
The “Hulk buster” Iron Man suit from the movie “Avengers: Age of Ultron”
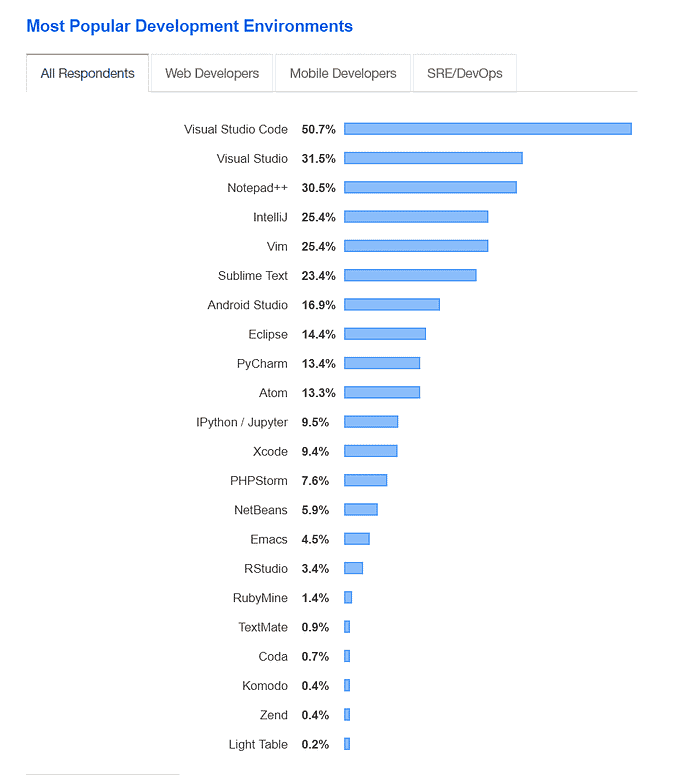
If you are a programmer, there is a high chance that you are using the Visual Studio Code for your development. It is a free source code editor released in 2015, developed by Microsoft and runs in Windows, Linux and macOS. Out-of-the-box, It includes basic support for most common programming languages. It may not be as powerful as a visual studio but due to its user-friendliness and powerful extensions, it became the #1 development tool within a few years.

https://insights.stackoverflow.com/survey/2019#development-environments-and-tools
Extensions
One of the most useful features of the Visual Studio Code is extensions. Developers can use extensions to add languages, debuggers, development tools, themes, new features to support the development workflow and much more. The extensions in the VS code run in their own process and are lazily loaded. There are plenty of extensions available and can be browsed in the visual studio market place. Here is the curated list of the most useful extensions that help developers to increase their productivity and make them a better developer.
Clean Code & refactoring
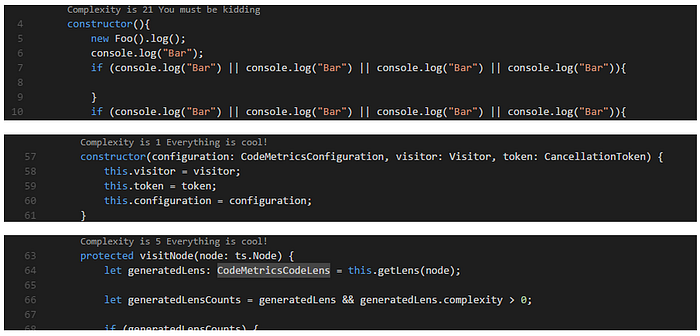
1. Code Metrics
Computes complexity in TypeScript/JavaScript/Lua files.

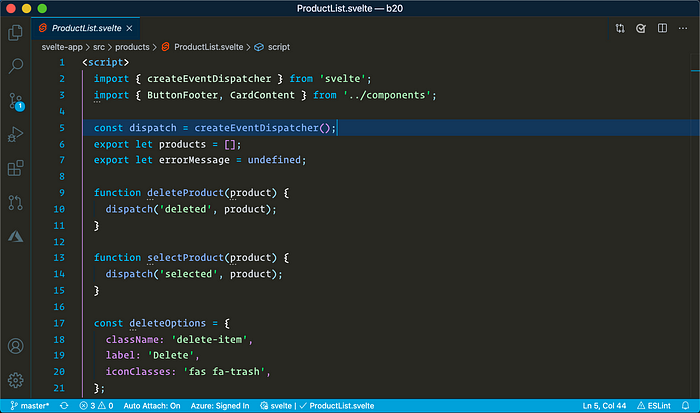
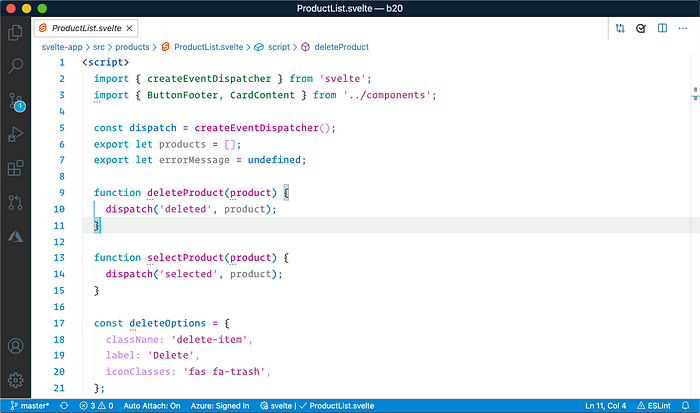
2. Abracadabra, refactor this
A powerful extension that brings automated refactoring for JavaScript and TypeScript. Below are some of the refactoring that this extension can do
- Rename Symbol
- Extract Variable, Generic Type
- Inline Variable, Function
- Move Statement Up/Down
- Convert If/Else to Ternary and vice versa
- Convert If/Else to Switch and vice versa
- Merge/Split If Statement
3. Hocus Pocus
An automated refactoring extension which creates function/variable/class/switch cases in JavaScript and Type Script.
4. SonarLint
SonarLint highlights Bugs and Security Vulnerabilities as you write code
5. ESLint
Integrates ESLint into VS Code.
6. Better Comments
The Better Comments extension will help create more human-friendly comments in the code.
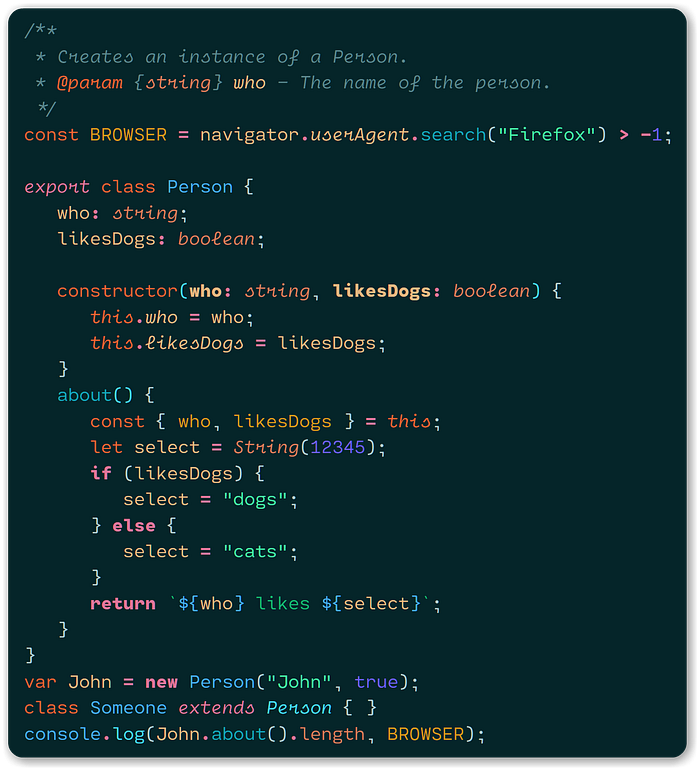
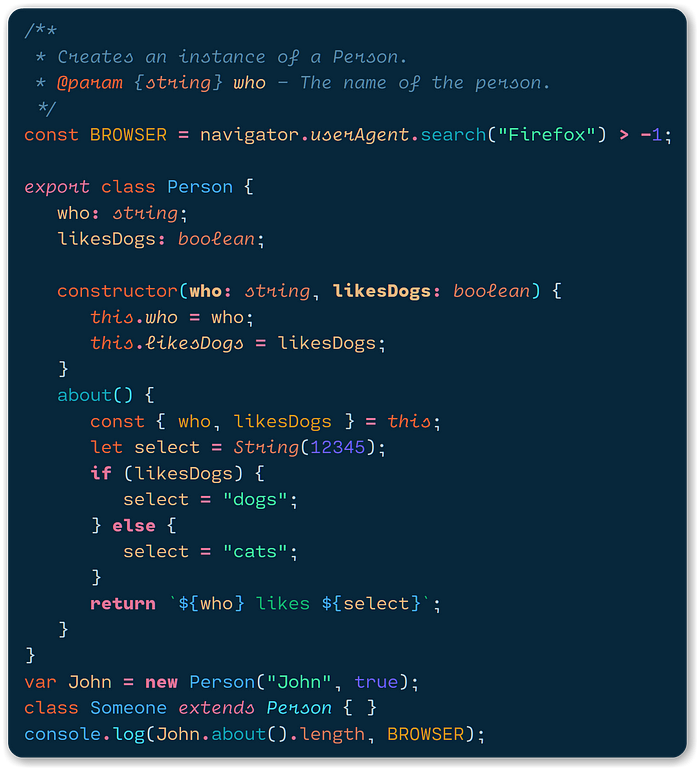
7. Document This
Automatically generates detailed JSDoc comments for both TypeScript and JavaScript files
8. Code Spell Checker
Help to catch the common spelling errors.
9. Visual Studio IntelliCode
This extension provides AI-assisted IntelliSense by showing recommended completion items for the code context at the top of the completions list.
10. TODO Highlight
Sometimes we tend to forget to review the TODOs that added while coding. This extension highlights them and reminds them that there are notes or things not done yet.
Code Snippets
The boring part of the development is to type the same things again and again. Here are the snippets which help to generate code automatically and reduce development effort.
11. JavaScript (ES6) code snippets
This extension contains code snippets for JavaScript in ES6 syntax for Vs Code editor (supports both JavaScript and TypeScript).
12. ES7 React/Redux/GraphQL/React-Native snippets
This extension provides you with JavaScript and React/Redux snippets in ES7 with Babel plugin features
13. Vue 2/3 Snippets
This extension adds Vue 3 Code Snippets into Visual Studio Code.
14. Angular 10 snippets
Visual Studio Code TypeScript and Html snippets and code examples for Angular 2,4,5,6,7,8,9 & 10.
15. Reactjs code snippets
Code snippets for React
16. Bootstrap 4, Font awesome 4, Font Awesome 5 Free & Pro snippets
Bootstrap 4, Font awesome 4 & Font Awesome 5 Free & Pro snippets.
17. Angular Jasmine Unit Testing Snippets
Angular Unit Testing Snippets in Jasmine
18. Node snippets
Short and simple snippets for Node.js
Database
If you don’t want to leave VS code for performing database related activities then there are extensions for you. Below are some of the activities that can be performed
- Connect to Microsoft SQL Server, Azure SQL Database and SQL Data Warehouses.
- Create and manage connection profiles and most recently used connections.
- Write T-SQL script with IntelliSense, Go to Definition, T-SQL snippets, syntax colourizations, T-SQL error validations and
GObatch separator. - Execute your scripts and view results in a simple to use grid.
- Save the result to JSON or CSV file format and view it in the editor.
- Customizable extension options including command shortcuts and more.
19. SQL Server (mssql)
SQL Server Client For Visual Studio Code.
20. MySQL
MySQL Client For Visual Studio Code
21. PostgreSQL
PostgreSQL 9.4+ Client For Visual Studio Code
22. MongoDb
MongoDB Client For Visual Studio Code
23. SQLTools
Database management for VSCode
- Beautifier/Formatter
- Query runner, history and bookmarks
- Connection explorer
- Query generators (INSERT only)
Themes & Styling
If you don’t like your visual studio code’s default colour/themes then there are plenty of extensions available for you to customize the editor look & feel.
24. Winter is coming Theme

Dark Black Theme
Dark Black Theme

Light Theme Light Theme
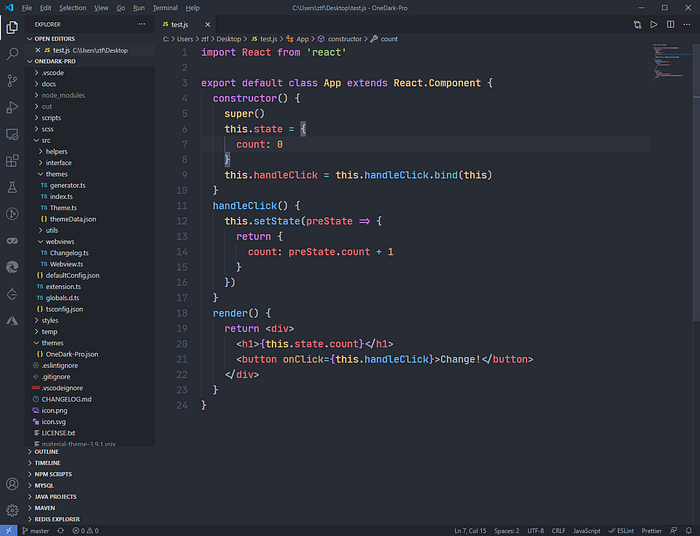
25. One dark Pro
Atom’s iconic One Dark theme, and one of the most installed themes for VS Code!

26. Noctis
Collection of light & dark themes with a well-balanced blend of warm and cold colours


27. Material Theme
The most epic theme now for Visual Studio Code
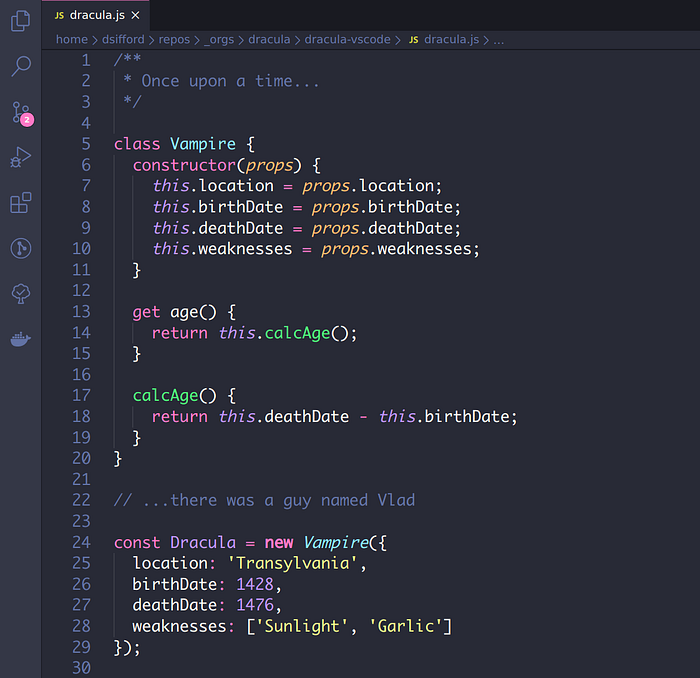
28. Dracula theme
Official Dracula Theme. A dark theme for many editors, shells, and more.

29. VS Code Icons
Colourful Icons for Visual Studio Code

30. Prettier
Code formatted using prettier
31. Beautify
Beautify code in place for VS Code
32. Peacock
Subtly change the workspace colour of your workspace. Ideal when you have multiple VS Code instances and you want to quickly identify which is which.
Source control
33. GitLens
GitLens helps you better understand code. Quickly glimpse into whom, why, and when a line or code block was changed. Jump back through history to gain further insights as to how and why the code evolved. Effortlessly explore the history and evolution of a codebase.
34. Git history
Git History, Search and More (including git log)
35. CodeStream
A developer collaboration platform that integrates essential dev tools, such as GitHub, GitLab, Bitbucket, Slack, Teams, Jira, Trello and more, into VS Code
Debugging
VS Code extensions to debug your JavaScript code in the Google Chrome browser, Firefox
36. Debugger for Chrome
37. Debugger for Firefox
38. Debugger for Node
Utilities
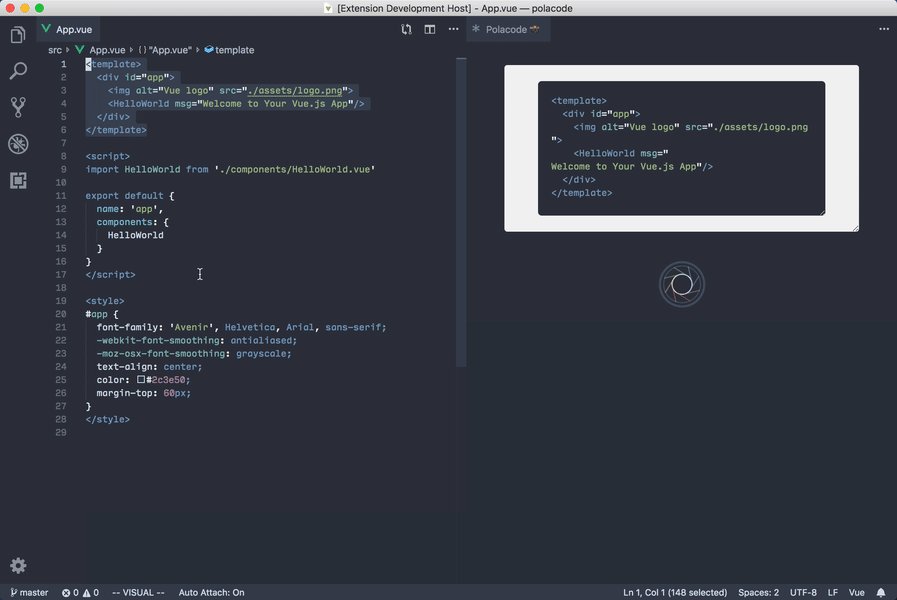
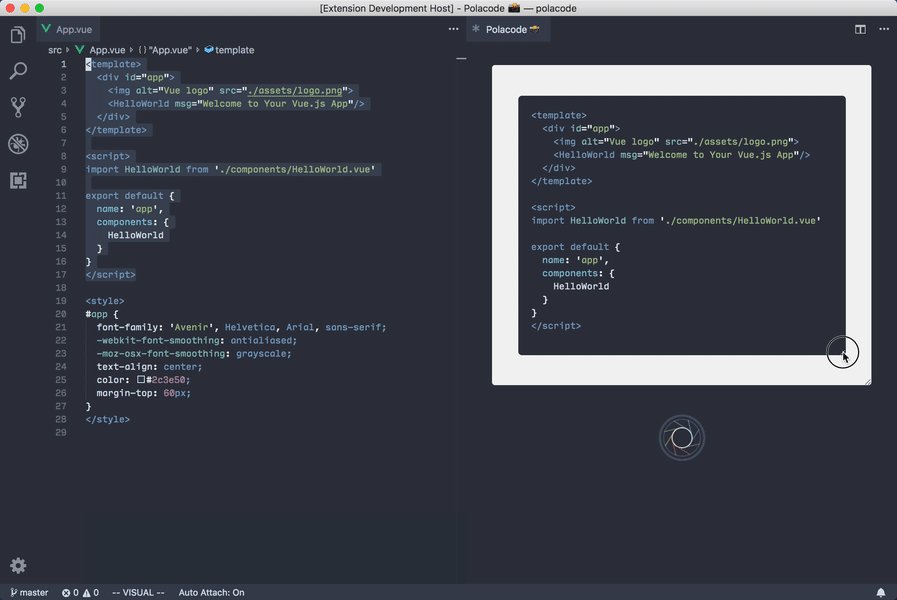
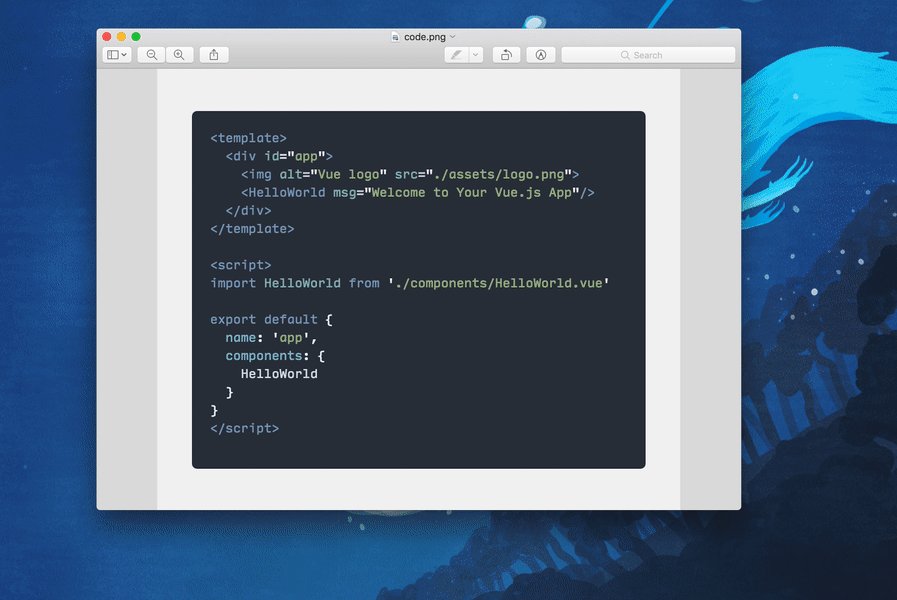
39. Polacode
Polaroid for your code

40. Live server
Launch a development local Server with a live reload feature for static & dynamic pages
41. Import Cost
This extension will display inline in the editor the size of the imported package. The extension utilizes webpack with babili-webpack-plugin in order to detect the imported size.
42. VS Code counter
VS Code extension: counts blank lines, comment lines, and physical lines of source code in many programming languages.
43. Settings Sync
Synchronize Settings, Snippets, Themes, File Icons, Launch, Keybindings, Workspaces and Extensions Across Multiple Machines Using GitHub Gist.
44. Editor Config
EditorConfig Support for Visual Studio Code
Keymaps
If you were working on Java, .Net then you might have used the other IDEs such as Eclipse, Visual studio and you may want to use the same keyboard short cuts with VS code too. Below are the extensions which let you use the same keyboard short cuts.
45. Visual Studio
This extension ports popular Visual Studio keyboard shortcuts to Visual Studio Code.
46. Atom
This extension ports popular Atom keyboard shortcuts to Visual Studio Code.
47. Sublime Text
This extension imports keybindings and settings from Sublime Text to VS Code.
48. Eclipse
This extension ports popular Eclipse keyboard shortcuts to Visual Studio Code.
49. Notepad++
This extension ports popular Notepad++ keyboard shortcuts to Visual Studio Code.
50. Jetbrains IDE
This extension imports keybindings from JetBrains to VS Code.
Bonus
51. Vim
Vim emulation for Visual Studio Code
52. REST Client
REST Client allows you to send an HTTP request and view the response in Visual Studio Code directly.
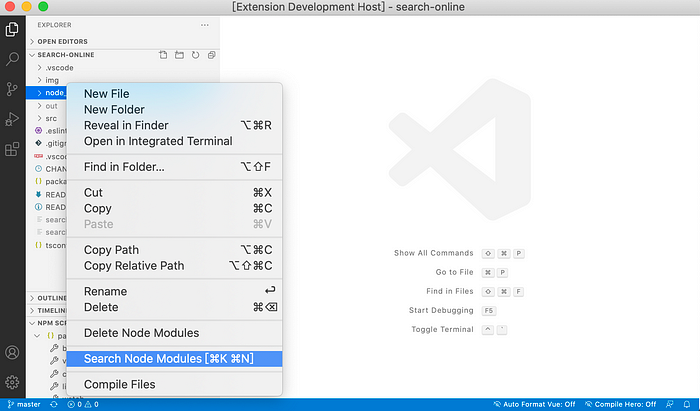
53. Node Modules
Simple extension for Visual Studio Code that allows you to quickly delete or search your project’s node_modules directory

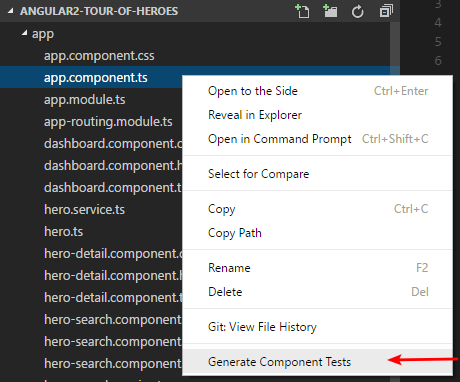
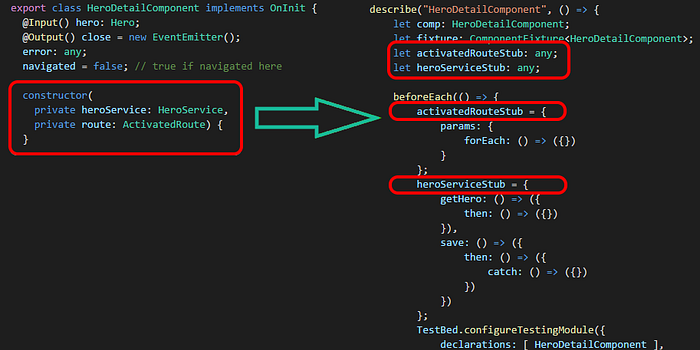
54. SimonTest
This extension analyzes your code and creates the necessary stubs, configures the TestBed, and it even generates basic tests.


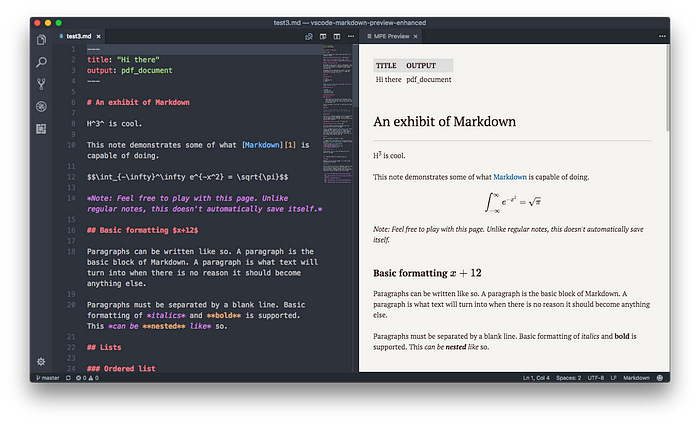
55. Markdown Preview Enhanced
This extension provides a real-time preview of markdown documents inside VS Code.
 If there is any extension you love using but not in the above, please feel free to add it in the comment section.
If there is any extension you love using but not in the above, please feel free to add it in the comment section.