Good internal documentation is not just a matter of writing technical reference - but also how easily you can create and maintain docs, how easily you can onboard new team members with it, and if it can provide context for technical decisions, and keep all stakeholders apprised.
In this guide, we'll explore some best practices for writing internal documentation for your React components. Yes, we'll talk about code comments, but we'll also go far beyond that.
Are you ready? Let's dive in!
The Essentials of React Documentation
1. Standardize documentation as a process in your organization.
It might sound like basic advice, but if everyone on your team had their own idea as to what "documentation" looks like, you'd end up with a Frankenstein's monster of assorted documentation that will be impenetrable to newcomers, and of little use to anyone.
First of all, lock down who the intended audience for the documentation you're creating is. Are you targeting developers, testers, or other stakeholders? With that clear idea in place:
- Use a consistent format for documenting code, such as Markdown, reStructuredText, AsciiDoc, or any other format based on tooling support and compatibility with your dev environment.
- Create standardized documentation templates for developers - establish clear and concise guidelines that outline how code should be documented - including conventions for describing components, hooks, global stores, utility functions, and other entities.
- Documentation meant for other stakeholders (project managers, clients, or executive teams) should provide a high-level overview of the purpose and key features of the component/feature in question, highlight its value proposition, and outline its timeline, major milestones, key deliverables.
Push the idea even further by standardizing documentation as a process, itself, within your organization:
- Make documentation a part of the code review process, ensuring that new features or changes are always accompanied by updated documentation, preventing knowledge gaps among team members.
- Make documentation a required deliverable. New components/features/utility functions should have accompanying documentation before anyone can commit and deploy. Developers in your team should not be able to close a task unless their documentation changes or additions have been peer-reviewed.
- Maintain a revision history (a "changelog") that tracks changes made to the document over time. If you're adopting a docs-as-code approach and committing documentation together with its code, this can just be done through the Git log.
If you don't want to think too much, there are already standards out there that can be used and tools like IDEs will parse that syntax and give you extra functionalities (like IntelliSense, better documentation pages, etc). One such standard is JSDocs, one of the most used ones and very easy to get started with.
2. Remember that 'documentation' isn't just code comments.
Code comments might tell the devs what the component does, sure, but does it tell them what happens under the hood (the "how") when this component renders and does its thing? Does it tell them why your company (or its lead engineer) decided to implement it this way, using these libraries, and not another way architecturally?
Inline comments alone will not help, because a) there's too much to include without making the actual code difficult to read, and b) it doesn't give your devs the complete picture. Even if you're the team lead, you might not remember these crucial details six months down the line.
Understand the specific developer needs you're addressing with each kind of documentation (Is it an overview of data flow between components? A glossary of specific terms? A troubleshooting guide? Design docs with historical context?), and write your explanations in a way that even your future groggy self can understand. Clarity is king. Keep your documentation focused, concise, and free from unnecessary fluff.
3. Make documentation easily available, up-to-date, and searchable
There is nothing more frustrating for developers than to hunt down documentation, scattered across multiple platforms, not even knowing if it has the answer they want in the first place. A close second would be finding the right docs, but being unable to find the right answer because the documentation won't let them properly browse it!
So keep these 3 words in mind whenever designing the documentation for your React project:
- Available: The documentation needs to be there when and where your developers need it most. The alternative would be to have them reverse engineer the code (if available) to answer their question. Been there, done that, I'd much rather read the docs, thank you!
- Up-to-date: The documentation needs to be kept up to date so there is no drift with the codebase. Did your code change? Then update the documentation as part of the same release process. Outdated documentation is wrong information, and can create technical setbacks that end up hurting your bottom line.
- Searchable: The key is to let devs find relevant information as soon as possible. What does that look like? It depends. It can mean breaking up the documentation into smaller sub-sections that are very easy to search. It can mean links between relevant/related docs. It can also mean adding a search feature, like Algolia, which works great with the free tier and provides instant full-text search.
Make sure to regularly review your documentation to ensure all these 3 concepts are present. If you see one of them starts to go, then stop, re-think the current version of your docs and make the required adjustments to have all 3 properties fully applicable.
4. Use Visual aids and Interactive Component Playgrounds
Sometimes, a well-placed diagram, flowchart, or architecture overview can clarify complex concepts better than any written explanation.
Think of complex applications with tons of components, having a nice diagram showing parent-children relations can go a long way. The same for showing how these components interact with the back-end, which microservice is needed by which components, and so on.
Visual aids can provide a bird's-eye view of your component structure, data flow, or system architecture.
Tools like draw.io (my go-to tool!), Whimsical, PlantUML, and Mermaid diagrams make it easy to create visual aids that add an extra layer of understanding to your documentation.
Even better - an interactive component playground is worth a thousand code snippets.
Tools like Storybook and CodeSandbox allow you to create interactive demos of your components, showcasing their functionality (with all their variants) in real time. Let your team play around with different props, observe the component's behavior, and understand its capabilities without leaving the comfort of their browser. This can even help your team troubleshoot better.
5. Invest in Tooling for Documentation
Embrace tools that make your life easier and your documentation more awesome. Let's dive into some helpful tools and techniques that will take your React component documentation to the next level.
Tools like Fluent by Apryse, which is an All-in-One Document Generation Platform, represent the natural evolution in developer productivity for document generation, combining SDK, template creation in MS Office, and the ability to manage templates at scale.
Documentation Generators
Why write everything from scratch when you can have a little help? React Docgen is a solution for auto-generating React documentation, built by the React team itself. It can read your React components, parse both regular and JSDoc-style comments, and output a JSON file that can be used with Static Site Generation tools like Docusaurus or Astro - that have great support for industry-standard Markdown, provide customizable templates, beautiful themes, and easy navigation - for a deployable version of your docs.
If your components are complex UIs that end up with hundreds of unique states that trigger different behavior, you'll want to break out a solution like React Styleguidist or Docz which can auto-generate documentation pages for each component from JSDoc comments, with a live, interactive version of the component embedded into the docs themselves via MDX.
Code-coupled Documentation, right in the IDE itself
If you're looking for a single tool that applies everything we've covered so far, then your best bet is Swimm.
Swimm is a knowledge management solution that is language agnostic. Recently, they released an IDE plugin (for VSCode and JetBrains IDEs)that allows you to write internal documentation while you're coding, by selecting code snippets right from your source code, and adding them to docs that you write in plain Markdown - enhancing them with Mermaid diagrams, hyperlinks, images, and videos.
👉 Swimm IDE Plugin: Streamlined Documentation. Right from your IDE.
👉 Swimm - Visual Studio Marketplace
At the same time, Swimm will automatically pick up on outdated docs if code updates makes the docs fall out of sync, and automatically fix them with its Auto-sync technology. If too much has changed, though, like entire files being gone with a refactor, it will prompt you so you can manually update them.
The key here is that developers on your team can both create and consume relevant documentation while they're working on components, without having to leave their IDE to go searching for docs. It's the ultimate documentation integration, because Swimm's solution is not something that's just for code comments, but a full-blown solution for documentation, in all its forms.
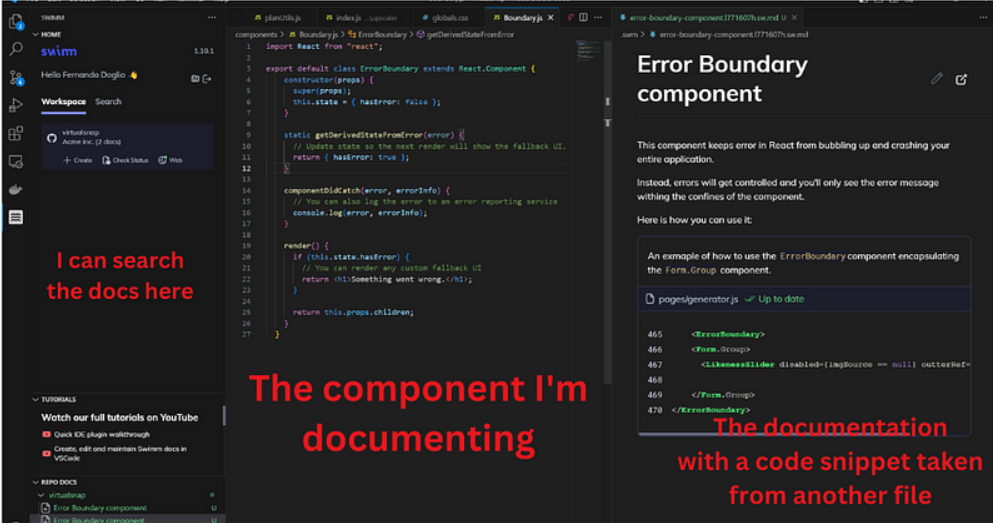
Here's an example:

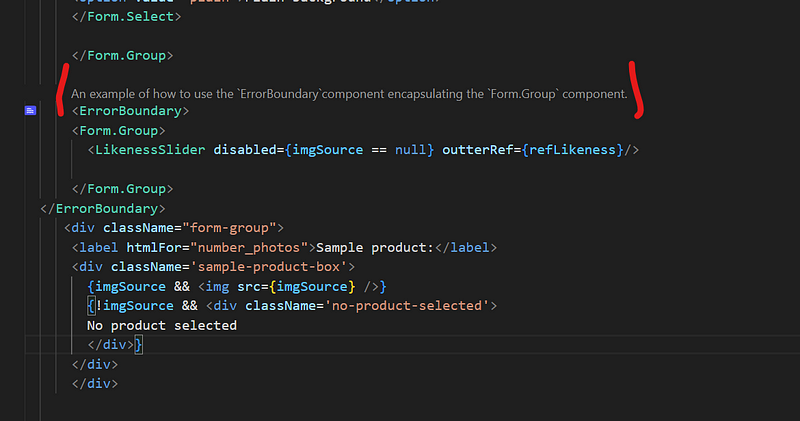
In the center, I'm writing code, my ErrorBoundary component. At the same time, I'm writing the documentation for it on the right side of the screen, where I also added a code snippet I can just select and add from my source code itself - either a component that I'm currently working on, or another file in the project (notice the "Up to date" flag, meaning the original source code hasn't changed).
And on the left side of the screen, I can search for the docs directly from within the IDE, which is also very cool.
In the end, they managed to integrate the documenting process into the development workflow. Honestly? I kinda love it!
Here are the key benefits of using a solution like this one:
- Documentation and code are coupled. With Swimm, you use live code snippets to explain data flows, interactions between components, APIs, and modules. Each piece of code can have associated documentation you can jump to with a single click, and conversely, all documentation that you create will always reflect the current state of the code. This two-way linking is incredibly powerful.
- Documentation is auto-updated. This is a major improvement over the normal documentation process, because one of the worst parts of documenting a huge codebase that is constantly changing, is going through all code samples making sure they're up-to-date. With Swimm that is no longer a manual chore, its Auto-sync feature will do it for you automatically.
- There is no vendor lock. While all of this sounds like magic, Swimm's documentation consists of simple Markdown files that reside right there inside your repo. If you want to grab your docs and move them elsewhere, you can copy and paste your files and you're good to go!
- You do everything within the IDE. I've already touched on this, but both writing the documentation and consuming it are done directly without leaving your IDE. No need to move away from the code, this is definitely a performance improvement! The following screenshot shows how the documentation is integrated into the code. By clicking on that small text snippet, you'll open the full documentation of that component on a side view next to your code (so you don't lose context).
- Simplified developer onboarding with playlists. Playlists are a great feature of Swimm, which allows you to set a list of to-read pages of your documentation that are critical for anyone onboarding into your project.
- Slack, Compass and more integrations. Through these integrations you can improve the documentation experience even further, notifying you when a new document is created, or by integrating with all major IDEs (like VSCode, PyCharm and more).
Keep your workflow constant with the GitHub app. Through the GitHub application, you'll be notified if code is being pushed without having written the documentation for it. The app will block merges if documentation is outdated or missing, suggest PRs that could use docs, scaffold documentation directly from a PR, and more. This way, you can make sure you can enforce the standardized documentation process we talked about before, organization-wide.
Remember, documentation doesn't have to be a boring task that makes you want to quit the profession. Especially so with internal documentation meant for you and your team.
Strive for concise, focused documentation that is aware of who it's targeting - developers, or non-technical shareholders - and add context. Years down the line, it'll be critical to also know the "why" and "how" behind the code, not just the technical reference.
The points mentioned here will help your organization's internal documentation efforts, but for best results, you should use a tool like Swimm that comes with all the features you need to facilitate this, while still following documentation best practices.
Happy documenting!