
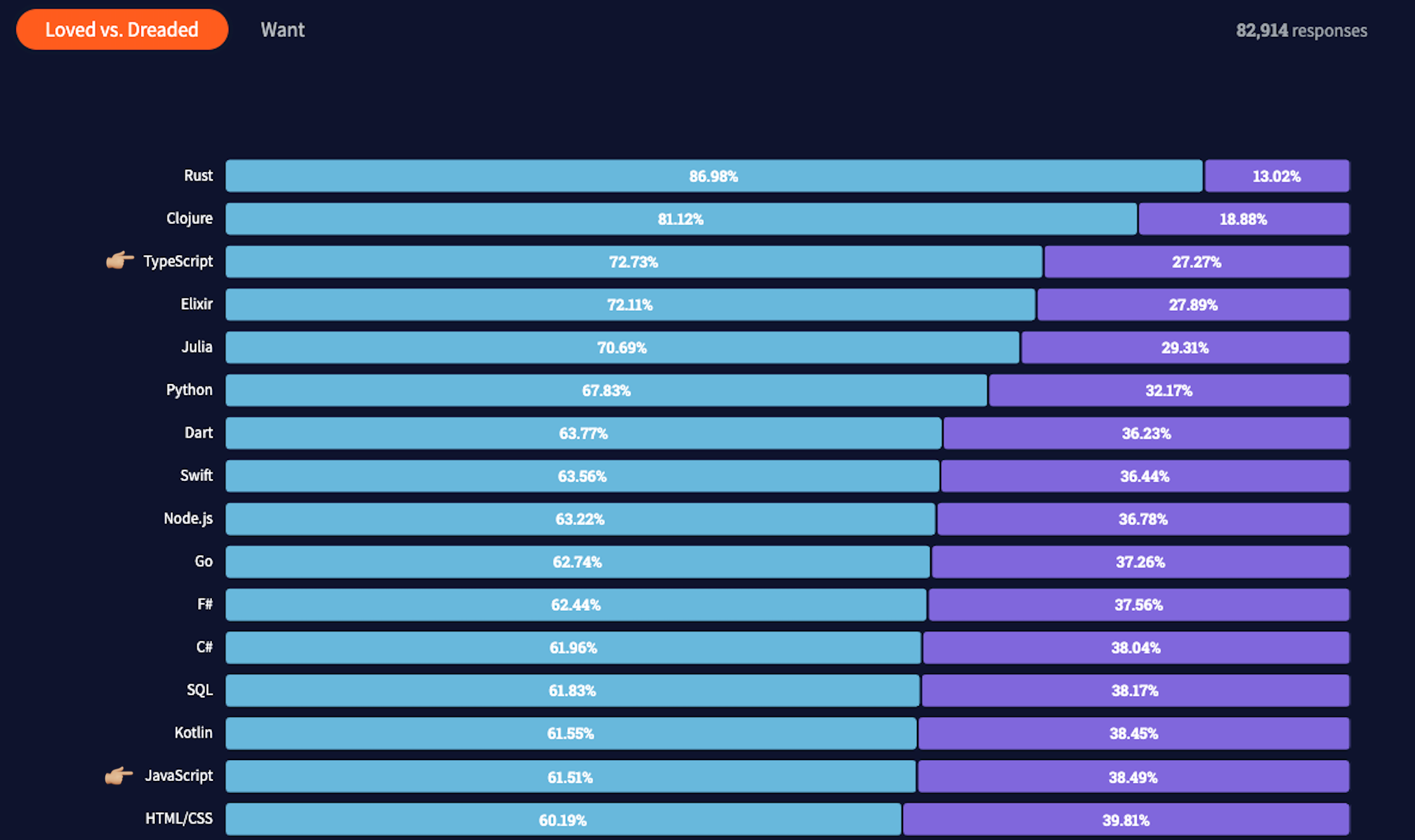
TypeScript continues to be one of the most loved languages as seen in the 2021 Stack Overflow developer survey. At the top 3 spots of the most loved language for 2021, it's definitely something worth exploring.

In this article, we will explore what TypeScript is about and what is the difference between using TypeScript over JavaScript in React.
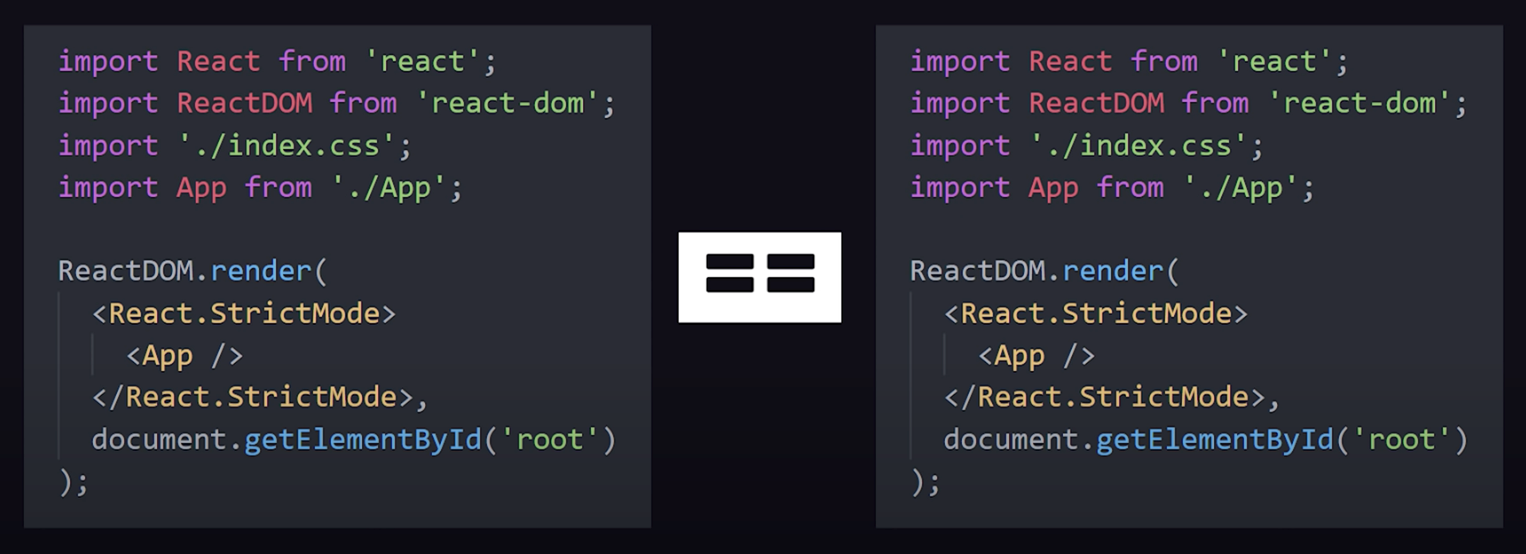
React Code and File type in TypeScript vs JavaScript
From one glance, it looks like the code from a typical React TypeScript and JavaScript has no difference at all.

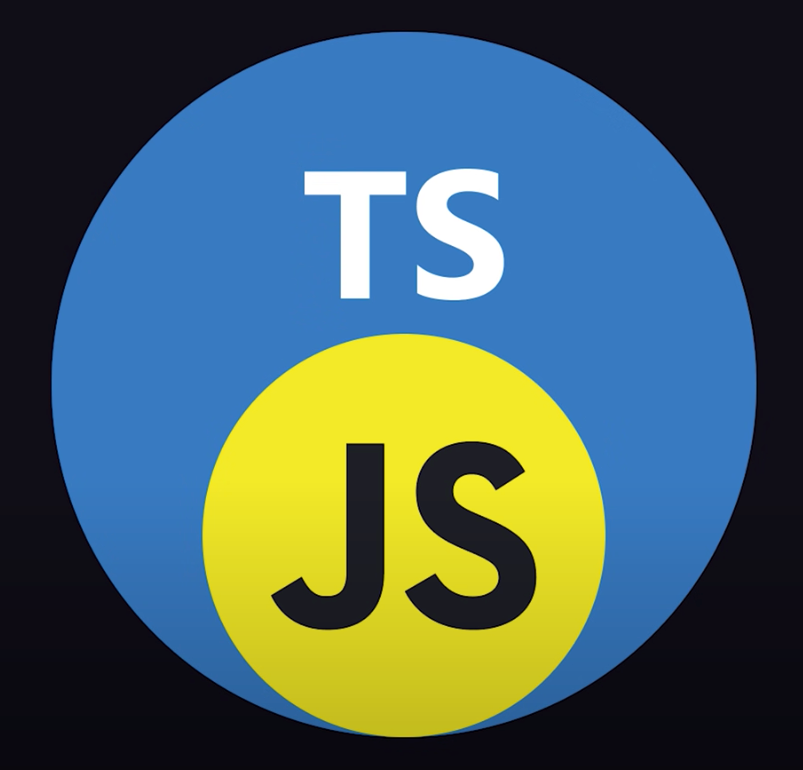
This is not at all surprising as TypeScript is the father of JavaScript — It is the Superset of JavaScript. What this means, is that whatever code that runs on JavaScript will also be able to run the TypeScript files.

What the diagram above shows is that all JavaScript are valid TypeScript code, but not all TypeScript are valid JavaScript code. This concept is similar to how all CSS are valid on SASS code, but not all SASS code are valid CSS code.
However, the browser does not know how to run TypeScript code, which is why you would see tsconfig.json in all of your TypeScript projects. This config file will customise the behaviour of the TypeScript compiler and compile TypeScript code into JavaScript so that the browser can understand and execute the code.
At the end of the day, the only difference between TypeScript and JavaScript React project is that its file extension ends with .tsx and the other ends with .js.
How to create React project in Typescript
You can create a new TypeScript React project by using create-react-app library in your environment and use this command:
npx create-react-app my-app --template typescript
or,
yarn create react-app my-app --template typescript
If you have an existing JavaScript React project that you want to transform it into TypeScript, you can run this command.
npm install — save typescript @types/node @types/react @types/react-dom @types/jest
or,
yarn add typescript @types/node @types/react @types/react-dom @types/jest
After running the command, you can rename all your .js files to .tsx and restart the server and get going.
Bug Catcher
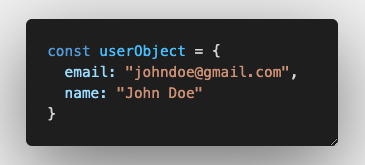
The power of TypeScript comes in when you put strict: true in your tsconfig.json file. It will automatically strong typed all your variables, props and etc. Imagine you have a user object with a name and email address.

And you are passing this information down to your child component to render this information.
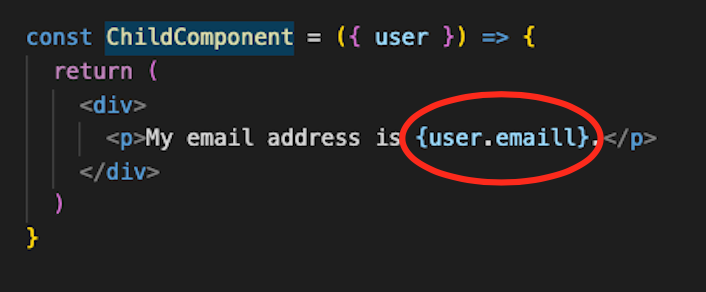
 Missing type check, missed out typo on JavaScript
Missing type check, missed out typo on JavaScript
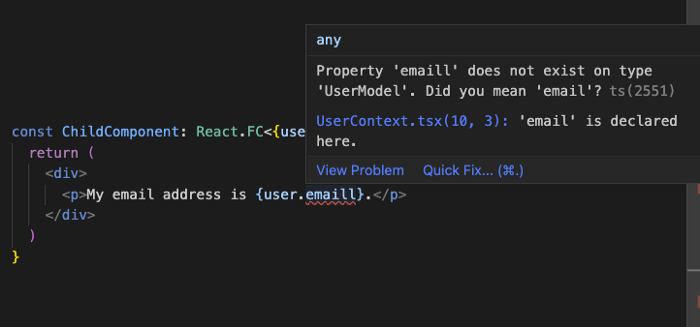
 Strict type check on Typescript
Strict type check on Typescript
IntelliSense helper in IDE
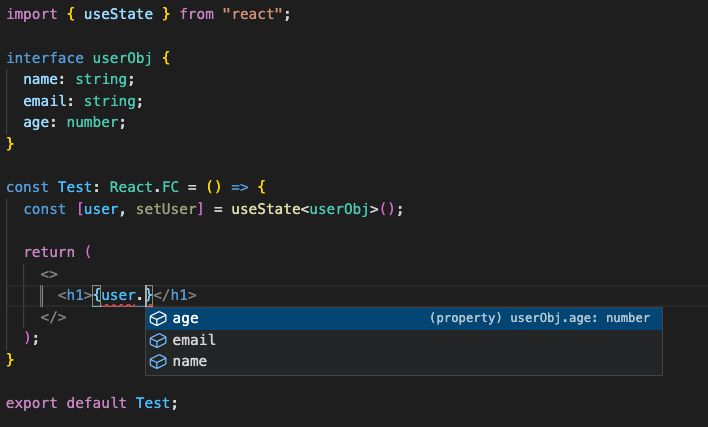
Same situation as the example above, when you pass down a user object from parent to child component.
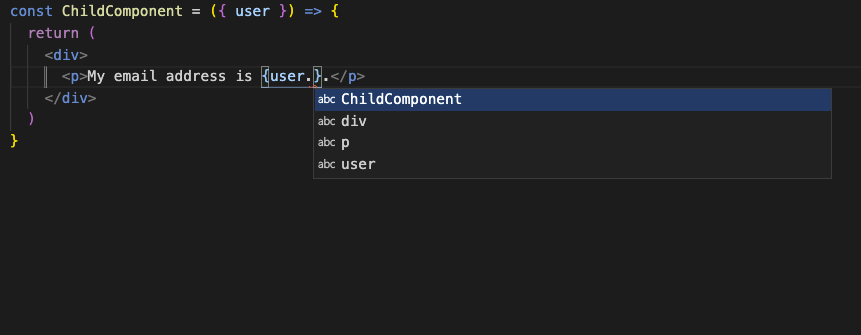
 Missing IntelliSense on JavaScript
Missing IntelliSense on JavaScript
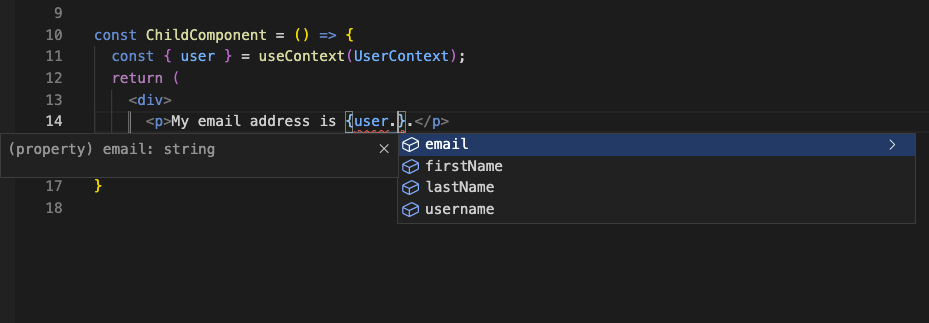
 IntelliSense on Typescript
IntelliSense on Typescript
Type System
So I guess you might have questions about how do you strict type your object or variables such that the code can activate Bug Catcher and IntelliSense in your React TypeScript project. 3 things to take note of to get the TypeScript Type System working for you in your React TypeScript project.
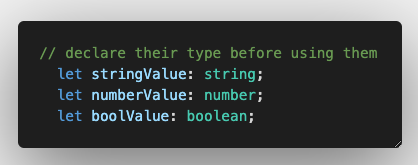
1. Declare type for primitive types variable and declare the interface for objects/array.
 Type declaration for primitive types
Type declaration for primitive types
 Define interface for object to strict type the data
Define interface for object to strict type the data
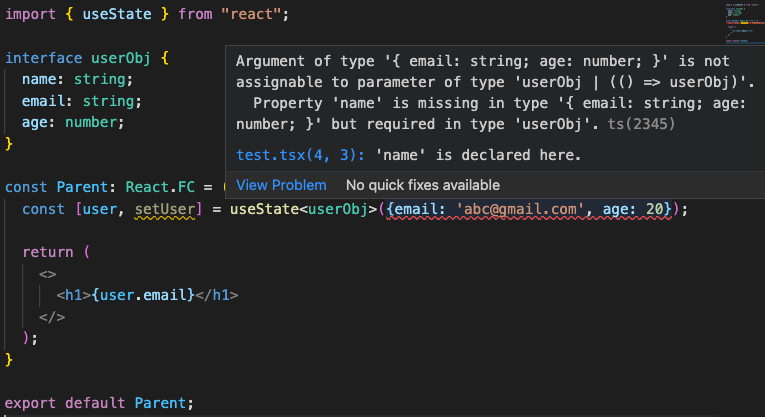
If you want to have an optional field in the object, you can put ? to make that field optional so that TypeScript won't bug you when checking through your code.
 TypeScript showing error for missing required field as declared in your interface
TypeScript showing error for missing required field as declared in your interface
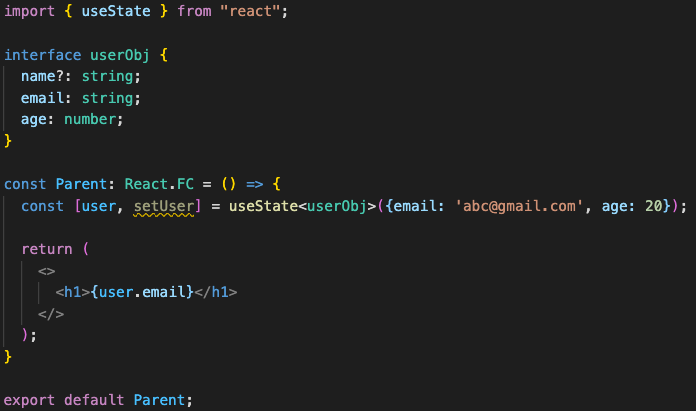
 Change name field to optional, no more complaint from TypeScript
Change name field to optional, no more complaint from TypeScript
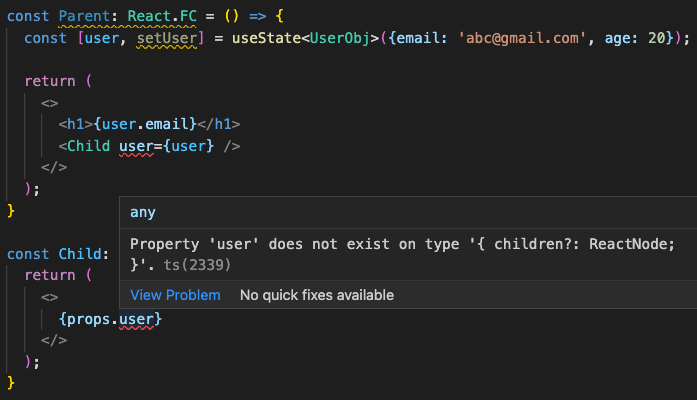
2. Declare functional component type whenever necessary
 Child component unable to identify user being passed down from parent
Child component unable to identify user being passed down from parent
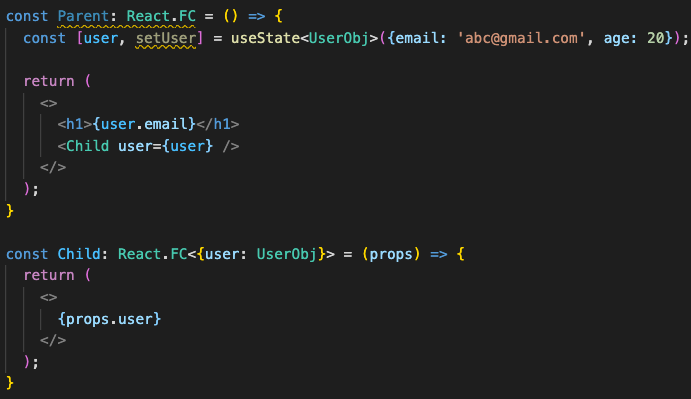
 Add type declaration in your React.FC to let your component know what to expect
Add type declaration in your React.FC to let your component know what to expect
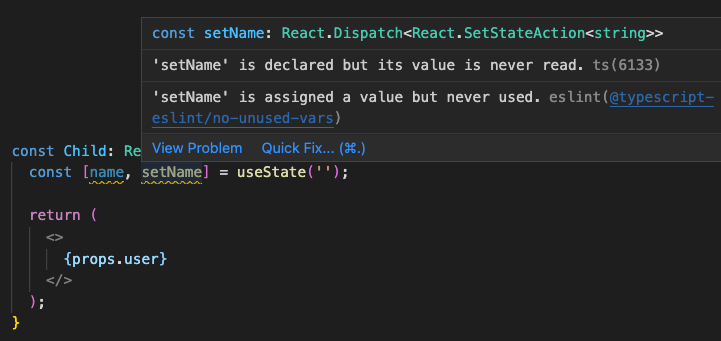
3. This is free for you. If you initialise a variable with a value, TypeScript will automatically infer the type for you.
 Initialise your variable and TypeScript will strict type it for you for free
Initialise your variable and TypeScript will strict type it for you for free
Summary
Hope that this article moved your heart and open your eyes to see the beauty of using TypeScript for your React project. It's a short-term pain, long-term gain relationship. Initially, when you first start the TypeScript project, you will find it very hard and troublesome to set up all the boilerplates, but after your app becomes bigger, you will find that those boilerplates come into great help and make development much faster and less error-prone. Don't take my word for it. Give it a try and let me know in the comments below which camp (TypeScript or JavaScript) you belong to and why you chose it, I would love to hear from you. Cheers.