
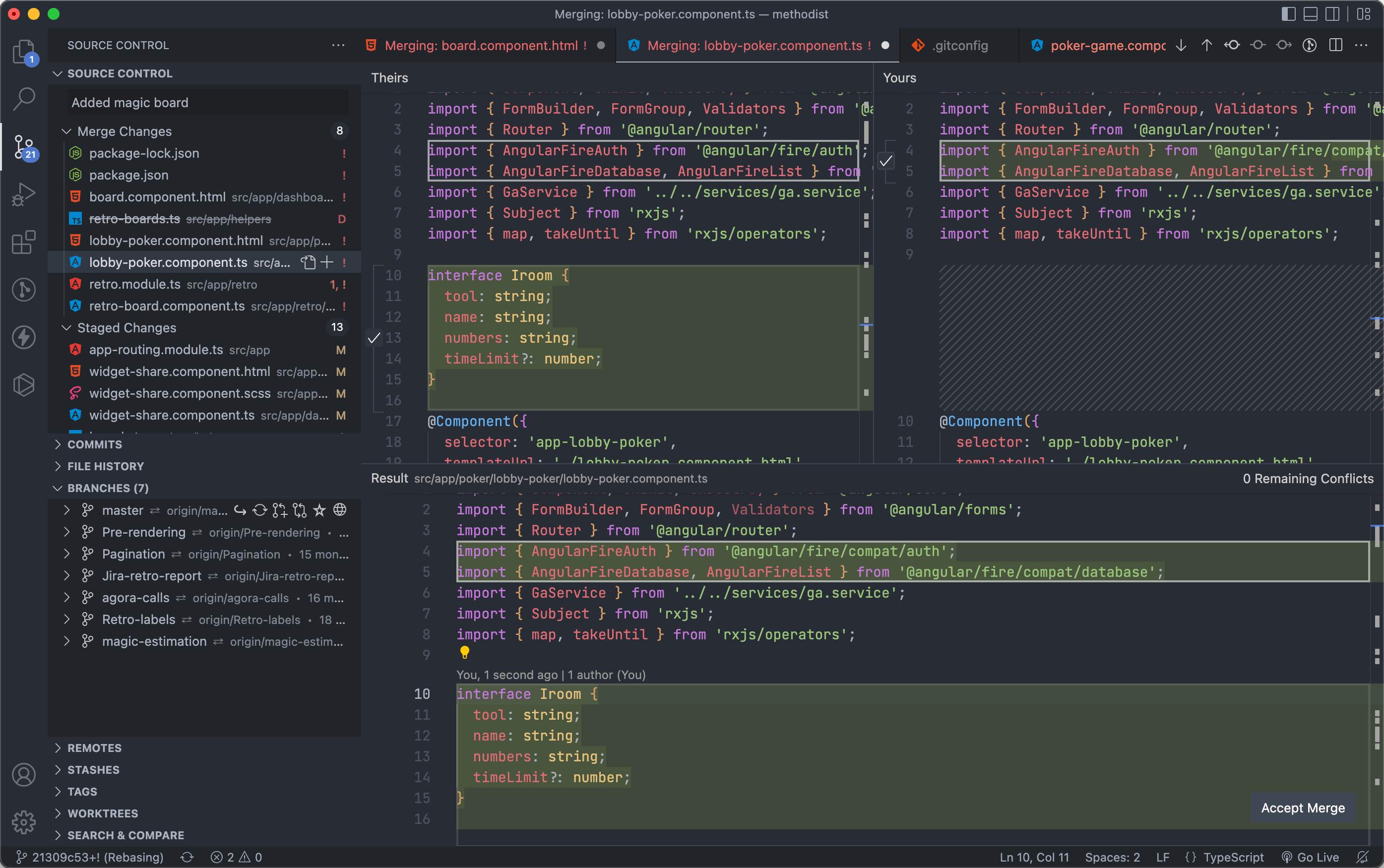
I have been waiting for this feature for all these years! And it was probably the biggest thing that stopped people from migrating to VS Code from WebStorm. And now, finally, we have a 3-way editor for resolving merge conflicts where we can see the merge’s current, incoming, and final results.
I have already tried to rebase different brunches on my projects and solve massive merge conflicts using the new merge editor. So let’s review how cool that is and can it be better.
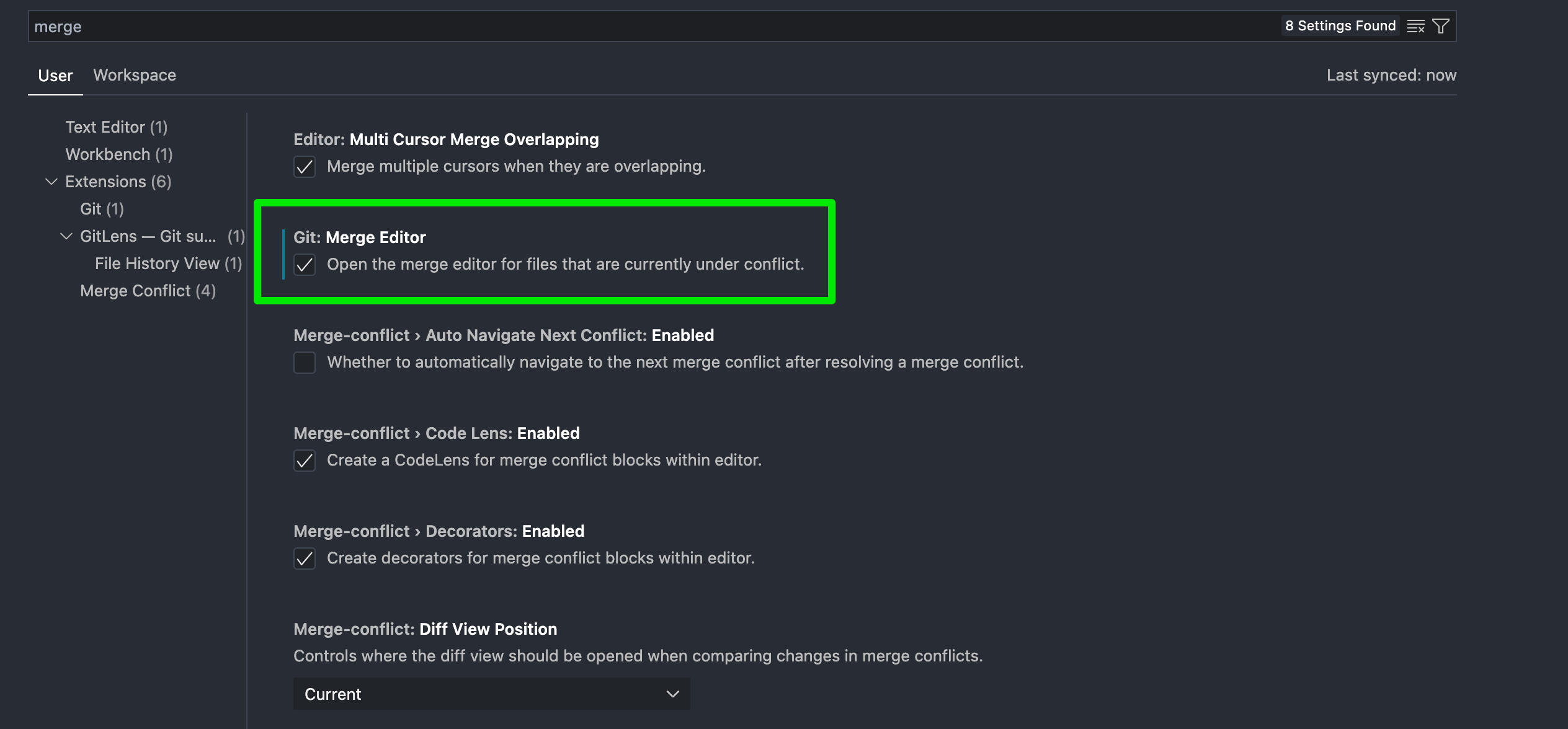
First, what we need is to enable the merge editor. For now, we need to do it manually, but it will be enabled by default in future releases. Open settings, search for the Merge Editor, and set the checkbox to true.

Or add to config.json the line: "git.mergeEditor": true.
Now merge conflicts in VS Code will be shown in the new merge editor.
How it works
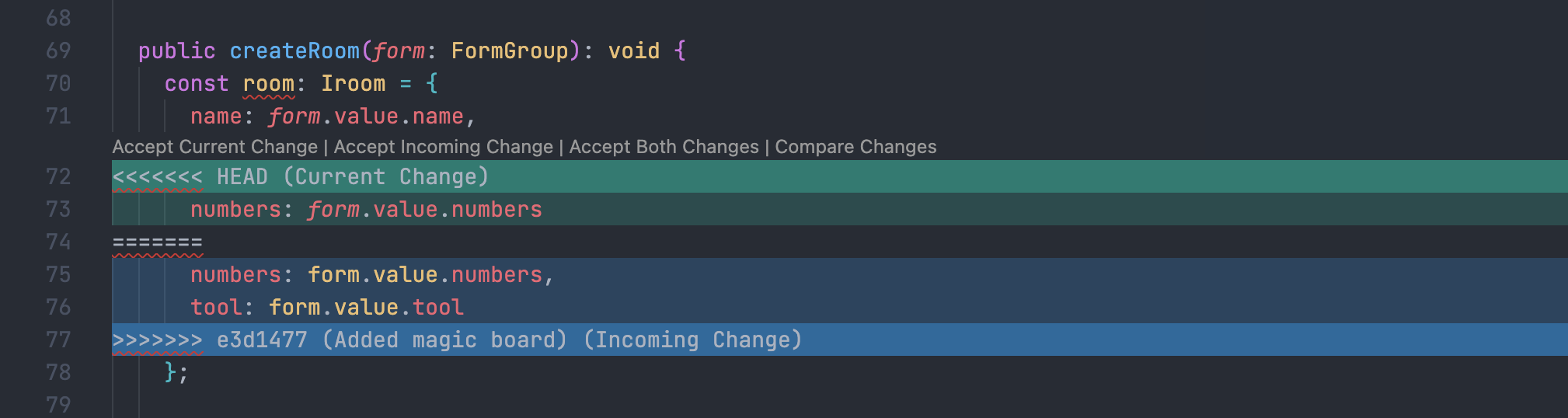
Here is how it was before:

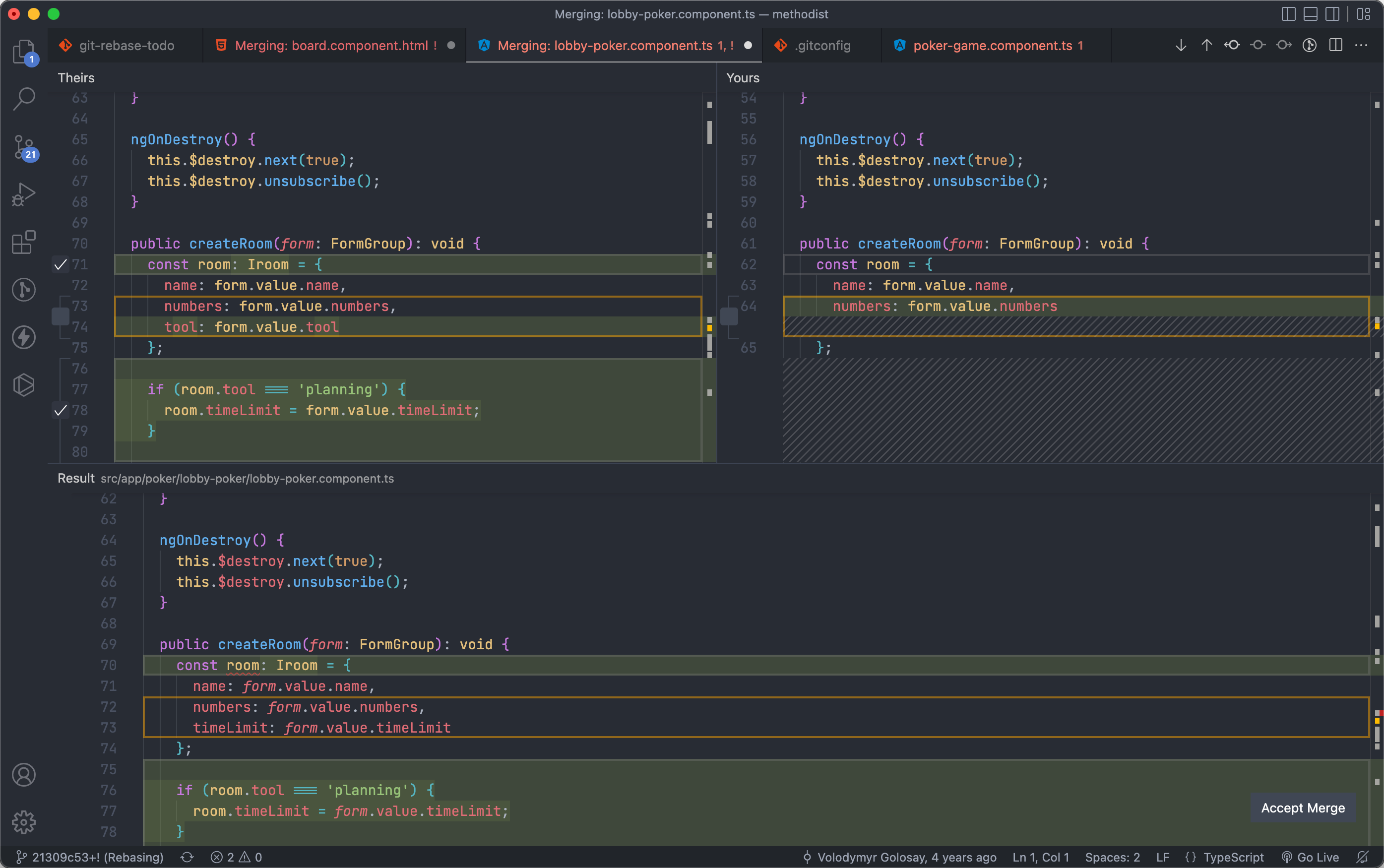
And become:

We can select any code block from the top by clicking checkboxes, and this code block will appear in the results panel. The developer can edit the result, as usual. All code editor features, such as autocomplete, go to, or formatting, work in this panel.
One of the cool thing I found is how it automatically merges objects. Let’s say you have an object:
const room = {
name: ''
};
And you added one more field. And your teammate also added another property.
// My changes
const room = {
name: '',
tool: 'planning'
};
// Changes from my teammate
const room = {
name: '',
numbers: 'fibonacci'
};
As you can see, lines with new object properties don’t end with a comma. But after selecting both changes via merge editor, VS Code can intelligently add both properties to the result and separate them with a comma.
// Result
const room = {
name: '',
numbers: 'fibonacci',
tool: 'planning'
};
You can say it’s such a minor feature. But small things like this can significantly impact our comfort and performance.
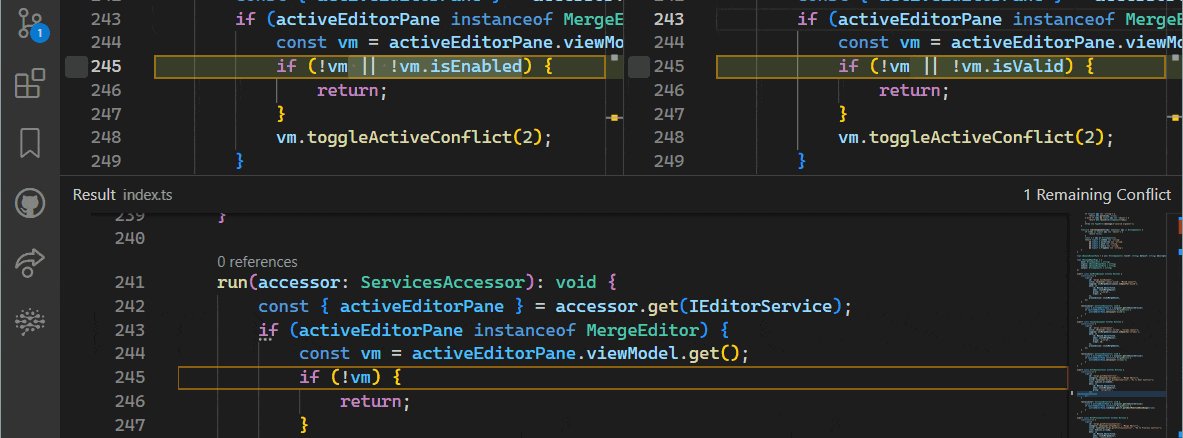
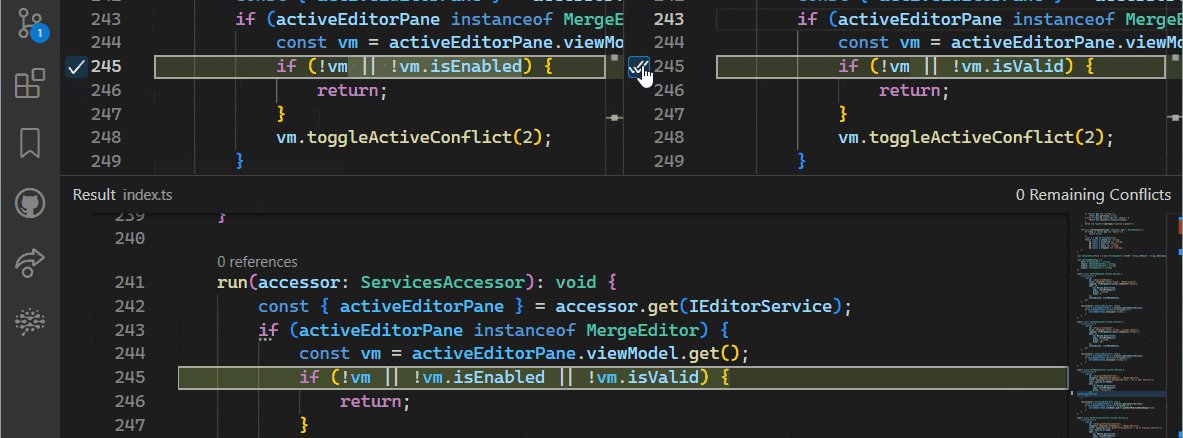
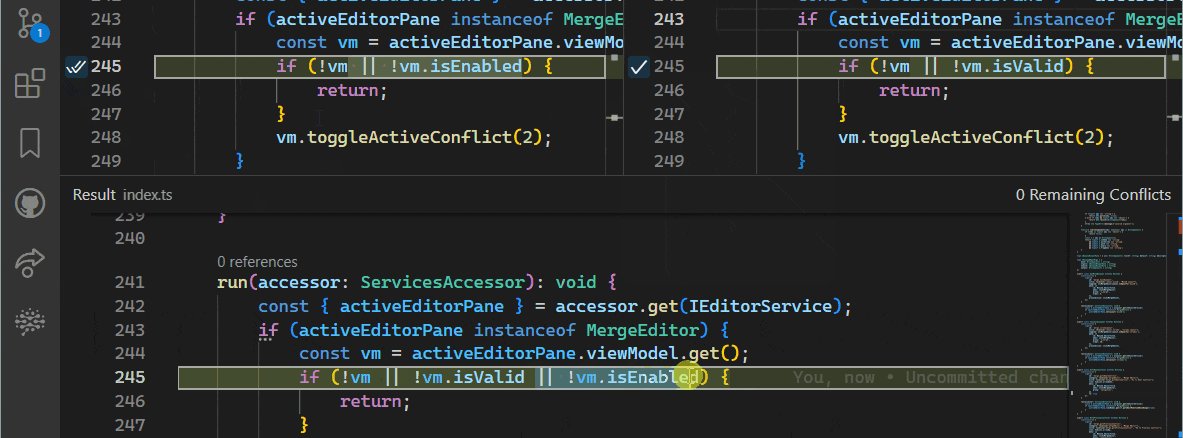
Also, if you and your teammate modified the same line, VS Code supports word-level comparison and tries to merge it automatically as much as possible.

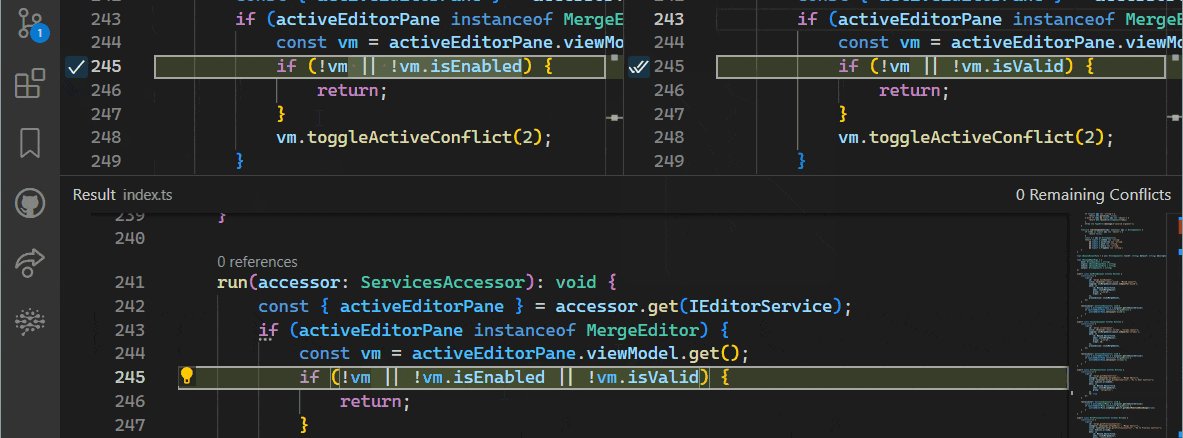
If it’s crucial what should go first after merging, you still can swap words with the command.
And don’t forget, we can edit it manually in the results panel in any wrong case scenario. Luckily, we can merge major parts of conflicts by clicking checkboxes.
What can be improved
The biggest issue that I have is highlighting already merged code. Even if it was resolved automatically and didn’t require any actions from me, the merge editor will show these lines with highlight background and pre-checked checkboxes.
I don’t need this highlighting and will not uncheck it. For example, in incoming changes, a file has a new import at the top. It has no conflict with my current changes, and git managed to resolve it automatically.

In the old way, VS Code didn’t show at all what git resolved automatically. And Web Storm even doesn’t highlight manually fixed conflicts.
The second issue is not a real issue but more a feature request. VS Code has an excellent interactive rebase view where you can squash or edit your commits. But this view currently has no integration with the new merge editor.
So while rebasing, you can’t go directly to the merge editor if you have any conflicts. But instead, you will see an empty interactive rebase tool. And you need to check the git tab from the left to understand that you have conflicts. After resolving all conflicts, it doesn’t propose returning to rebase view.
I wish to see merge editor automatically while rebase and continue to rebase automatically after resolving merge conflicts 😊.
Summary
Earlier I wrote a tutorial about migrating from Web Storm to the free VS Code, where merge conflict resolution was probably the most tricky part. Now, this topic is solved, and I will use VS Code as my primary tool for my project, even with a Web Storm license. How to Switch from WebStorm to VS Code Tips, settings, plugins, diff/merge tool, and morejavascript.plainenglish.io
I have already spent a couple of working days using the new merge editor, and I’m delighted! It works fast, is clear, and it’s very user-friendly! 👌
Updated
If, for some reason, you need to disable the feature and return back to the previous merge editor, just go to settings again and uncheck the merge editor checkbox.
