
Recently, I have been learning TypeScript (an open-source language that builds on JavaScript) by creating a few applications. One of the things I needed to learn was how could I import modules and it seemed like there were multiple ways of doing it. In this article, I will be sharing the different ways to import the path module.
1. Using const … require …
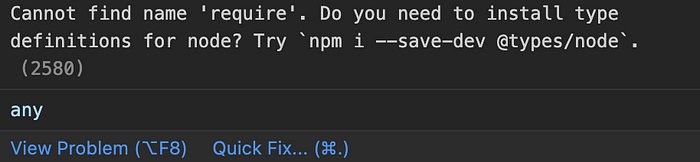
If we were to use this method to import modules without installing the @types/node package, we will have a complaint from TypeScript as it does not know what require is.

Screenshot of the complaint
After we install the @types/node package, the complaint will go away.
2. Using import … require …
3. Using import … from …
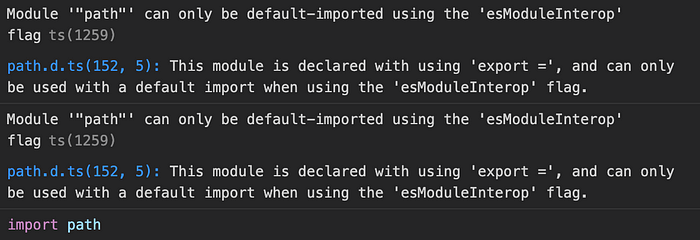
If we were to use this method, we might get a complaint if we do not set the esModuleInterop option in the tsconfig.json to be true.

Screenshot of the complaint
After we set the option to true, the complaint will go away.
Another way if we do not want to set the esModuleInterop option in the tsconfig.json to be true, is we could change our import code above to be the one below.
And there we have it. I hope you have found this useful. Thank you for reading. If you enjoyed this article, remember to follow me for more updates!
Stay tuned for more articles! ✌️ And feel free to leave comments below if there are more suggestions.
If you are not a Medium member yet and want to become one, click here.
References: