
Welcome to the comprehensive guide on deploying Awesome App, a full-stack AWS Serverless project. In this tutorial, we’ll walk through the process of storing the frontend app content in AWS CodeCommit, deploying it using AWS Amplify, setting up a DynamoDB table, creating Lambda functions, configuring API Gateway, and finally, adding a custom domain to the AWS Amplify Application.
Introduction
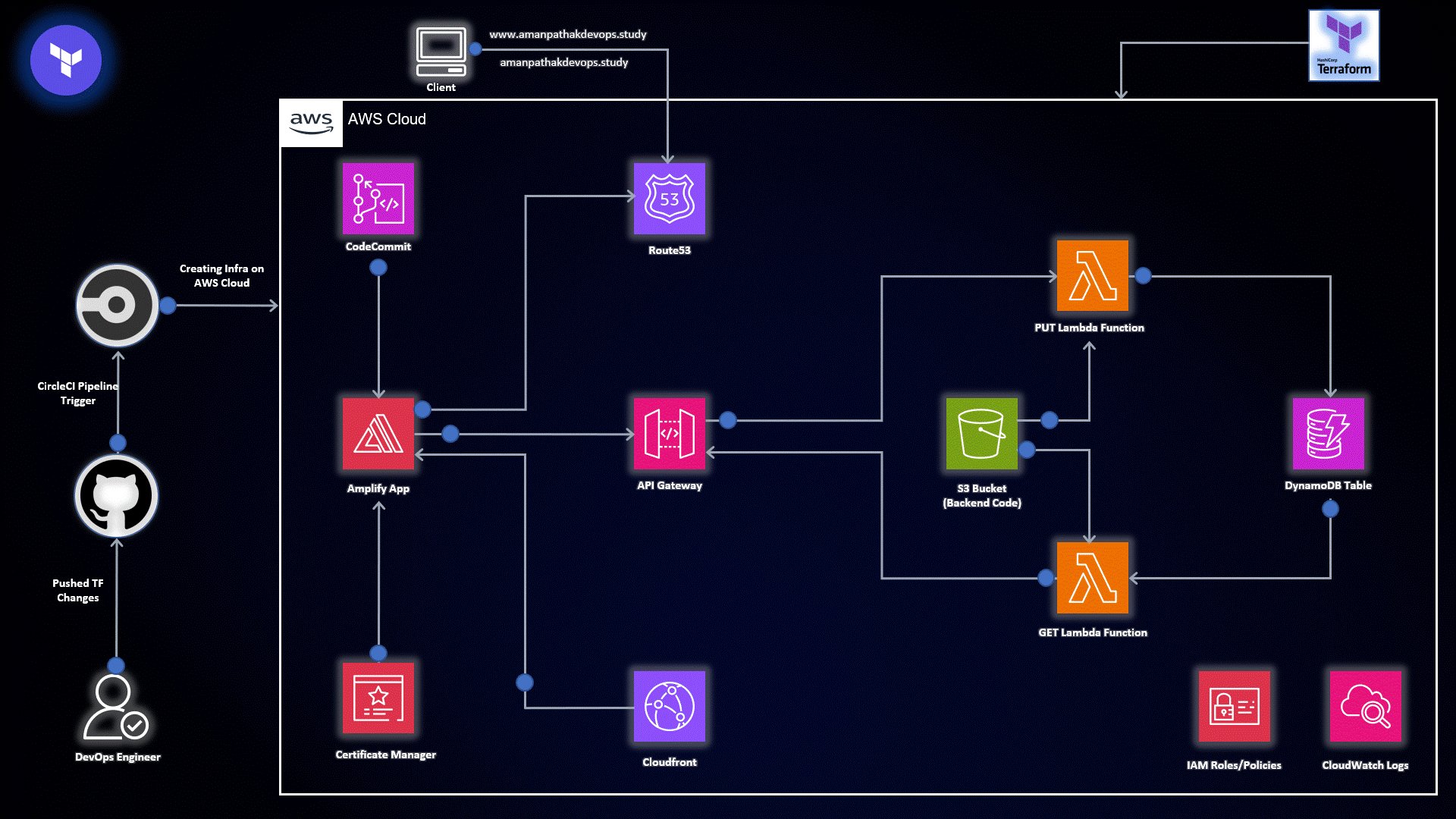
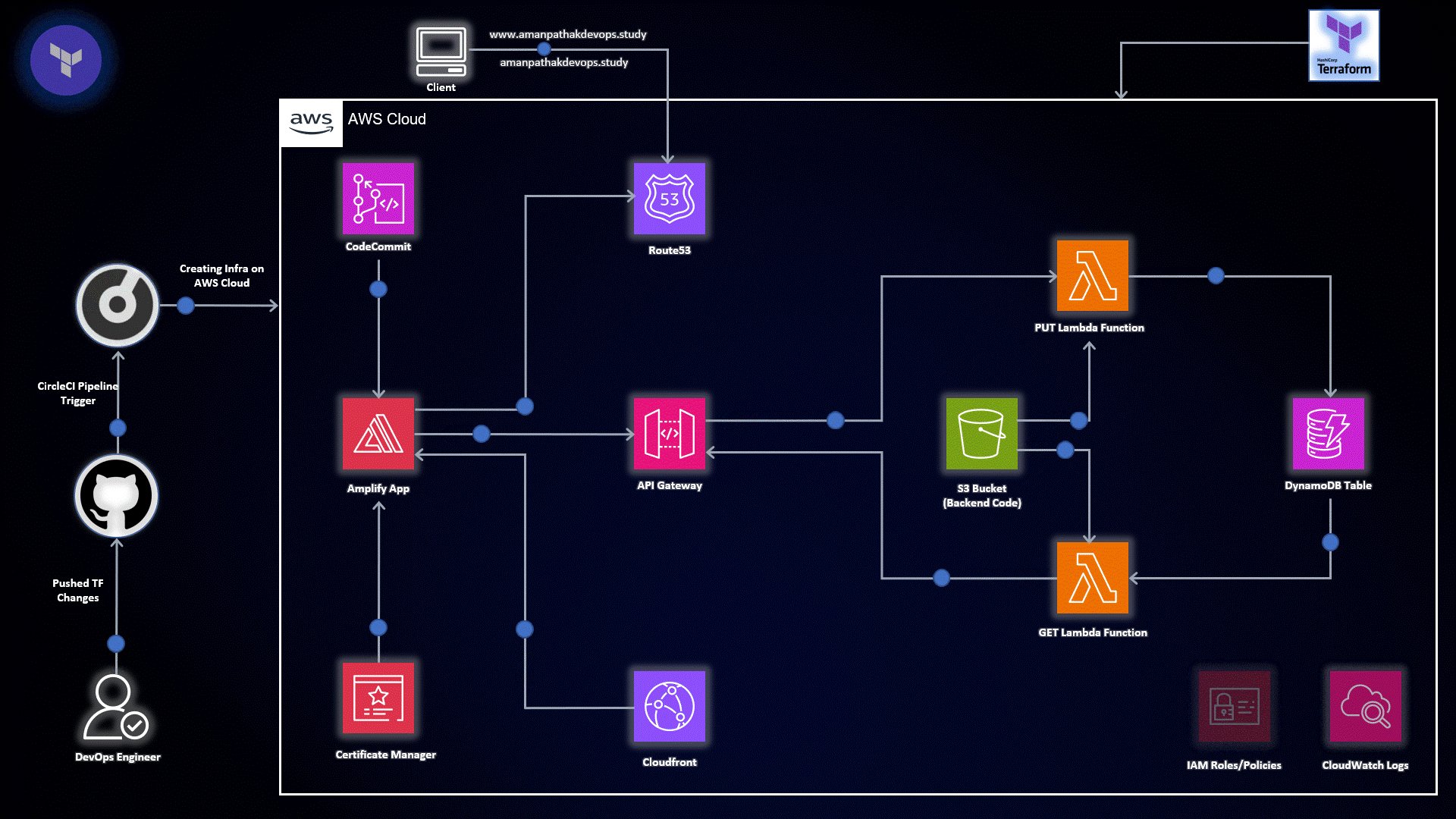
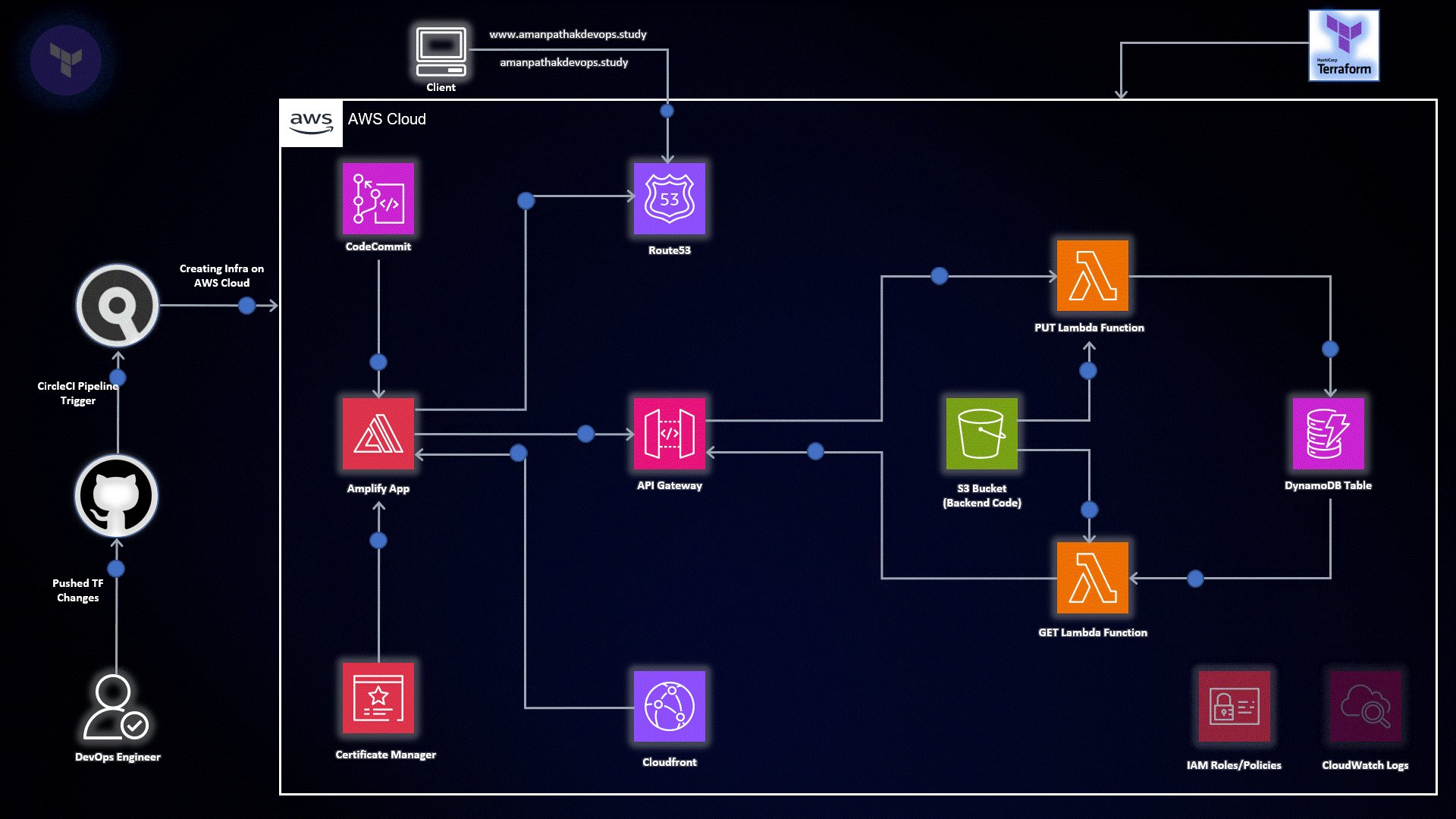
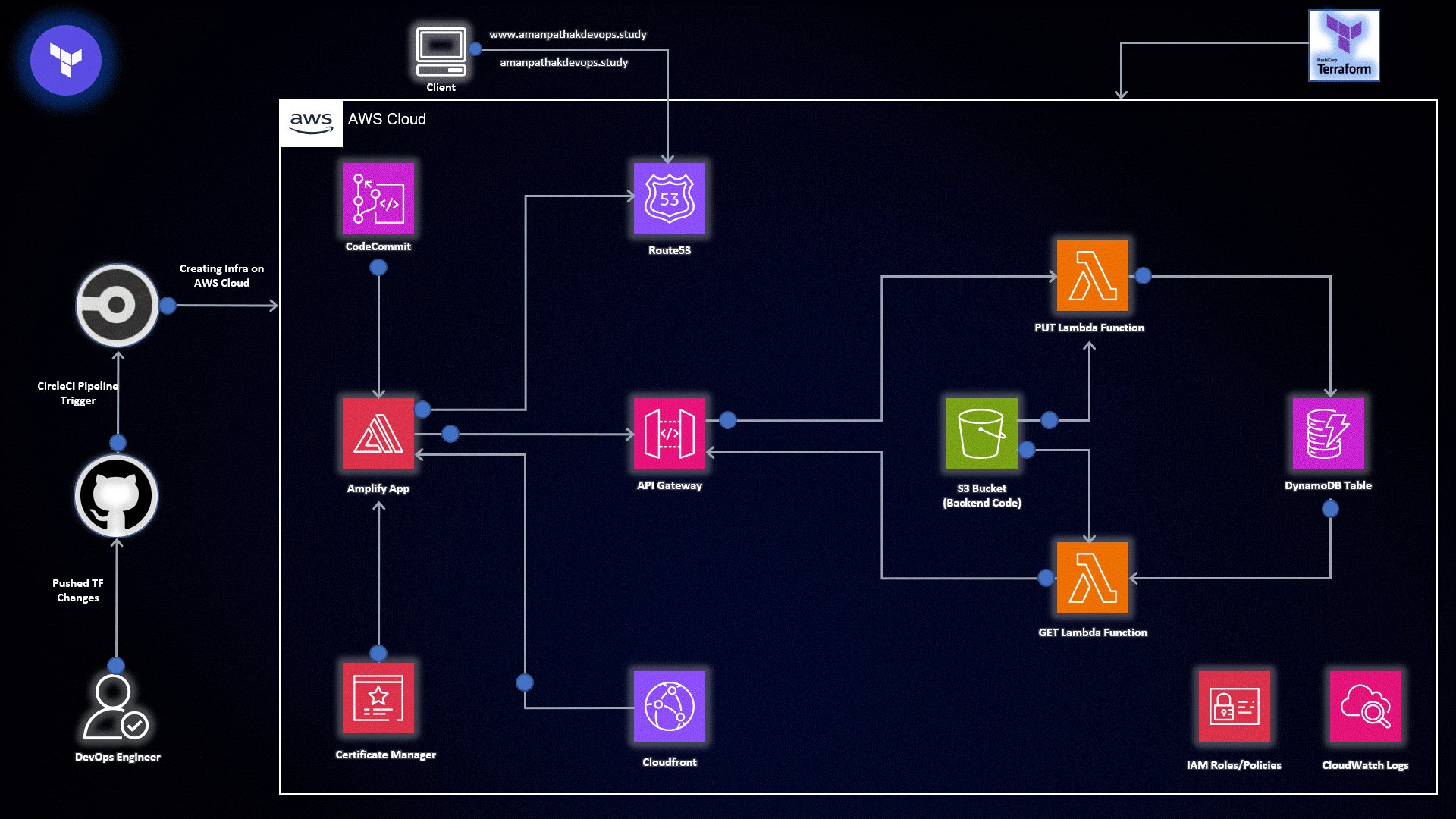
Awesome App showcases the power of serverless architecture by seamlessly deploying frontend (HTML, CSS, JS), backend (Python), and a DynamoDB table on AWS Serverless Services. Follow these step-by-step instructions to deploy your own version of Awesome App and leverage the benefits of serverless computing.
Prerequisites
Before we dive into the deployment process, ensure you have the following prerequisites:
- An active AWS account with appropriate permissions.
- Familiarity with AWS services such as CodeCommit, Amplify, DynamoDB, Lambda, and API Gateway.
- Basic knowledge of Python for Lambda function configurations.
Implementation Options
You have two implementation options to deploy Awesome App based on your preference:
Manual Setup
If you prefer a hands-on approach and want to understand the individual components and their configurations, follow the steps outlined in the main guide. This approach is suitable for users who want to explore and learn the details of each service.
Terraform Setup
For users who prefer infrastructure-as-code and want to automate resource provisioning, a Terraform implementation is available. The Terraform code and instructions can be found in the GitHub repository. Follow the provided instructions to set up the cost management system using Terraform.
- Terraform Setup: Link to Terraform Setup Guide
Step-by-Step Guide
We have to store our front-end app content. To do that, we will use AWS CodeCommit.
Click on Create repository.
Enter the name of the repository and click on Create.
Now, we have some instructions on how to use the repository.
Let’s follow the instructions.
In Step 1, we have to generate our credentials to push and pull the repository.
Navigate to the IAM Services -> IAM Users.
Now, click on your user and click on the Security Credentials tab.
Click on Generate credentials to generate the credentials.
Once you click on the Generate credentials. You will get a popup like the below screenshots in which the credentials have been given.
Now, go to the instructions page of the AWS CodeCommit service and copy the step 3 command to clone the repository.
You have to provide the credentials that you have generated in the above steps.
You can validate by checking whether the directory is present or not.
Now, we need our frontend code to push it on the CodeCommit repository.
Download or Clone the entire code which includes frontend and backend both code.
Source Code Repo(Backend)- https://github.com/AmanPathak-DevOps/Cloud-Serverless-Project/
So, copy all the files of the frontend directory in your CodeCommit repository and push it on the CodeCommit repository. You can refer to the below screenshot to push it on the CodeCommit repository.
You can validate whether the code is pushed or not on the CodeCommit repository.
Now, we have to deploy our frontend code to the AWS Amplify App.
Click on the New app.
As our source code is on CodeCommit then select it and click on Continue.
Select the repository that we have created earlier and click on Next.
Enter the name of the App name then, check the ‘Allow AWS Amplify to automatically deploy all files hosted in your project directory’ and keep the other things remaining the same, and click on Next.
Click on Save and deploy.
As you can see in the below screenshot, our application is deploying.
Once it is deployed, you can validate the content by clicking on the URL which is showing on the left side under the window icon.
But, you won’t be able to add the records in the database because the backend and database are not configured yet.
Let’s create the DynamoDB table.
Click on Create table.
Enter the name of your database table then ID in the Partition key and click on Create.
You can see our Table is in Active status.
Now, we have to create two Lambda functions one for Get data and the second for Post data.
Click on the Create function.
As we are creating lambda function for Post data. Hence, enter the name of lambda function like addStudent-function then select Python3.10 as runtime and click on Create function.
Now, paste the code of the backend for addStudent.
In the below backend code, take care of the DynamoDB table name. If your table name is different from mine then kindly change the table name accordingly and click on the Deploy button.
Now, click on Test and provide the parameter like the below screenshot.
Once you save the test parameters and then test the lambda function, you will get an error like the below screenshot. Because the lambda function doesn’t have permission to perform any task with the DynamoDB table.
To provide the permission to the lambda function.
Click on the Configuration tab then select Permissions from the Lambda function and click on Role name.
Now, click on Add permissions then Create inline policy.
Select JSON format copy the below Permission and paste it into your Policy editor.
Make sure to provide the DynamoDB ARN according to your table and click on Next.
Provide the name of our policy and click on Create policy.
If you test the lambda function again by clicking on the Test button. You will see that you got a 200 success code which means our data is stored in the DynamoDB table.
To check whether the data is stored in your DynamoDB table or not.
Click on Explore table items.
You will be able to see that our data is present in the table.
Now, we have to create one more lambda function to get all the records from the DynamoDB table.
Click on the Create function.
As we are creating lambda function to Get data. Hence, enter the name of the lambda function like getStudent-function, select Python3.10 as runtime then select the same execution role that we used for the first lambda function and click on Create function.
Now, paste the code of the backend to getStudent and click on the Deploy button.
Don’t do anything and click on Save.
Once you click on Test you will be able to see the details from the DynamoDB table.
Now, we have to create an API Gateway. So, that our frontend application can access the data from the backend.
Click on Create API.
Select the REST API and click on Build.
Now provide the name to the API name and click on Create API.
Now, we have to create the resource.
To do that, select the default ‘/’ and click on Create resource.
In the Resource name enter the path like we are creating for addStudent and click on Create resource.
You can see in the below screenshot that we have created an addStudent resource.
Now, we have to create another resource for getStudent.
To do that, provide the Resource name and click on Create resource.
In the below screenshot, you can see that both resources have been created.
Now, we have to create two methods for both resources GET and POST.
As we have to create the POST method, select /addStudent resource**** and click on Create method.
Select the POST method with Integration type Lambda function and select the addStudent-function lambda function then click on Create method.
Now, we have to create a GET method.
To do that, Select the GET method with Integration type Lambda function and select the getStudent-function lambda function then click on Create method.
You can validate in the below screenshot that we have created both methods for both resources.
Now, click on Deploy API.
To deploy your API you need to create the new stage.
Select New stage and enter the stage name according to you then click on Deploy.
Copy the API URL like the below screenshot.
Now, open the index.html file from the frontend folder in the editor and paste your copied API URL.
If you observe that you copied only the parent API URL. But you have to provide the resource name for the GET method. In our case, that is getStudent.
Scroll down and you will see the second endpoint.
Paste the same copied API URL. But you have to provide the resource name for the POST method. In our case, that is addStudent.
As our frontend code has some changes, that’s why we have to push our changes to the CodeCommit repository.
To push the code, refer to the below screenshot.
Once you push your code, AWS Amplify is triggered automatically. But in your case it doesn’t then you can deploy by clicking on redeploy the version.
Now, we have to enable the CORS to get access to the API Gateway.
Select the resource /addStudent and click on Enable CORS.
Check the POST method and click on Save.
After enabling the CORS of /addstudent resource, you will observe that the new method is created named OPTIONS.
Now, we have to enable the CORS to get access to the API Gateway for /getStudent access.
Select the resource /getStudent and click on Enable CORS.
Check the GET method and click on Save.
After enabling the CORS of /getstudent resource, you will observe that the new method is created named OPTIONS.
After enabling CORS for both resources, we have to deploy our API again by clicking on Deploy API.
Now, wait for some minutes and then, click on the AWS Amplify app URL.
Then, you will see that our application getting data from DynamoDB.
Now, we have to add our custom domain to our AWS Amplify Application.
To do that, we will use AWS managed service Route53.
Click on Created hosted zone.
Provide the domain name that you have and click on Create hosted zone.
Once the hosted zone is created you will get Name servers.
Now, copy all the name servers.
Go to your domain provider and click on NS.
Now, paste the Name Servers that we have copied in the earlier steps into your domain provider NS.
Click on Domain management which is showing in the left pane.
Click on Add domain.
Select the domain name that you have created through Route53 and click on Configure domain.
Click on Save.
Now, AWS Amplify will do the configuration itself to add the SSL certificate and domain to the application.
If you check in Route53, you will see AWS Amplify created three more records to add a domain to the application.
Now, if you hit your domain from the browser. Then, you will be able to see the content with the SSL certificate.
I have added one more record which means to validate whether the application is perfectly running and responding.
Conclusion
Congratulations! You have successfully deployed Awesome App on AWS Serverless Services using the chosen implementation option. Your application is now live with serverless infrastructure, providing a scalable and cost-effective solution.