C++ Homework Help: 5 Best Programming Homework Help Websites
ProgrammingHomework


Crucial takeaways from building production-ready BFFs that every developer should know.

Integration, Unit, and E2E testing aren’t mutually exclusive, but they sure are a pain to implement in a BFF system. Could WunderGraph’s type-safe testing and mocking library make this easier?


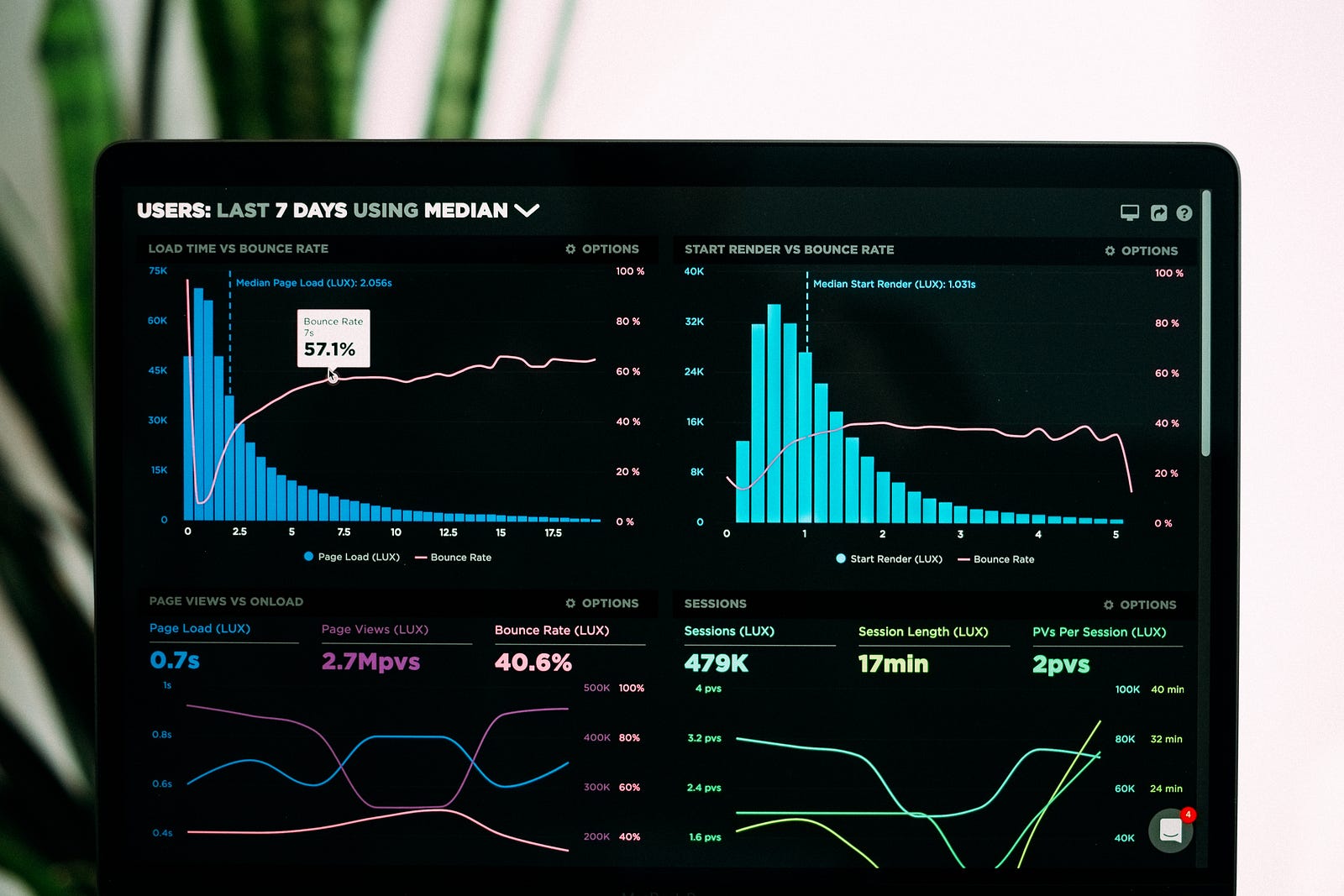
Learn about the best tools you'll ever need when it comes to building your own dashboard

Learn how to scrape channel and video data from YouTube without APIs, and without being blocked or rate limited.