How it works… | How to start…
If you haven't covered Part — 6.3 of this series, I recommend you to check this link → Interfaces and Classes in TypeScript

Fundamentals of TypeScript👇
-
Type annotations
-
Arrow functions
-
Interfaces
-
Classes
-
Constructors
-
Access modifiers
-
Properties
-
Modules
6.4 Constructors
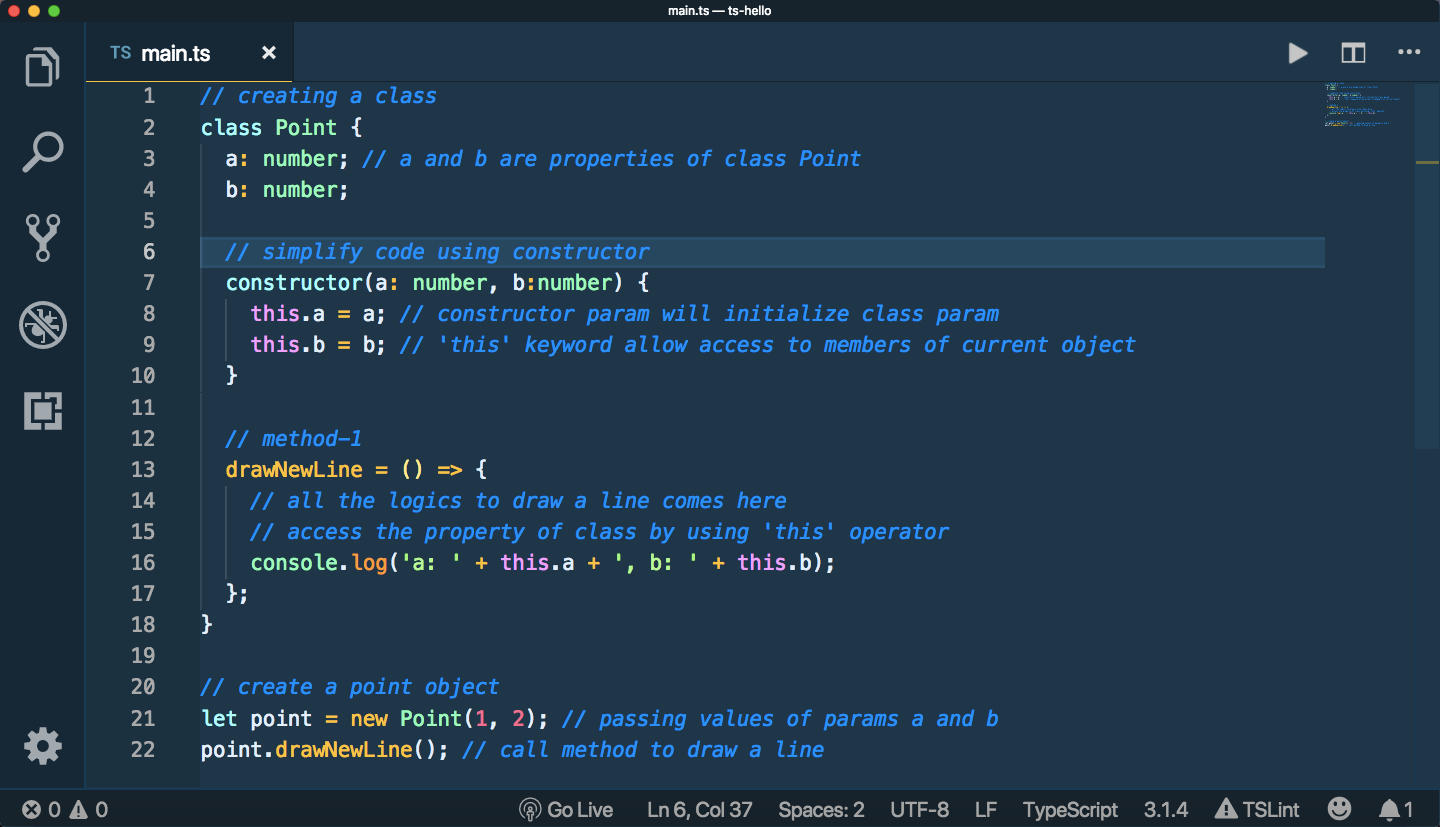
Look down the code below...👇
-
Define a class (
Point) — at line no. 2 -
Class properties — at line no. 3 and 4
-
Class methods — at line no. 7 and 13
-
Created an object (
point) of Class (Point) — at line no. 18 -
Set values of properties (
aandb) to object (point) — at line no. 19 and 20 -
Call method of class to draw a line (
drawNewLine) — at line no. 25
⭐️ Now, what if we have so many properties in class to set for an object? — look at line no. 19–24

We have better solution then setting values of each property. By using concept of Object-oriented-programming called Constructors.
So every class we have a constructor which is basically a method and that is called automatically when we create an instance of that class. So in above case constructor method will call at line no. 18 | that is at the execution of this code 👉 let point = new Point();
-
constructoris a reserved keyword in TypeScript. -
constructoris actually a class method which can have parameters — look below code at line no. 7 — we have parameter a and b of type number. -
thiskeyword allow access to members of current object — look below code at line no. 8 and 9 — here we set the values of class properties. -
When we create an instance of class we need to pass these values of params
aandb— look below code at line no. 21— we passed values (1, 2) these values go into the constructor method.

-
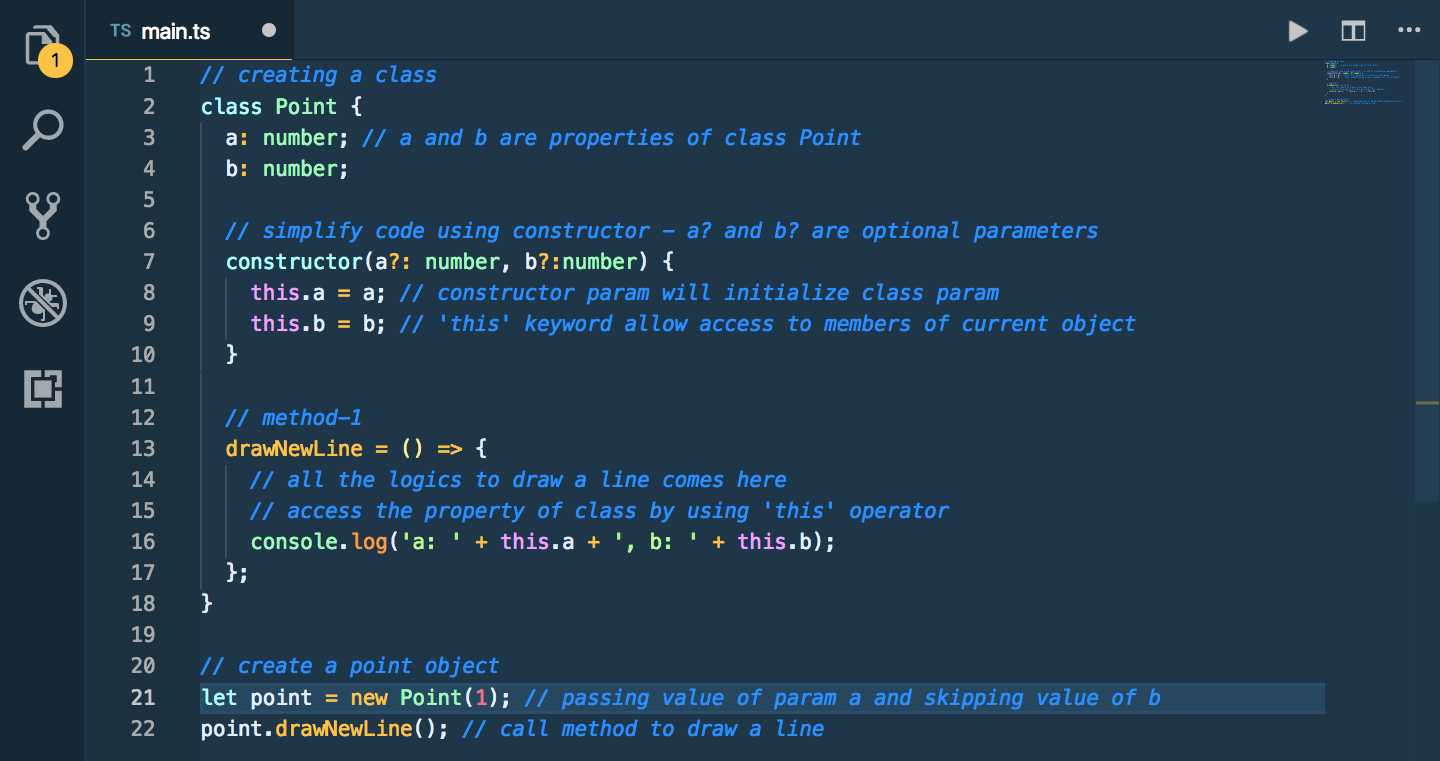
Note: In TypeScript we can have only one
constructormethod into the class — but we can have optional parameters in constructor — look at line no. 7 — we can makeaandboptional by using?(question mark) after the parameter name and this makes these parameter optional. -
Rule: when a parameter is made optional all other parameter at right side of the parameter should also be optional — its a rule. Look if
b?is optional thenc?andd?has to be optional.constructor(a: number, b?:number, c?:number, d?:number)
Now we can create an instance of class by skipping optional values — look below👇 at line no. 21 — passing value of param a and skipping value of b.

⭐ Now, how to prevent values to be change after initializing from constructor.
// create a point object - by passing values of 'a' and 'b' for initialization
let point = new Point(1, 2); 👈 this will set values of 'a' and 'b' by calling constructor
point.a = 3; 👈 this will change value of 'a' AND WE WANT TO PREVENT THIS.
We can prevent changing values of a and b after initialization by using Access modifiers.
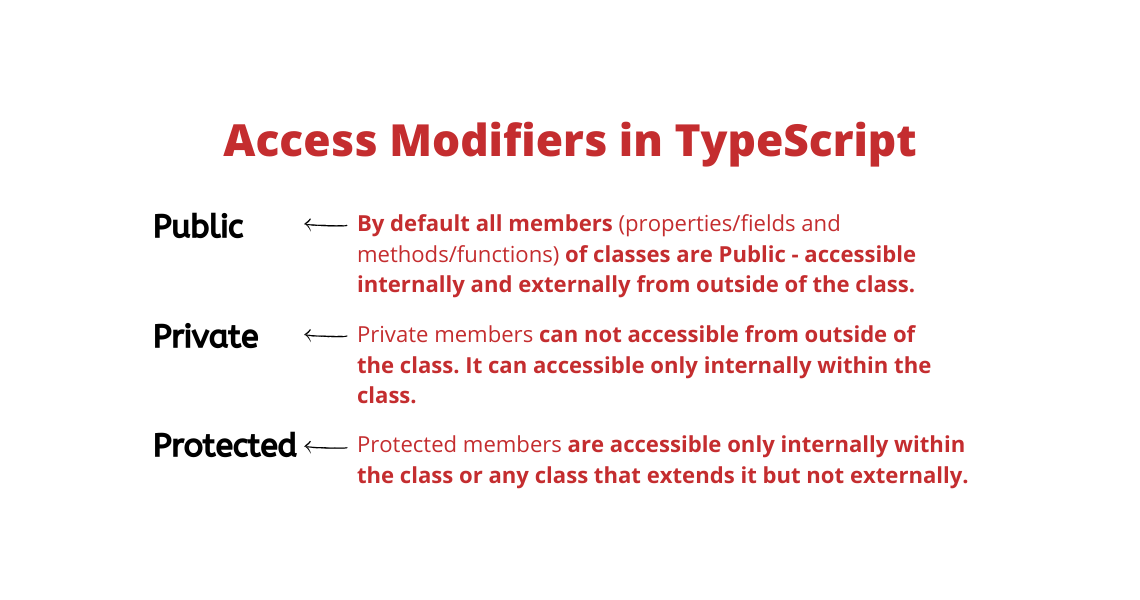
6.4 Access modifiers
An access modifier is a keyword that we can apply to a member of a class to control its access from the outside.
-
In TypeScript we have three keywords for access modifiers:
public,private, andprotected -
By default all members (properties/fields and methods/functions) of classes are Public — accessible from outside of the class.
-
Access modifiers are used to control the access of class members (properties/fields and methods/functions) from outside of the class.
-
We can apply access modifier keywords to class properties/fields and methods/functions.

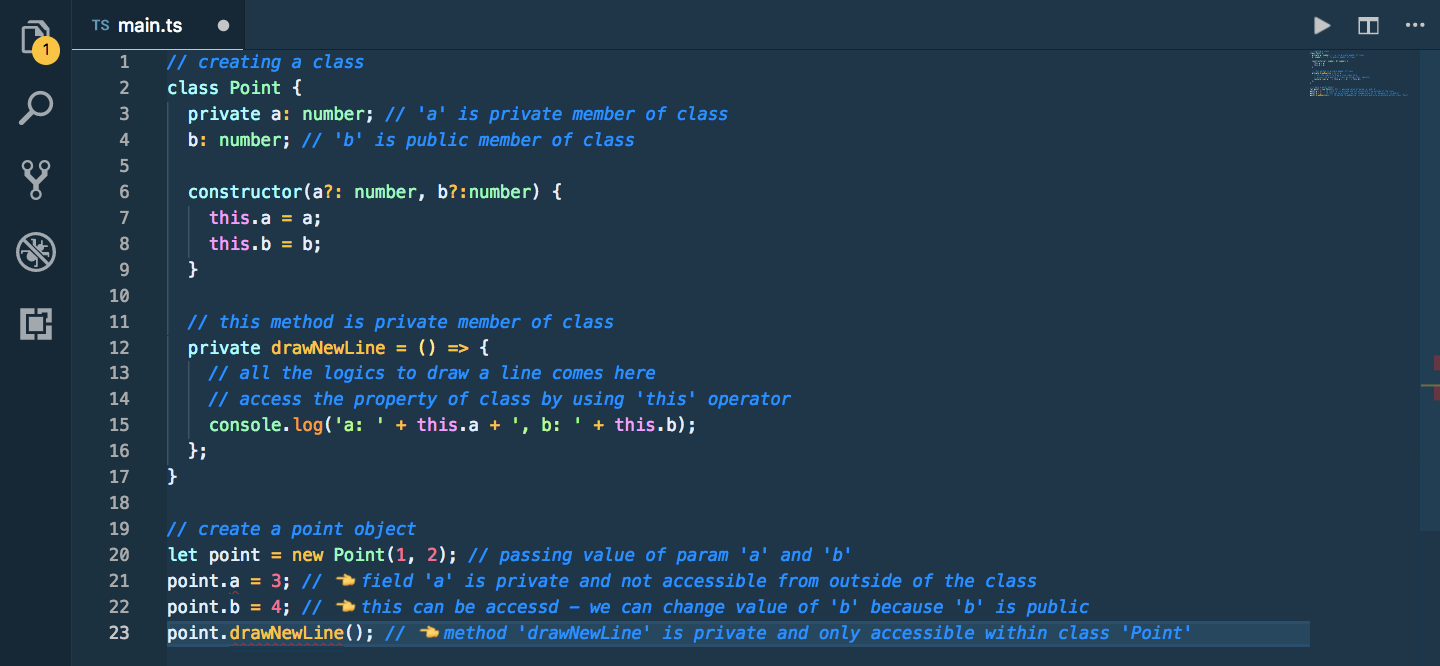
⭐ Using (Public and Private) Access Modifier:
Look at the code below👇 — an example of using Access modifiers … (also read comments properly to understand more clearly)
 Please carefully read all the comments in the image
Please carefully read all the comments in the image
Above code at line no. 21 and 23 is invalid — because private members are not allowed to access from outside of the class.
TypeScript code prevents the direct access of private fields but we have a indirect way to access… using Properties!

Properties allow access to private members outside of the class using get keyword and set keyword. To understand how, click over this link👉 Properties and Modules in TypeScript/Angular
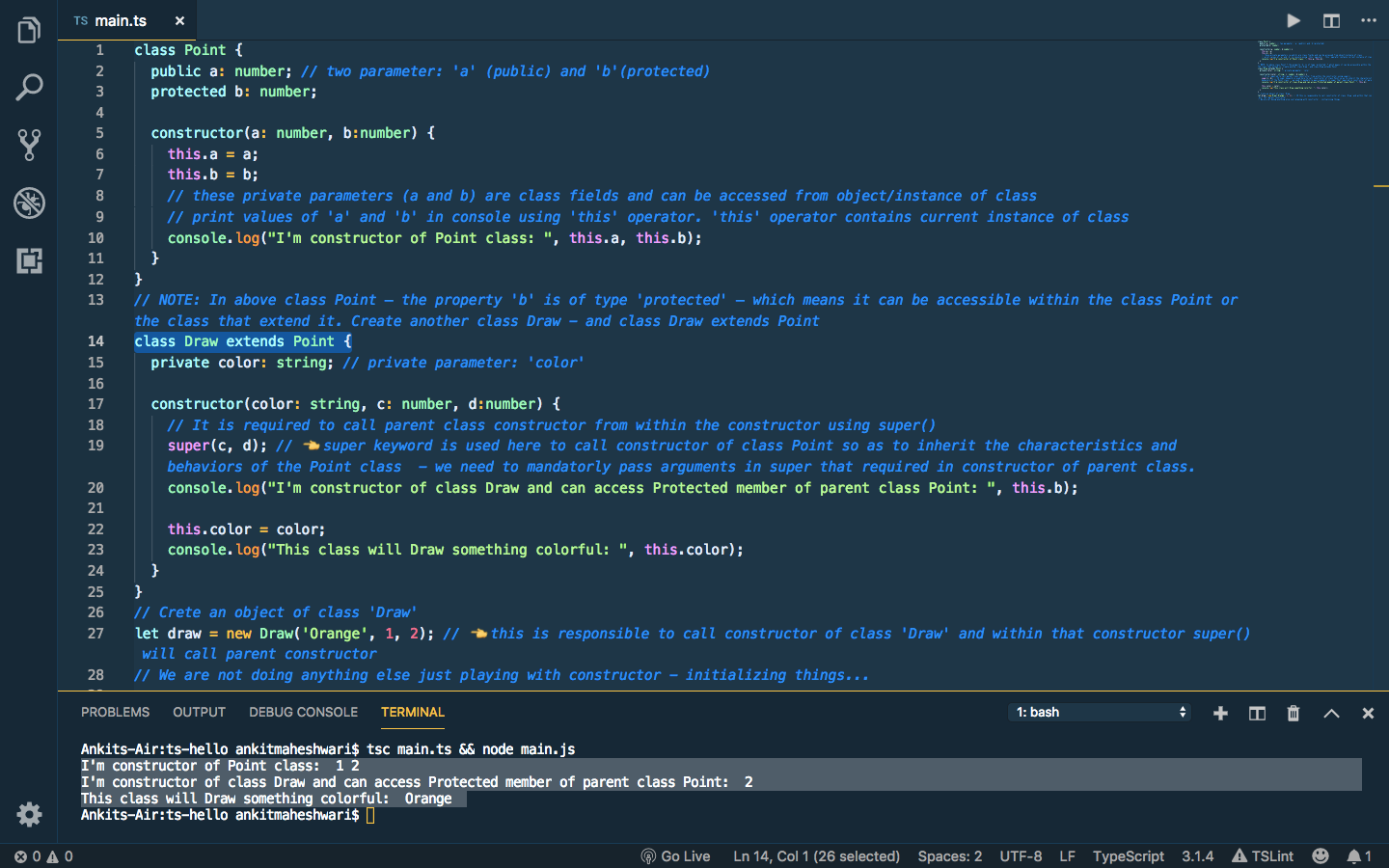
⭐ Using (Protected) Access Modifier and Class extends another Class:
-
Declare two parameter:
a(public) andb(protected) — look below 👇 at line no. 2 and 3 -
Note: In class
Point— the propertybis of type 'protected' — which means it can be accessible within the classPointor the class that extend it. -
Create another class
Draw- and classDrawextends Point — look below 👇 at line no. 14 -
Constructorof this new classDrawhas to call parentconstructorusingsuperkeyword — look below 👇 at line no. 19 -
We also have access to protected member (property
b) of parent classPoint— look below 👇 at line no. 20 -
At the end we create an object/instance of class
Drawwhich is responsible to call constructor of classDrawand from within the constructor ofDrawthis will call parent class(Point)constructor usingsuper()— look below👇 at line no. 27 then line no. 19Please carefully read all the comments in the image below... 👇👇

Please carefully read all the comments in the image
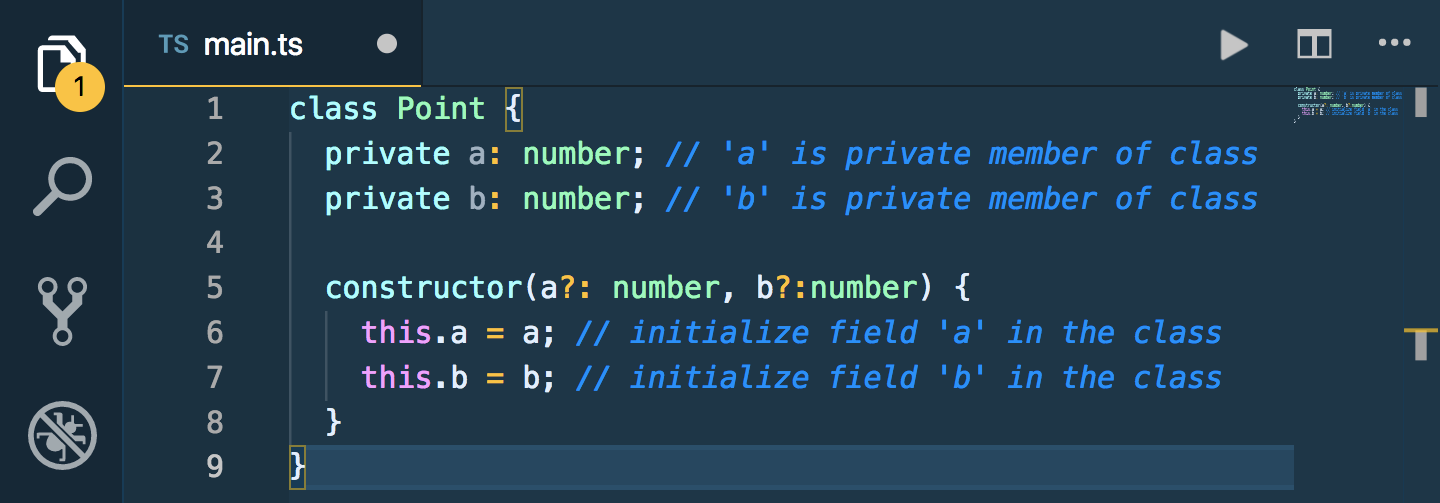
⭐ Next, how to Less code in TypeScript:
We use parameters ( a?: number, b?:number ) in constructor to initialize fields in the class — look below 👇 at line no. 5 - 7

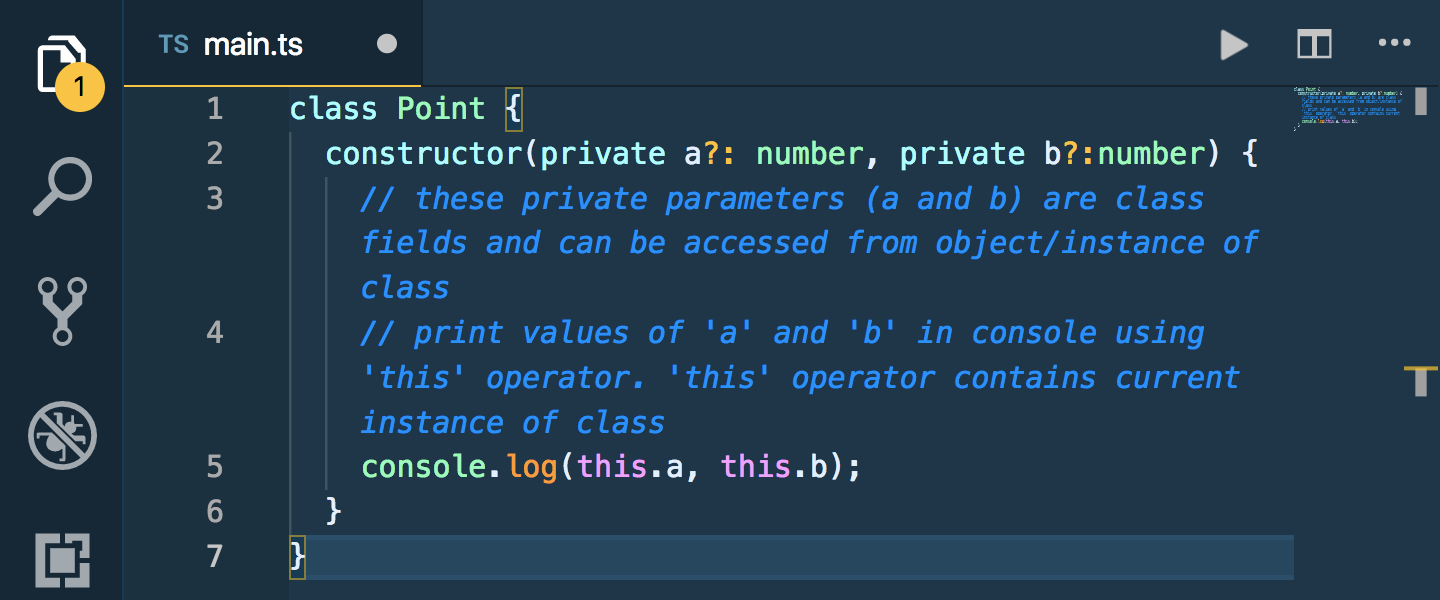
⭐️ We can initialize class fields with less code in TypeScript — after modifying above code.
-
Delete class field declaration from
class Point- delete line no. 2 and 3 from above code👆 -
Also delete field value assignments — delete line no. 6 and 7 from above code👆
-
Then in constructor prefix parameter with Access Modifier that is prefix parameter with
privatekeyword - look line no. 2 in code below👇

Please carefully read all the comments in the image
Things to remember before 👋👋
Class extends another Class (covered in this👇 article) https://medium.com/@AnkitMaheshwariIn/constructors-and-access-modifiers-in-typescript-22a2d6188780#09ed
Class implements an Interface (covered in this👇 article) https://medium.com/@AnkitMaheshwariIn/interfaces-and-classes-in-typescript-part-6-3-7fee77b7518b#ebd8
Interface extends another Interface (covered in this👇 article) https://medium.com/@AnkitMaheshwariIn/interfaces-and-classes-in-typescript-part-6-3-7fee77b7518b#0b2d
So this is it's about Constructors and Access modifiers — see you in the next part 👋👋 to cover another concept Properties and Modules.
If you haven't covered Part — 6.3 of this series, I recommend you to check this link → Interfaces and Classes in TypeScript
Stay tuned for Part — 6.5 > https://medium.com/@AnkitMaheshwariIn
If this article has helped you, help others find it! I would greatly appreciate that! :)