Introduction
If you are a web developer, you probably have used JavaScript array splice() at some time. The splice() method is very useful for manipulating arrays. At the same time, it can also be tricky to understand and use correctly.
In this blog post, I will show you:
- What is the splice() method
- How to use it effectively in different situations
- Compare it with other methods such as slice(), push(), pop(), shift(), or concat().
- Analyze the performance and the time complexity.
- Common errors to avoid
By the end of this post, you will be able to use the JavaScript array splice() method with confidence to manipulate arrays.
What is the array splice() method?
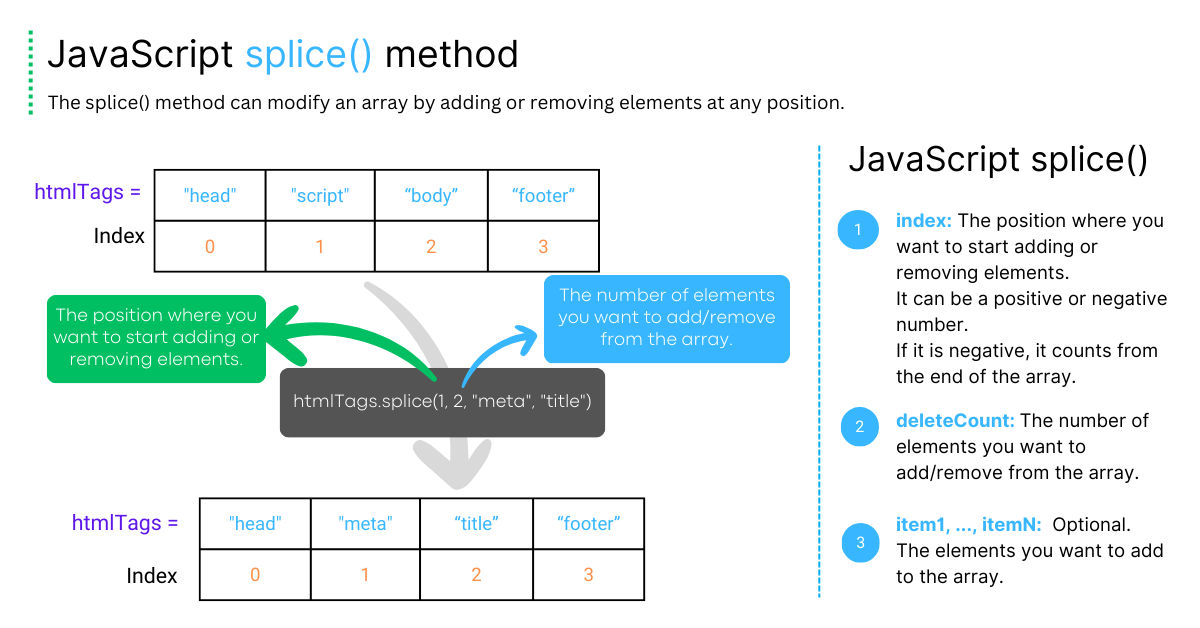
The splice() method can modify an array by adding or removing elements at any position. The syntax of the splice() method is:
array.splice(index, deleteCount, item1, ..., itemN)
The splice() method takes three parameters.
Here is a simple example of using the splice() method to add or remove elements:
let htmlTags = ["head", "script", "body", "footer"];
// Remove 2 elements from index 1 and add "meta" and "title"
let removed = htmlTags.splice(1, 2, "meta", "title");
console.log(htmlTags);
// Output: ["head", "meta", "title", "footer"]
console.log(removed);
// Output: ["script", "body"]
Comparison of JavaScript array splice() vs slice()
The splice() and JavaScript slice() methods are often confused because they have similar names and functionality. However, they have some important differences.
 As you can see, the
As you can see, the splice() and slice() methods have different effects on the original array and the returned array. You should choose the method that suits your needs.
JavaScript array splice() method time complexity
Let''s talk about time complexity. It tells us how fast an algorithm or a function runs. Why does it matter? Because we want our code to be fast and scalable.
The splice() method can change the length and the content of an array. How fast is it? It depends on how many elements you add or remove, and where you do it.
If you do it at the start or the middle of the array, it''s slow. Why? Because you have to move all the other elements to make space or fill the gap.
If you do it at the end of the array, it''s fast. Why? Because you don''t have to move anything else.
The time complexity of the splice() method is O(n). What does that mean? It means that the time it takes to run the splice() method is related to the size of the array. The bigger the array, the longer it takes to splice it.
Here is a table that shows how fast the splice method is in different situations:
| Scenario | Time Complexity | | ------------------------------------------------------- | ------------------- | | Add or remove elements from the beginning of the array. | O(n) | | Add or remove elements from the middle of the array. | O(n) | | Add or remove elements from the end of the array. | O(1) |
The splice() method has different time complexities. It is constant when you add or remove elements at the end. No value shifting is needed. It is linear when you add or remove elements at the beginning or the middle. All the next elements have to shift.
You can make the splice() method faster by reducing the number of elements to change. Or use other methods like push(), pop(), shift(), or unshift(). They are quicker.
JavaScript array splice() performance
Performance can be measured or tested by using various tools or methods. Such as benchmarking, profiling, or logging. I used the JsPerf benchmarking online tool with a 100000 elements array.
Here is an example of using a benchmark tool to compare the performance of the splice() method with the JavaScript push() and pop() methods:

As you can see, the splice() method is slower than the push() and pop() methods when adding or removing elements from the end of the array. This is because the splice() method has more parameters and logic to handle. While the push() and pop() methods are simpler and more optimized.
However, the performance difference may not be significant or noticeable in most cases. Unless you are dealing with very large arrays or very frequent operations.
So, you should not rely solely on the performance of the splice() method. It would be best if you also considered other factors, such as readability, compatibility, or functionality.
Remove one element at the index using splice()
To use the splice() method to remove one element from an array at a given index, you need to specify the index as the first parameter. The second parameter should be 1. The third parameter and onwards are optional.
The syntax of using the splice method to remove one element from an array at a given index is:
array.splice(index, 1);
Here is an example of using the splice method to remove one element from an array at a given index:
let htmlTags = ["head", "script", "body", "footer"];
// Remove the element at index 2
let removed = htmlTags.splice(2, 1);
console.log(htmlTags);
// Output: ["head", "script", "footer"]
console.log(removed);
// Output: ["body"]
The element at index 2 is "body" (remember, the JavaScript index starts at 0). The splice() method removes it from the original array. Be careful when using the splice() method. You might make some mistakes, such as:
- Using a negative index. The
splice()method counts from the end of the array, not from the start. For example, -1 means the last element, not the first one. - Using a non-integer index. The
splice()method rounds it down to the nearest integer. For example, 2.5 becomes 2, not 2.5. - Using an out-of-bounds index. The splice() method returns an empty array if the index is too big or too small.
Always check your input values before using the splice() method. Make sure they are valid and within the range of the array.
Using the splice() method negative index
The splice() method lets you add or remove elements from the end of an array. You can do this by using a negative index. A negative index counts from the end of the array, not from the start. For example, -1 is the last element, -2 is the second last, and so on.
To use the splice() method with a negative index, follow this syntax:
- The first parameter is the negative index.
- The second parameter is the number of elements to remove.
- The third parameter and onwards are the elements to add.
This is a handy way to insert or delete items from the end of an array. You don''t have to worry about the exact length of the array.
The syntax of using the splice() method with a negative index:
array.splice(-index, deleteCount, item1, ..., itemN)
The splice() method returns an array of the removed elements. An empty array if no elements are removed. The splice() method also modifies the original array by adding or removing elements at the position from the end of the array.
Here is an example of using the splice() method with a negative index to add or remove elements from the end of an array:
let htmlTags = ["head", "script", "body", "footer"];
// Remove the element at index 2
let removed = htmlTags.splice(-2, 2, "article", "main");
console.log(htmlTags); // Output:["head", "script", "article", "main"]
console.log(removed); // Output: ["body", "footer"]
The splice() method changes the array. It takes out 2 elements from the end: "body" and "footer". It puts "article" and "main" in their place. The array is different now.
Pros and cons of the splice() method when used with a negative index:
- It is convenient. You don''t have to know the exact position of the elements from the end. You just use a negative number to show where they are.
- It is readable. Your code is easy to follow and understand.
- It may not work on some old browsers. You may need to use a polyfill to make it work.
Add or remove the array''s last element using splice()
You can use splice() to add or remove the last item in an array. This is handy when you need to append or pop an item.
To do this, use the array length minus one as the first parameter, and 1 as the second parameter. You can also add new items to the array with the third parameter and beyond.
Here is how you write the splice() method for this purpose:
array.splice(array.length - 1, 1, item);
Here is an example of using the splice() method to add or remove the last element of an array:
let htmlTags = ["head", "script", "body", "footer"];
// Remove the last element of the array
let removed = htmlTags.splice(htmlTags.length - 1, 1, "article");
console.log(htmlTags); // Output: ["head", "script", "body", "article"]
console.log(removed); // Output: ["footer"]
// Add "main" as the last element of the array
htmlTags.splice(htmlTags.length, 0, "main");
console.log(htmlTags); // Output: ["head", "script", "body", "article", "main"]
As you can see, the splice() method can add or remove the last element of an array by using the length of the array as the first parameter. The original array is modified by adding or removing the last element.
Alternatives to splice() method
There are some alternatives to splice() method, such as:
1. Using the pop() or push() methods
The pop() method removes and returns the last element of an array. The push() method adds one or more elements to the end of an array. It returns the new length of the array. These methods are easy and fast. They are better than the splice() method. They only need one parameter and no shifting.
But they also change the original array. The pop() method returns only one element, not an array.
let htmlTags = ["head", "script", "body", "footer"];
// Use pop() to remove the last element of the array and return it
let popped = htmlTags.pop();
console.log(popped); // Output: "footer"
console.log(htmlTags); // Output: ["head", "script", "body", "footer"]
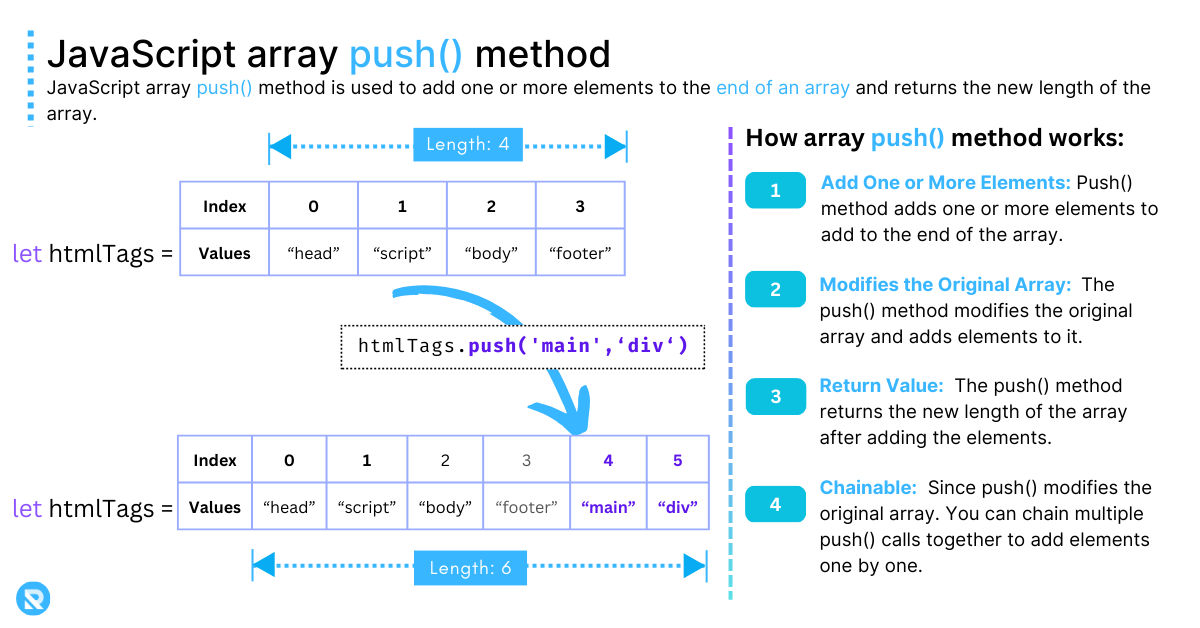
 Here is an example of how to use the
Here is an example of how to use the push() method to add multiple array elements:
let htmlTags = ["head", "script", "body", "footer"];
// Use push() to add "main" to the end of the array and return the new length
let tagsLength = htmlTags.push("main", "div");
console.log(tagsLength); // Output: 6
console.log(htmlTags); // Output: ["head", "script", "body", "footer", "main", "div"]
2. Using the slice() or concat() methods
Let''s learn how to add or remove the last element of an array. We can use two methods: slice() and concat(). They are very useful and easy to use.
The slice() method makes a new array with the last element of an old array. It does not change the old array. It gives us an array, not just one element. For example:
Here is an example of using slice() method:
let htmlTags = ["head", "script", "body", "footer"];
// Use slice() to create a new array with the last element of the array
let slicedTag = htmlTags.slice(-1);
console.log(slicedTag); // Output: "footer"
console.log(htmlTags); // Output: ["head", "script", "body", "footer"]
The concat() method makes a new array by joining one or more elements to an old array. It also does not change the old array. It also gives us an array, not just one element.
Here is an example of the concat() method
let htmlTags = ["head", "script", "body", "footer"];
// Use concat() to create a new array with "main" and "div" appended to the array
let concatenatedTags = htmlTags.concat("main", "div");
console.log(concatenatedTags); // Output: ["head", "script", "body", "footer", "main", "div"]
console.log(htmlTags); // Output: ["head", "script", "body", "footer"]
As you can see, these methods have different effects on the original array and the returned array. You should choose the method that suits your needs.
Array splice() method use-cases
There are some use cases or scenarios where using the splice() method to delete elements is useful or necessary, such as:
Removing duplicates
You can use the splice() method to remove duplicate elements from an array. Iterate over the array and check if the current element is already in the array. If it is, you can use the splice() method to delete it from the array.
For example:
let htmlTags = ["head", "script", "body", "footer", "head"];
// loop over the array from the end to the beginning
for (let index = htmlTags.length - 1; index >= 0; index--) {
// Check if the current element is already in the array
if (htmlTags.indexOf(htmlTags[index]) !== index) {
// Delete the current element from the array
htmlTags.splice(index, 1);
}
}
console.log(htmlTags); // Output: ["head", "script", "body", "footer"]
Deleting unwanted values
You can use the splice() method to filter out unwanted values. By looping over the array and checking if the current element meets some criteria or condition. If it does not, you can use the splice() method to delete it from the array.
For example:
let htmlTags = ["head", "script", "body", "footer"];
for (let i = 0; i < htmlTags.length; i++) {
// check if the current element starts with "b" or "a"
if (htmlTags[i].startsWith("a") || htmlTags[i].startsWith("s")) {
// delete the current element from the array
htmlTags.splice(i, 1);
// decrement the index to account for the deleted element
i--;
}
}
console.log(htmlTags); // Output: ["head", "body", "footer"]
Clearing the array
You can use the splice() method to clear the array by deleting all the elements from the array. You can do this by using zero as the first parameter and the length of the array as the second parameter. For example:
let htmlTags = ["head", "script", "body", "footer"];
// Delete all the elements from the array
let removed = htmlTags.splice(0, htmlTags.length);
console.log(htmlTags); // Output: []
Conclusion
In this blog post, you have learned how to use the JavaScript array splice() method to add or remove elements from an array at any position.
We have also compared it with other methods, such as slice(), push(), pop(), shift() and concat(). We have also analyzed the performance and the time complexity of the splice() method. Finally, we have covered some common errors or pitfalls to avoid when using the splice().
However, the splice() method has some drawbacks. Such as modifying the original array, having a linear time complexity, or causing unexpected results. So, you should use the splice() method carefully and wisely.
I hope you have learned something new from this blog post!