
React is the most popular JavaScript library for building user interfaces. React does not have any standard folder structure to group the components and logic. React apps can be structured in any way based on the project's needs.
But the improper structuring of the React App will affect the app's scalability and maintainability. As the app grows, we might add new and remove some old features, so each component needs to be loosely coupled with each other. Let see how to structure the React app to avoid such issues.
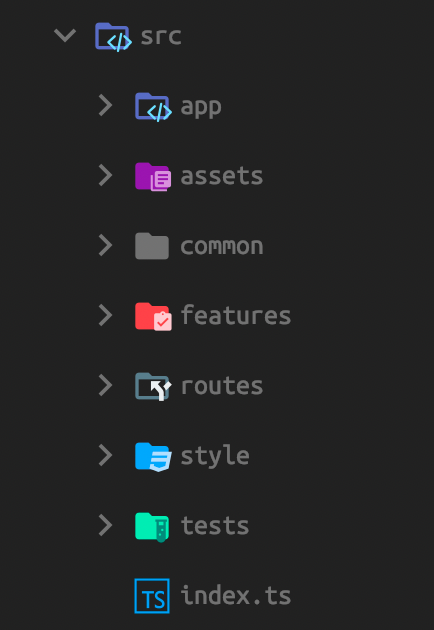
We need to group files based on the feature. That is, all files of a feature are in the same folder. Please check the below image for folder structure.

Folder Structure
In the above image, we can see the folders of the React app. Let's break down each folder's purpose.
app
Global app setup and configuration used by the entire app are defined in the app folder as shown below, which includes axiosClient, rootReducer, saga, and store.

app folder
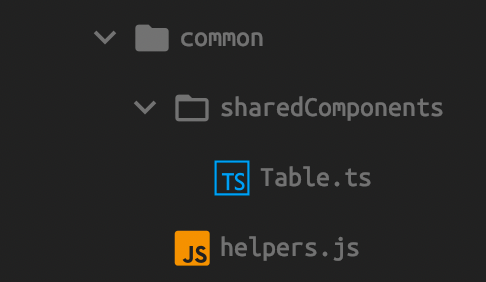
common
Reusable helpers, shared components, hooks, etc are defined in the common folder.

common folder
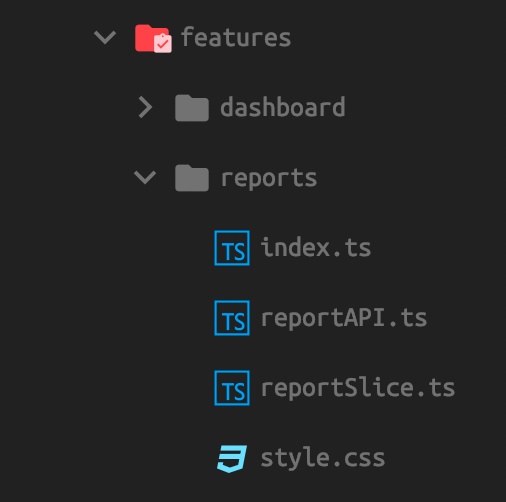
features
Feature-specific components, Slice (Redux reducer logic and associated actions — Redux Toolkit), APIs, and styles are placed in the features folder.

feature folder
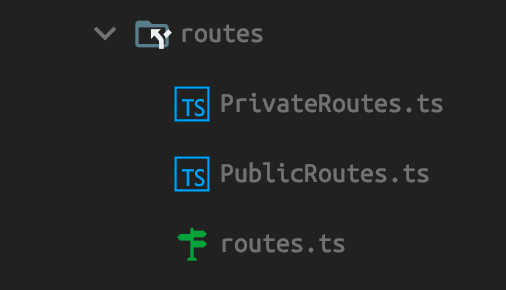
routes
Components private, public routes are defined in the routes folders. Route restriction based on authentication is handled here.

routes folder
assets
Static assets like images, files, icons are placed in the assets directory.

assets folder
tests
Unit test cases and their mock go to the tests directory.

tests folder
style
Global styles, theme configuration are placed in the style folder.

style folder
Using the above feature folder structure, We can easily remove or add a feature-related code without issues. The feature folder structure is recommended by the Redux style guide. By using Redux Toolkit, We have avoided boilerplate code like actions and reducers.
Need to know more about Redux ToolKit? Check out my article related to the Redux toolkit.
Resources
Conclusion
Feature folder-based file structuring will make React app more maintainable, scalable, and loosely coupled. Thank you for reading.