What is a Chrome Extension
A Chrome Extension is a small software program that can be installed into the Google Chrome web browser. These extensions provide additional functionality and features to the browser, enhancing its capabilities and customizing the user’s browsing experience. Chrome Extensions can perform a wide range of tasks, such as blocking ads, managing passwords, providing quick access to specific websites or tools, translating content, and more.
What we are going to build
I have a beloved poem that I enjoy revisiting periodically. Occasionally, I listen to it using my audio player or find it on YouTube, while other times I simply recite it aloud. However, as I noticed that I spend a significant amount of time developing and debugging applications in the Chrome browser, I thought it would be convenient to have quick access to it. Consequently, I made the decision to develop a straightforward audio Chrome extension for this purpose. In the following section, I will outline the step-by-step process I followed to accomplish this task
Prerequisites
The only tool you need for this project is an IDE. I will be using vscode for the implementation.
Build Chrome Extension
Step 1:
Create a directory and name it unbowed. Then inside the unbowed add an index.html file and paste the code below:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Unbowed</title>
<script src="./script.js" defer="defer"></script>
<style>
#src-btn {
top: 15px;
border: none;
outline: none;
color: #fff;
cursor: pointer;
font-size: 1rem;
padding: 15px 25px;
border-radius: 30px;
background: #4a98f7;
}
</style>
</head>
<body>
<button id="src-btn">Go</button>
</body>
</html>
Note: you can name this file anything as long as you use the same name while configuring the manifest.json file.
This is what popups up when we click on the extension icon. On the header part of our html, you will notice we imported a script called script.js. Let see what’s there.
Step 2:
Add another file called script.js. Once again, the name can be anything so long you import it in your .html file using the same name. Inside script.js, paste the the code below:
const text = `
Out of the night that covers me,
Black as the pit from pole to pole,
I thank whatever gods may be
For my unconquerable soul.
In the fell clutch of circumstance,
I have not winced nor cried aloud.
Under the bludgeonings of chance,
My head is bloody, but unbowed.
Beyond this place of wrath and tears,
Looms but the Horror of the shade,
And yet the menace of the years,
Finds and shall find me unafraid.
It matters not how strait the gate,
How charged with punishments the scroll,
I am the master of my fate,
I am the captain of my soul.
`;
const playVoice = async () => {
if ("speechSynthesis" in window) {
var utterance = new SpeechSynthesisUtterance();
utterance.text = text;
utterance.pitch = 0.2;
utterance.volume = 3;
utterance.rate = 0.5;
utterance.lang = "en-US";
window.speechSynthesis.speak(utterance);
} else {
alert("Sorry, your browser doesn't support text to speech!");
}
};
const el = document.getElementById("src-btn");
el.addEventListener("click", playVoice);
In this code snippet, we’ve defined a function named playVoice which utilizes the SpeechSynthesis API. SpeechSynthesis serves as the control interface for text-to-speech functionality, enabling applications to vocalize their textual content. You have the flexibility to customize various parameters to suit your preferences.
To use this function, you should provide the message you want to convert into speech, similar to how we handled the poem. Additionally, retrieve the button element from the .html file using the getElementById method from the Document Object Model (DOM). Finally, bind the playVoice function to execute upon a click event occurring on the button.
Now we have created an audio reader but how do we configure the Chrome browser to understand what we want? Let’s see
Step 3:
Create a new file and call it manifest.json. This is the only file you must stick to the exact name. Paste the code below:
{
"manifest_version": 3,
"name": "Unbowed",
"description": "Remind yourself that you have come a long way but yet undeafeted and unbowed",
"version": "1.0",
"action": {
"default_popup": "index.html"
},
"icons": {
"32": "icon32.png"
}
}
This JSON object describes the extension’s capabilities and configuration. As of the time I’m creating this article, Manifest Version 3 (Manifest V3) is the latest iteration of the Chrome extension platform. To learn more visit Manifest V3
Loading our Project
Now we are done with the IDE work. Let’s go ahead and load it in developers mode.
- Go to the Extensions page by entering chrome://extensions in a new tab. (By design chrome:// URLs are not linkable.)
- Alternatively, click on the Extensions menu puzzle button and select Manage Extensions at the bottom of the menu.
- Or, click the Chrome menu, hover over More Tools, then select Extensions.
- Enable Developer Mode by clicking the toggle switch next to Developer mode.
- Click the Load unpacked button and select the extension directory.
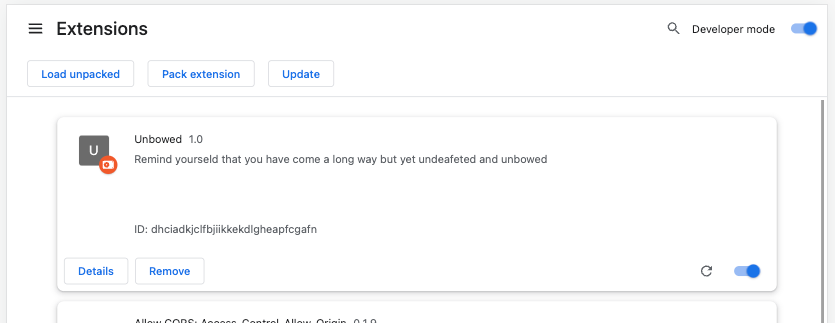
Awesome. The extension has been successfully installed. If no extension icons were included in the manifest, a generic icon will be created for the extension.
We spoke about having it a click away right?. By default, when you load your extension locally, it will appear in the extensions menu Puzzle. Pin your extension to the toolbar to quickly access your extension during development.
Testing our Extension
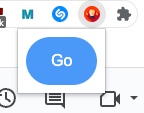
Click on the extension’s action icon (toolbar icon); you should see a popup. Then click Go to listen to your audio
Congratulations for making it this far. You have successfully built your first audio Chrome Extension.
You can access this project via the following link on GitHub
Conclusion
You can exercise greater creativity when developing the audio extension. Envision running a script that retrieves your favorite blog, constantly updating its content as text, and then having your extension convert it into spoken words while you concurrently engage in other browser activities. The possibilities for what can be accomplished with this technology are boundless, and I anticipate witnessing the remarkable innovations you’ll bring to life using these tools.