Photo by Mike van den Bos on Unsplash
Do you also experience this: you search for something on Google and want to open one of the results, but the page takes a very long time to load, perhaps so long that you prefer to go back and try your luck on another site? I know that feeling. It's even more frustrating when you're on the go with your mobile and have a limited data volume, and it quickly gets used up.
The poor performance of a site can be attributed to many factors, but here I want to focus on a crucial one --- images, more specifically, image formats. Users don't want websites to load 10MB or more of images in outdated formats.
In this article, we'll take a closer look at the common image formats PNG and JPG and see why it might be time to say goodbye to them. Instead, I'll introduce you to two innovative image formats --- AVIF and WebP. Switching to these modern formats can speed up your website's loading time and boost its SEO value.
If website performance is a priority for you, you're likely familiar with the Largest Contentful Paint (LCP) value. LCP, a vital metric, indicates when the largest element becomes visible in the browser's viewport. Notably, images constitute nearly half of the LCP element for websites. Since images contribute significantly to LCP on websites, optimizing this metric is crucial for a better user experience and emphasizes the importance of image optimization.
Overview of Image Formats
The information in this section is from the article "Using Modern Image Formats: AVIF And WebP" on Smashing Magazine by Addy Osmani. This article provides a very detailed explanation of image formats.
Traditional Formats: JPEG and PNG
- JPEG (Joint Photographic Experts Group)
has been widely used for 25 years and is popular due to its broad support in browsers and applications. It offers good compression but is lossy, meaning image quality may be reduced. JPEG is best suited for photographs and images with many color transitions. It decodes quickly, but does not uphold transparency, animations, depth maps or overlays. - PNG (Portable Network Graphics):
PNG is a lossless image format that supports alpha transparency. It works well for non-photographic images such as logos, graphics, and illustrations. However, PNG compression is less than JPEG, especially for photographic images. PNG is also known for its use in images with transparent backgrounds.
Both formats have their advantages and disadvantages, and the choice between them depends on the specific requirements of the image. However, they are the traditional formats that many web developers have relied on for years.
New formats: AVIF and WebP
- AVIF (AV1 Image File Format):
AVIF is a modern image format developed by the Alliance for Open Media. It was introduced in February 2019 and is based on the AV1 video format. AVIF offers efficient lossy and lossless compression, and can achieve up to 50% smaller file sizes with similar visual quality compared to traditional formats such as JPEG. AVIF supports animation, live photography, 12-bit color depth for HDR and WCG images, and transparent images with an alpha channel. - WebP:
Developed by Google in 2011, WebP offers both lossy and lossless compression options. It is widely supported and can achieve smaller file sizes with acceptable visual quality compared to JPEG and PNG. WebP supports transparency, animation, and has metadata support. It is a versatile format suitable for many different types of images.
Both modern formats, AVIF and WebP, offer significant file size and visual quality advantages over traditional formats. The choice between AVIF and WebP depends on specific requirements, browser support, and performance considerations.
Practical Format Comparison
I want to compare the different formats in a practical way using the same example image. I use a larger image that is not optimized for the web:

By Usien --- Own work, CC BY-SA 3.0, commons.wikimedia.org
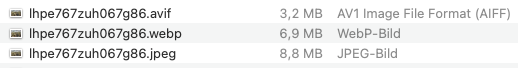
I use the online tool Convertio to convert the original image from JPG format to WeP and AVIF. As you can see in the screenshot, the original image was 8.8MB in size. After conversion to WebP, the file size is only 6.9MB, and in AVIF format it is even less than half that size, 3.2MB. The quality is the same.

Same Image in different formats
Browser Support
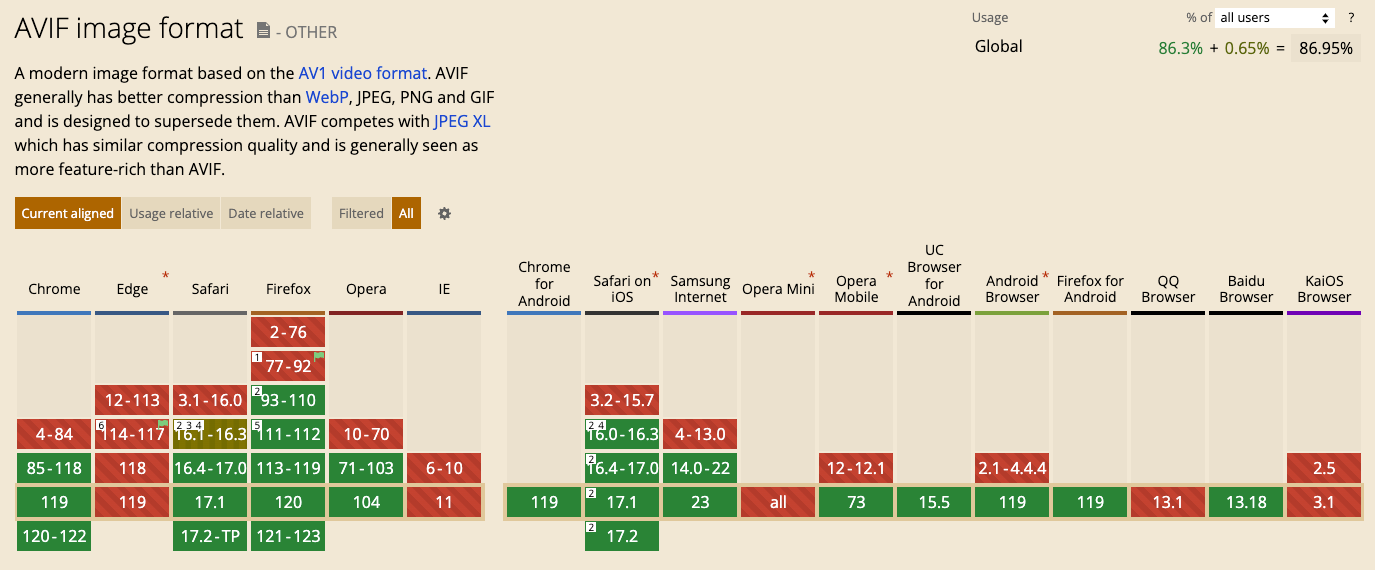
When deciding which formats to use, it is important to look at browser support. The caniuse.com portal shows the extent to which AVIF and WebP are already supported by popular browsers.
The good news is that WebP is already widely adopted and is supported by all major modern browsers, with an overall share of 96.88%. Unfortunately, the situation is not as favorable for AVIF, as it is currently supported by only 86.95%.

Browser-Support of WebP, Source caniuse.com

Browser-Support of AVIF, Source caniuse.com
Conclusion
I will keep the last sentence short: Replacing PNG and JPG with AVIF and WebP is a forward-looking decision that promises to improve the performance of the Web and increase user satisfaction.