To rotate an image with JavaScript, you can access the image element using getElementById(), then set the style.transform property with the desired rotation value in degrees using the rotate() CSS function.
Here's the sample HTML code:
<!doctype html>
<html>
<head>
<title>JavaScript Rotate Image</title>
</head>
<body>
<div style="margin: 8px">
<img src="my-image.jpg" width="300" />
<!-- The image element to rotate -->
<img id="rotated" src="my-image.jpg" width="300" />
</div>
<script src="index.js"></script>
</body>
</html>
And here's the JavaScript code in index.js to rotate the #rotated image element:
// Access DOM element object
const rotated = document.getElementById("rotated");
// Rotate element by 90 degrees clockwise
rotated.style.transform = "rotate(90deg)";
This will rotate the image by 90 degrees clockwise, as shown in the resulting web page.

You can specify any angle between 1 and 359 for the rotation. For example, to rotate the image by 180 degrees clockwise:
// Access DOM element object
const rotated = document.getElementById("rotated");
// Rotate element by 180 degrees clockwise
rotated.style.transform = "rotate(180deg)";
This will rotate the image by 180 degrees clockwise:

To rotate the image in the counter-clockwise direction, you can specify a negative angle. For example, to rotate the image by 90 degrees counter-clockwise:
// Access DOM element object
const rotated = document.getElementById("rotated");
// Rotate image by 90 degrees counter-clockwise
rotated.style.transform = "rotate(-90deg)";
This will rotate the image by 90 degrees counter-clockwise:

You can also customize the image's transform origin using the transform-origin CSS property. By default, the element is rotated about its center point (center), but you can set it to different positions. For example, to rotate the image 90 degrees clockwise about the top-left corner:
// Access DOM element object
const rotated = document.getElementById("rotated");
// Rotate image by 90 degrees clockwise
rotated.style.transform = "rotate(90deg)";
// Rotate image about top-left corner
rotated.style.transformOrigin = "top left";
This will result in the image being rotated about the top-left corner:

To rotate the image on button click, you can assign an event handler function to the onclick attribute of the button element:
<!doctype html>
<html>
<head>
<title>JavaScript Rotate Image</title>
</head>
<body>
<div>
<!-- Assign "rotateImage()" to "onclick" attribute -->
<button id="rotate" onclick="rotateImage()">Rotate image</button>
<!-- The image element to be rotated -->
<img id="rotated" src="my-image.jpg" width="300" />
</div>
<script src="index.js"></script>
</body>
</html>
And in index.js, define the rotateImage() function as the click event handler:
// Access DOM element object
const rotated = document.getElementById("rotated");
function rotateImage() {
// Rotate image by 90 degrees clockwise
rotated.style.transform = "rotate(90deg)";
}
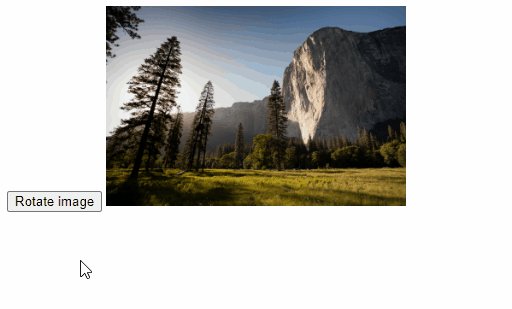
Now, when you click the button, the image will be rotated 90 degrees clockwise:

To incrementally rotate the image on button click, you can store the current angle of rotation in a variable and update it with each click:
// Access DOM element object
const rotated = document.getElementById("rotated");
// Variable to hold the current angle of rotation
let rotation = 0;
// How much to rotate the image at a time
const angle = 90;
function rotateImage() {
// Ensure angle range of 0 to 359 with "%" operator,
// e.g., 450 -> 90, 360 -> 0, 540 -> 180, etc.
rotation = (rotation + angle) % 360;
rotated.style.transform = `rotate(${rotation}deg)`;
}
Now, each time you click the button, the image will be rotated by 90 degrees: