Displaying a PDF in a web app should be quite straight forward.
It is, in most cases.
The majority of web browser do support displaying PDFs natively, without the need for a third party library. However, the behaviour would not always be consistent.
Let's first see some ways you could display a PDF in your web app, and then showcase best technique, Mozilla's PDF.js, in the context of a React application.
Using
Using the <embed> tag works on all major desktop browsers, but it just fails on mobile. If that still suits your needs, here you go:

✅ Works well on all major desktop browsers
✅ Gives you the possibility of embedding the PDF in your own document structure (i.e. you can have your own UI elements above/below/next to the PDF document)
❌ Fails on all mobile browsers
Using Google Docs' Viewer
If you search the internet for “How to display PDFs in a web app” you will come across this weird solution. Basically it uses an undocumented Google API which renders the PDF in an
This might've worked in the past, but it doesn't anymore. To be more precise, it does work, 50% of the time. The other times it fails with an error. Meh. Do not even try this method anymore.
Using a Simple Link
This is a one liner. It uses an HTML <a> tag which links to the PDF document.

This is, on the one hand, is great, as it delegates the responsibility of dealing with the PDF to the platform itself (e.g. your Mac or PC or phone). Each and every device can display a PDF, in its own way.
On the other hand, it means we're completely out of control when it comes to displaying behaviour.
The question is: what is this behaviour and* does it* suit your needs?
✅/❓ On desktop it opens the PDF in a separate tab in the browser's PDF plugin
✅/❓ On mobile it downloads the PDF and opens it automatically with the platform's default PDF viewer
✅ Trusting the platform with showing the PDF is a good thing in many cases. This means no maintenance or risks from our side
❌ Not able to embed this in our document/webpage structure
Mozilla's PDF.js
Mozilla's library, PDF.js, is a great tool when it comes to displaying PDFs. It is, basically, the tool that Firefox uses to display PDFs and they've been kind enough to open source it.
Why is this the best approach? Well, because it works consistently across all devices and platforms.
✅ Works consistently across all browsers (mobile, desktop)
✅ Embedding the PDF in your own document structure
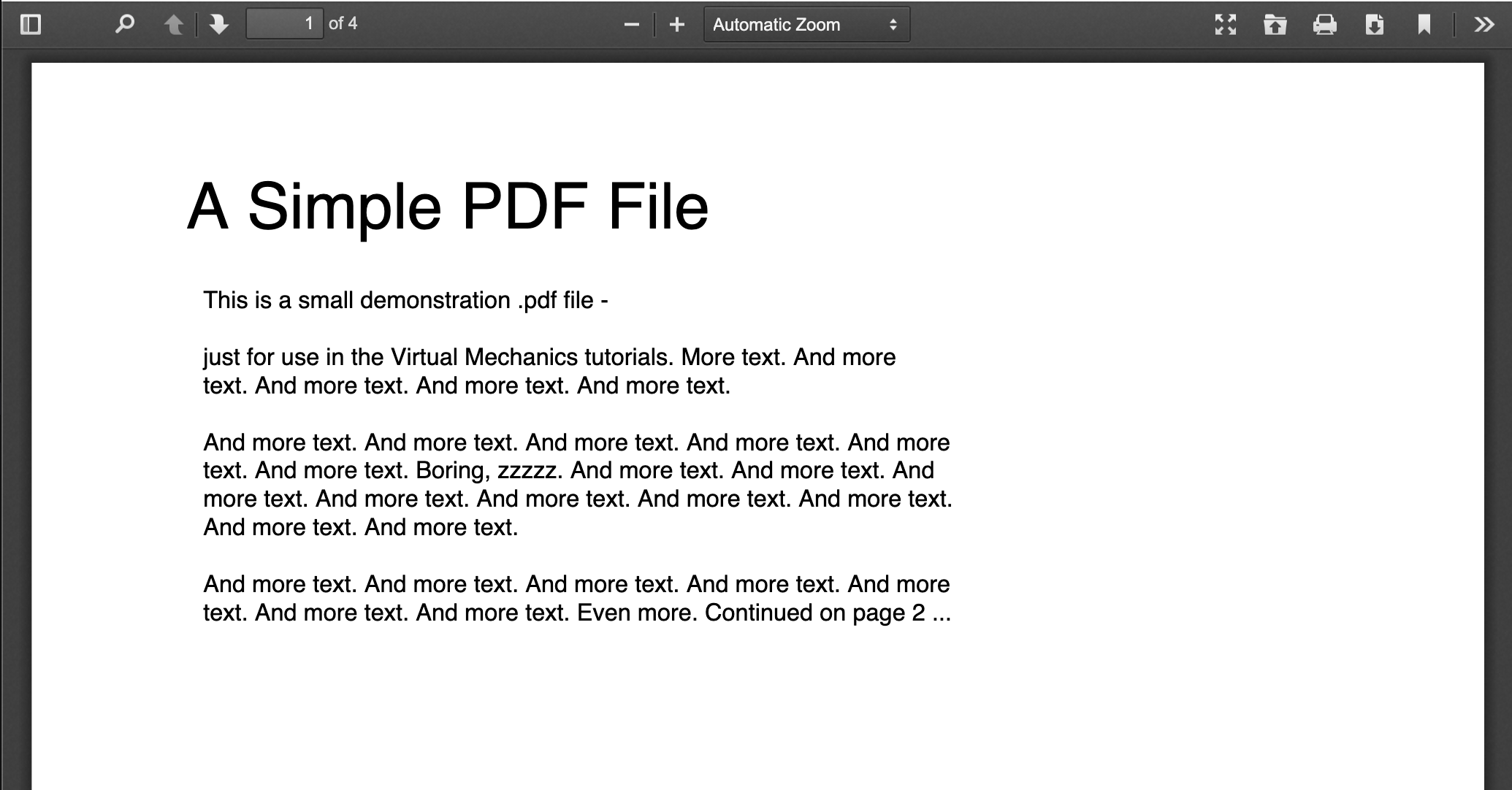
The view layer of PDF.js comes with a helpful toolbar (that Mozilla asks you style/customize it if you use it). This is how PDF.js displays a PDF by default:

Using PDF.js in React — or Any Other Frontend App
Feel free to take the source code from here: https://github.com/adamkss/pdf-js-test.
Even though the above example uses a Create-React-App project, you can easily integrate the following approach into any framework/vanilla app.
-
Go to https://mozilla.github.io/pdf.js/getting_started/#download and download the ES5 prebuilt version
-
Extract the contents of the archive to your public folder
-
Put an
<iframe>wherever you'd like in your web app with the src attribute pointing to your PDF.js's viewer.html, with the file URL as a query parameter

That's it! Easy peasy.
You can see a live demo here: https://pdf-js-test.netlify.app/.
Now you have a working PDF viewer that works well on all platforms.
Cheers! 🍻