
Today we will learn about beautiful header examples built with HTML, CSS, JavaScript for web design and development!
What is a Header?
Website Header is the element located at the top of a web page. This is the first place users see when accessing the website. Therefore, you should design the header carefully and clearly to make a good impression and easily convey the message you want to the user.
In the Header, there will usually be the following elements:
-
Website's logo.
-
The navigation bar to important links.
-
Search engine for information on websites.
-
A brief introduction to the website.
-
Call-to-action buttons like email signup…
-
Images of popular products on the site.

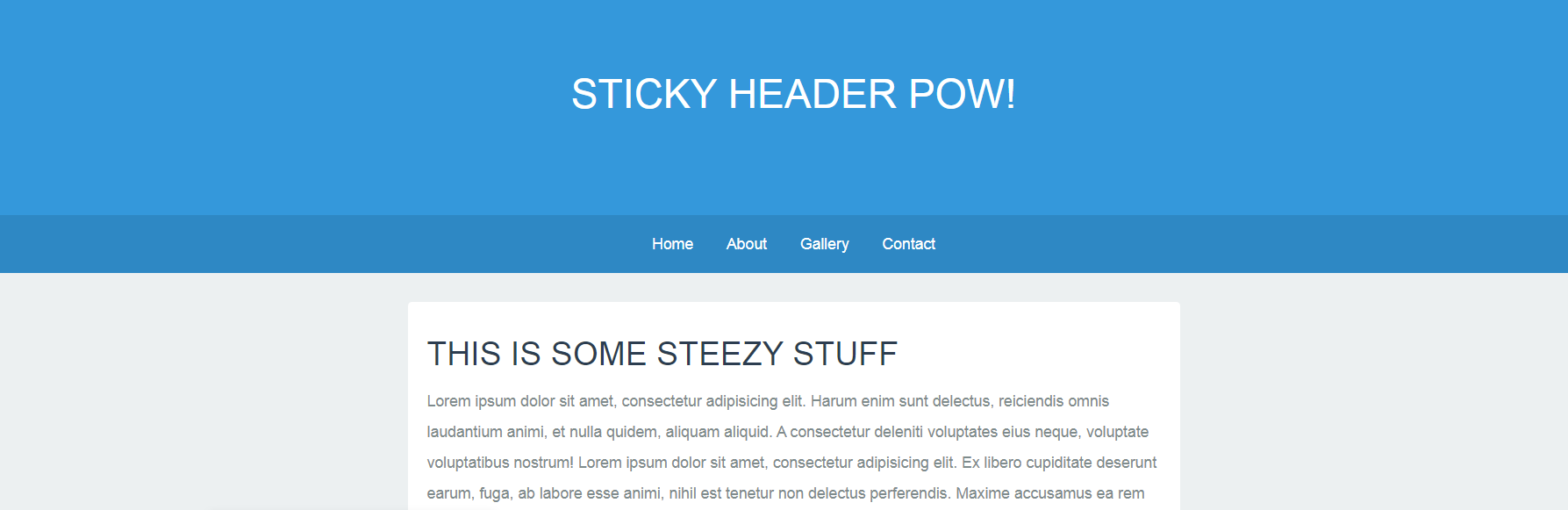
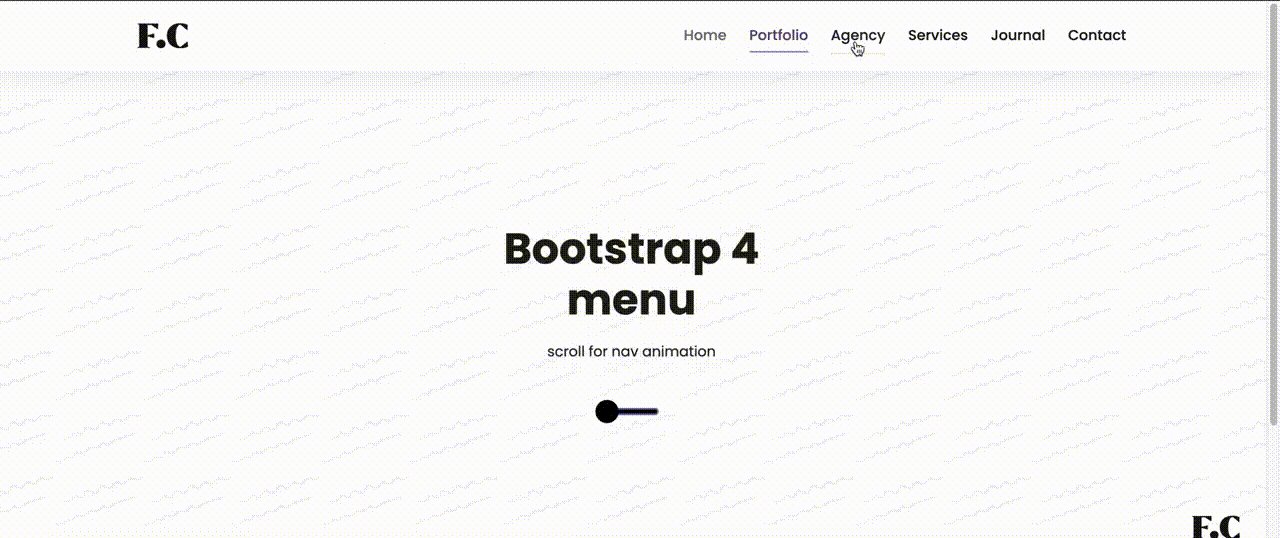
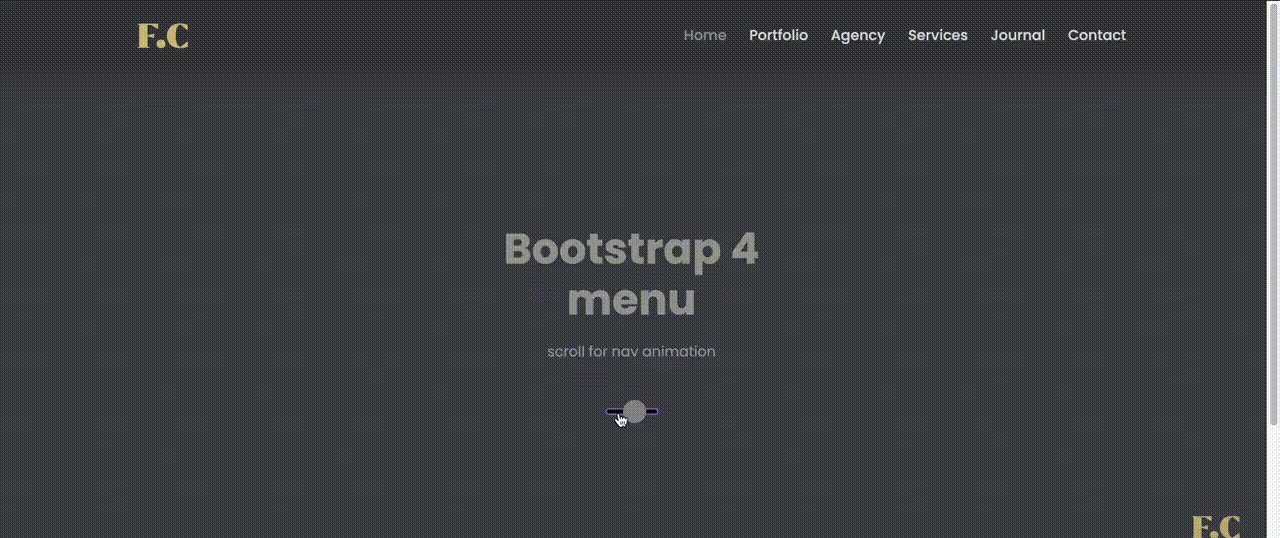
Sticky Header With CSS Javascript

CSS Header Animations

CSS Header Animation Effects

Header HTML5

Responsive Header CSS

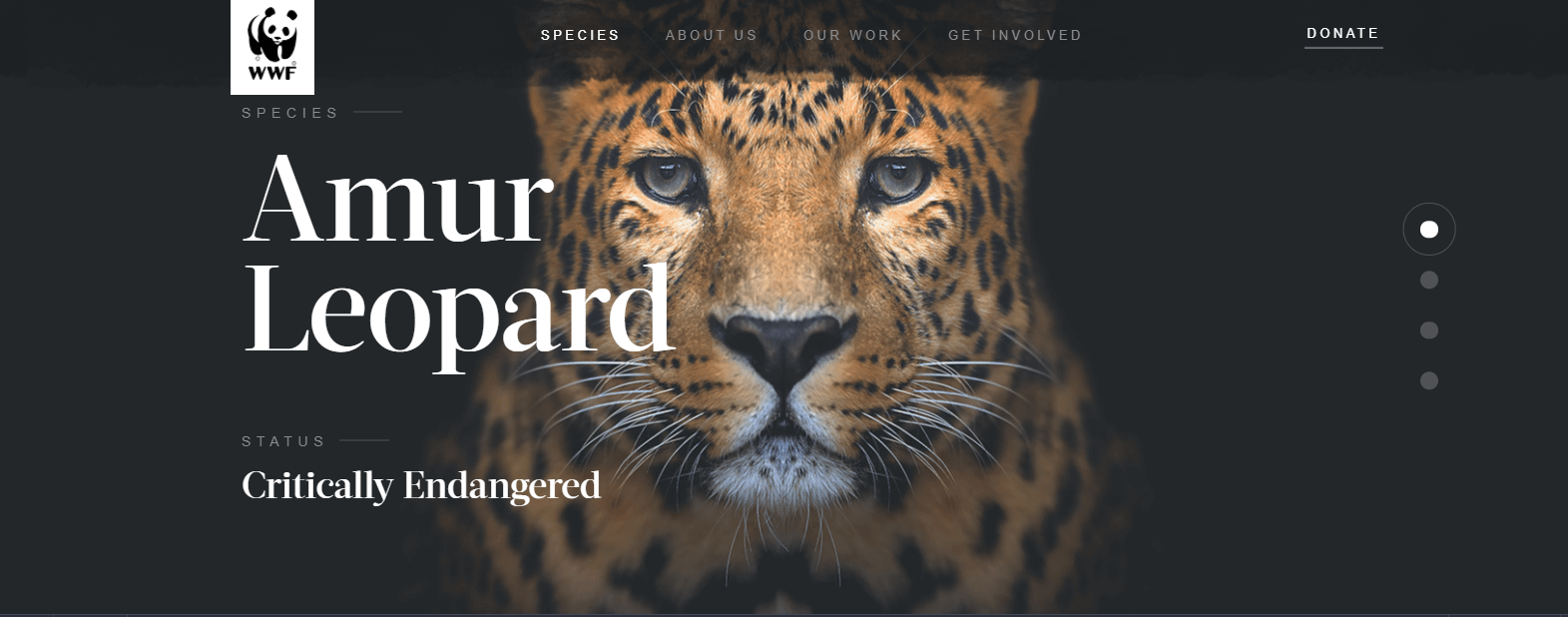
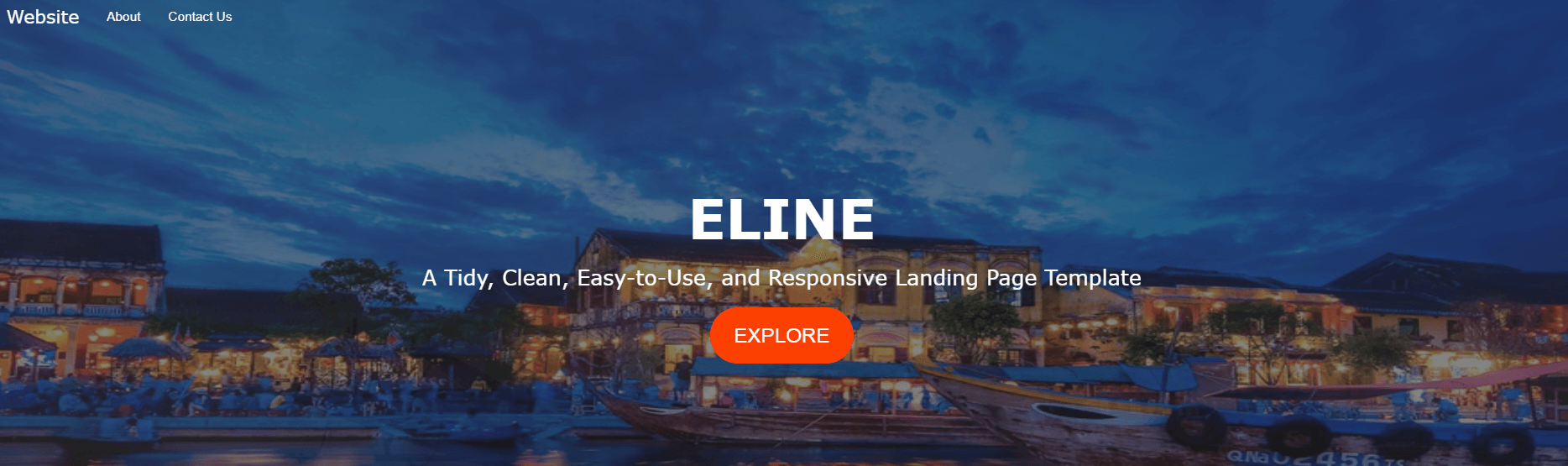
Website Header

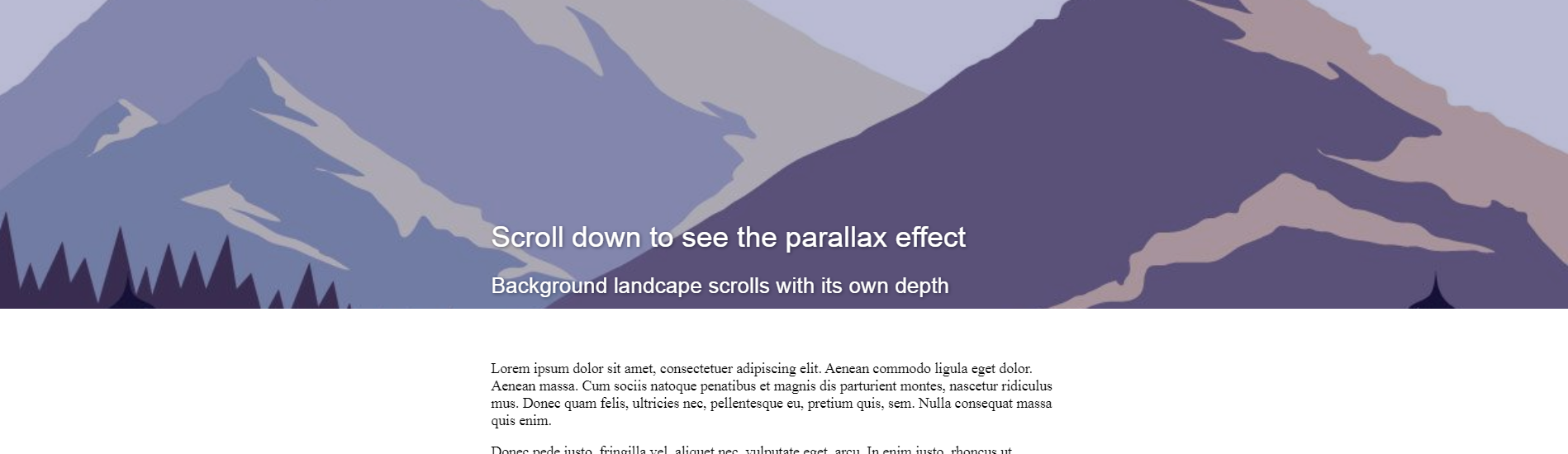
Scroll Effect For Header

Header Website By HTML CSS

Slider Header Javascript

Jquery Header Animation

Wave Header By CSS

Header With Text Effect

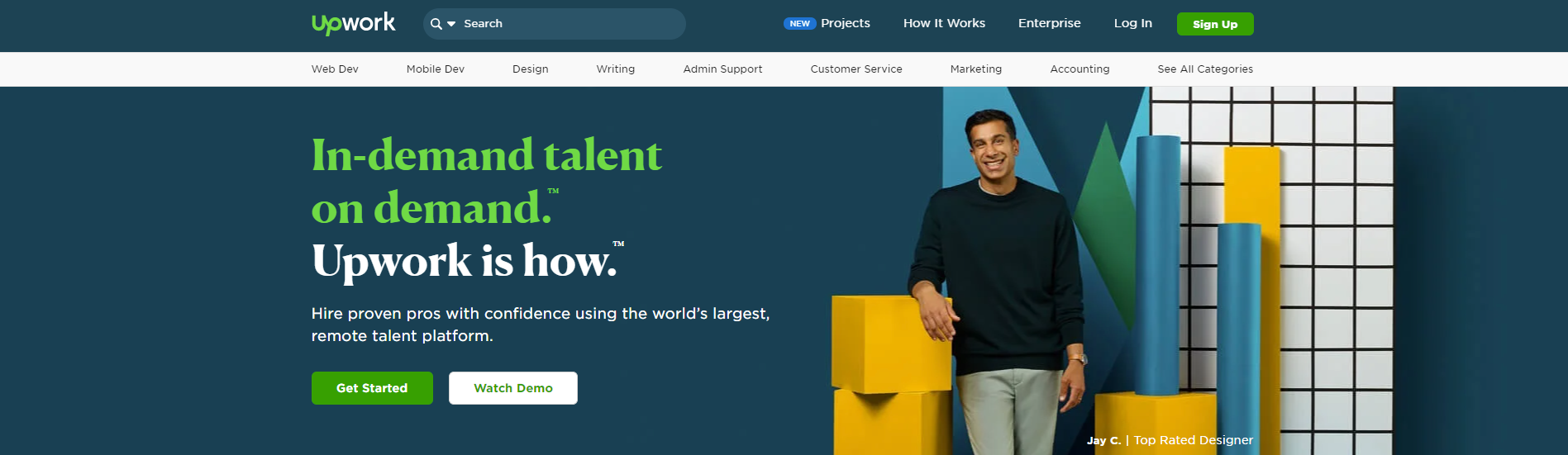
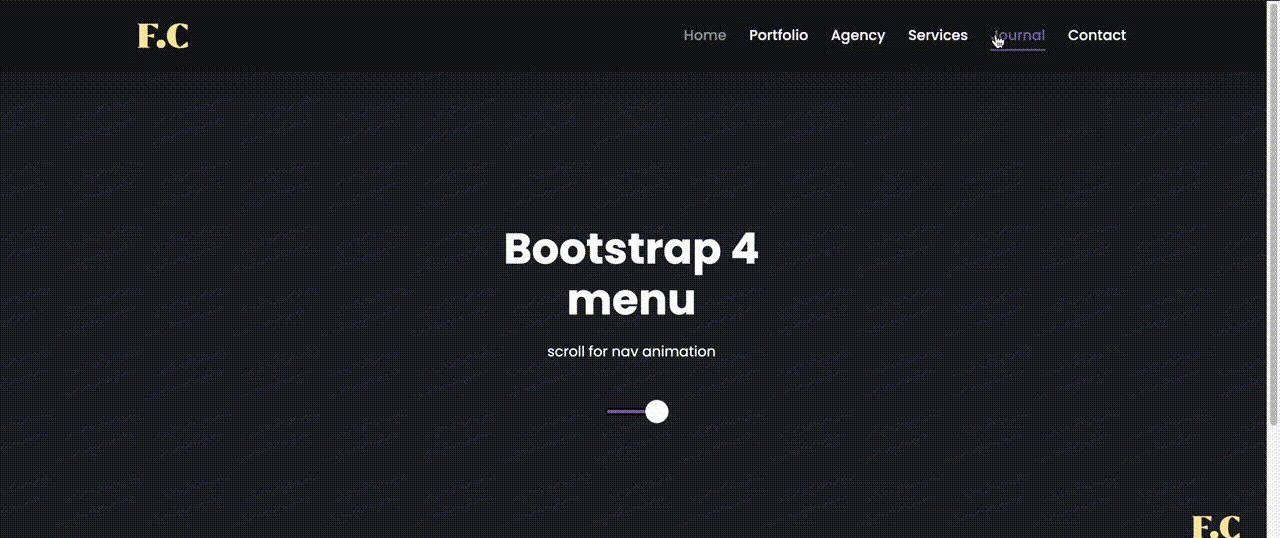
Bootstrap Header

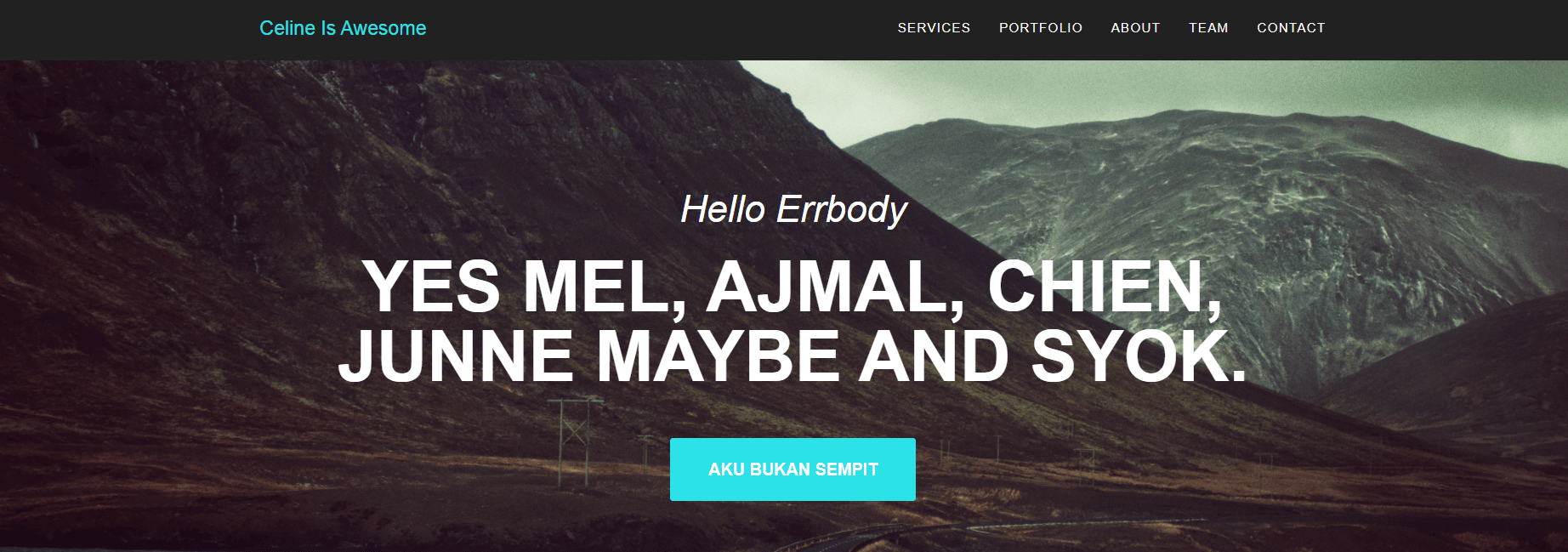
Header Background Image CSS

Header Website With Bootstrap Carousel

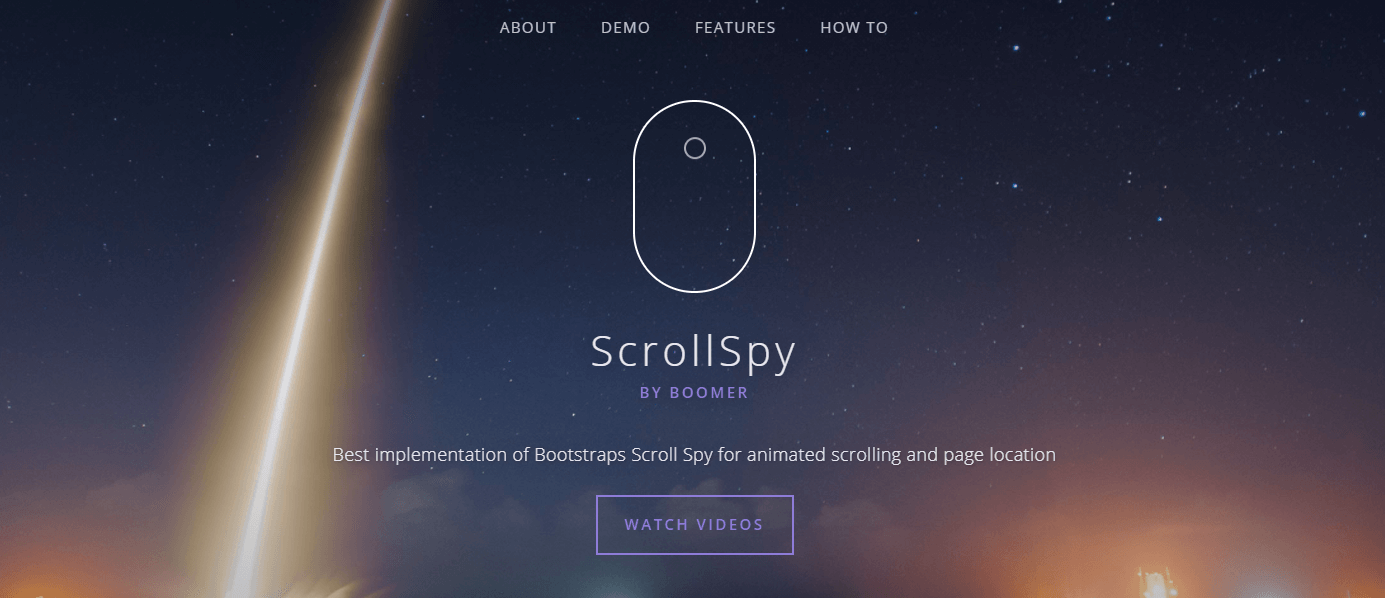
Header With Scroll Icon

Header With Flexbox CSS

Video Header Javascript

Header By Clip Path CSS

Curve Header

Summary
I hope the article will provide you with useful header examples for web development. Hope you continue to support the page so that I can write more good articles. Have a nice day!
If you want more read more articles, please go to https://us.niemvuilaptrinh.com/