
Pagination is one of the important concepts that helps developers to load large sets of data from being displayed to users in pages, instead of loading them in one-shot. For web development, developers usually use a pages-index-based approach but for mobile development, we often use the infinite scroll approach.
As an Android developer, we know how hard it is to build up a List with RecyclerView and implementing a Paging library. However, with React Native, we can easily build up our Infinite Scroll Pagination with FlatList!
Use Cases — NewsAPI
I had built a simple use case with News API that load pages of articles with page & pageSize params.
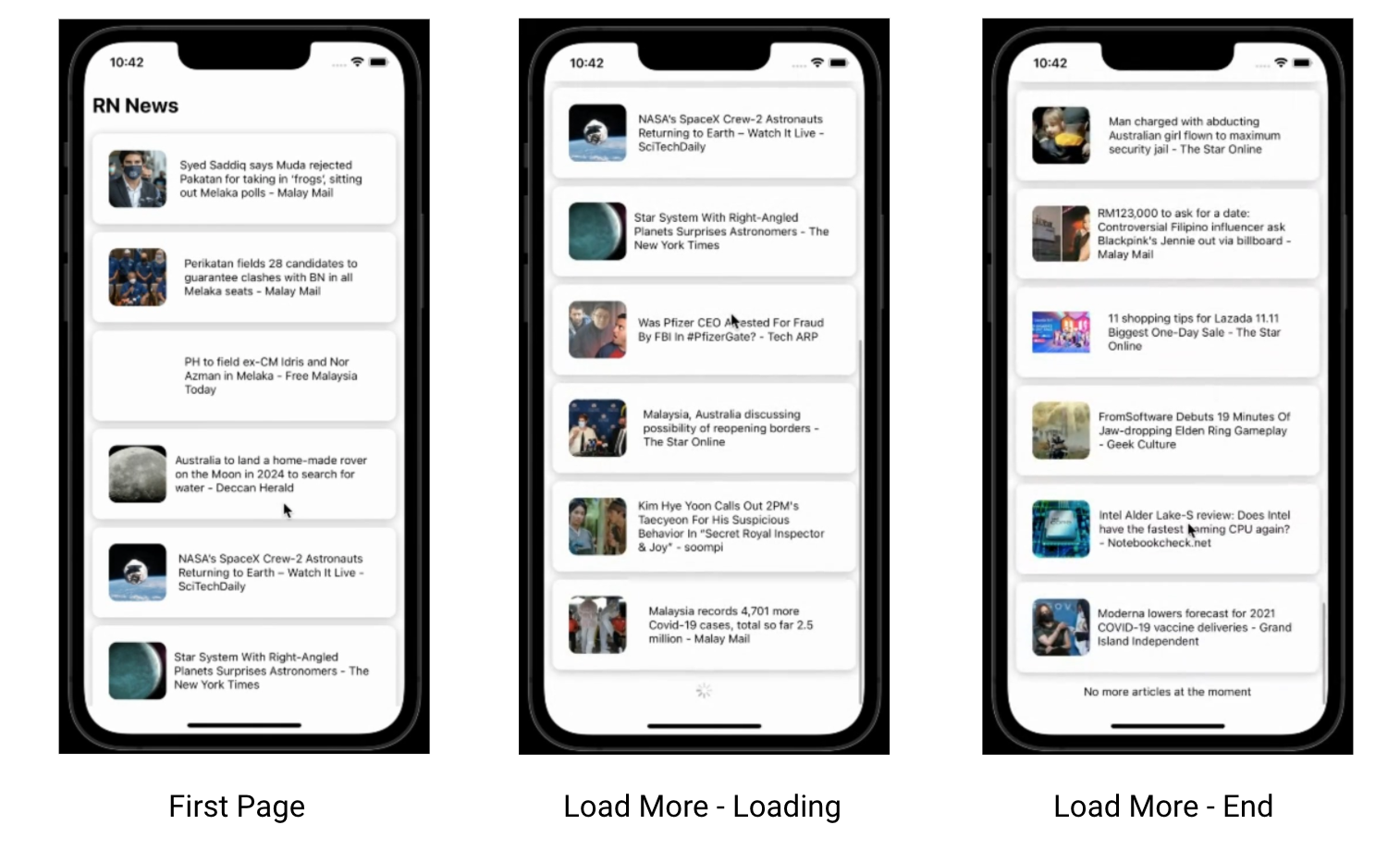
 Demo of Infinite Scroll Pagination on News App
Demo of Infinite Scroll Pagination on News App
There is only 10 articles loaded on the first page. Then, when the user scrolls to the bottom, another 10 articles will be fetched on the second page and vice versa. When it reached the end of the list, an indicator will prompt the user that no more articles are available at that moment.
Show me code!
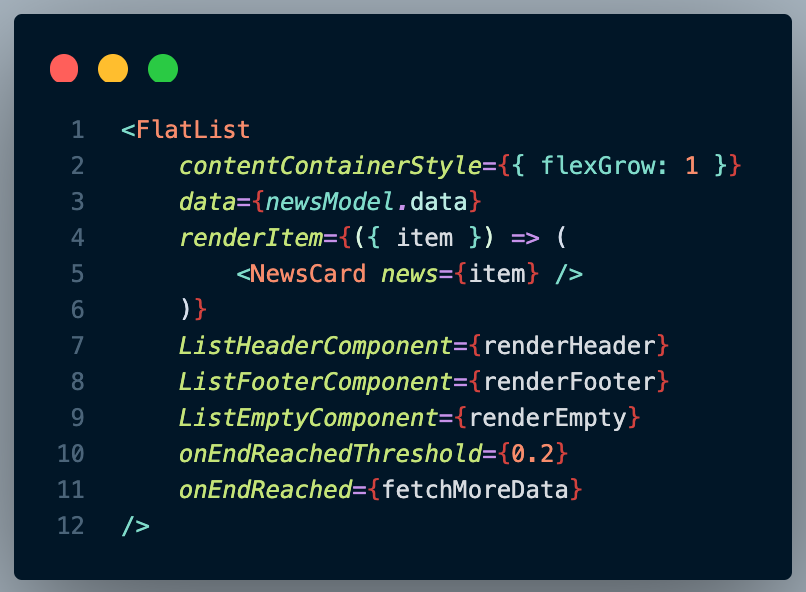
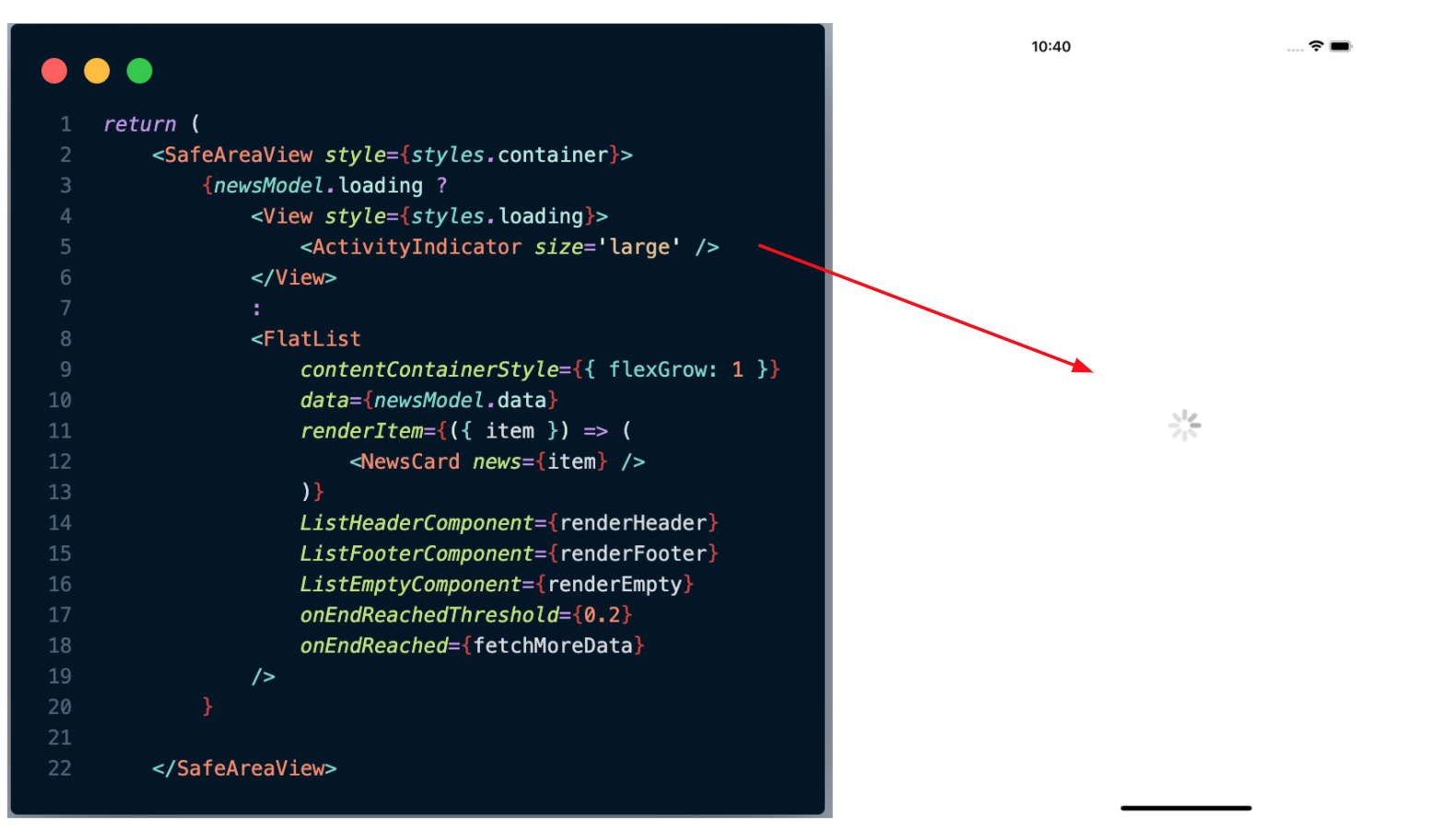
 FlatList implementation
FlatList implementation
Okay, okay, let’s get our hands dirty. To achieve infinite scrolling, there is onEndReached & onEndReachedThreshold props in our FlatList. onEndReachedThreshold is used to determine how far the distance from the bottom in order to trigger onEndReached . The smaller the threshold, the smaller the distance from the bottom, hence the more below the scrolling will trigger onEndReached .
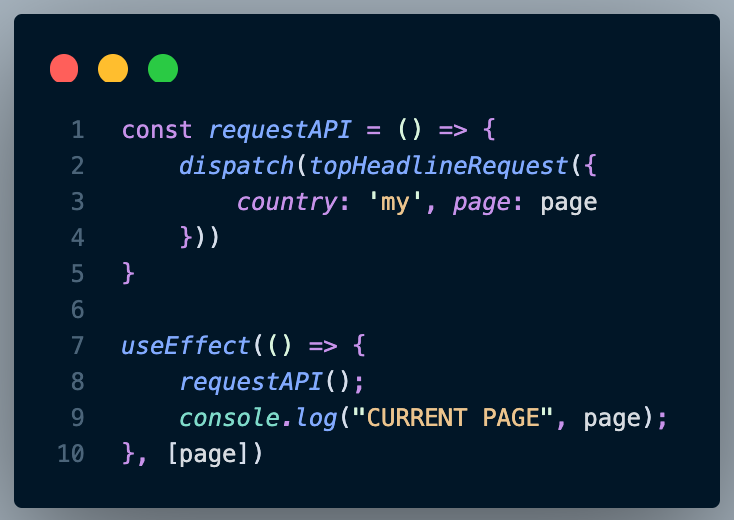
 fetchMoreData()
fetchMoreData()
When onEndReached is triggered, fetchMoreData will be called in order to increment the current page number. Meanwhile, in order to prevent duplication of the API request, there is a checking whether the API has reached its end or is currently loading for more data.

When the page number is increased, useEffect hook will detect and will call requestAPI() function.
But, how does Redux reducer handle all these states and return them correctly into UI?
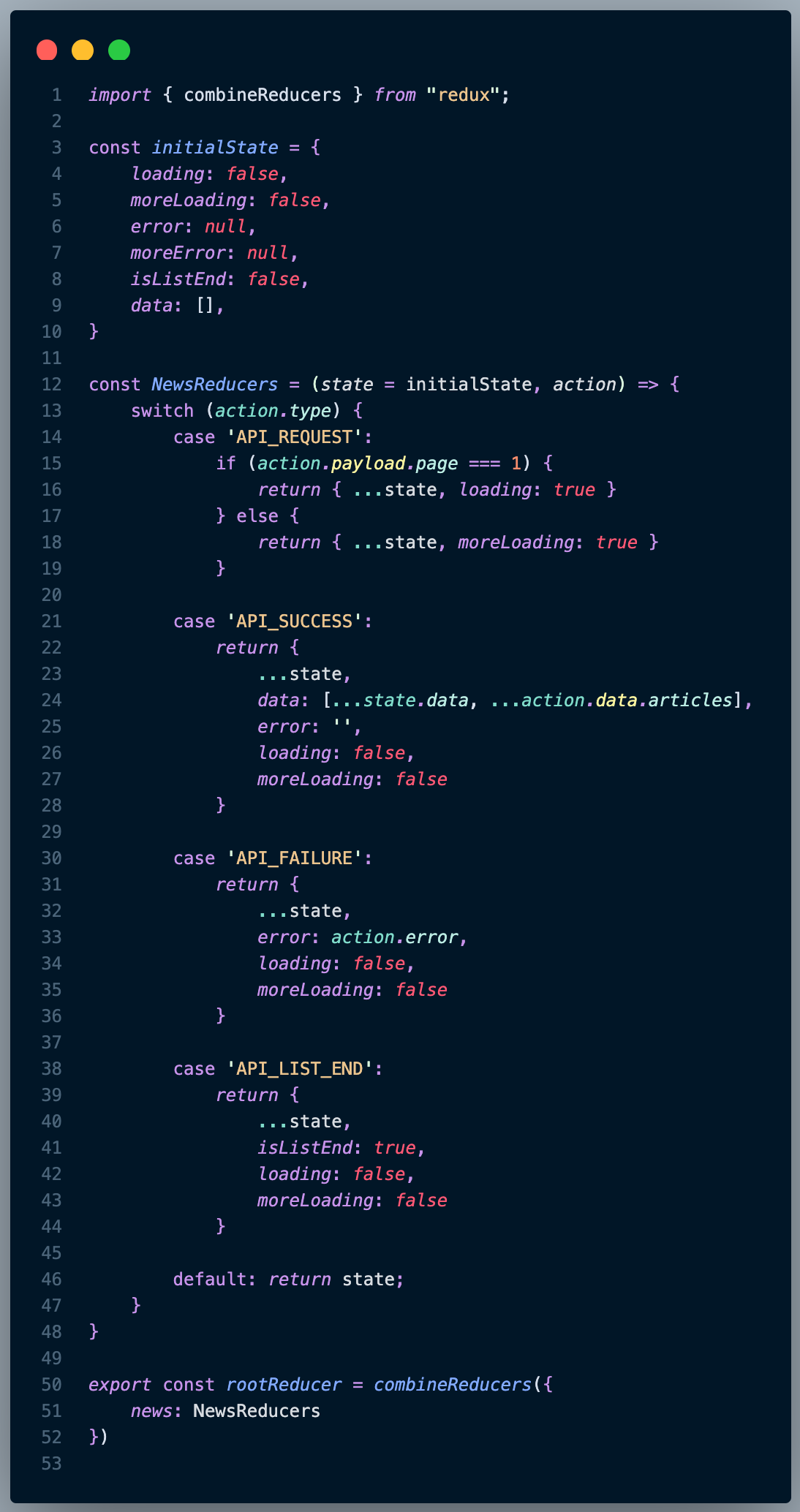
 Redux Reducers
Redux Reducers
There are 4 different states, let’s go through them one-by-one.
- API_REQUEST
When user request API, there is 2 type of loading, initial loading and more data loading. So, what we do is to check the page and determine whether the loading is for initial or more data.
- API_SUCCESS
When the user gets values from the API response, we append it into data by using the array spread operator, [...] , so that data will be continuously appended with new data.
- API_FAILURE
Set the error state with its error message and show it in UI.
- API_LIST_END
Set isListEnd state to true to indicate FlatList that no more data on the following page. isListEnd also helps to prevent any further API requests.
Let’s back to UI
Below are the code snippets that are related to how the UI works.
 UI for Initial Data Loading
UI for Initial Data Loading
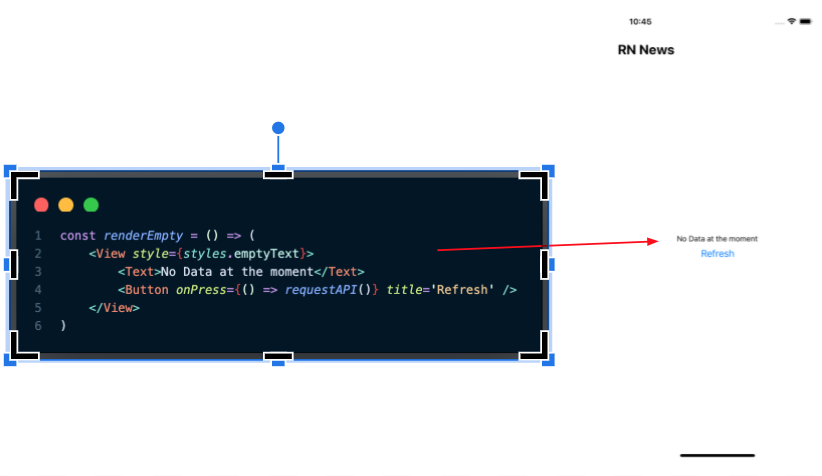
 UI for error/no internet connection
UI for error/no internet connection
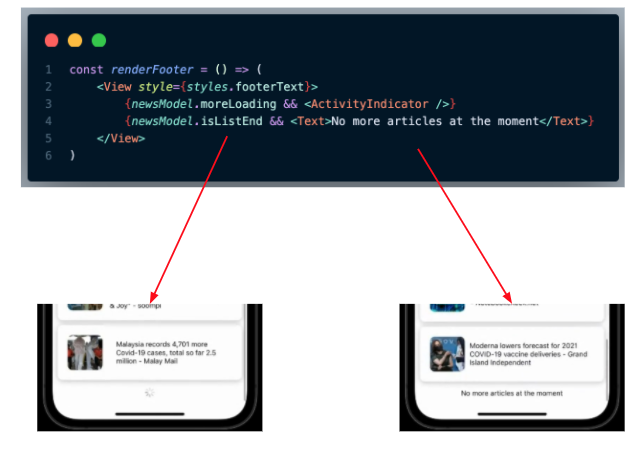
 Bottom indicator for more data loading and no more data
Bottom indicator for more data loading and no more data
Wolla! We are all done for Infinite Scroll Pagination with FlatList that covered multiple states! 🌸
Conclusion
It is really cool how declarative UI (React Native) can do such things without a lot of complex code when compared to imperative UI (Android) (PS: I know Jetpack Compose is on its way. Will try it out later). However, there are some weaknesses that need to be fixed and conquered.
-
How to deal with local db value? In Android Paging3, there is a RemoteMediator that helps to facilitate data coming from remote and local, but I can’t find one in RN.
-
How to implement the bottom refresh indicator when there is no internet connection when requesting for more data? I know it can be achieved by controlling the Redux state but I am not really sure whether it will work well in this way.
Anyway, I think pagination is an important concept to work with, and perhaps there are more people giving attention to this area. Together, we will make the community better! Happy React Native-ing! ✅