You may need to provide users of your web application with a PDF document for various reasons, such as financial statements, account information, or just any important information that has to be shared in a single file.
In this article, I describe why you should consider PDF generation on the client-side and how you can add this functionality to your web, or more specifically, React app.
Because I like to have a good overview of what's going on from the beginning, you can see the live demo of the app and its source code before moving on:
Live demo: https://pixochi.github.io/pdf-from-images-react-app/
Source code: https://github.com/pixochi/pdf-from-images-react-app
1. Why on the client-side/frontend
-
You don't need to set up and maintain any server if your app doesn't use one yet.
-
Your server(s) will use fewer resources because the browser does all the work.
-
Although this depends on your tooling, you can take advantage of all your existing frontend styling framework.
2. What JS library to use
There are 3 popular JavaScript libraries that you can use for generating PDF documents on the frontend.
Why jsPDF
I chose jsPDF for this project for these reasons:
3. Let's build the React app
Initial setup
To keep it simple, we'll set up the app with Create React App. Run one single command in your terminal to initialize the project:
npx create-react-app pdf-from-images-react-app --template typescript
When the installation is done, add the jspdf package:
npm install jspdf
Then start the React app with:
npm start
UI skeleton
Before implementing the functionality, we'll prepare the app UI.
You can replace the entire content of App.tsx with the following code:
In the code above, you can notice a few classNames — these are for minimal styling tweaks of the app. All of the classNames come from App.css, which contains the following CSS rules:
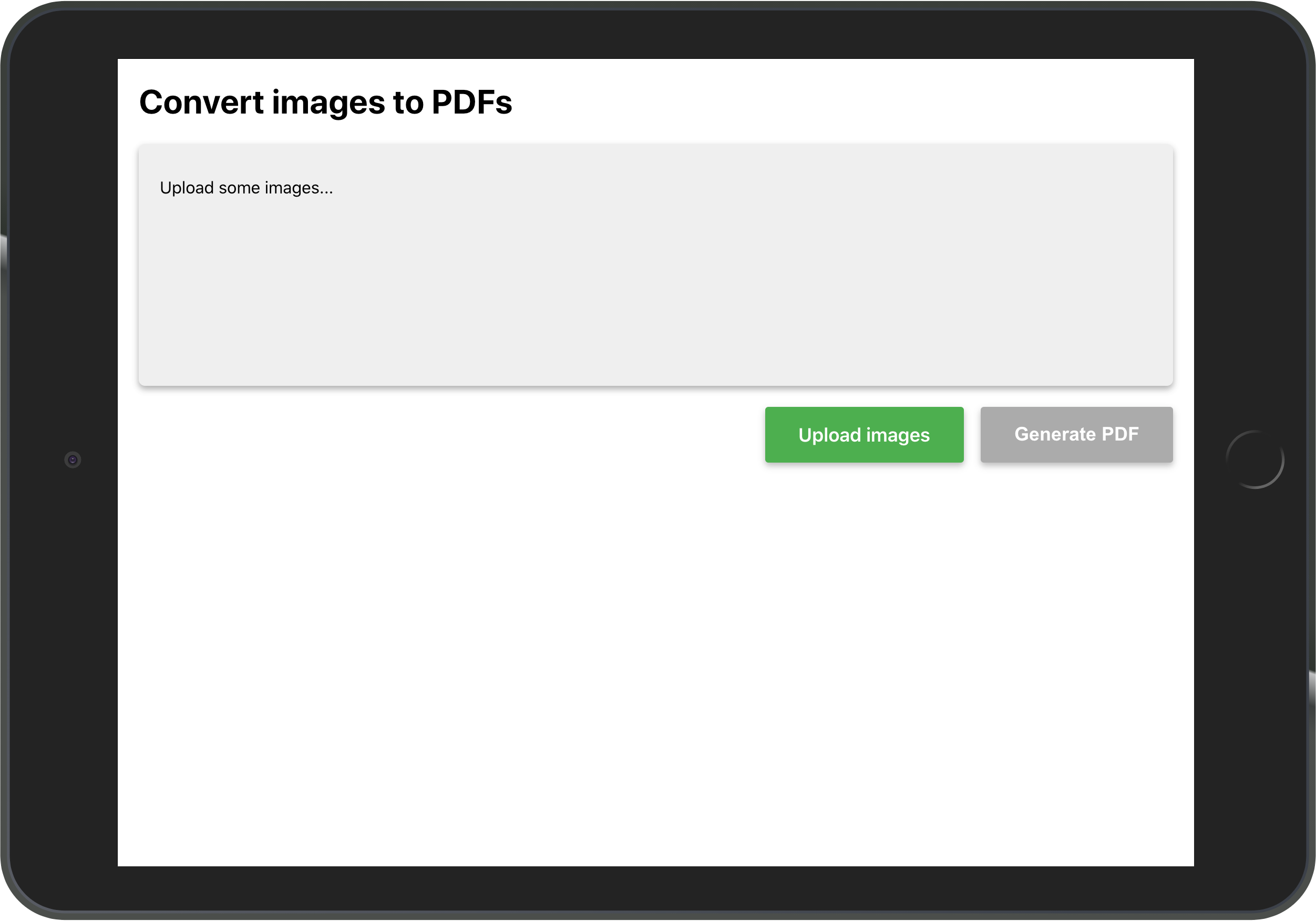
With the content replaced in App.tsx and App.css, your app should have this look in the browser:

UI for the app generating PDFs from images
Uploading images from your device
Before you can generate a PDF, you need to read images from your device. App.tsx already includes a file input element for choosing files, now we need to bring the selected images to the app state.
Notice the handleImageUpload function that processes the uploaded images and updates the state:
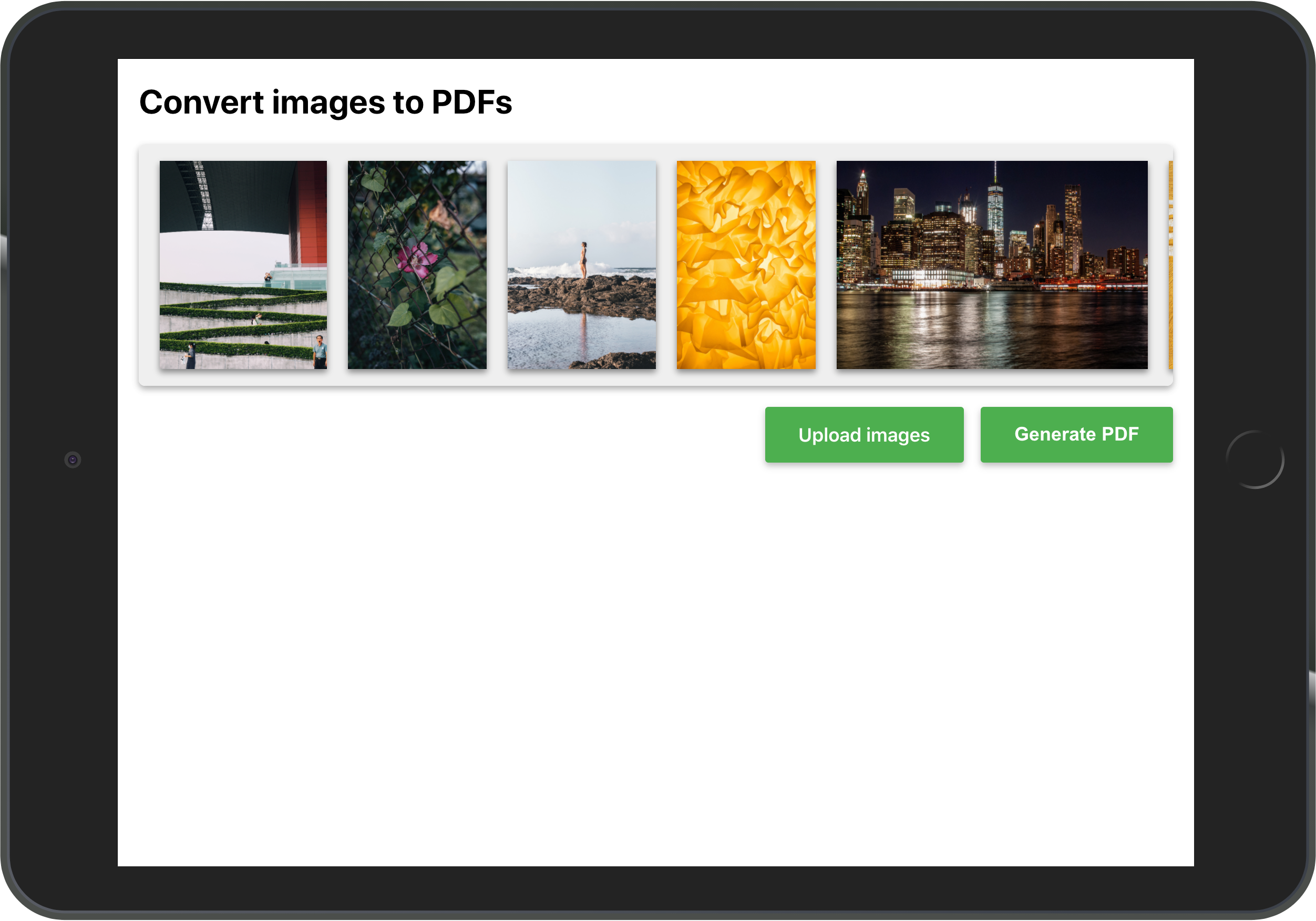
With the latest changes, you should be able to click on the green “Upload images” button, select images, and then the images should display in the UI.

React app for generating PDFs from images
Generating a PDF from the uploaded images
The last step is to finally create a PDF document containing all the images. After you update your App.tsx with the following changes, your React app is done.
The new handleGeneratePdfFromImages function takes care of the PDF generation and app cleanup. Now when you click the “Generate PDF” button, your PDF is ready to download.
Conclusion
Feel free to clone/fork the GitHub repository and use a refactored version of the code described above.
