-hostable on your own servers, over which you retain full control. The SurveyJS Library is exactly such a solution.
SureyJS is more than just a survey builder
Google Forms might be the most well-known and immediately available option, but it isn't suited for anything but the simplest use-cases. In-house HTML-and-JavaScript forms are better, but obviously that approach does not scale as it needs bespoke solutions for everything, and resources to support and maintain them.
SurveyJS streamlines all of this, while still ensuring high performance. Throw in conditional logic, full visual customization and out-of-the-box themes, input validation, multi-language support, webhooks, and the scalable, extendable, component based approach to building forms --- and you have in SurveyJS a robust general-purpose forms library, not merely a survey creator and runner.
SurveyJS consists of four independent products, pick one(s) that best suits your needs:
- SurveyJS Library --- Enables you to code and run forms/surveys on your websites. (Free, open-source, under the MIT license).
- SurveyJS Creator --- an embeddable GUI-based form/survey builder. (Free-to-use here, but requires a paid developer license for commercial use).
- SurveyJS Analytics Pack --- visualizes survey results as charts/tables in a dashboard. (Requires a commercial developer license).
- SurveyJS Export to PDF --- exports survey responses as PDF files. (Requires a commercial developer license).