One year after the first major public release, Znote continue its road with the mission to be a "must have" tool for every developer.
This atypical app, inspired from Jupyter, will allow you to easily prototype code with Markdown and JavaScript with a smooth JavaScript ecosystem integration.

What is Znote?
Znote is a powerful tool for interactively developing/presenting data or prototyping and deploying scripts.
A note contains code and its output into a document that can combine visualizations, graphics, narrative text, and other media.
With this dedicated experience to the JavaScript ecosystem, you will be able to prototype code for various use-cases like exploring a dataset or automate tasks and process.
Thanks to Note taking-app capabilities, you can organize your work to quickly access to your notes and thoughts and ensure to boost your productivity!
A Playground for prototyping
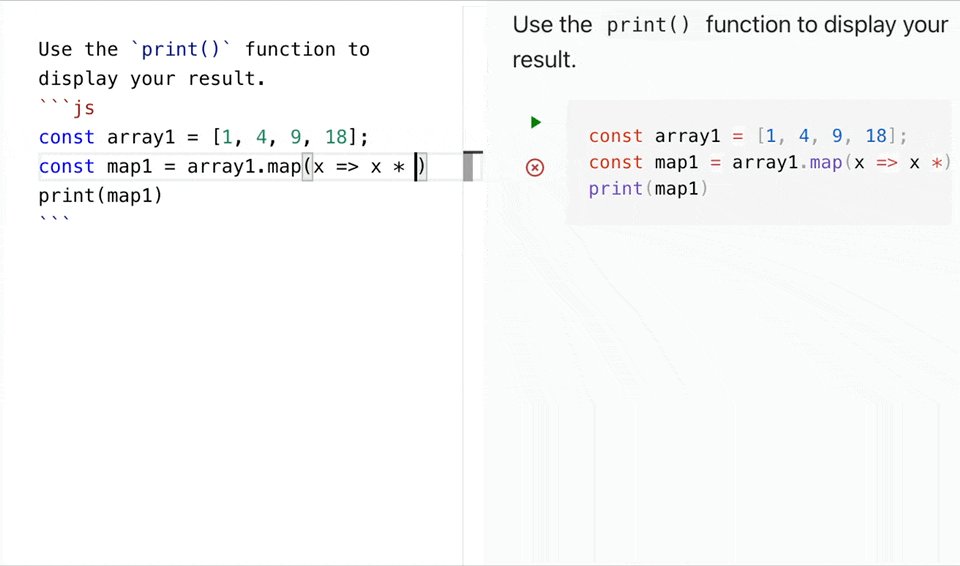
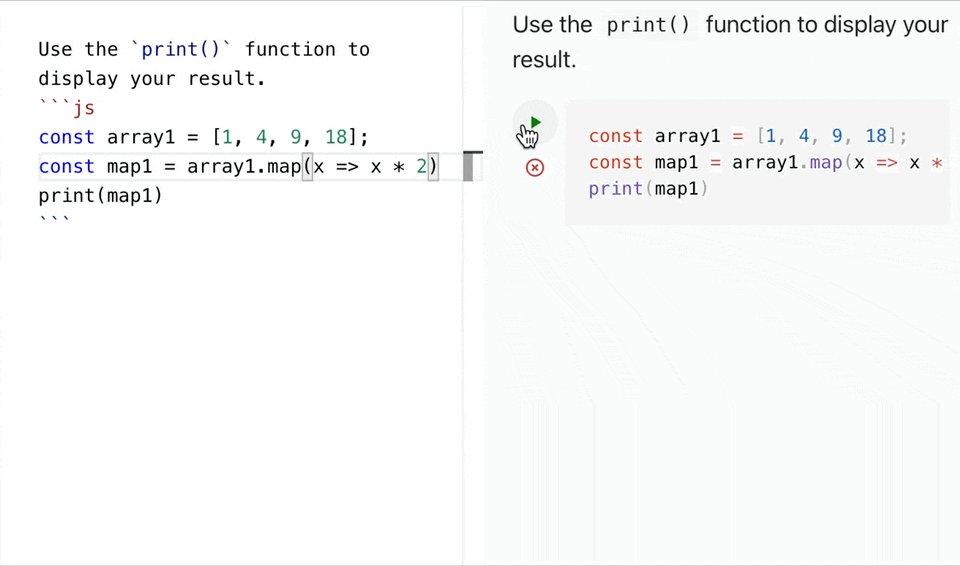
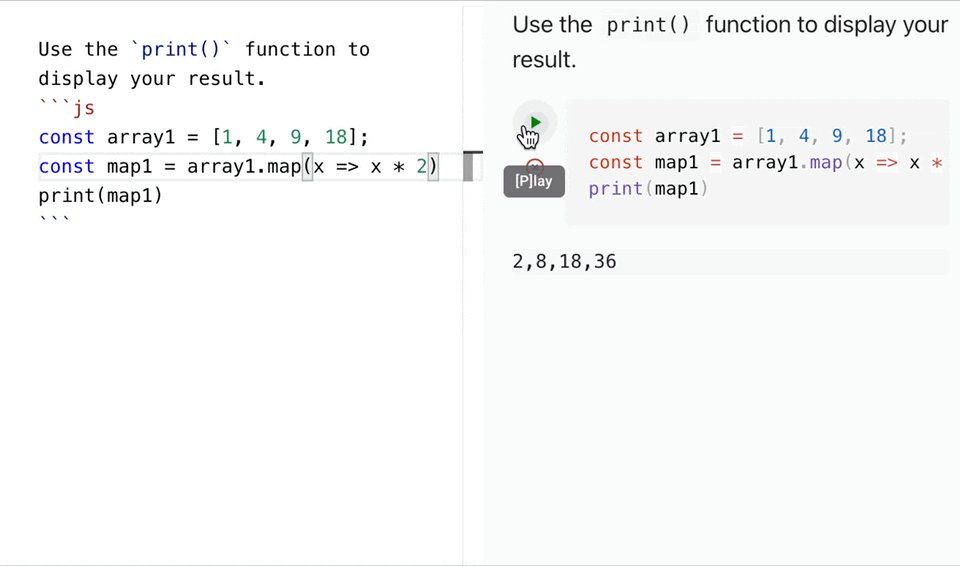
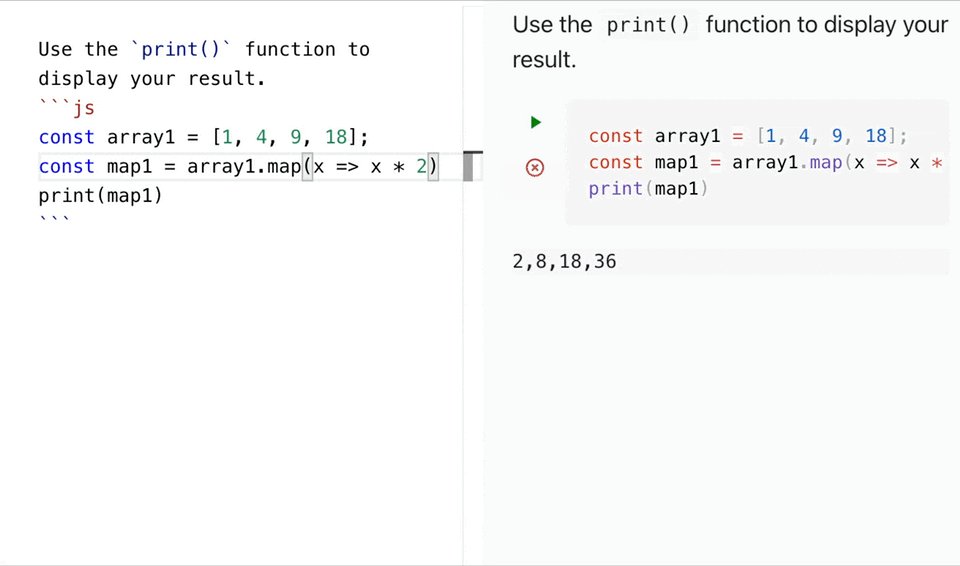
The JS Playground is fully integrated with the Markdown syntax. Just create a standard JavaScript code block to start executing your code.
To speed up this action, you can use the keyboard shortcut Cmd+Enter

Note: Code blocks are async and support the JavaScript ES6--7 syntax. So you can directly *await* for an asynchronous function. Errors are automatically caught and displayed in the output.
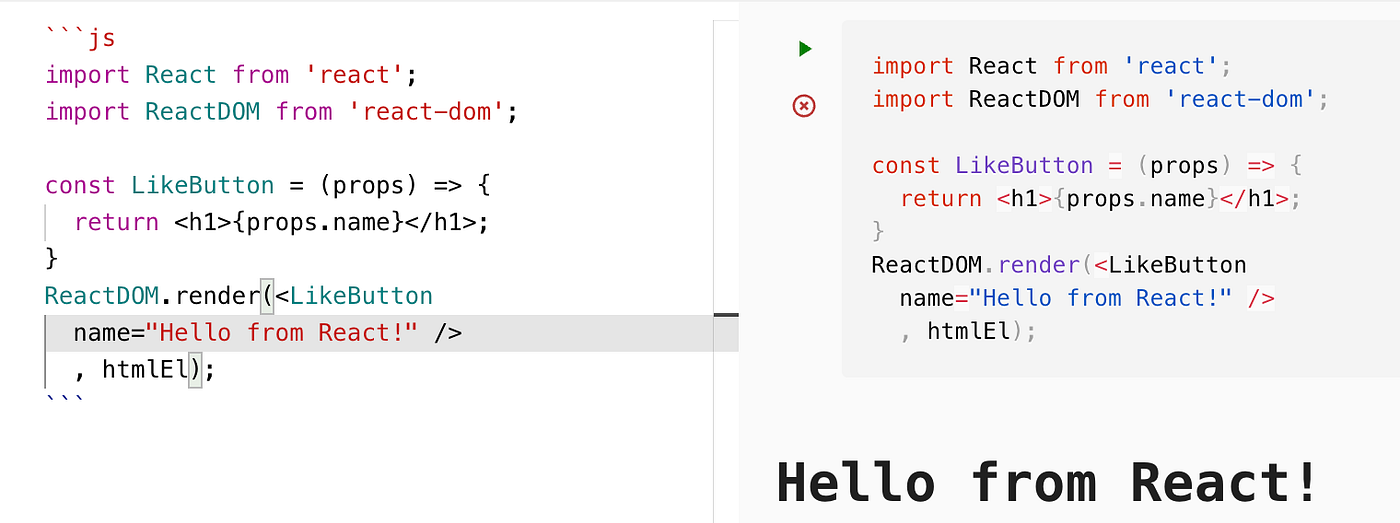
Because the preview is a local browser, you can import and run any JS UI libraries like React *(JSX is supported) *😊

It's also possible to mix Node.js libs with the require() keyword, or run a plain NodeJS code.
Others Node API are also available like fs or exec to easily interact with your local system. The possibilities are endless...
Full documentation here.
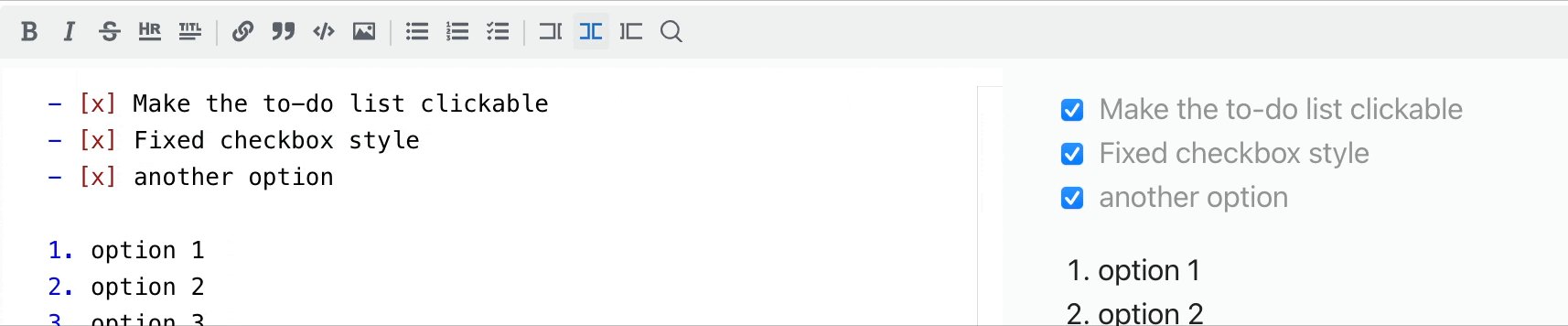
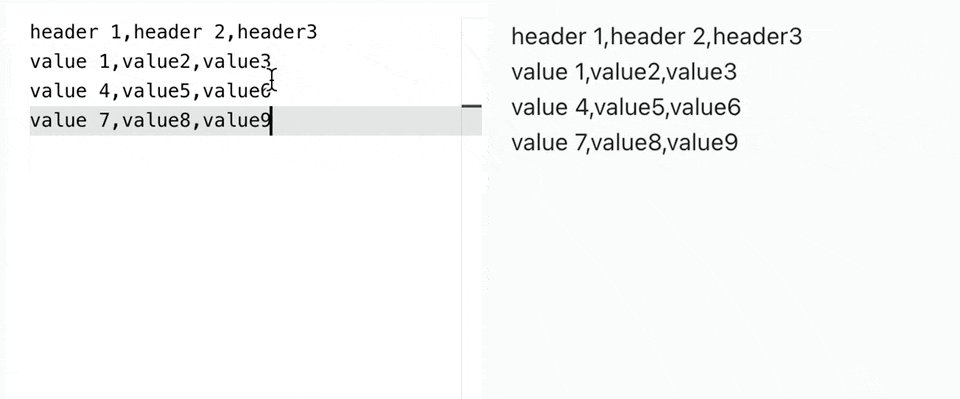
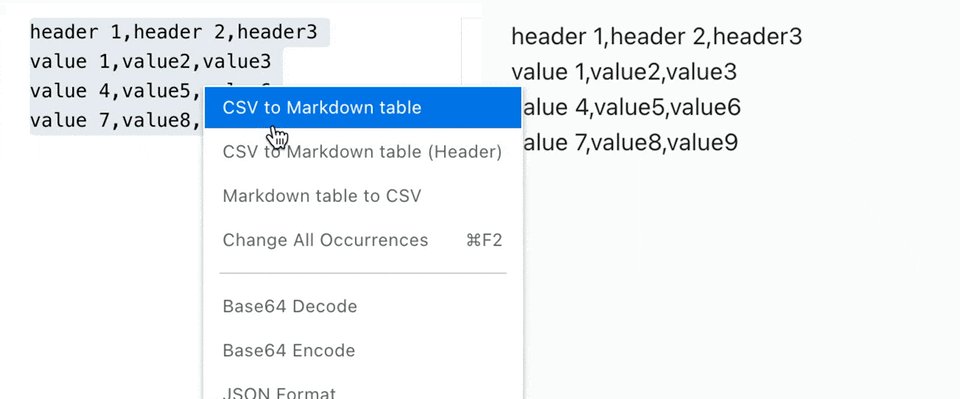
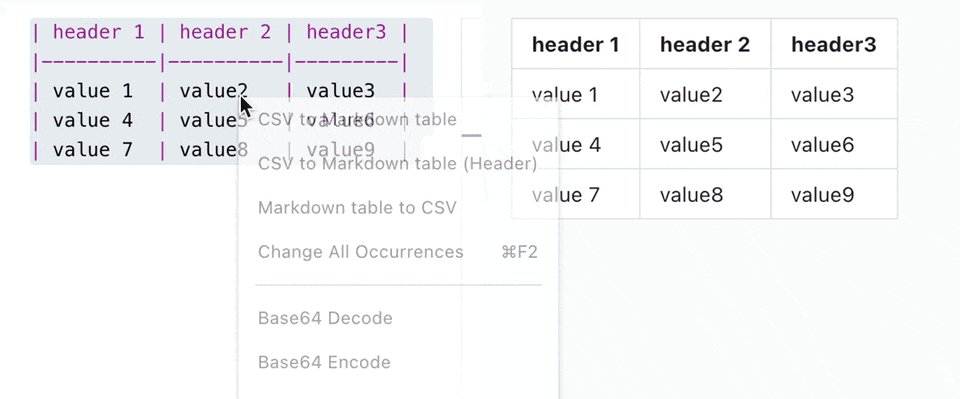
Dynamic Markdown
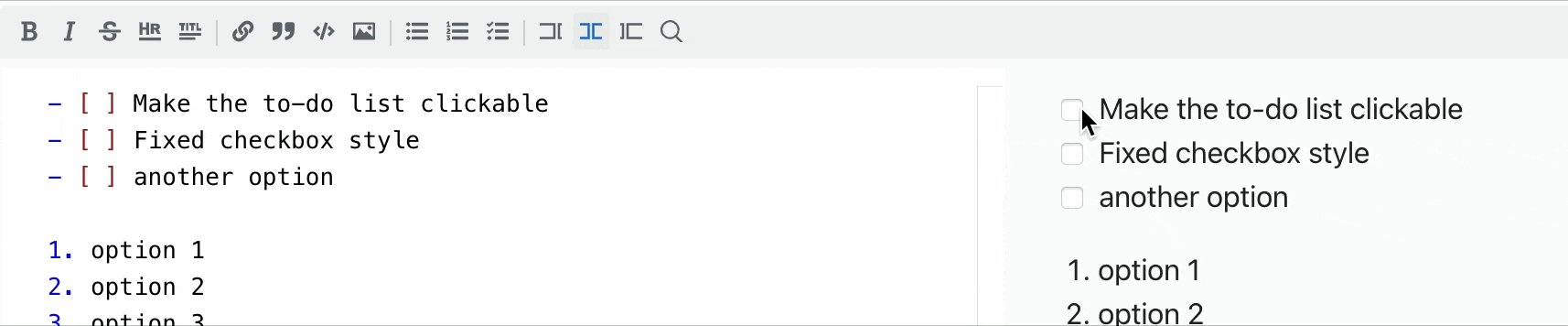
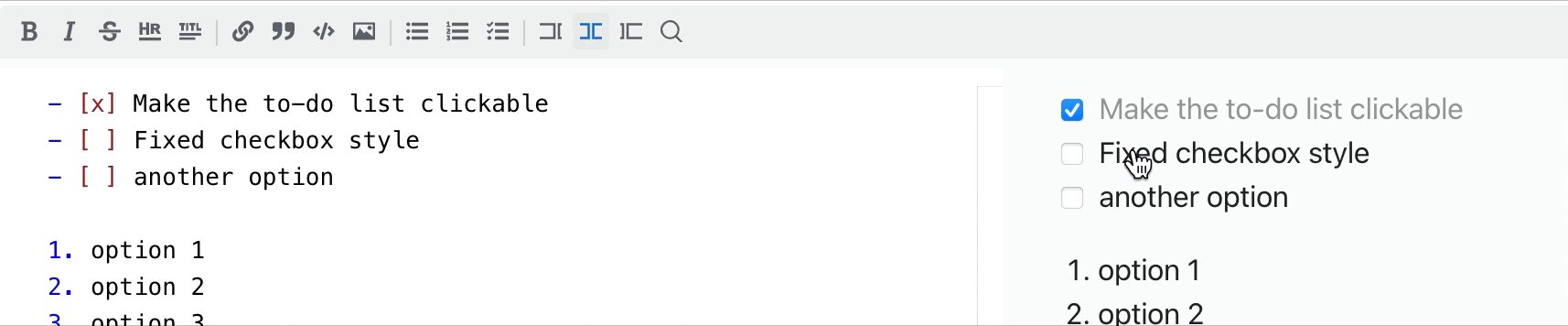
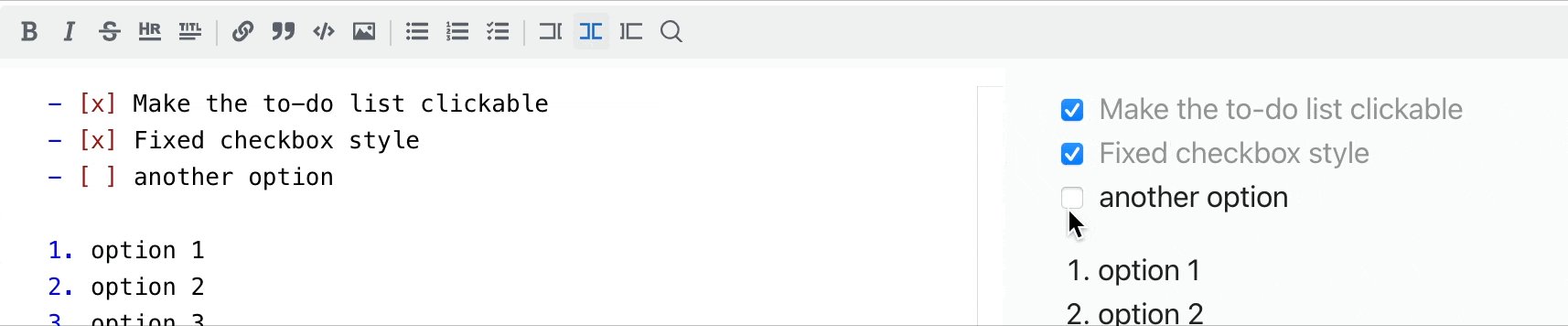
Because interacting with text is important too, Znote provides plenty of dynamic helpers and adaptive completion to help you write quality documentation.


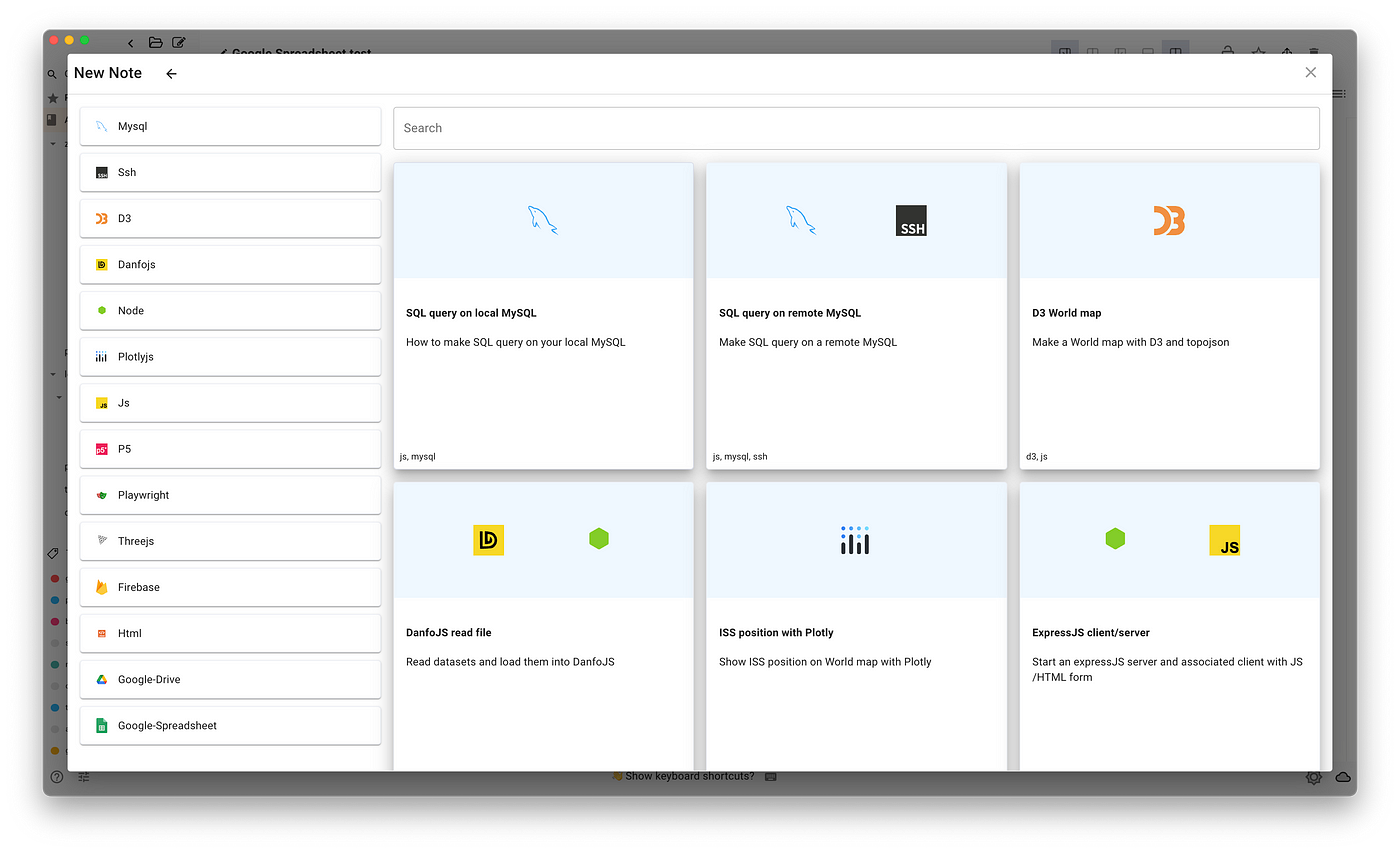
Recipes for kickstart
To never start from scratch, Znote provides a list of templates using different use cases and libraries to help you write your scripts.
You will find here how to scrap web page, backup a remote SQL database, read a dataset, start a node API, upload files to GDrive, work with Google Spreadsheet...

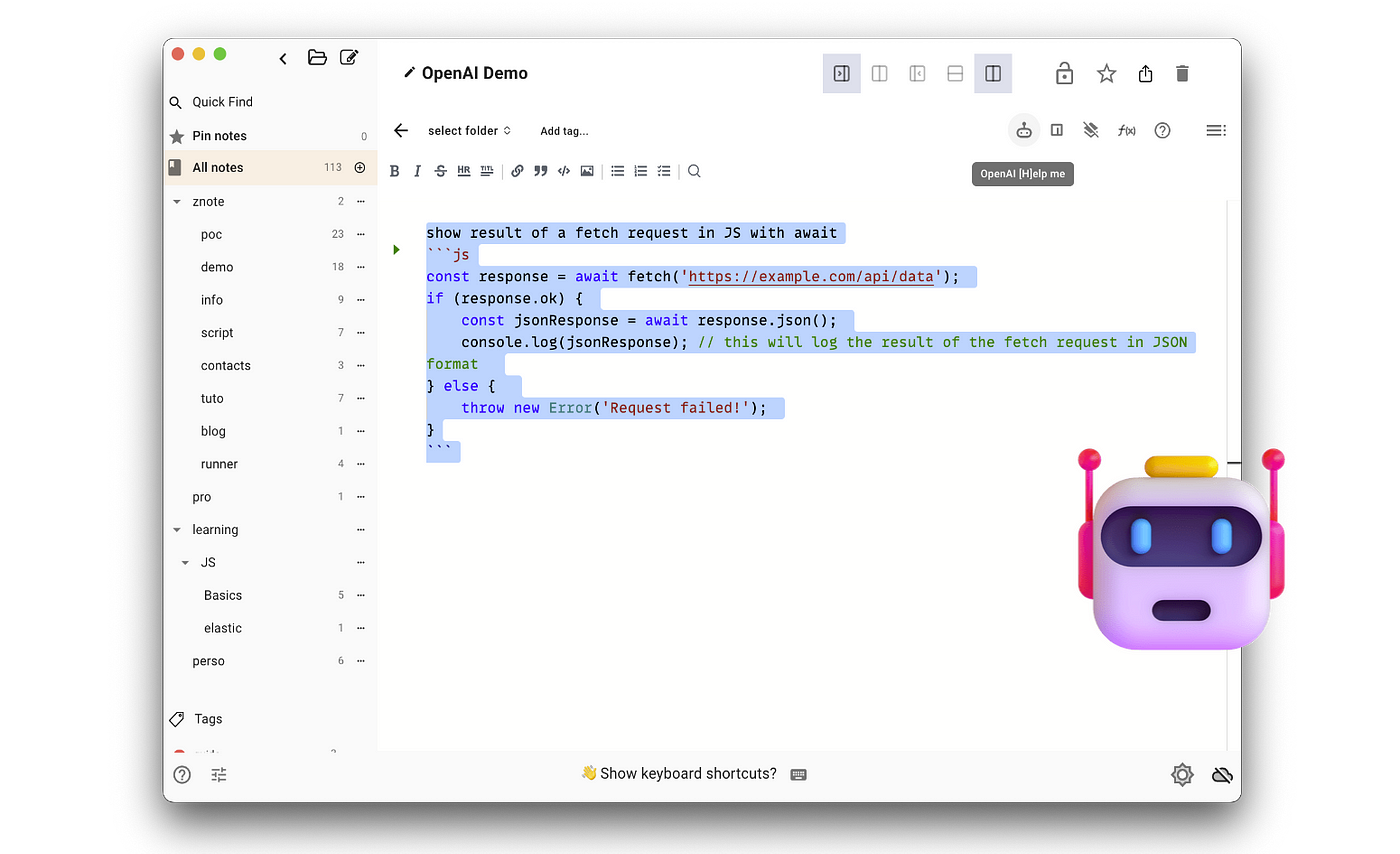
IA as personal assistant
One of the best parts is probably the OpenAI integration. You can ask AI for help at any time and test/check the generated code into the editor.

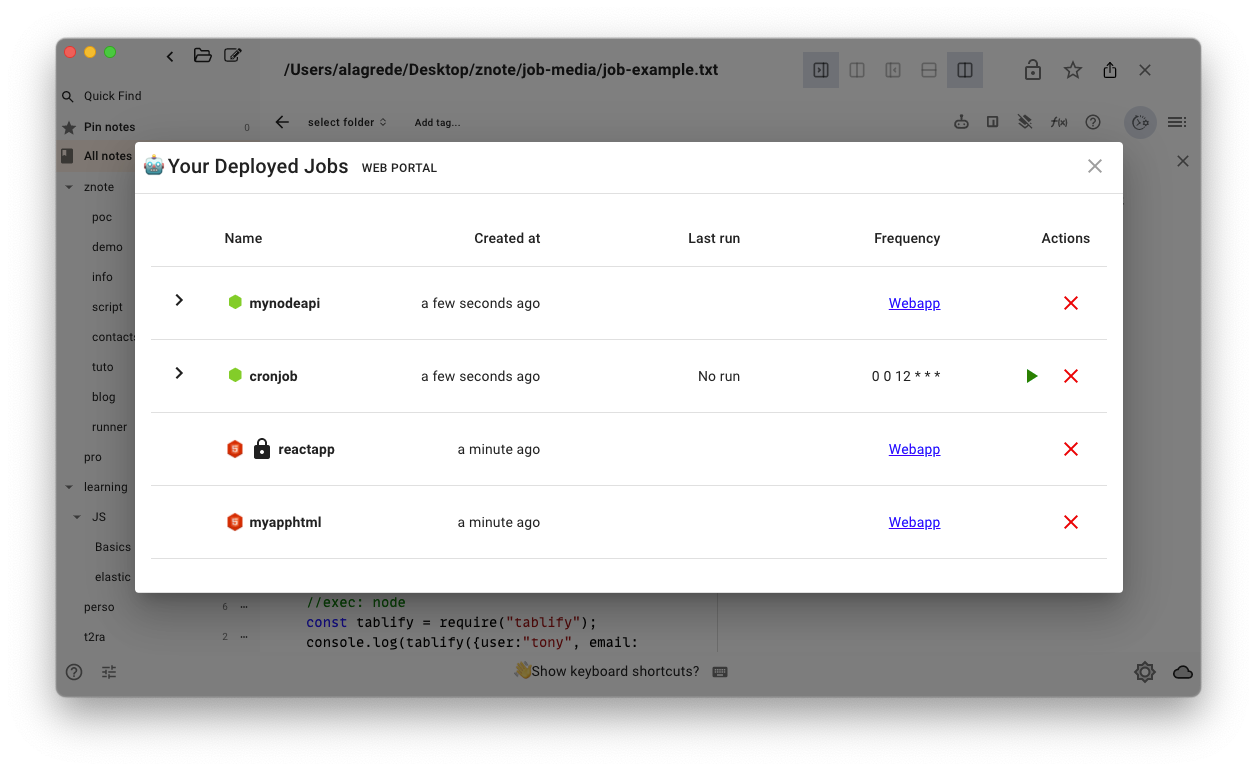
Deploying code
Finally, once your script is written, you can deploy your code in one click. The HTML page, Node API or recurring task will be compiled and uploaded to a dedicated Znote cluster to help people who don't want to set up a production environment.

From prototype to production in seconds
And now?
You can visit the website to get the app here: https://znote.io/
The complete product documentation is available online https://doc.notebookjs.app/#/
All of this work is free for all local uses. Only the online deployment part will ask you to participate in the cost of the server with a subscription.
Hope you will enjoy using this app and it will make your job a little more fun. 🦄